本文介绍: 移动混合应用程序的App,即在移动应用程序中嵌入了Webview,通过Webview访问网页。移动应用和Webview分别属于两个不同的上下文,移动应用默认的Context为,Webview默认的Context为”WEBVIEW_被测进程名称”。在测试Webview中的网页内容时,需要切换到Webview的Context下。(就相当于在app中开启了一个新的页面。)…
我们之前说过的所有操作,都是对原生页面的操作。
在手机APP中,除了原生页面,还是有webview页面(也就是H5页面),下面我们就说说对webview页面的操作。
1、先了解什么是Hybrid(混合)?
移动混合应用程序的App,即在移动应用程序中嵌入了Webview,通过Webview访问网页。
移动应用和Webview分别属于两个不同的上下文,移动应用默认的Context为”NATIVE_APP”,Webview默认的Context为”WEBVIEW_被测进程名称”。
在测试Webview中的网页内容时,需要切换到Webview的Context下。(就相当于在app中开启了一个新的页面。)
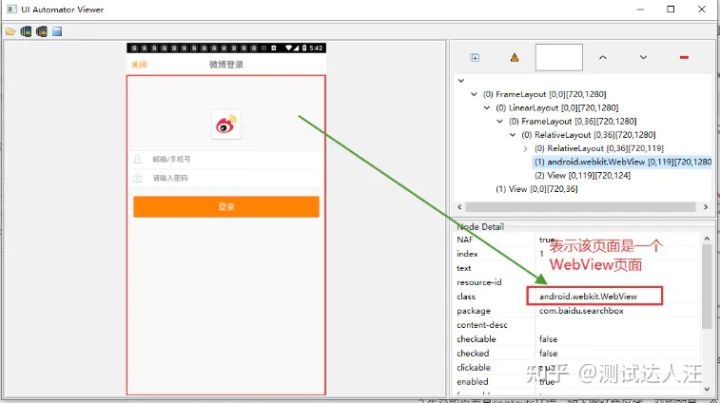
2、识别webview

3、context上下文
(1)context是中文翻译是上下文,环境。
当然学过selenium的同学,也可以理解为句柄(handle),其实是一回事,反正知道是两个不同的环境就行了。
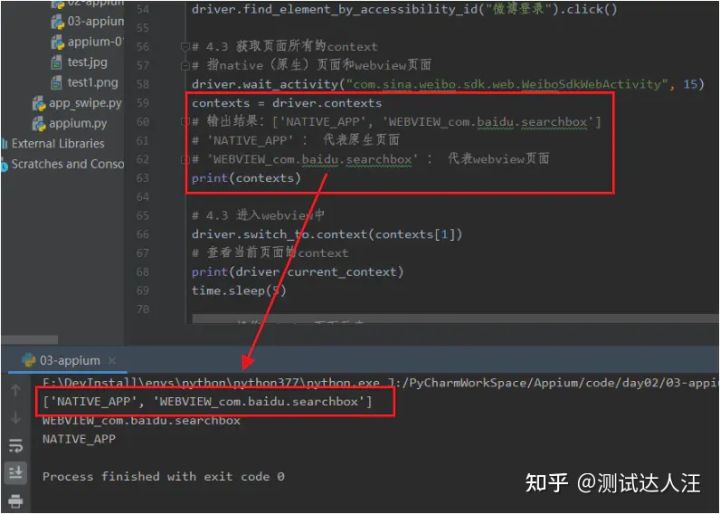
(2)先获取页面是contexts环境,如下图红色区域,获取的是一个list列表,这个列表包含了该界面中所有的页面,包括原生页面(native)和webview页面。NATIVE_APP:这个就是native,也就是原生的页面。WEBVIEW_com.xxxx :这个就是webview页面。
(3)当看到打印出来如有['NATIVE_APP', 'WEBVIEW_com.baidu.searchbox']的信息,就说明获取到webview的context了(当然也有的app有坑,可能明明有webview,却通过contexts获取不到,这种需要特殊处理了)

4、webview和原生页面之前的切换
要想操作webview上的元素,第一步需要切换环境(跟selenium的切换iframe,切换handle思路是一样)
5、综合练习
重点:配套学习资料和视频教学
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。