本文默认你安装了Android Studio、Xcode具备flutter开发环境,并且会dart语言的基础使用,Android、ios原生开发不会也没啥关系,就是会很费劲啦。
在Android studio 点击File–>new Flutter Project–>Flutter

取好名字,Project Type选择Plugin, 语言我们肯定选最新的kotlin和swift两兄弟,点击finish就创建了一个简单的插件demo,android或者ios设备运行下可以看到显示的是当前手机的系统的版本号
2.了解插件的项目结构
左上角切换到Project视图,此时你会看到如下结构项目,请忽略上面报红的目录

3.1 对着ios目录右击,Flutter–>open IOS module in xcode就能打开项目
这个时候在终端 cd /Users/xxx/FlutterPlugin/example/ios 目录执行 pod install 必须执行一次,才能成功构建项目,执行成功就会生成pods文件夹,如果失败自行根据错误找下答案吧

3.2 这个时候我们如上图打开pods,一路展示到最里层,就是我们写代码的地方,因为用的是Swift,所以打开SwiftOssPlugin,愉快的写代码吧
3.3我们经常需要在原生里面使用第三方SDK,可以在“项目名.podspec”文件里加上s.dependency '第三方库名',如图,我用的是阿里的oss库演示

4.导入第三方包,这个时候就能引用sdk里面的内容了,具体自己去写吧,我要开始搬砖啦

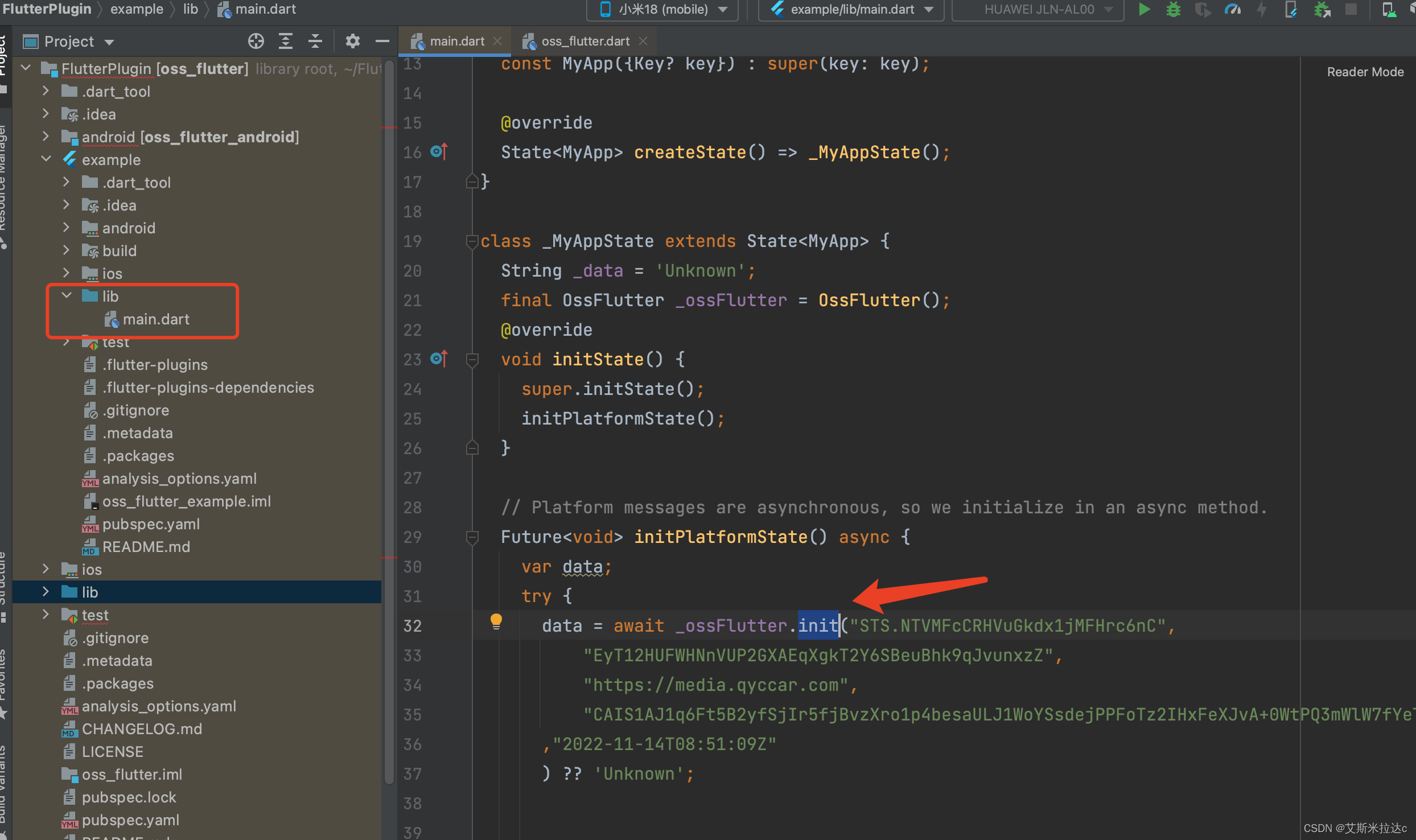
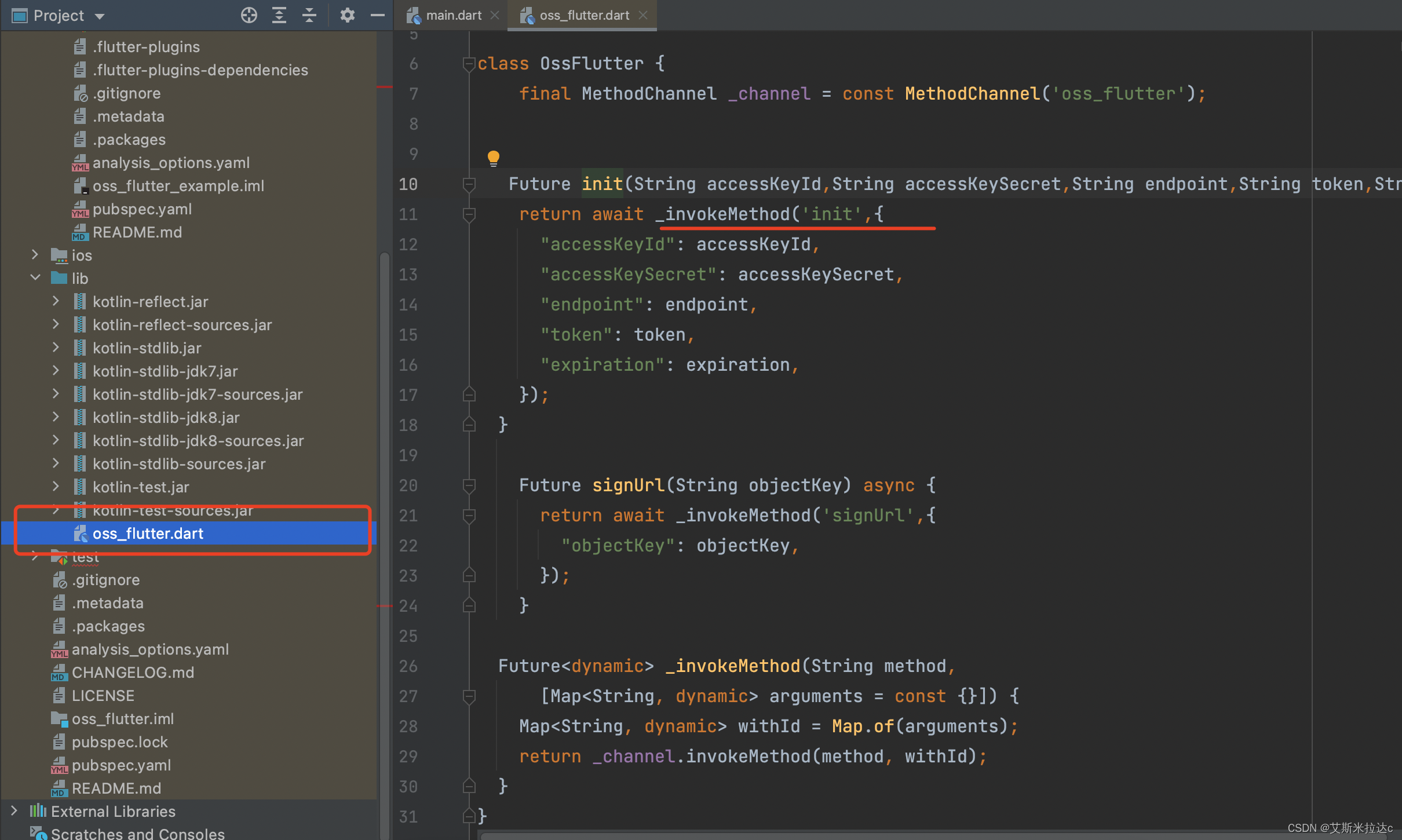
5.在example的lib下面的main.dart里面编写代码调用外层(也就是插件)的lib下oss_flutter.dart的方法,如图1–>图2,为调用过程


invokeMethod后将调用原生方法,也就是上文4中XCode图片里的内容init方法,介绍到这基本就结束了,很粗糙也很简洁,原谅我第一次编写插件,不明白的欢迎随时提问,爱你们,么么哒!
原文地址:https://blog.csdn.net/u014764233/article/details/127885387
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29472.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






