本文介绍: 实战需求实现Table表格类组件基于多视图测量并限定宽度实现表格限定宽度多列协同限定宽度本文价值与收获看完本文后,您将能够作出下面的界面实战代码1、使用SimpleSizeReader 测量组件大小import SwiftUI//import MeasurementReaderfileprivate enum Field { case no case name case address}struct SameWidthPage: View { var
实战需求
本文价值与收获
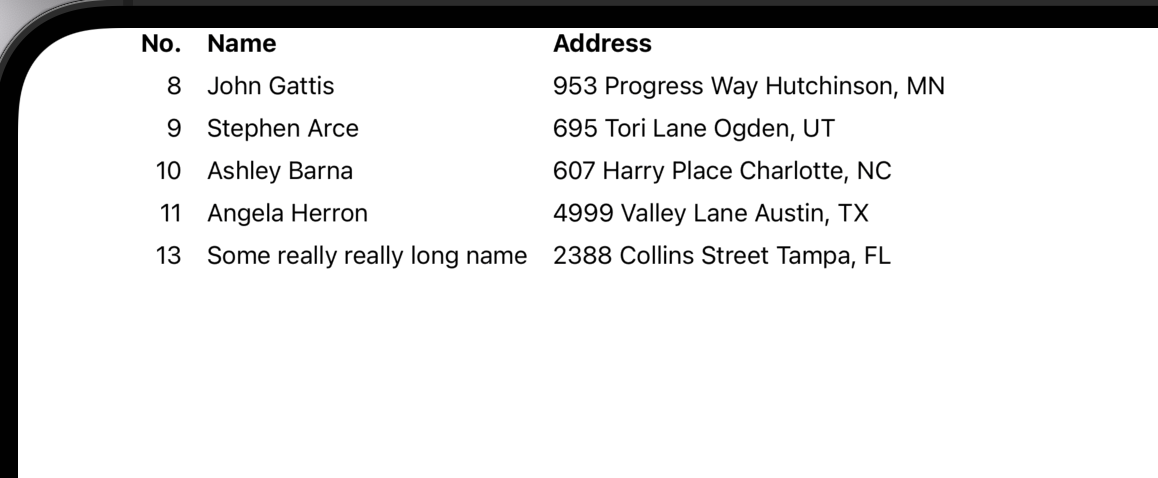
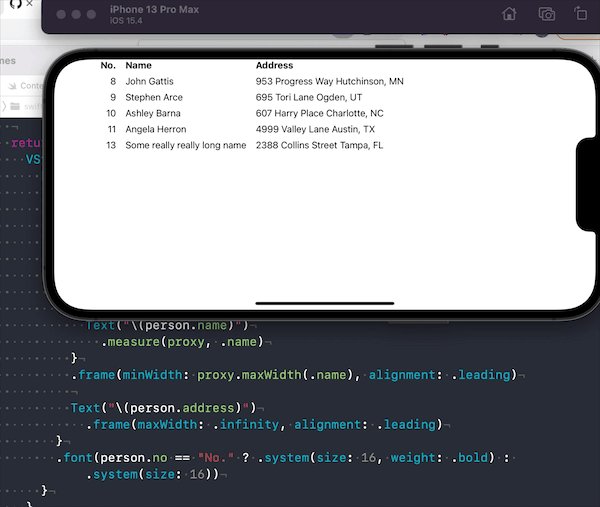
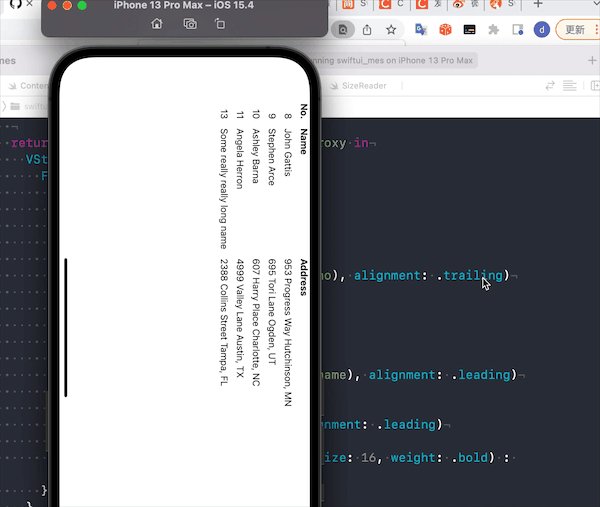
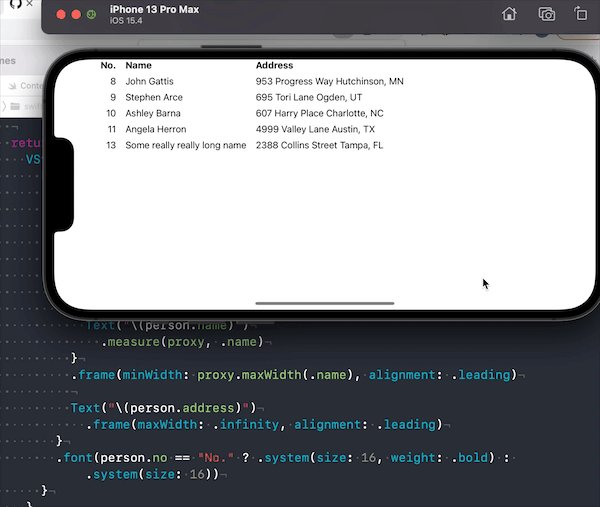
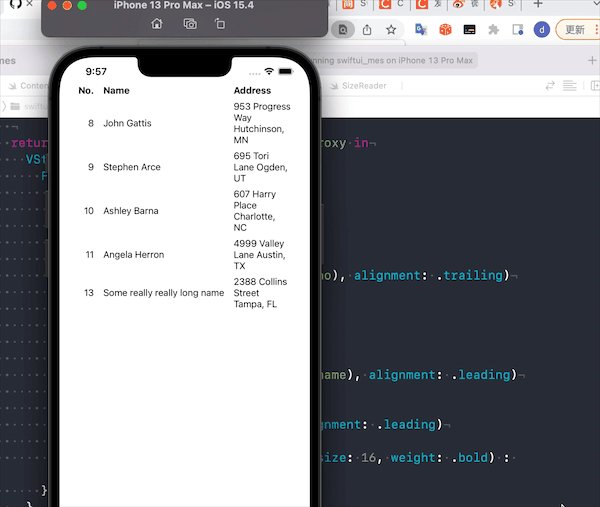
看完本文后,您将能够作出下面的界面



实战代码
import SwiftUI
//import MeasurementReader
fileprivate enum Field {
case no
case name
case address
}
struct SameWidthPage: View {
var persons: some View {
let data: [(no: String, name: String, address: String)] = [
("No.", "Name", "Address")原文地址:https://blog.csdn.net/iCloudEnd/article/details/124290784
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29478.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

![[office] excel怎么在表格中画斜线 #经验分享#知识分享#媒体](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)