1、安装环境及版本
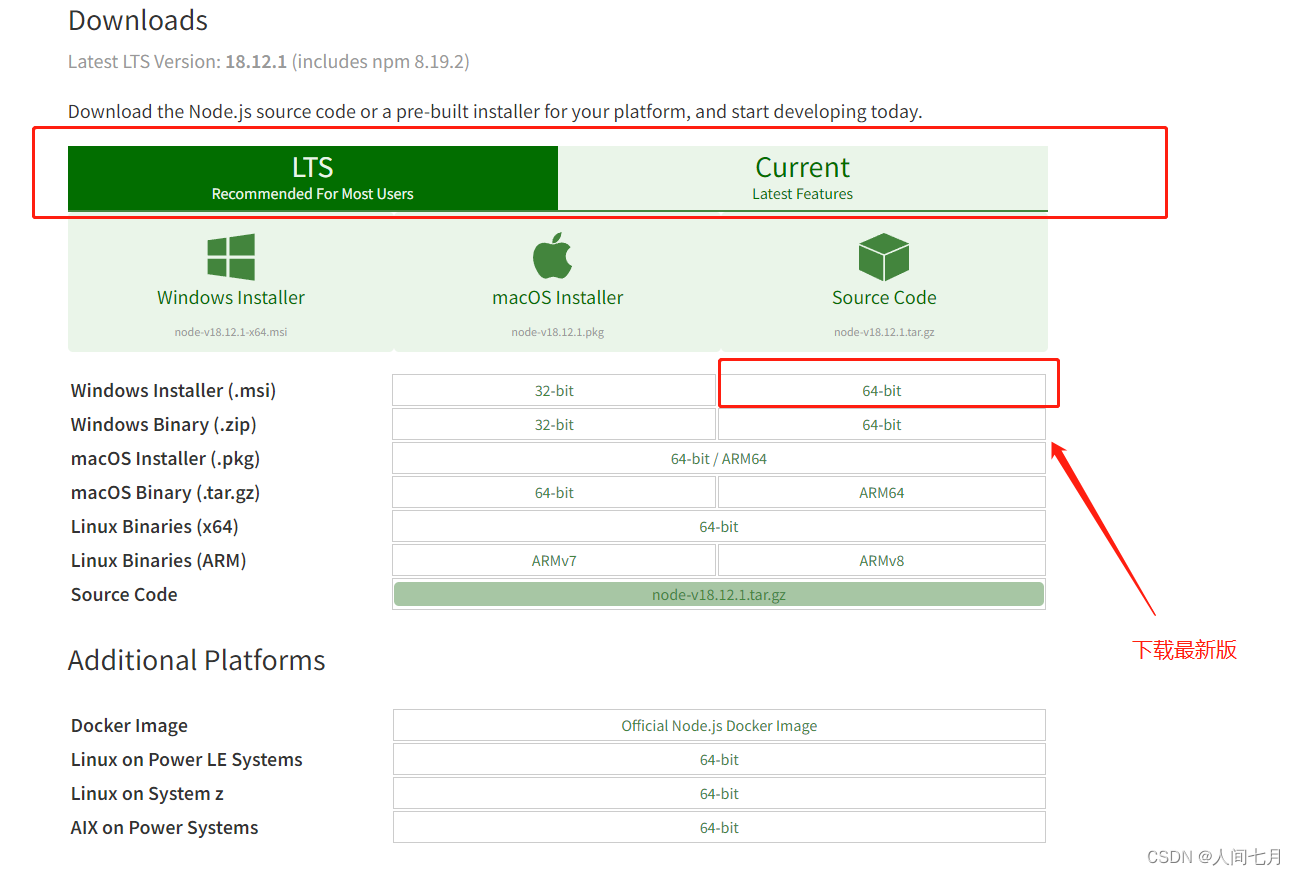
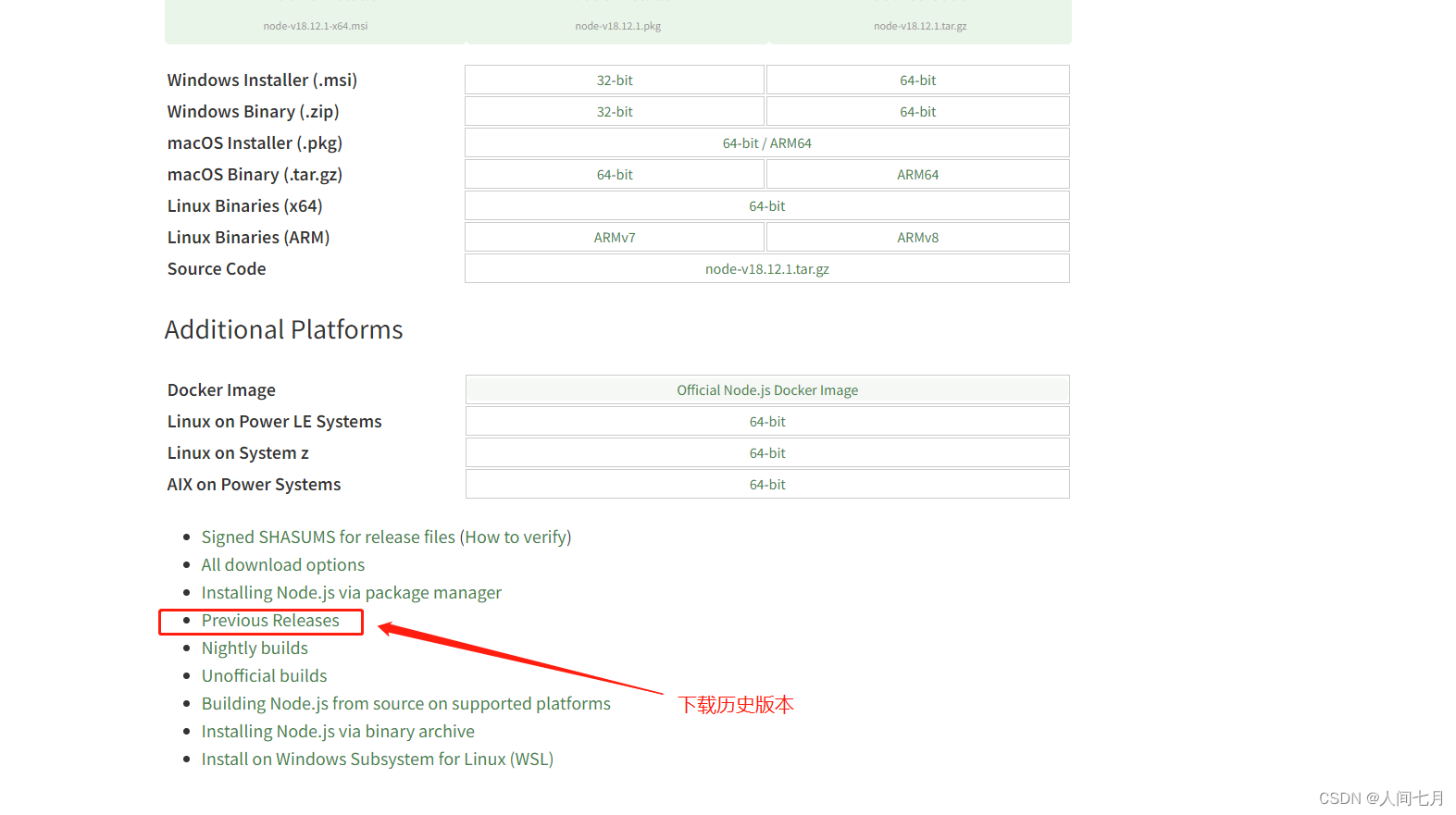
2、软件下载(node)
3. 开始安装
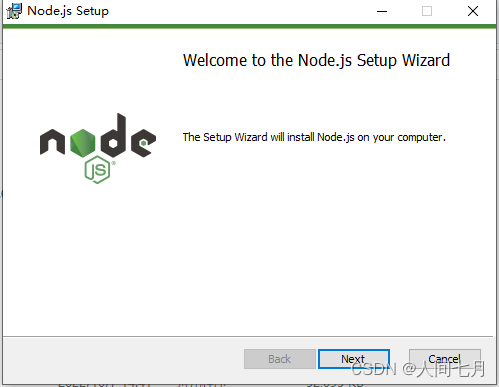
1)双击运行软件

2)下一步

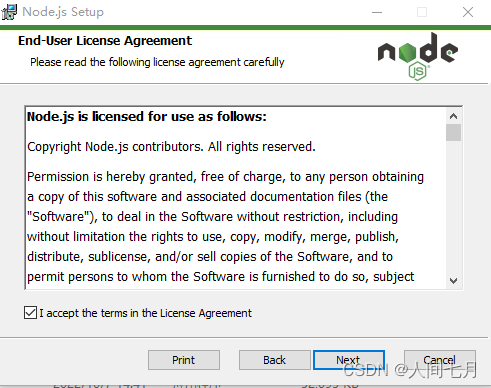
3)同意

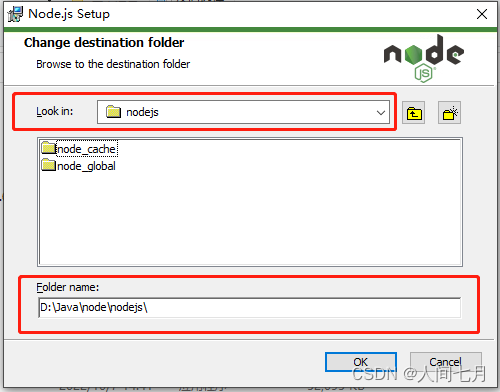
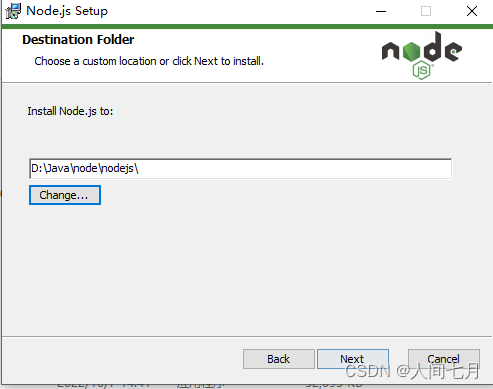
4)选择自己要安装的路径,我在D盘新建的文件夹


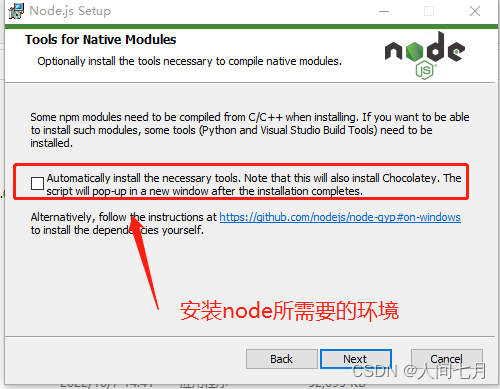
5)直接下一步,此处不建议勾选,在默认安装的过程中这一步经常会出现安装失败的问题,并不会导致软件安装失败,而是在后期运行程序的时候各种花式报错。

后面继续点击下一步,直到点击finish完成安装.
6) 至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
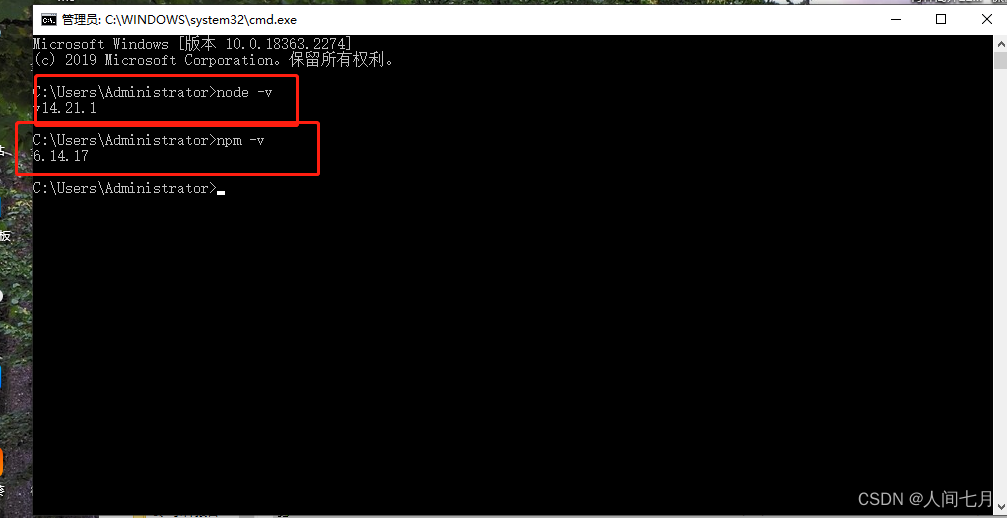
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
输入node –v 显示node.js版本说明node已安装成功
输入npm –v 显示npm版本,说明自带的npm也安装成功

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
4、环境配置
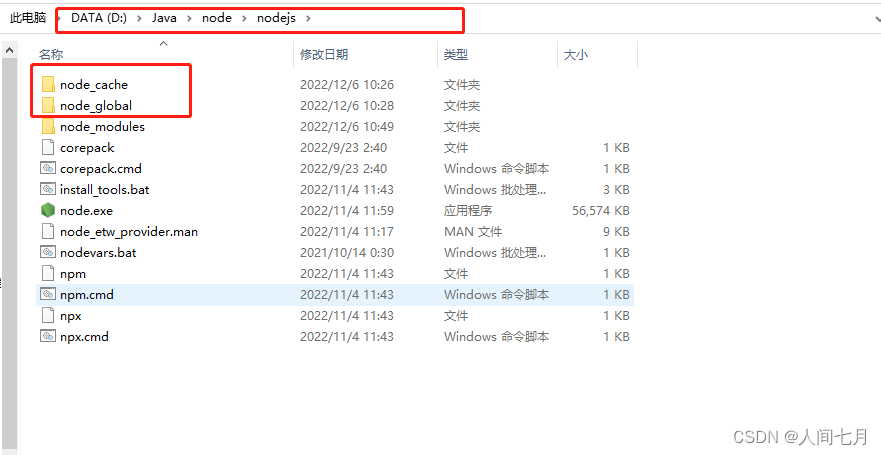
(1)找到安装nodejs的路径
(2) 新增 node_global 和 node_cache 文件夹;如下图所示
 (3)创建完两个空文件夹之后,打开cmd命令窗口,输入
(3)创建完两个空文件夹之后,打开cmd命令窗口,输入
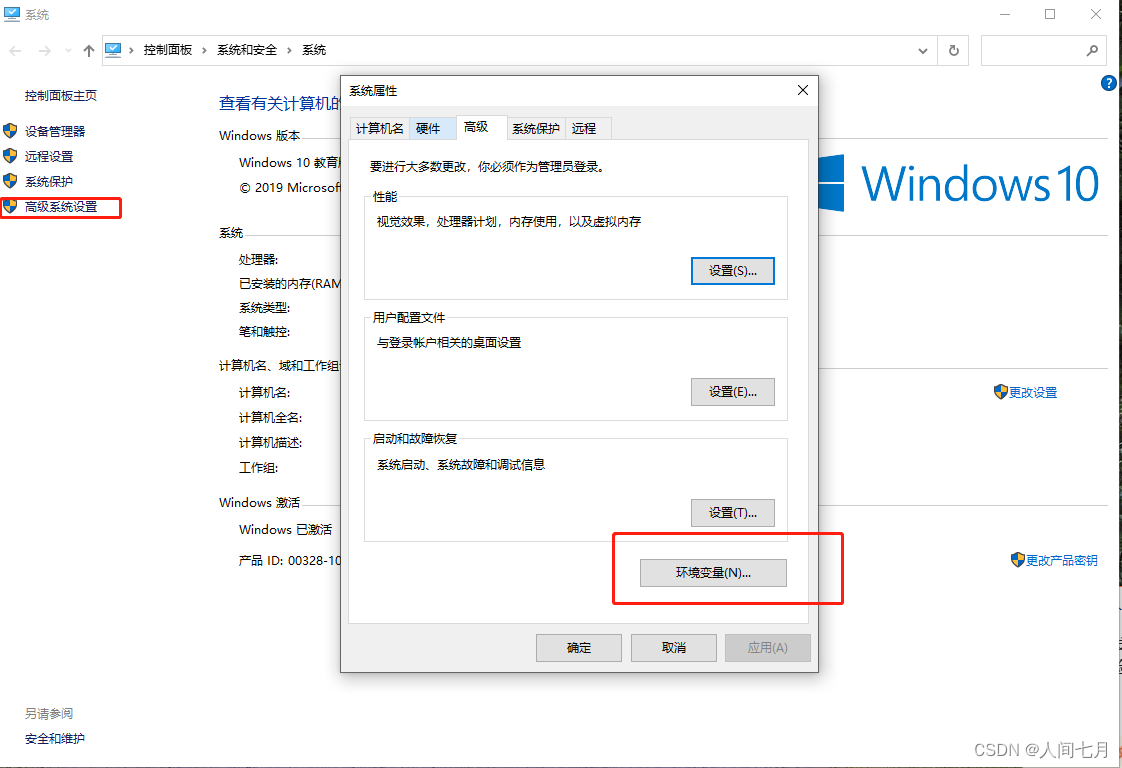
(4)接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量” 或者在桌面搜索编辑系统环境变量

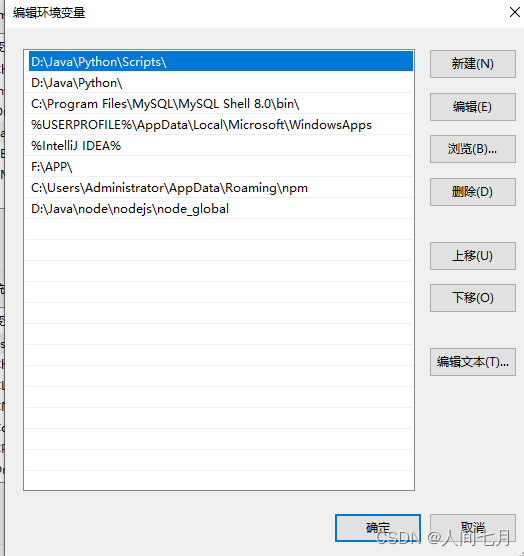
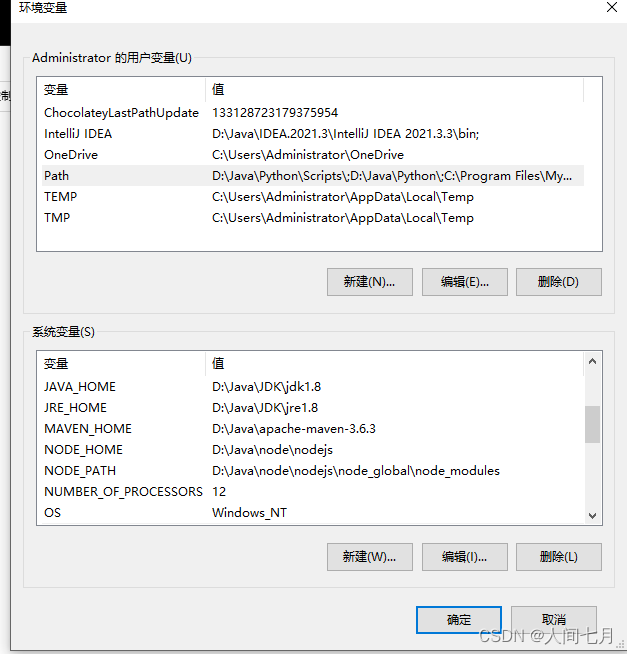
(5)设置相关环境变量
用户变量 path :C:Program Filesnodejsnode_global
系统变量 NODE_PATH :
C:Program Filesnodejsnode_globalnode_modules


至此安装基本完成
常用安装命令
1)全局安装最常用的 express 模块 进行测试
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。