Android开发之Web控件介绍(小白)
效果图:Test01,简单加载网站

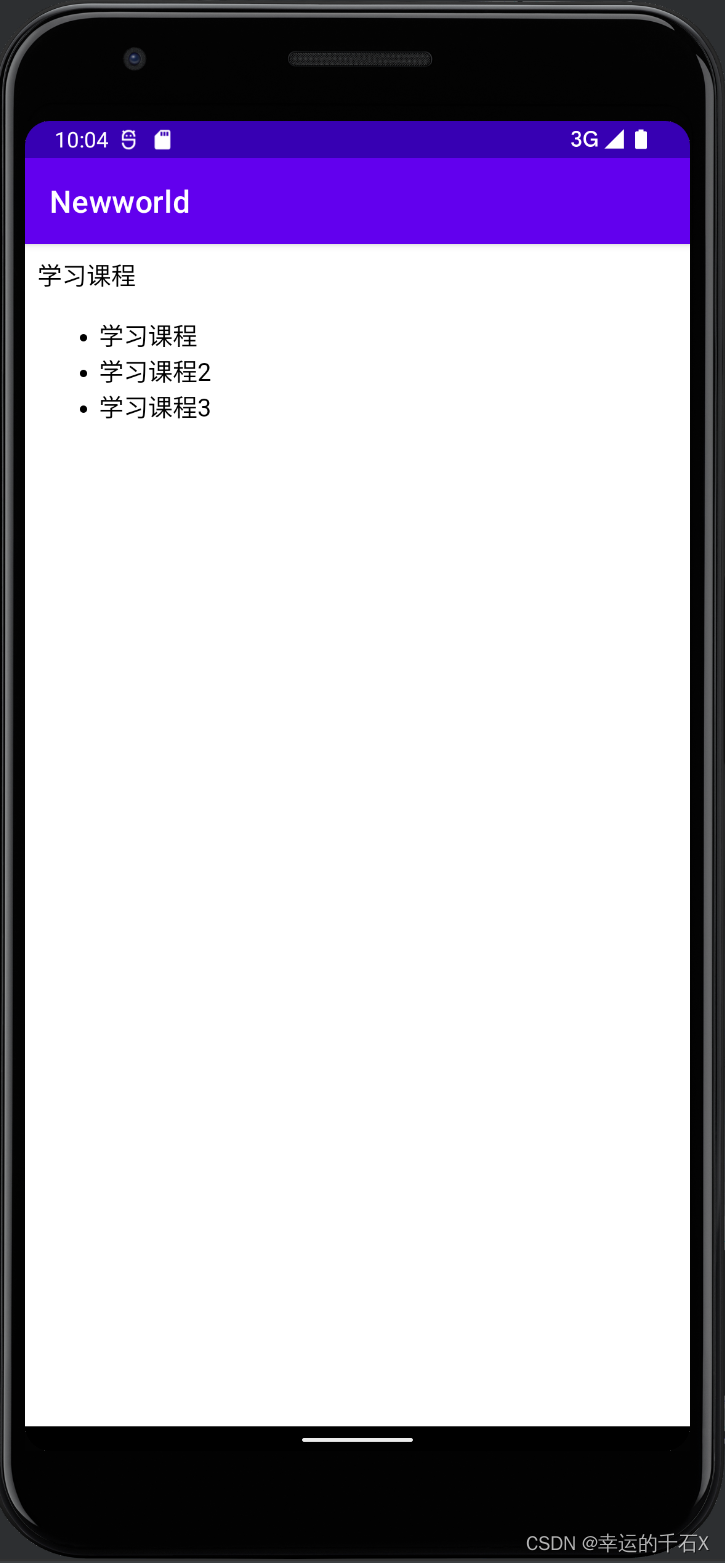
效果图:Test02,自己利用html语句编写

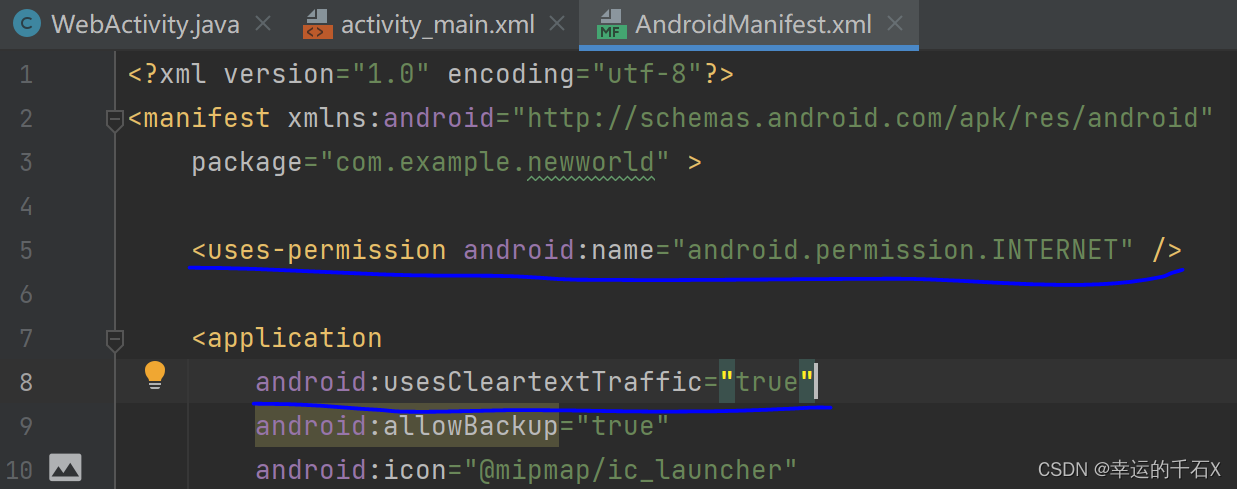
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.newworld" >
<uses-permission android:name="android.permission.INTERNET" />
<application
android:usesCleartextTraffic="true"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Newworld">
<activity
android:name=".web.WebActivity"
android:exported="true" />
<provider
android:name=".YourContentProvider"
android:authorities="cn.com.you"
android:enabled="true"
android:exported="true" >
</provider>
<activity
android:name=".MainActivity2"
android:exported="true" />
<activity
android:name=".MainActivity"
android:exported="true" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>

package com.example.newworld.web;
import android.webkit.WebView;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.example.newworld.R;
public class WebActivity extends AppCompatActivity {
public WebView showweb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web);
init();
/**
* Test01:加载http://www.4399.com/页面(其实是经过浏览器解析后的xml
*/
//showweb.loadUrl("http://www.4399.com/");
/**
* Test02:自创页面
*/
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append("<div>学习课程</div>");
stringBuilder.append("<ul>");
stringBuilder.append("<li>学习课程</li>");
stringBuilder.append("<li>学习课程2</li>");
stringBuilder.append("<li>学习课程3</li>");
stringBuilder.append("</ul>");
showweb.loadDataWithBaseURL(null,stringBuilder.toString(),"text/html","utf-8",null);
}
/**
* 初始化模块
*/
public void init(){
showweb = findViewById(R.id.showweb);
}
}

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".web.WebActivity">
<WebView
android:id="@+id/showweb"
android:layout_width="match_parent"
android:layout_height="match_parent">
</WebView>
</RelativeLayout>
原文地址:https://blog.csdn.net/m0_46834909/article/details/125105757
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29552.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。