本文介绍: new int[]{R.id.img, R.id.title, R.id.info}则是listitem里的视图id,同时与from成对应关系。new String[]{“img”, “title”, “info”}是我们定义getData()返回数据的map里的键。然后我们需要给里面的元素也创建一个布局文件,这里面的布局就和我们先前展示的结果是一致的。这样ListView的布局就完成了,相当于壳已经搭好了,现在需要实现内部的支撑了。R.layout.listitem是我们定义的列表元素的布局。
ListView
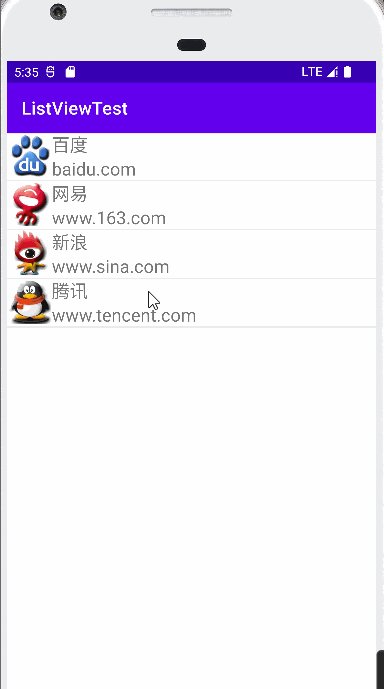
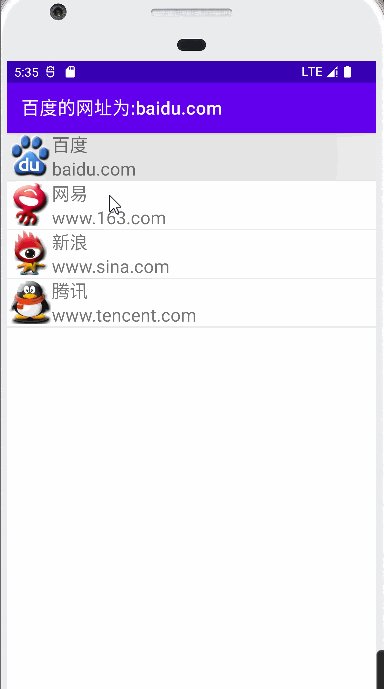
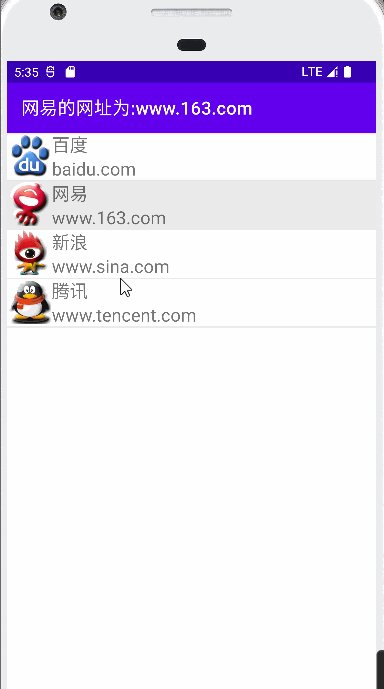
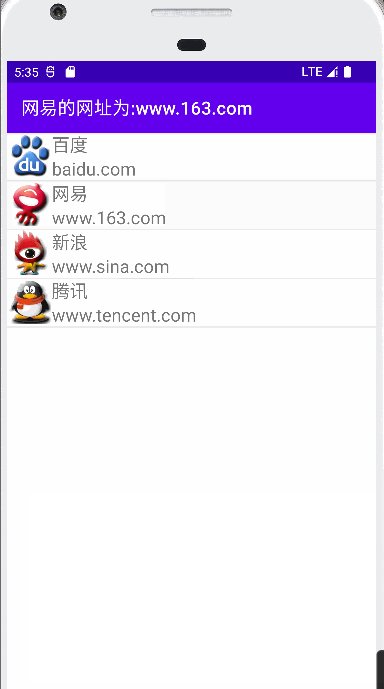
效果展示

就是这么一个效果,以列表形式展示图片文字和网址,当点击列表时,主标题会展示对应的网址。
布局
可以将ListView看成一个容器,里面的每个元素都需要一个新的布局。
主界面放个ListView即可
然后我们需要给里面的元素也创建一个布局文件,这里面的布局就和我们先前展示的结果是一致的。
取名为listitem.xml:
可以看一下效果:

这就是一个listitem的布局(填充了图片和文字,可以修改成自己的图片和文字)
这样ListView的布局就完成了,相当于壳已经搭好了,现在需要实现内部的支撑了。
适配器(Adapter)
参考
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。