本文介绍: 官方推荐的写法,在脚手架的src下,新建store文件夹,在该文件夹下,新建index.js文件,构建Store对象,配置核心的actions、mutations、state。Promise是ES6的异步编程解决方案,从语法上说,Promise是一个构造函数,从功能上说,Promise对象用于封装一个异步操作,并可以获取其成功 / 失败的结果值。全局事件总线与消息订阅,对于共享状态的处理不足之处在于组件之间的读和写,分别需要配套的绑定与触发,即一套配对的绑定与触发,只能完成数据的在组件之间的单向传递。
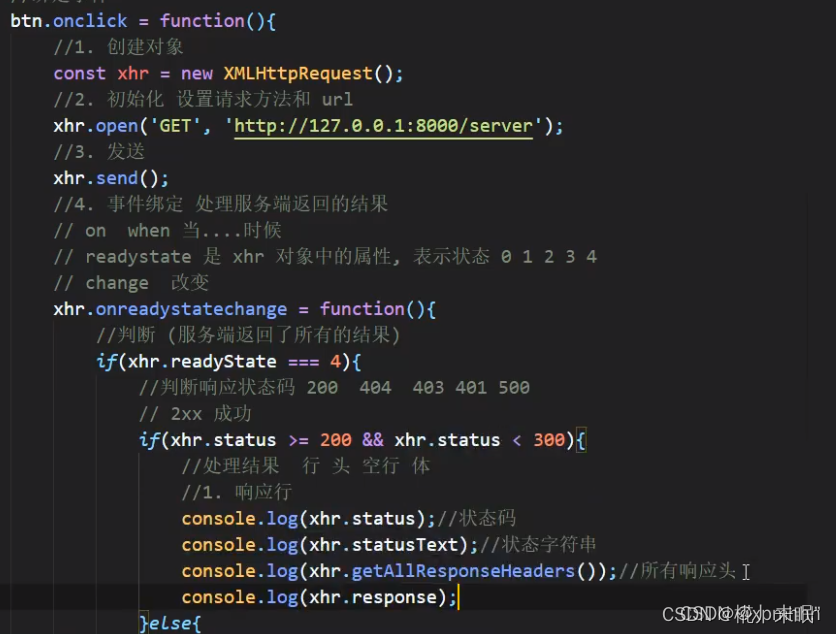
Ajax
AJAX: 全称Asynchronous JavaScript And XML,即异步JS和XML。
通过AJAX可以在浏览器中向服务器发送异步请求,它最大的优势在于无刷新的获取数据。
Ajax不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。以前Ajax是用XML格式的字符串进行数据交换,现在已经被JSON取代了。
Ajax特点
优点:
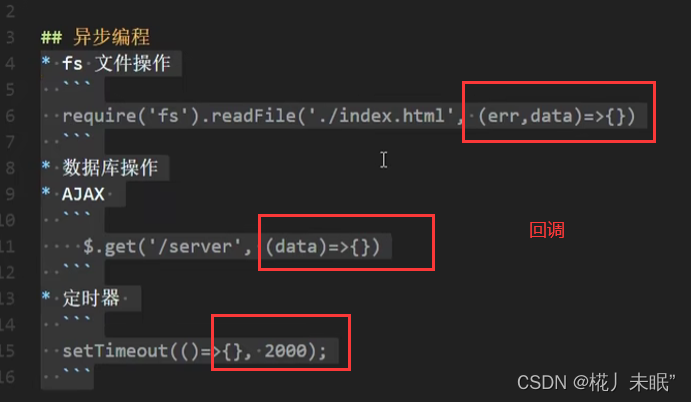
Promise 异步编程(缺)
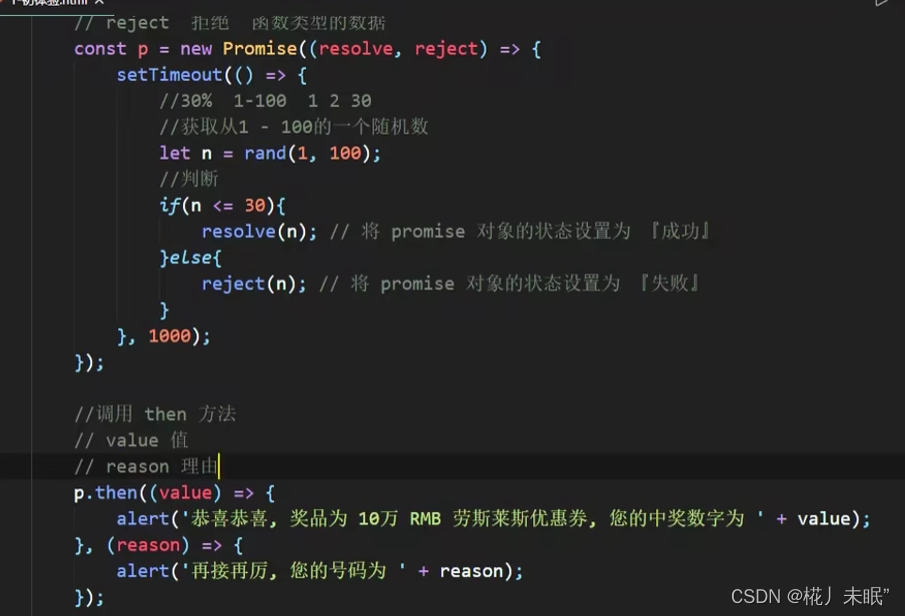
Promise基本使用
状态 – PromiseState
结果 – PromiseResult
Axios
Vue中使用Axios
Axios请求方式
get
post
put和patch
delete
并发请求
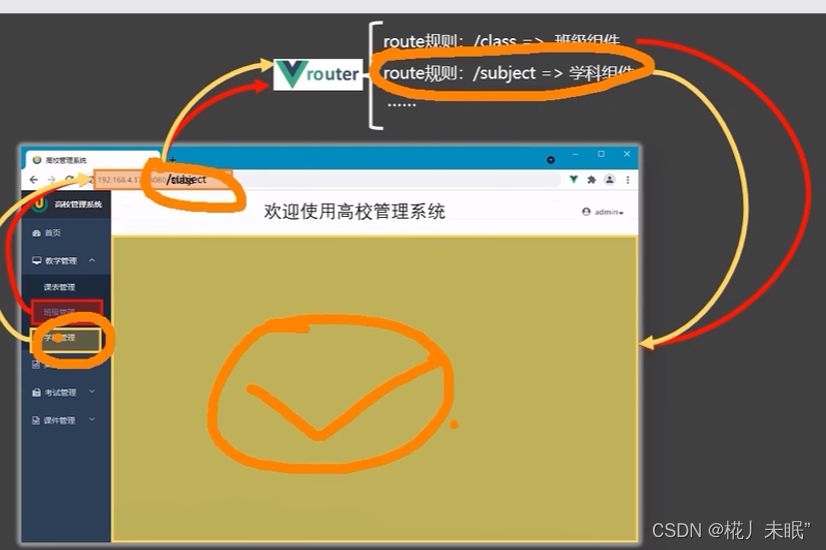
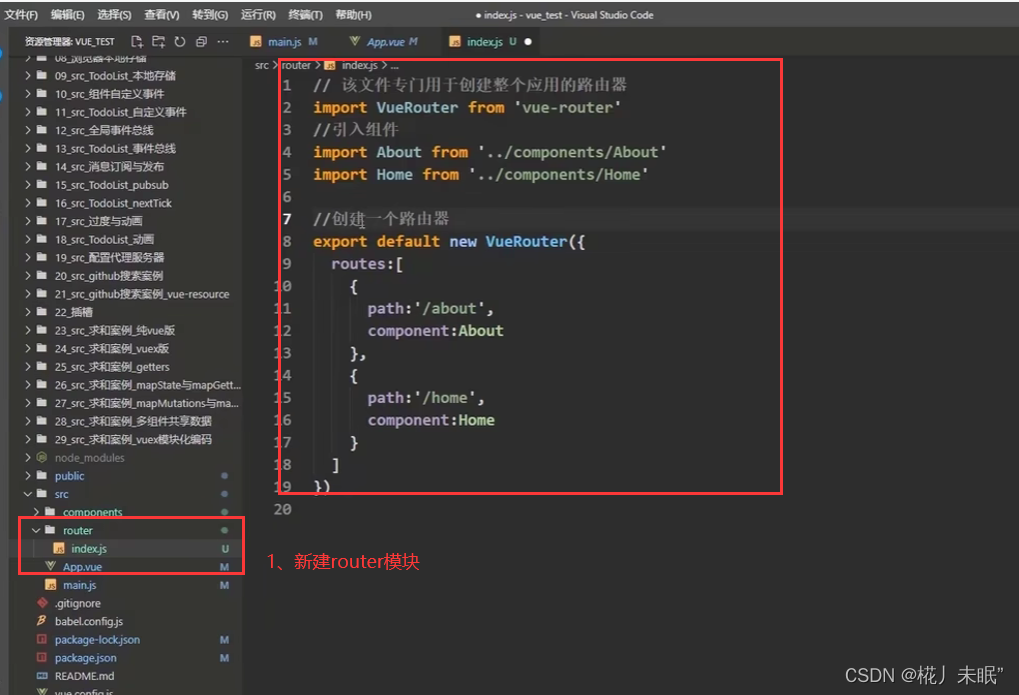
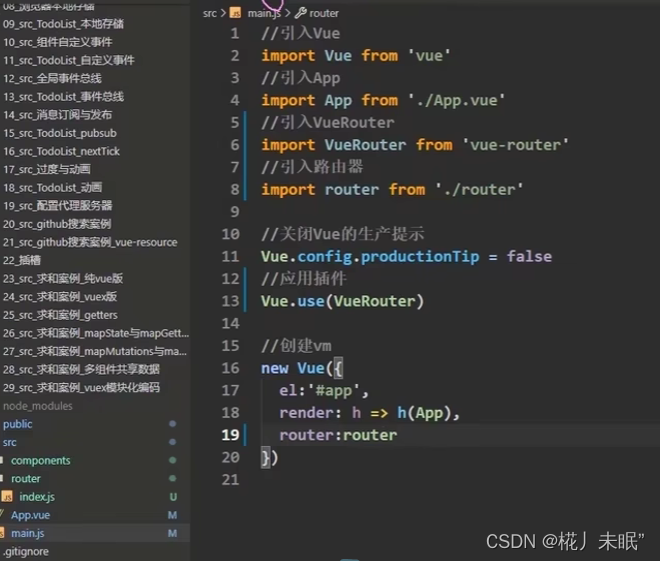
Vue路由 – vue–router
单页面Web应用(single page web application,SPA)
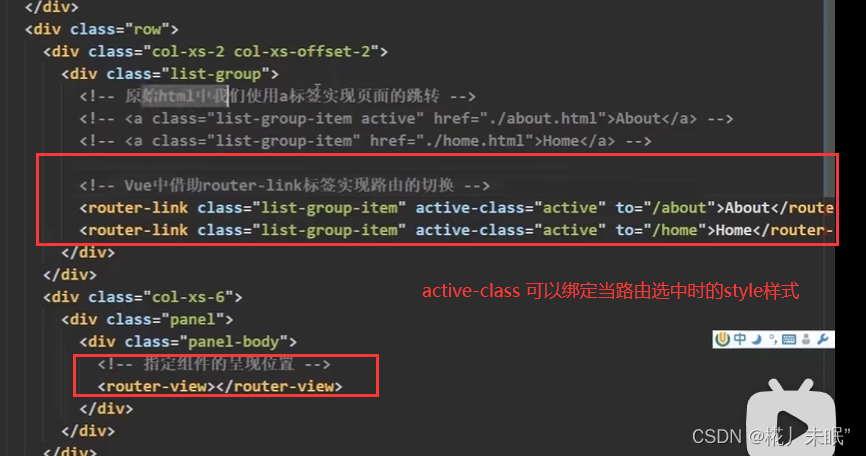
vue–router基本使用
路由使用注意点
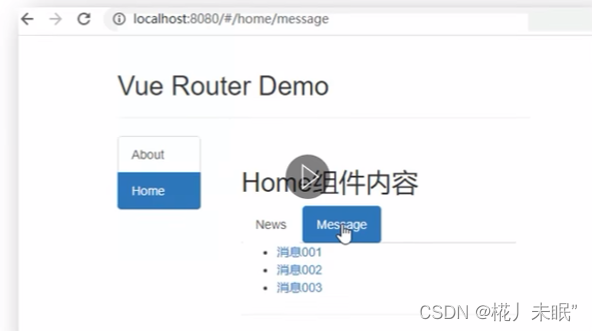
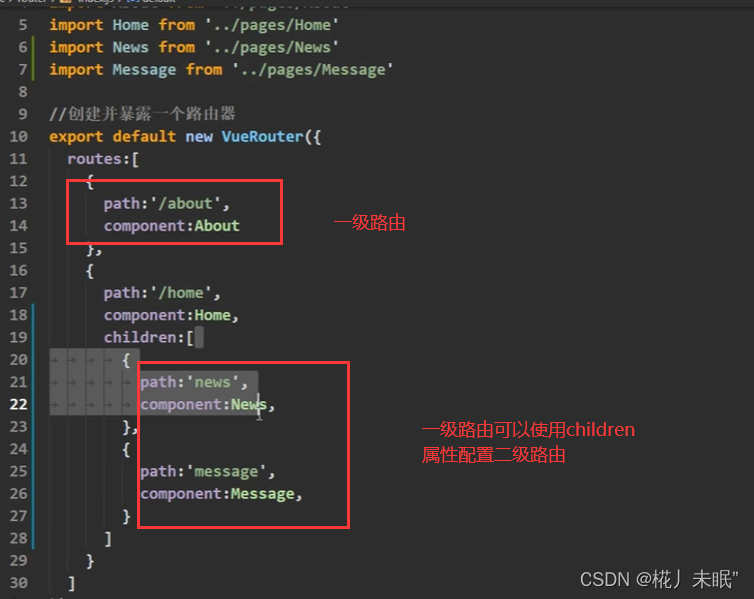
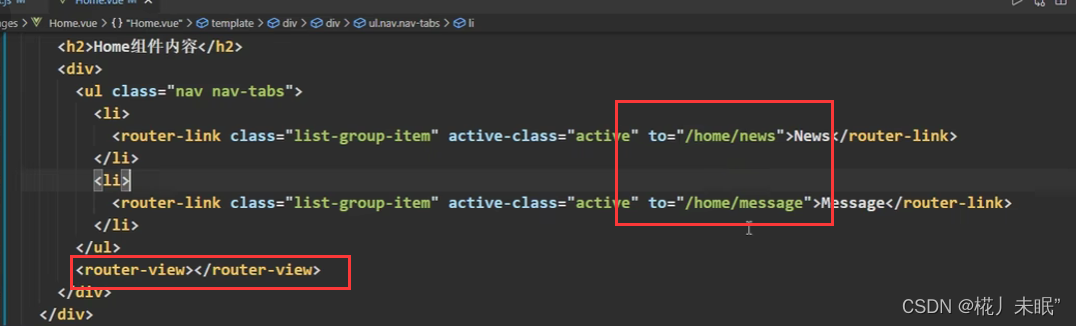
嵌套 / 多级 路由 – children
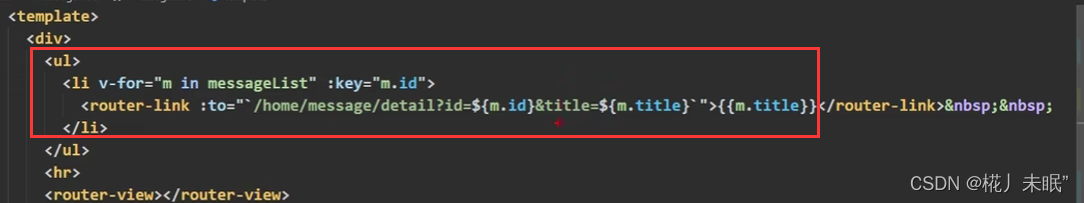
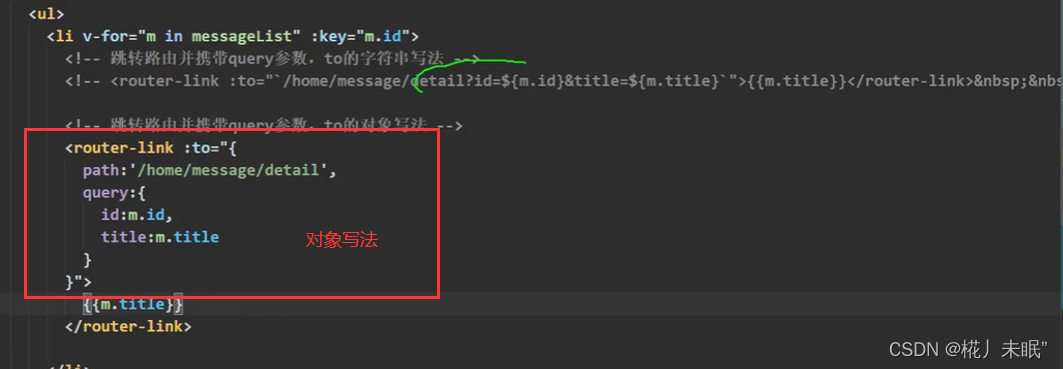
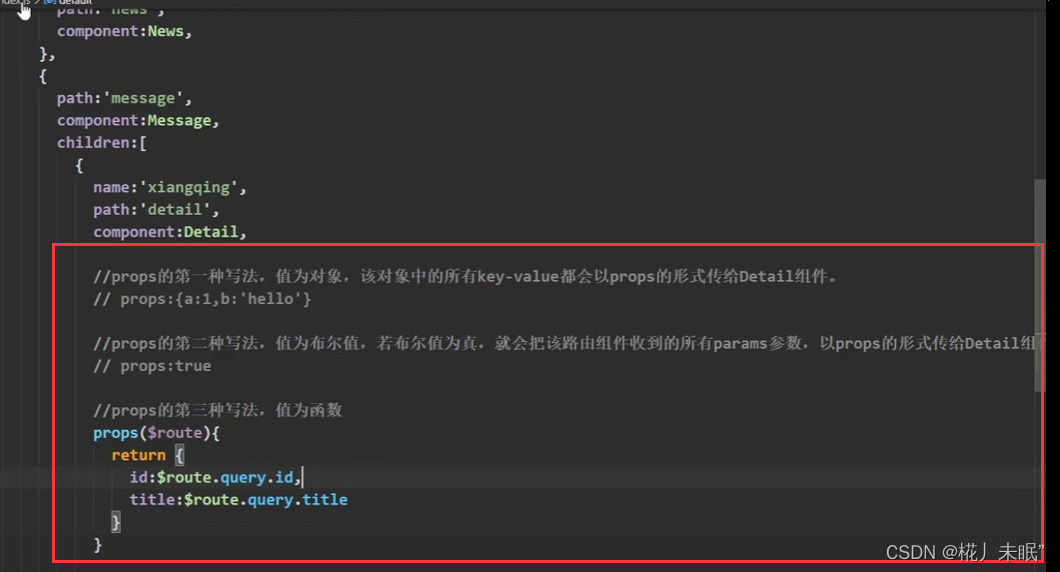
路径传参 – query
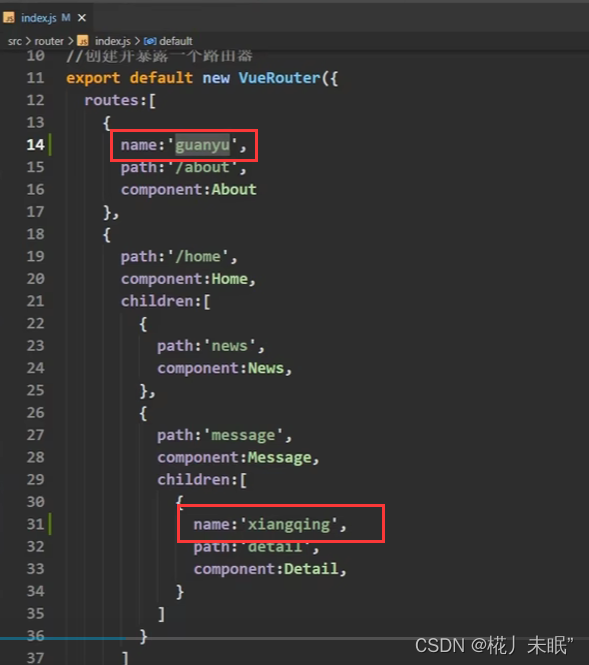
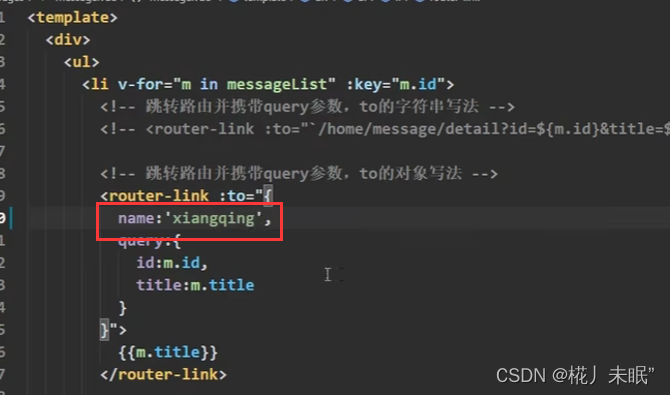
命名路由
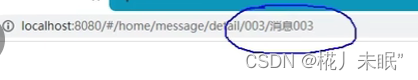
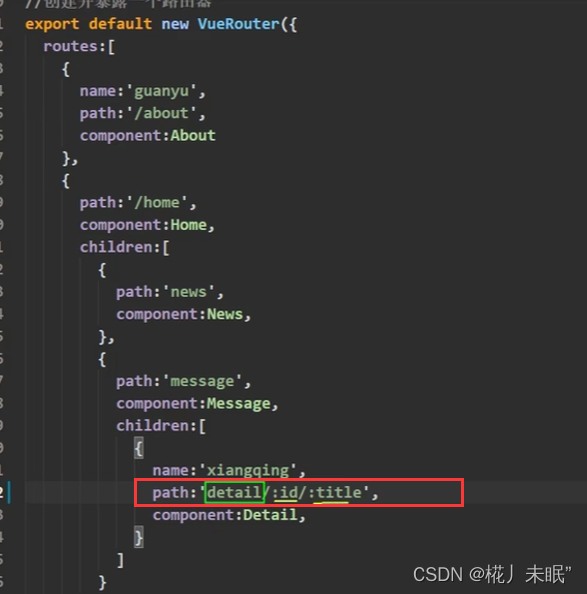
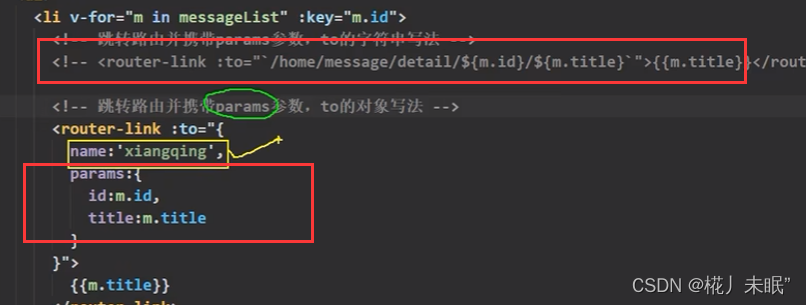
路由的params参数
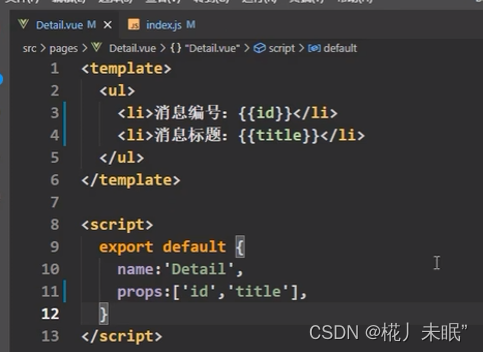
props接收参数
router-link的replace模式
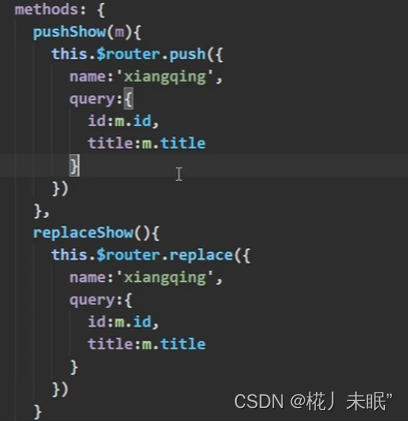
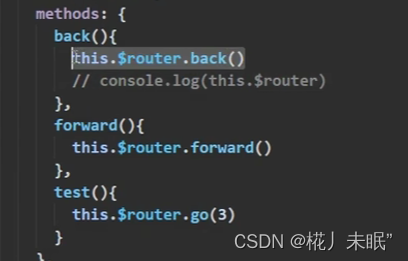
编程式路由跳转
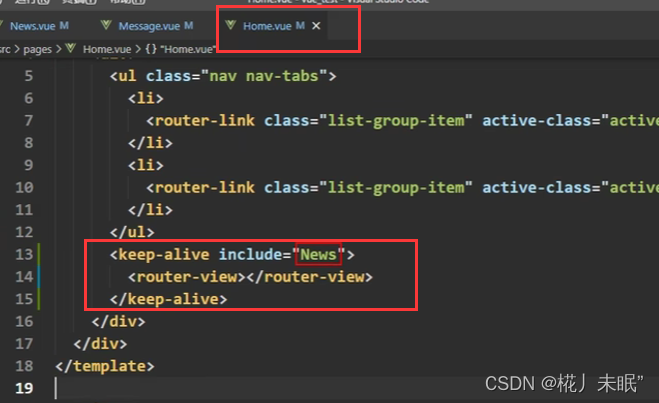
缓存路由组件
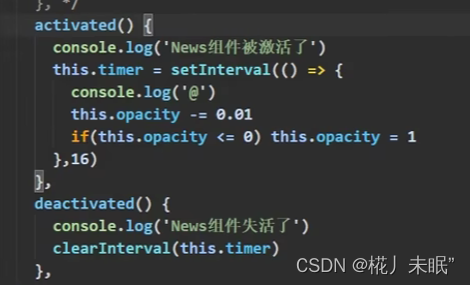
路由组件相关的生命周期钩子 – activated() & deactivated()
路由守卫(拦截器)
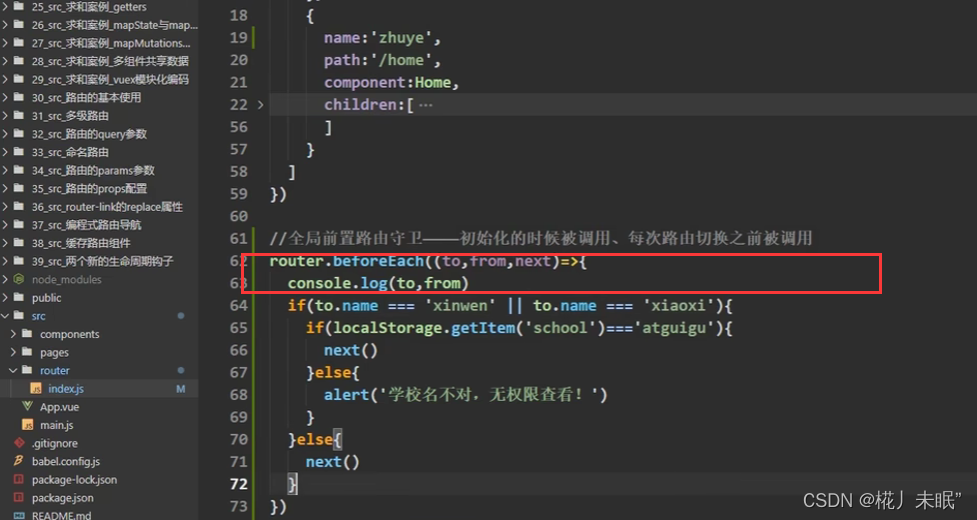
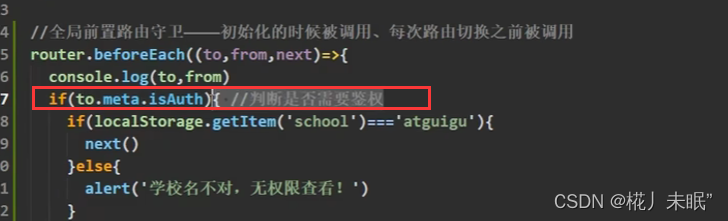
全局前置路由守卫 – beforeEach()
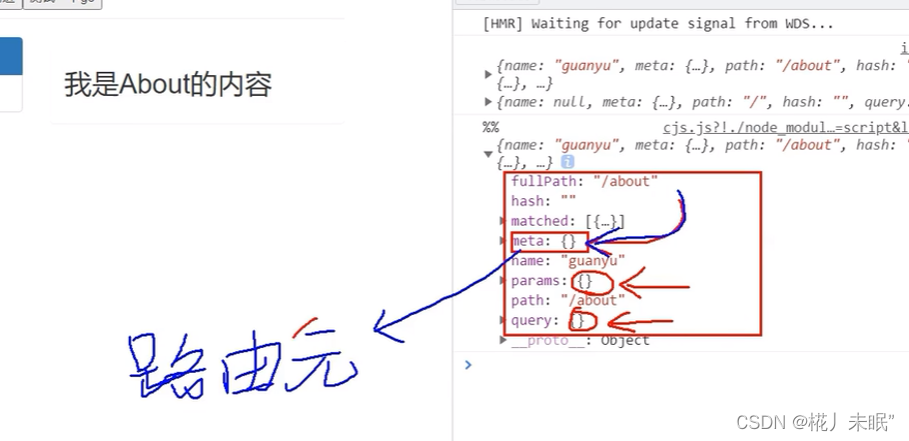
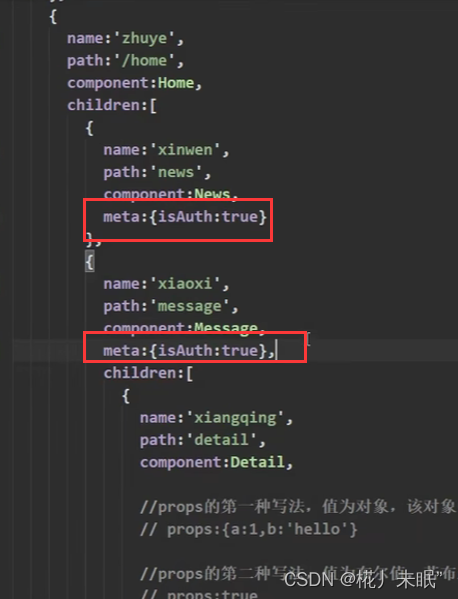
路由元信息 – meta
全局后置路由守卫 – afterEach()
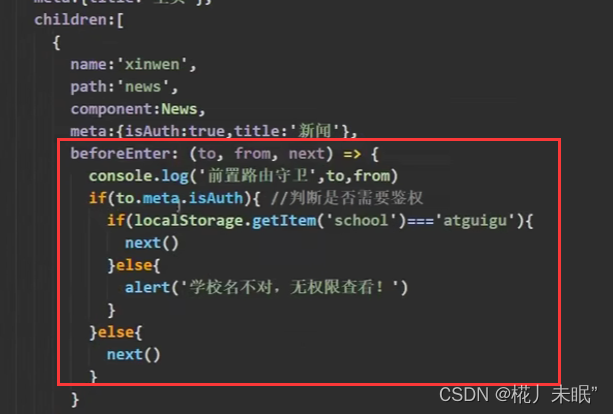
独享路由守卫 – beforeEnter
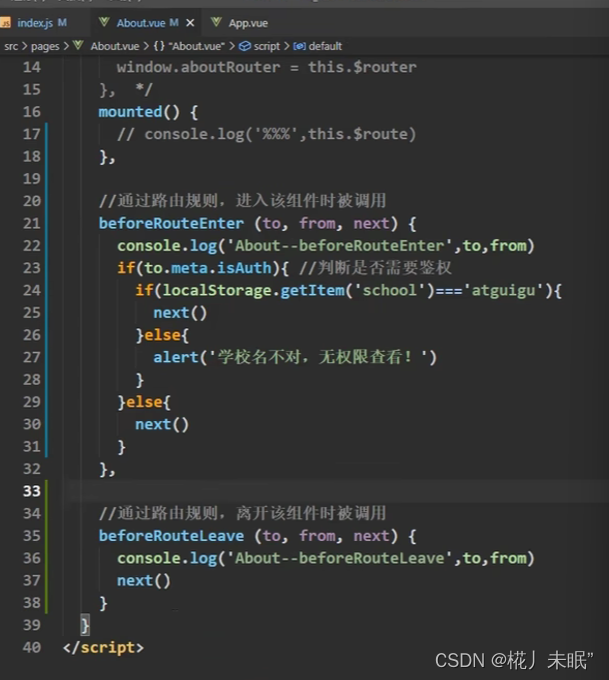
组件内路由守卫钩子 – beforeRouteEnter() & beforeRouteLeave()
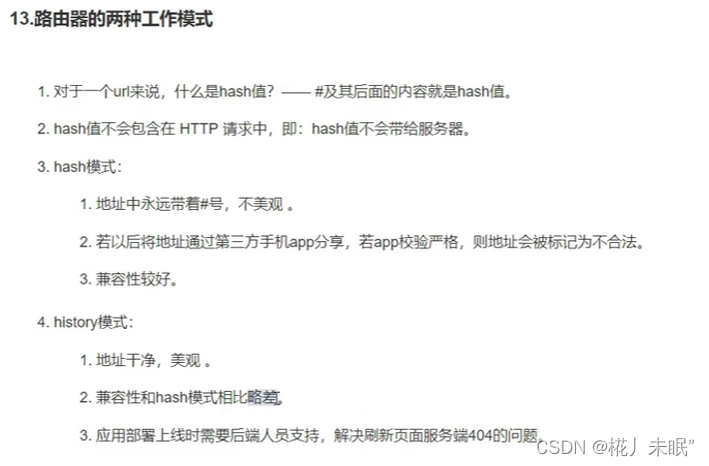
路由器的 history与hash 工作模式
UI组件库
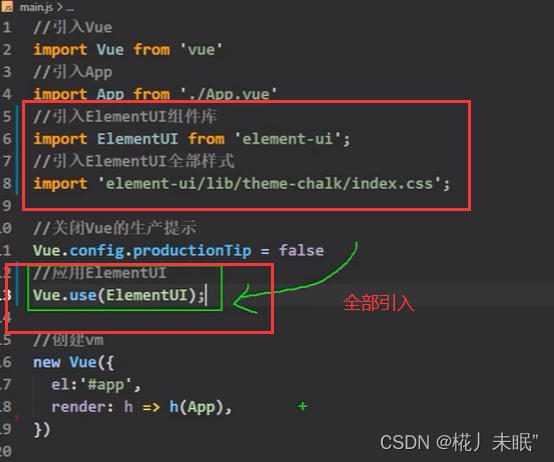
Element-UI
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。