本文介绍: 继续上面两篇博客(后台需添加了跨域配置),后台接口已经写好,前端vue使用element–plus,axios实现数据交互后台跨域配置,新建一个文件CorsConfiguration:import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.config.annotation.CorsRegistry;import org.springfra…
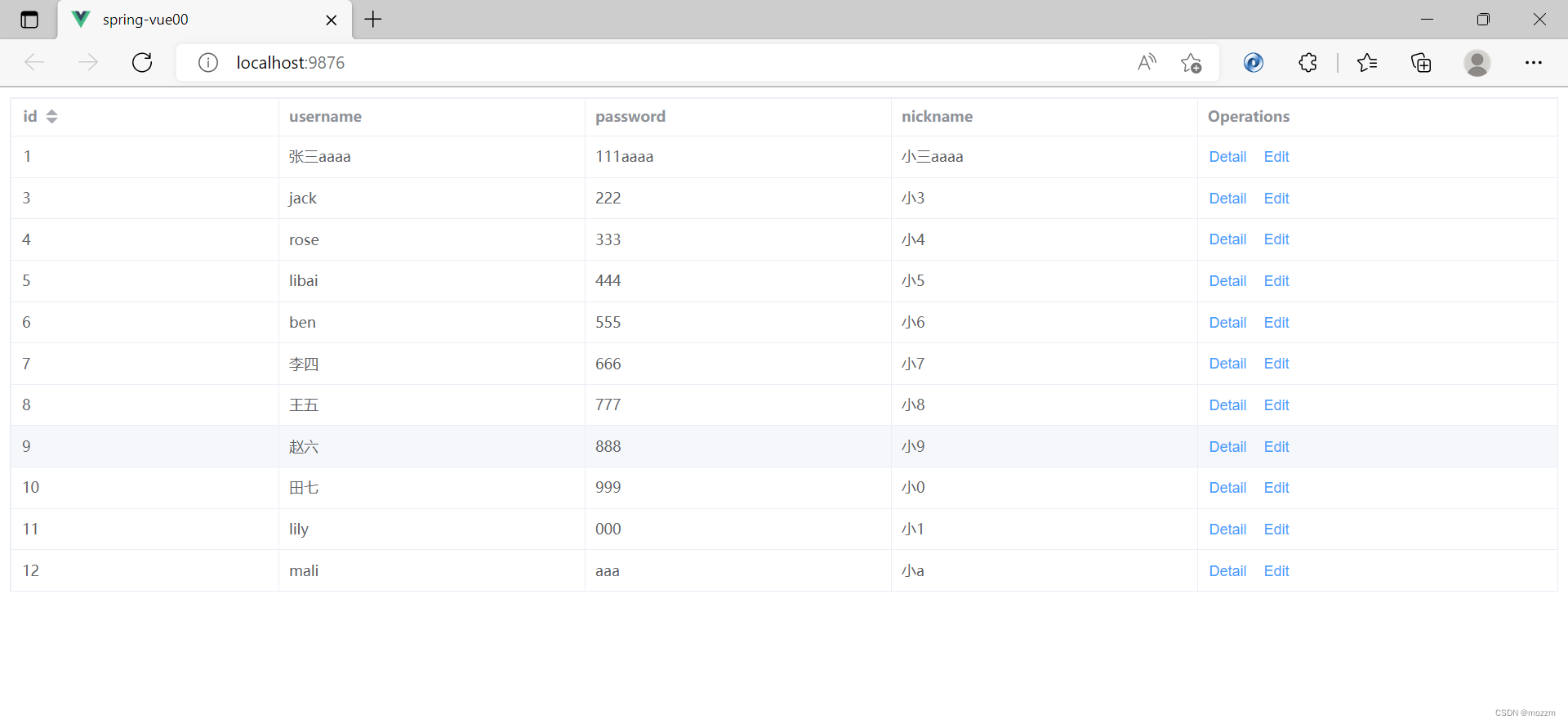
继续上面两篇博客(后台需添加了跨域配置),后台接口已经写好,前端vue使用element–plus,axios实现数据交互
后台跨域配置,新建一个文件CorsConfiguration:

前端也进行跨域配置,创建一个vue.config.js文件,内容如下,注意代理的地址为后端端口号,我这边设置的是8888,port:9876是前端运行的端口号
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


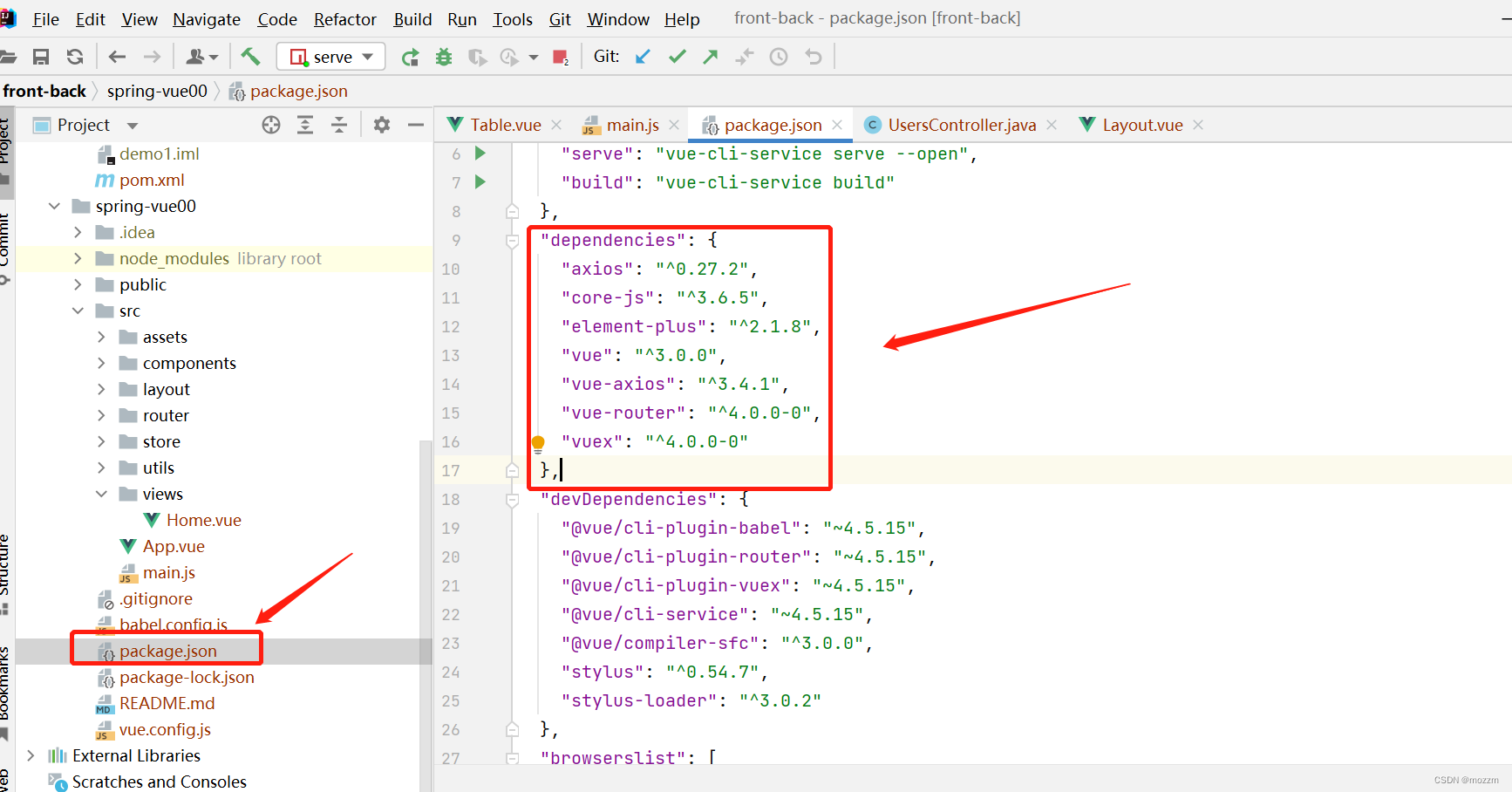
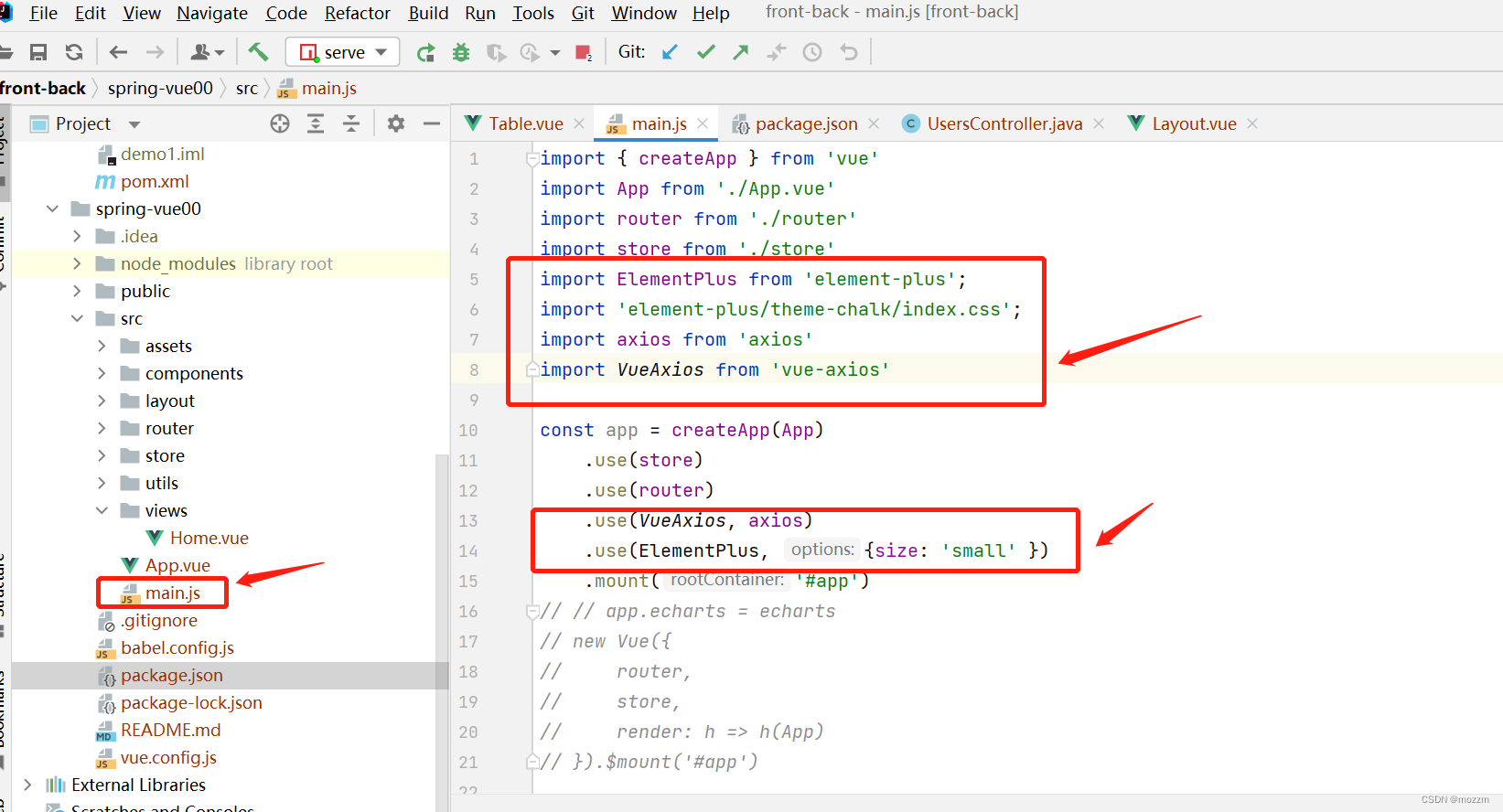
 随后在
随后在