创建腾讯云存储桶—上传图片
注册腾讯云账号https://cloud.tencent.com/login
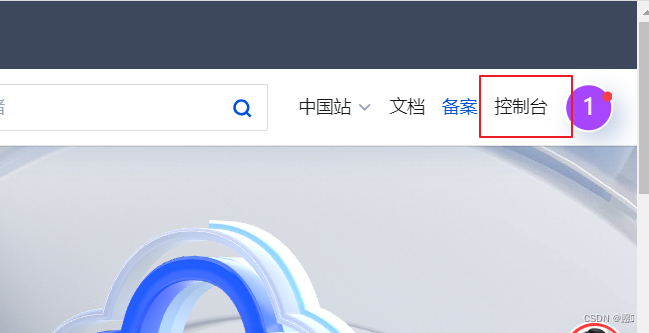
登录成功,选择右边的控制台

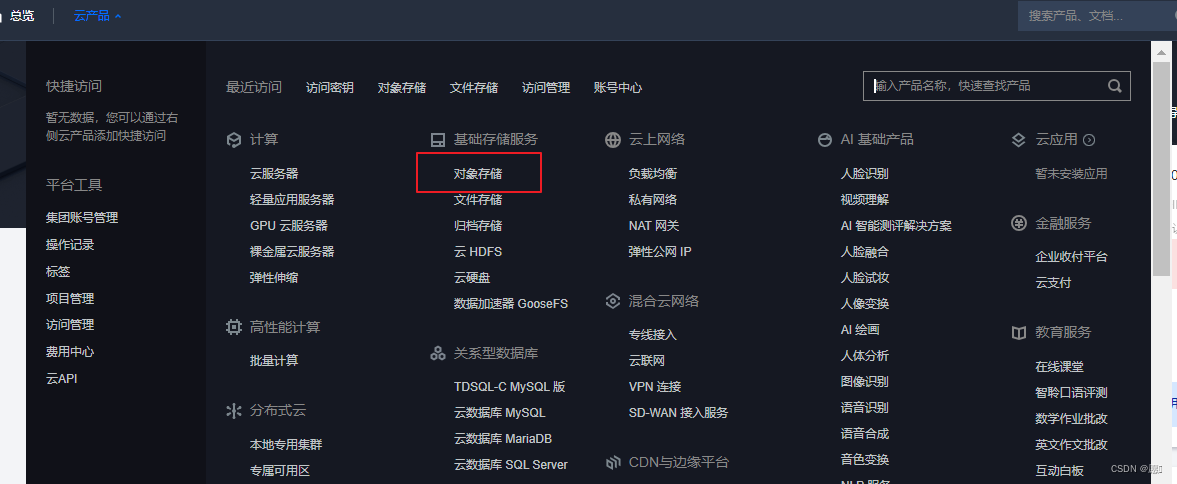
点击云产品,选择对象存储

创建存储桶

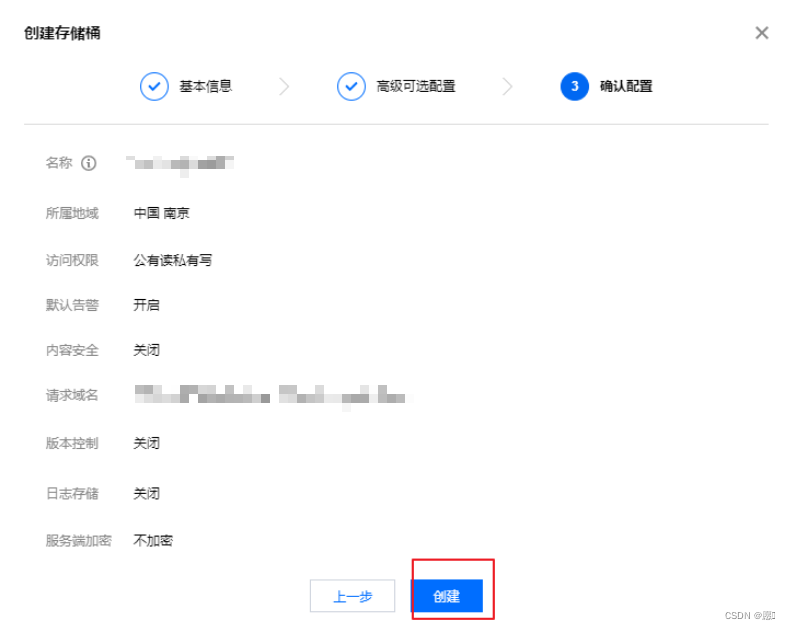
填写名称,选择公有读,私有写一直下一步,到创建


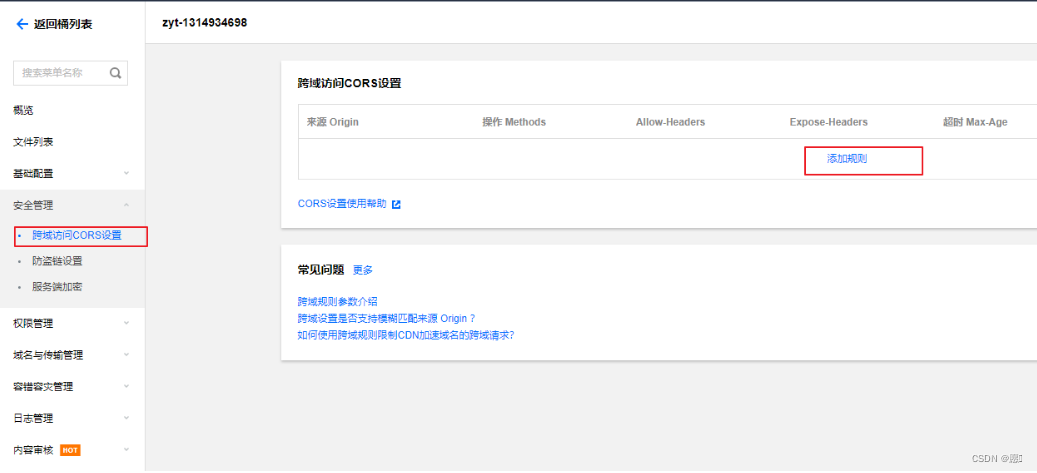
选择安全管理,添加规则


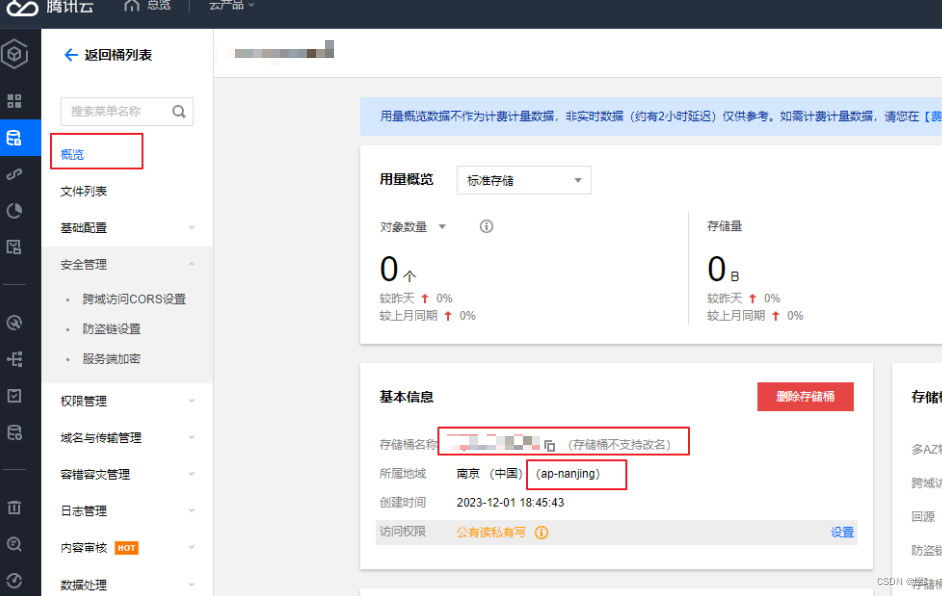
把存储桶名称和所属地域复制保存下来,后面使用,

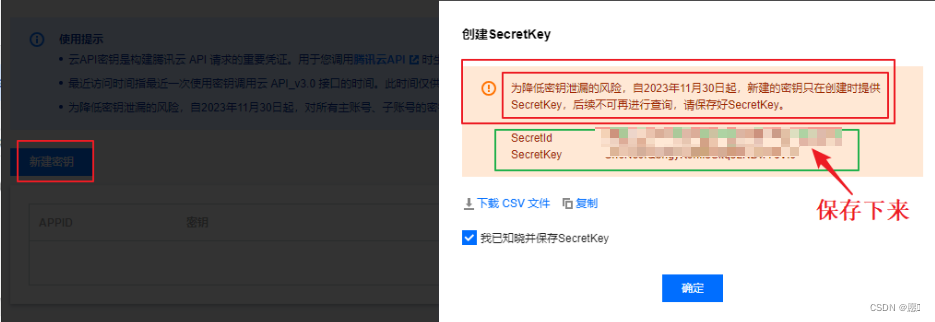
获取应用标识,进入这个链接https://console.cloud.tencent.com/cam/capi将SecretId和SecretKey拷贝下来,备用。

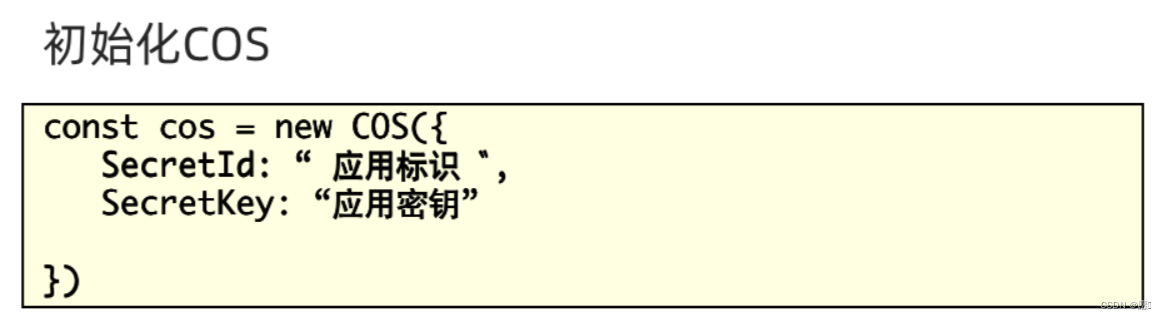
这里需要使用保存好的—-存储桶的名称-地域名称–应用标识-应用密钥
安装腾讯云js–sdk——–使用cos–sdk完成上传
$ npm i cos–js–sdk–v5
$ yarn add cos-js–sdk–v5
页面一
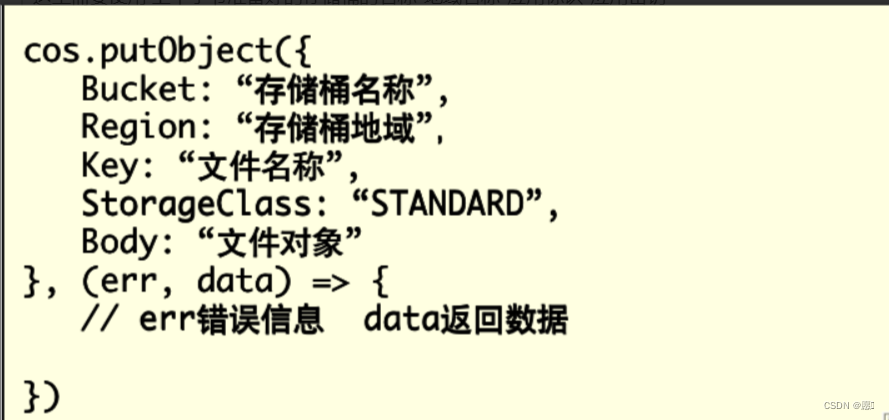
页面二
使用el-upload自定义上传
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。