1、此功能已集成到TTable组件中
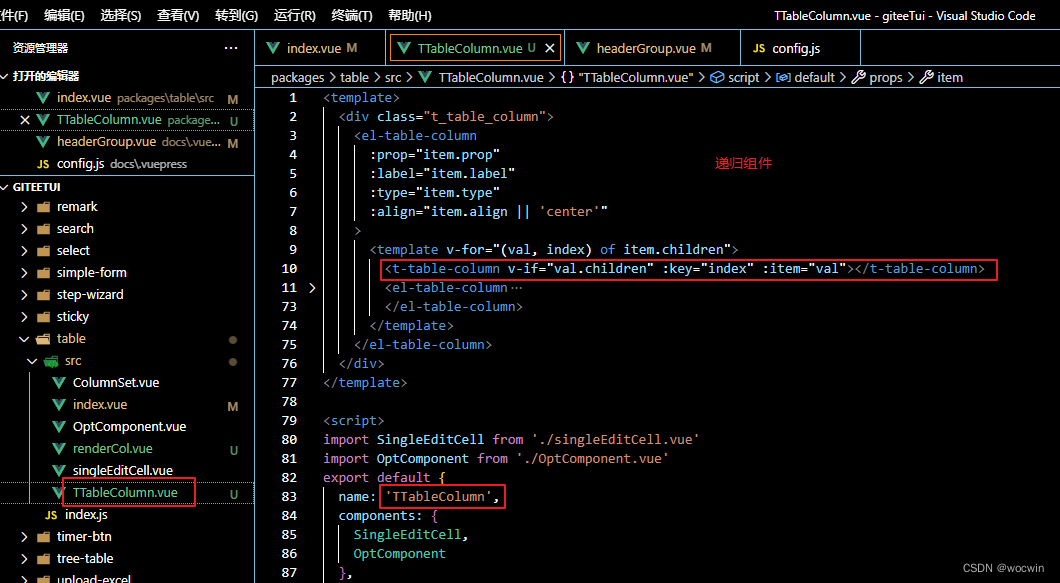
2、实现思路
源码
<template>
<el-table-column
:prop="item.prop"
:label="item.label"
:type="item.type"
:align="item.align || 'center'"
:fixed="item.fixed"
:min-width="item['min-width'] || item.minWidth || item.width"
>
<template v-for="(val, index) of item.children">
<t-table-column v-if="val.children" :key="index" :item="val">
<template v-for="(index, name) in $slots" v-slot:[name]>
<slot :name="name" />
</template>
<template v-for="(index, name) in $scopedSlots" v-slot:[name]="data">
<slot :name="name" v-bind="data"></slot>
</template>
</t-table-column>
<el-table-column
v-else
:key="val.prop"
:prop="val.prop"
:label="val.label"
:min-width="val['min-width'] || val.minWidth || val.width"
:sortable="val.sort"
:render-header="val.renderHeader||(val.headerRequired&&renderHeader)"
:align="val.align || 'center'"
:fixed="val.fixed"
:show-overflow-tooltip="val.noShowTip"
v-bind="{...val.bind,...$attrs}"
v-on="$listeners"
>
<template slot-scope="scope">
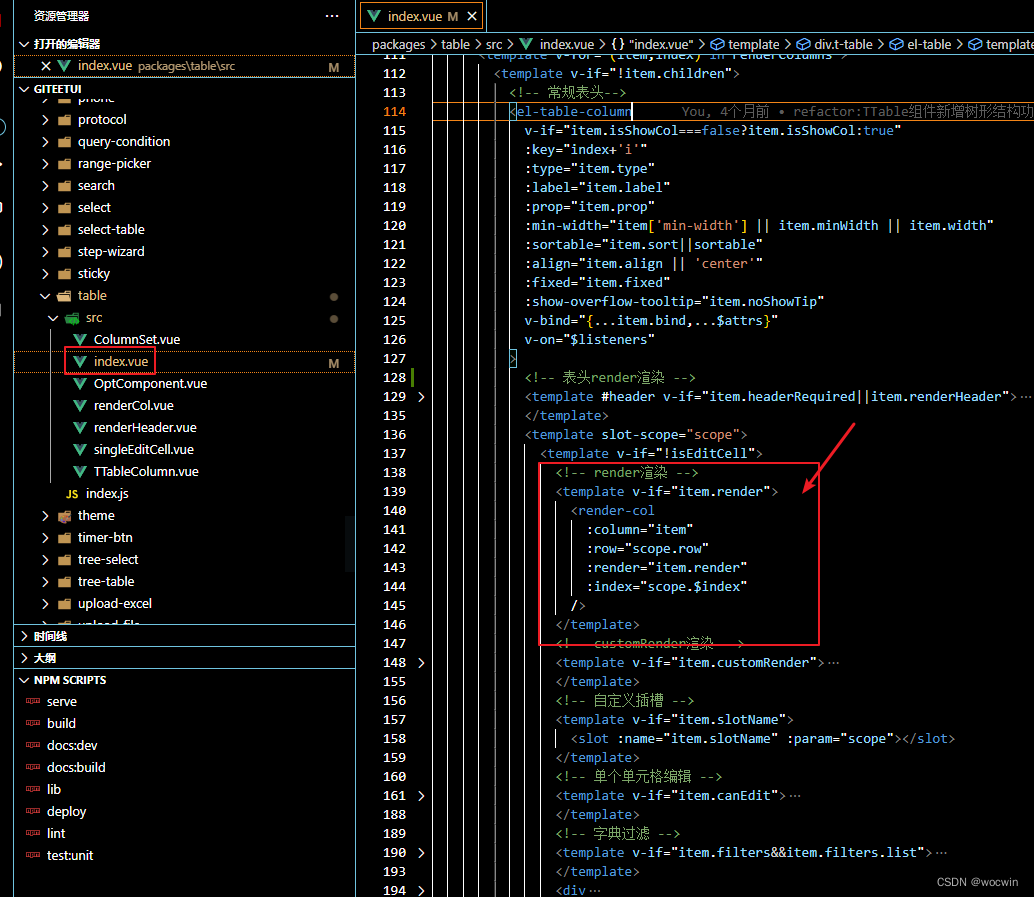
<!-- render渲染 -->
<template v-if="val.render">
<render-col :column="val" :row="scope.row" :render="val.render" :index="scope.$index" />
</template>
<!-- 自定义插槽 -->
<template v-if="val.slotNameMerge">
<slot :name="val.slotNameMerge" :param="scope"></slot>
</template>
<!-- 单个单元格编辑 -->
<template v-if="val.canEdit">
<single-edit-cell
:isShowRules="false"
:canEdit="val.canEdit"
:configEdit="val.configEdit"
v-model="scope.row[scope.column.property]"
:prop="val.prop"
:record="scope"
@handleEvent="(event,model) => $emit('handleEvent',event,model,scope.$index)"
v-bind="$attrs"
ref="editCell"
>
<template v-for="(index, name) in $slots" v-slot:[name]>
<slot :name="name" />
</template>
<template v-for="(index, name) in $scopedSlots" v-slot:[name]="data">
<slot :name="name" v-bind="data"></slot>
</template>
</single-edit-cell>
</template>
<div v-if="!val.render&&!val.canEdit&&!val.slotNameMerge">{{scope.row[val.prop]}}</div>
</template>
</el-table-column>
</template>
</el-table-column>
</template>
<script>
import SingleEditCell from './singleEditCell.vue'
import RenderCol from './renderCol.vue'
export default {
name: 'TTableColumn',
components: {
SingleEditCell,
RenderCol
},
props: {
// 每列的数据
item: {
type: Object,
default: () => {
return {}
},
required: true
}
},
methods: {
// 头部标题是否需要加头部必填*符号
renderHeader(h, { column }) {
const style = {
color: '#F56C6C',
fontSize: '16px',
marginRight: '3px'
}
// 头部标题是否需要加头部必填*符号
return (
<div style="display: inline">
<span style={style}>*</span>
<span>{column.label}</span>
</div>
)
}
}
}
</script>
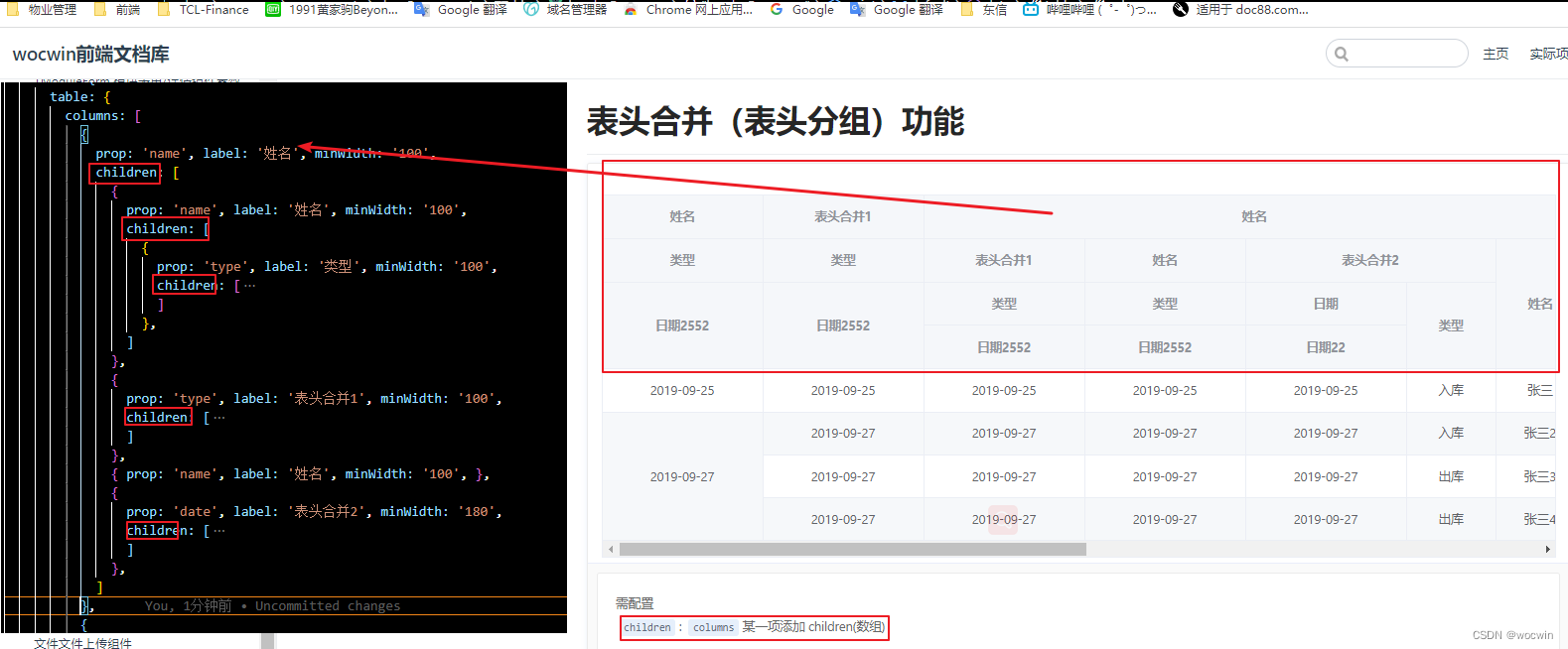
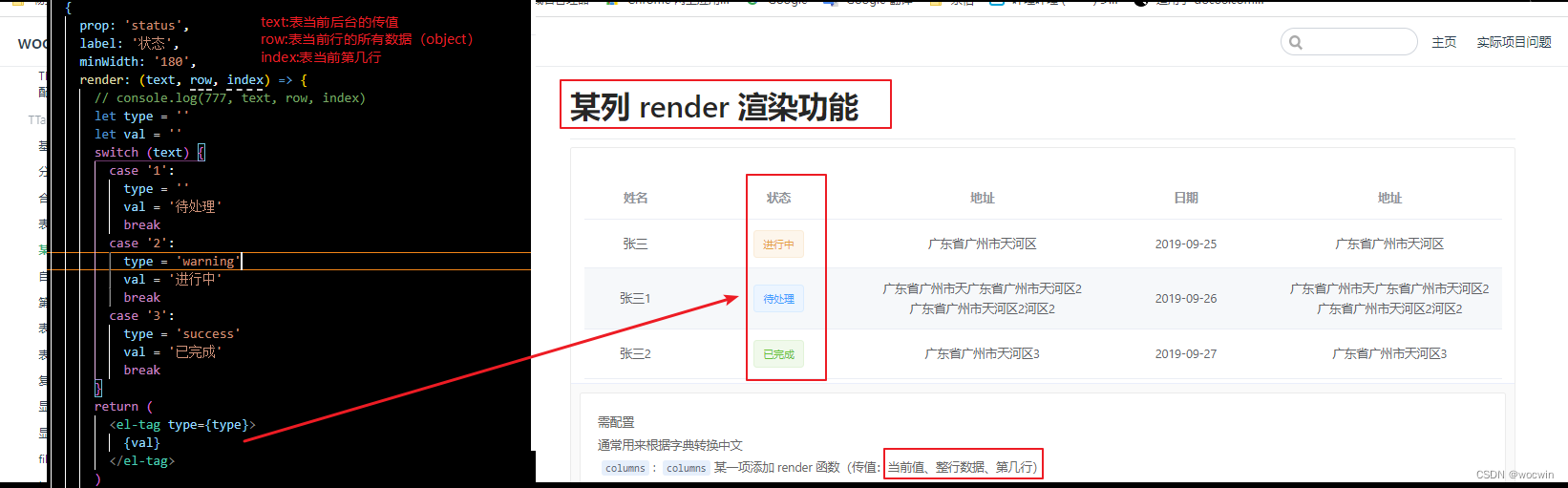
3、最终效果


4、render渲染列(RenderCol组件)源码
<script>
export default {
name: 'RenderCol',
functional: true,
props: {
row: Object,
render: Function,
index: Number,
column: {
type: Object,
default: null
}
},
render (h, ctx) {
const params = {
row: ctx.props.row,
index: ctx.props.index
}
if (ctx.props.column) params.column = ctx.props.column
return ctx.props.render(ctx.props?.row[ctx.props?.column?.prop], ctx.props.row, ctx.props.index)
}
}
</script>
4、demo地址
原文地址:https://blog.csdn.net/cwin8951/article/details/124500336
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_30002.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。