前言
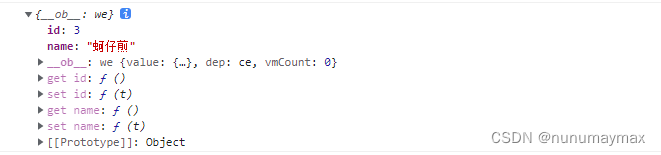
在使用 el–select 的时候,经常会通过 change 事件来获取当前绑定的 value ,即对象中默认的某个 key 值。但在某些特殊情况下,如果想要获取的是点击项的整个对象 item,该怎么做呢?
方法
elementUI 中是可以支持获取点击项的整个对象的。
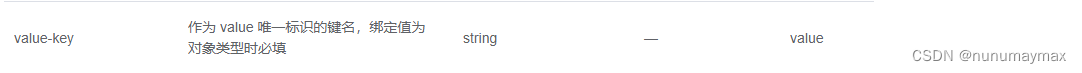
使用方法:通过指定 value–key 和 绑定value值为 整个对象

注意:如果 Select 的绑定值为对象类型,请务必指定 value–key 作为它的唯一性标识。
示例

总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。