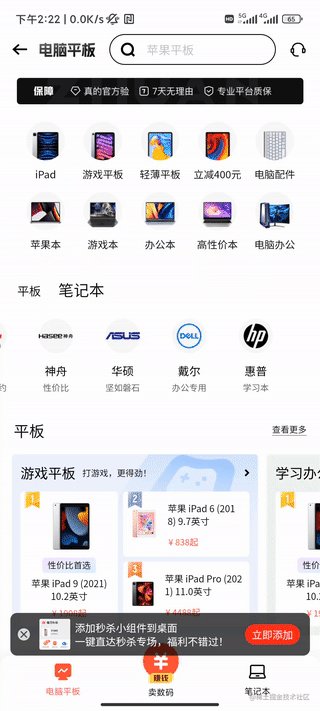
现象
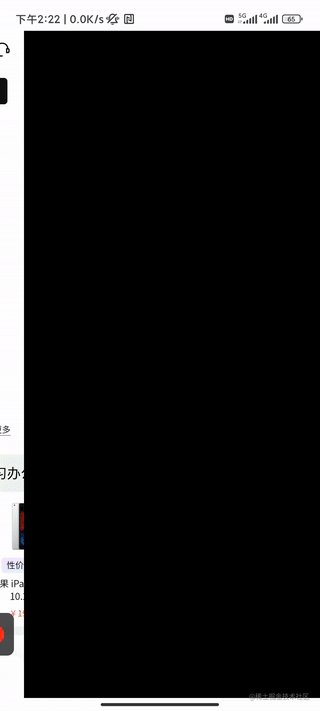
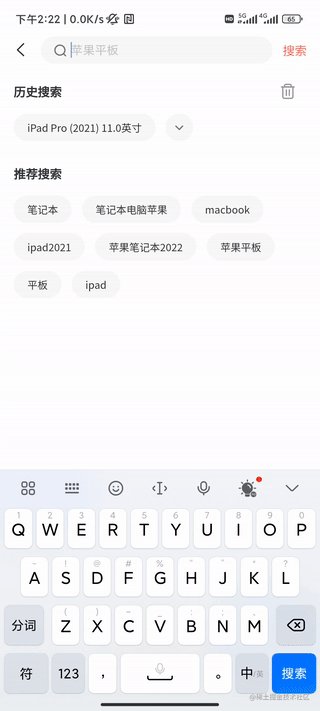
点击搜索框,打开新的 webview 页面时,出现了黑色过度页面。

排查 & 尝试修复
找到了一台可复现的手机,一加 8 (android 13),检查了手机的黑暗模式 & 夜间模式是关闭的。
尝试手动指定 webview background 为透明色,问题得到修复。
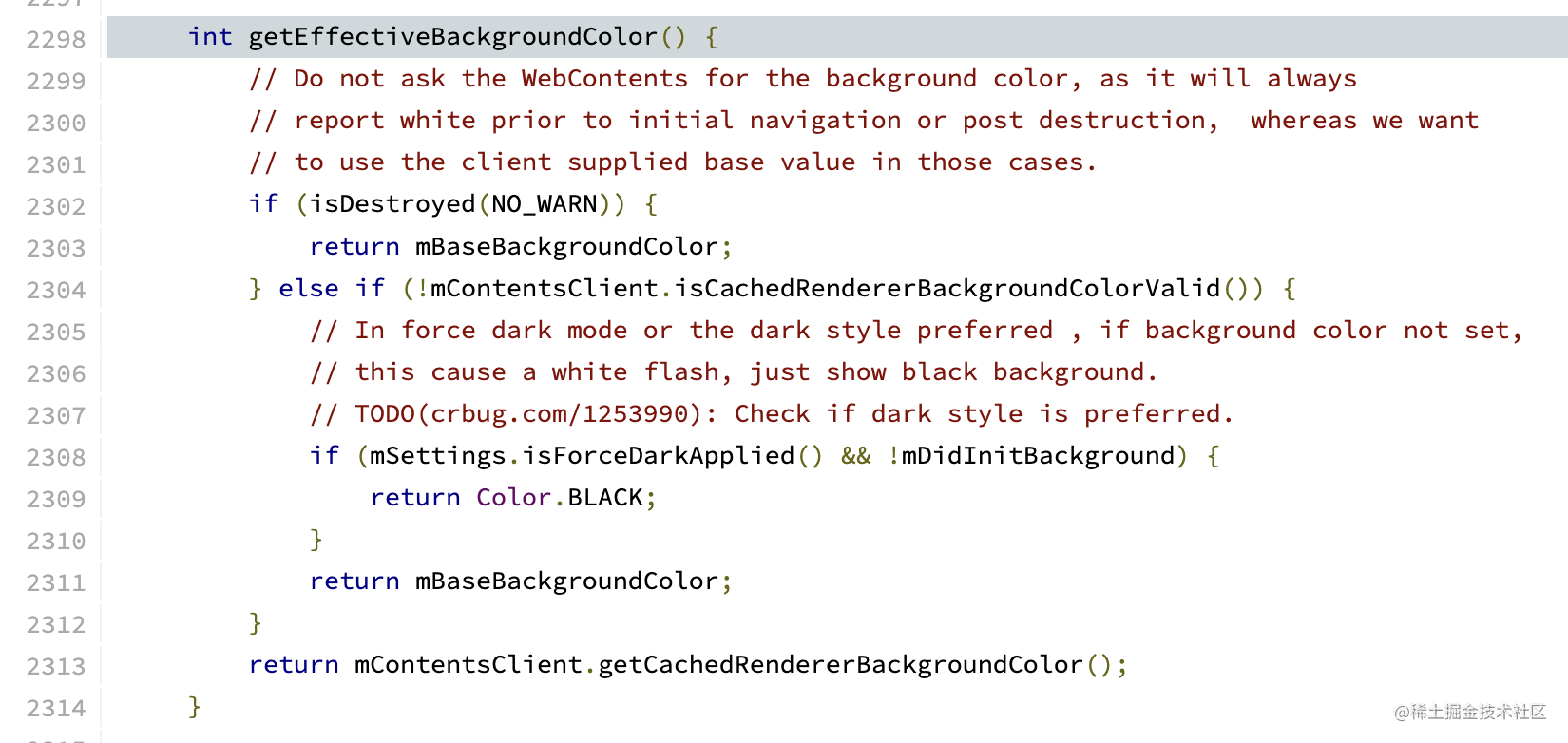
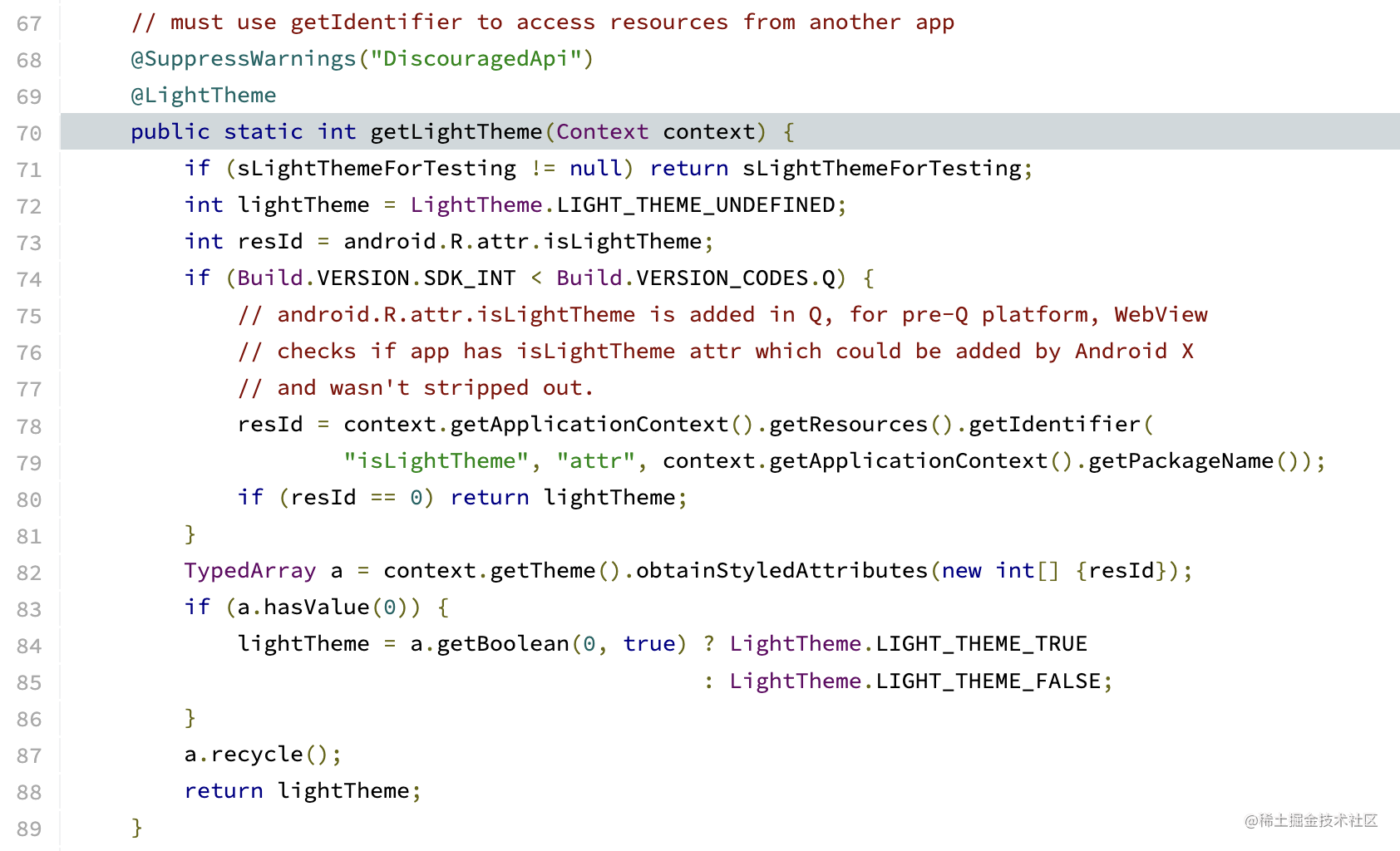
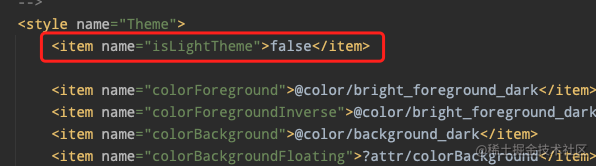
源码探究
问题修复了,但修复的不明不白。
为什么手动指定背景色可以避免问题,以及黑色背景是如何突然出现的。
我们带着问题继续探寻。
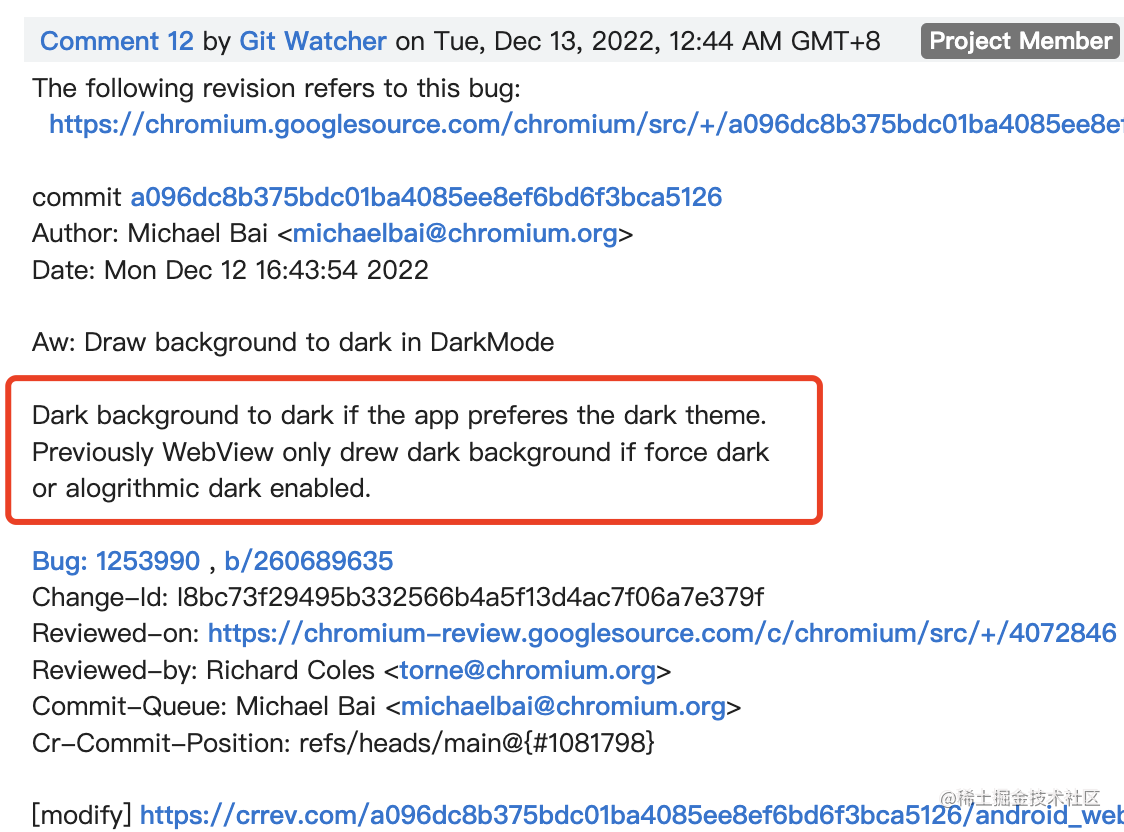
发现出现问题手机的 webview 版本较高,推测是 webview 版本升级带来的行为变更。
我找来一台没有问题的手机,记录了 webview 版本为 103.0.5060.129

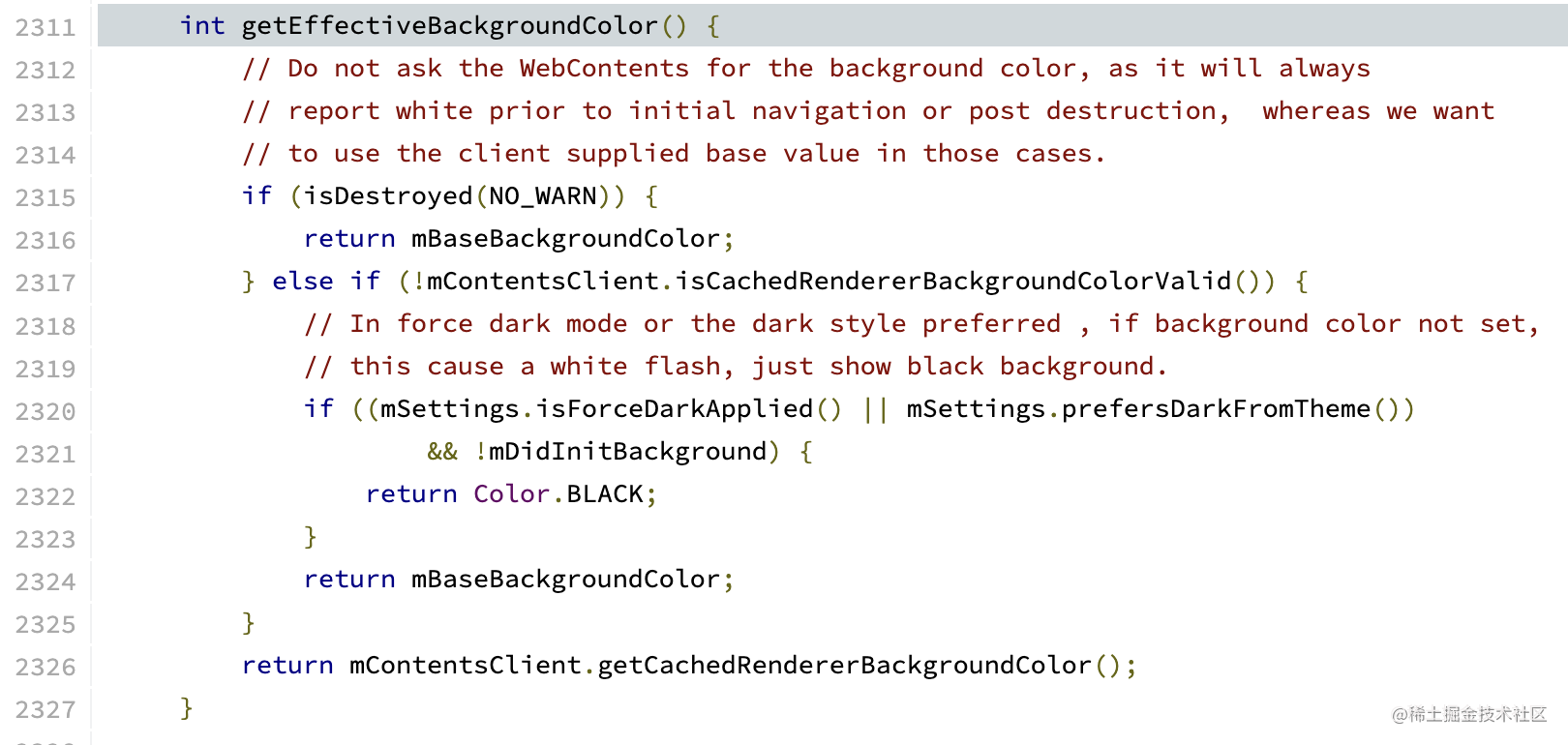
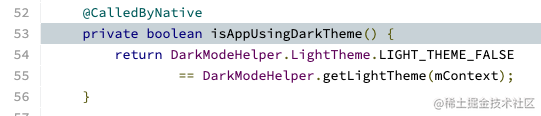
更好的修复方案
最后
全套视频资料:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。