ref 与 reactive 是 vue3 提供给我们用于创建响应式数据的两个方法。
reactive 常用于创建引用数据,例如:object、array 等。
reactive 则是通过 proxy 来实现的响应式数据,并配合 reflect 操作的源对象。
<template>
<p>姓名:{{ info.name }}</p>
<p>年龄:{{ info.age }}</p>
<p>性别:{{ info.sex }}</p>
<button @click="editInfo">修改信息</button>
</template>
<script>
// 引入 reactive 函数
import { reactive } from 'vue'
export default {
name: "Home",
setup() {
// 使用 reactive 创建引用数据
const info = reactive({
name: "张三",
age: 20,
sex: "男"
});
// 创建方法
const editInfo = () => {
info.name = "李四";
info.age = 22;
info.sex = "女";
// reactive 创建的数据是一个 proxy 对象,不需要通过 value 获取
console.log(info);
}
// 返回数据
return {
info,
editInfo
}
}
}
</script>reactive 只能创建引用数据(数组或对象)。另外通过 reactive 创建的数据可以直接使用,不需要通过 value 属性获取。

注:reactive 创建的是一个深层次的数据对象,不论多少层,reactive 都能检测到数据的变化
<template>
<p v-for="item in userList" :key="item">{{ item }}</p>
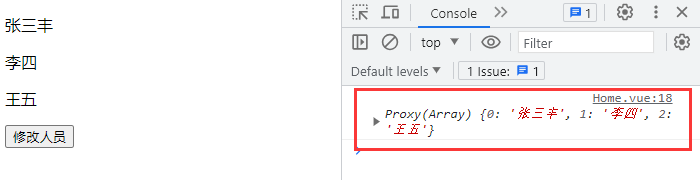
<button @click="editUser">修改人员</button>
</template>
<script>
// 引入 reactive 函数
import { reactive } from 'vue'
export default {
name: "Home",
setup() {
// 使用 reactive 创建数组
const userList = reactive(["张三", "李四", "王五"]);
// 创建方法
const editUser = () => {
// vue3 通过下标修改数据时,页面也会实时更新
userList[0] = "张三丰";
console.log(userList);
}
// 返回数据
return {
userList,
editUser
}
}
}
</script>
原创作者:吴小糖
创作时间:2023.11.23
原文地址:https://blog.csdn.net/xiaowude_boke/article/details/134586052
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_3014.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








