1、前端模块打包工具webpack
webpack 是 Webpack 的核心模块,webpack–cli 是 Webpack 的 CLI 程序,用来在命令行中调用 Webpack。webpack–cli 所提供的 CLI 程序就会出现在 node_modules/.bin 目录当中,我们可以通过 npx 快速找到 CLI 并运行它。npx webpack 会自动从 src/index.js 文件开始打包,然后根据代码中的模块导入操作,自动将所有用到的模块代码打包到一起。之后项目的根目录下多出了一个 dist 目录,我们的打包结果就存放在这个目录下的 main.js 文件中。
2、配置 Webpack 的打包过程
在项目的根目录src下添加一个 webpack.config.js,webpack.config.js 是一个运行在 Node.js 环境中的 JS 文件,也就是说我们需要按照 CommonJS 的方式编写代码,这个文件可以导出一个对象,我们可以通过所导出对象的属性完成相应的配置选项。
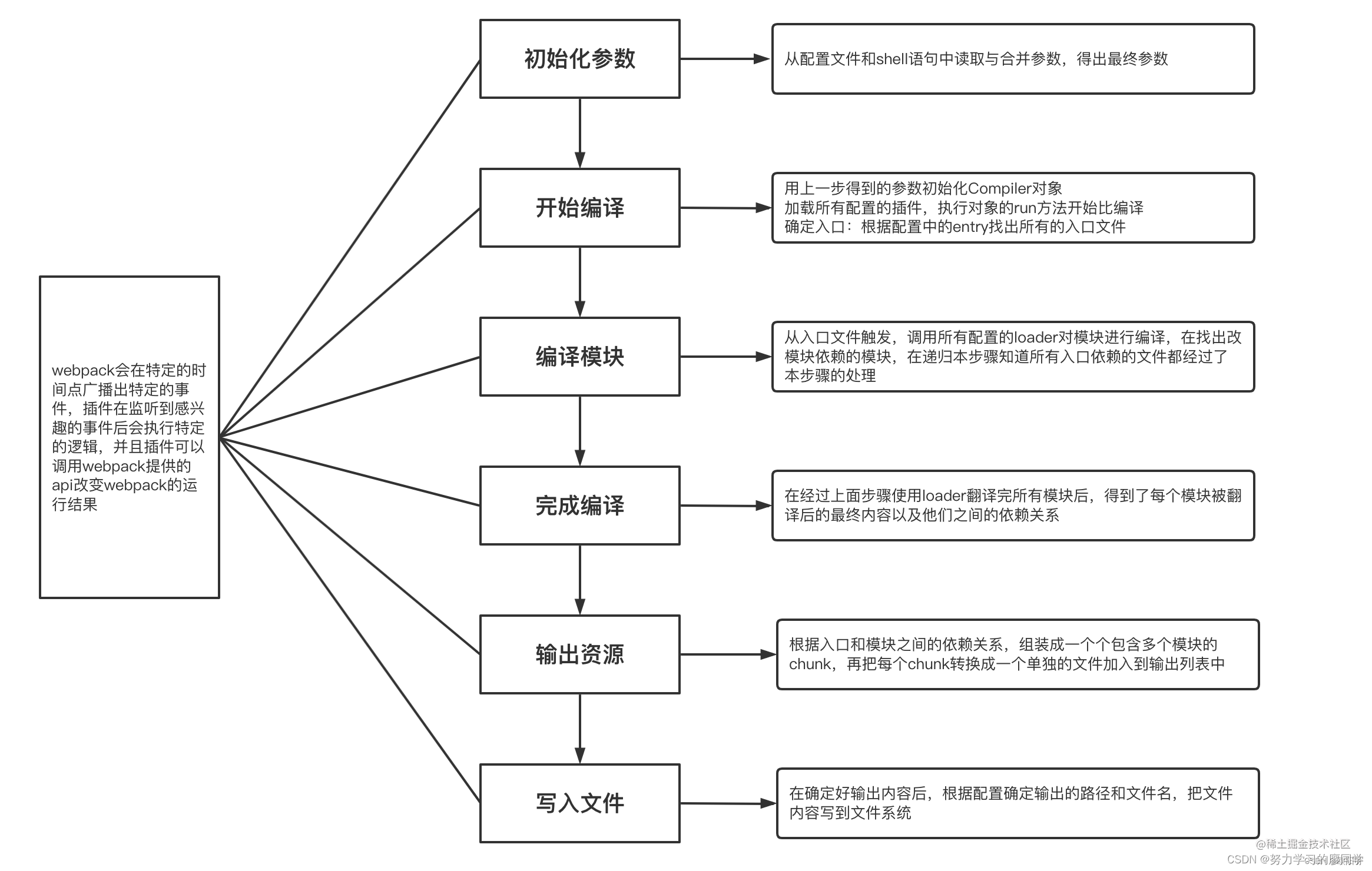
3、webpack 构建流程

4、loader原理
Loader本质就是一个函数,在该函数中对接收到的内容进行转换,返回转换后的结果。因为 Webpack 只认识 JavaScript,所以 Loader 就成了翻译官,对其他类型的资源进行转译的预处理工作。
sass–loader与less–loader将代码转换成css。postcss–loader将CSS文件自动添加浏览器前缀。css–loader :允许将css文件通过require的方式引入,并返回css代码,然后将 css 资源转为 CommonJS 的 JS 模块。style–loader将 CommonJS 模块生成一个 style 标签插入到最终的文档中。
file-loader 支持在 JS 模块中引入诸如 png、jpg、svg 等文本或二进制文件,并将文件写出到输出目录








