1.背景图片的插入方法
2.背景图相关属性的设置
2.1 background–size属性
background–size:设置背景图大小,它的属性值有:cover、contain和具体的宽度和高度值
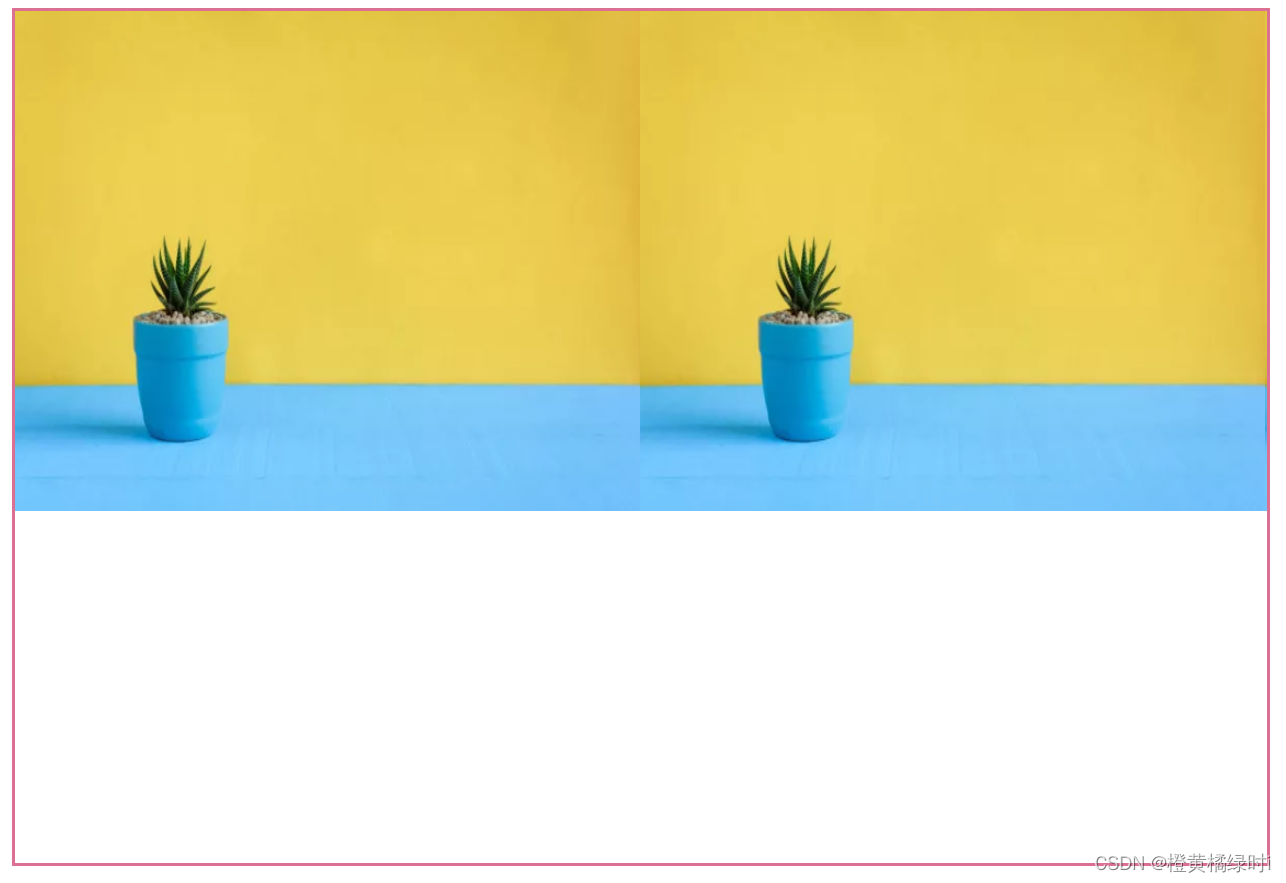
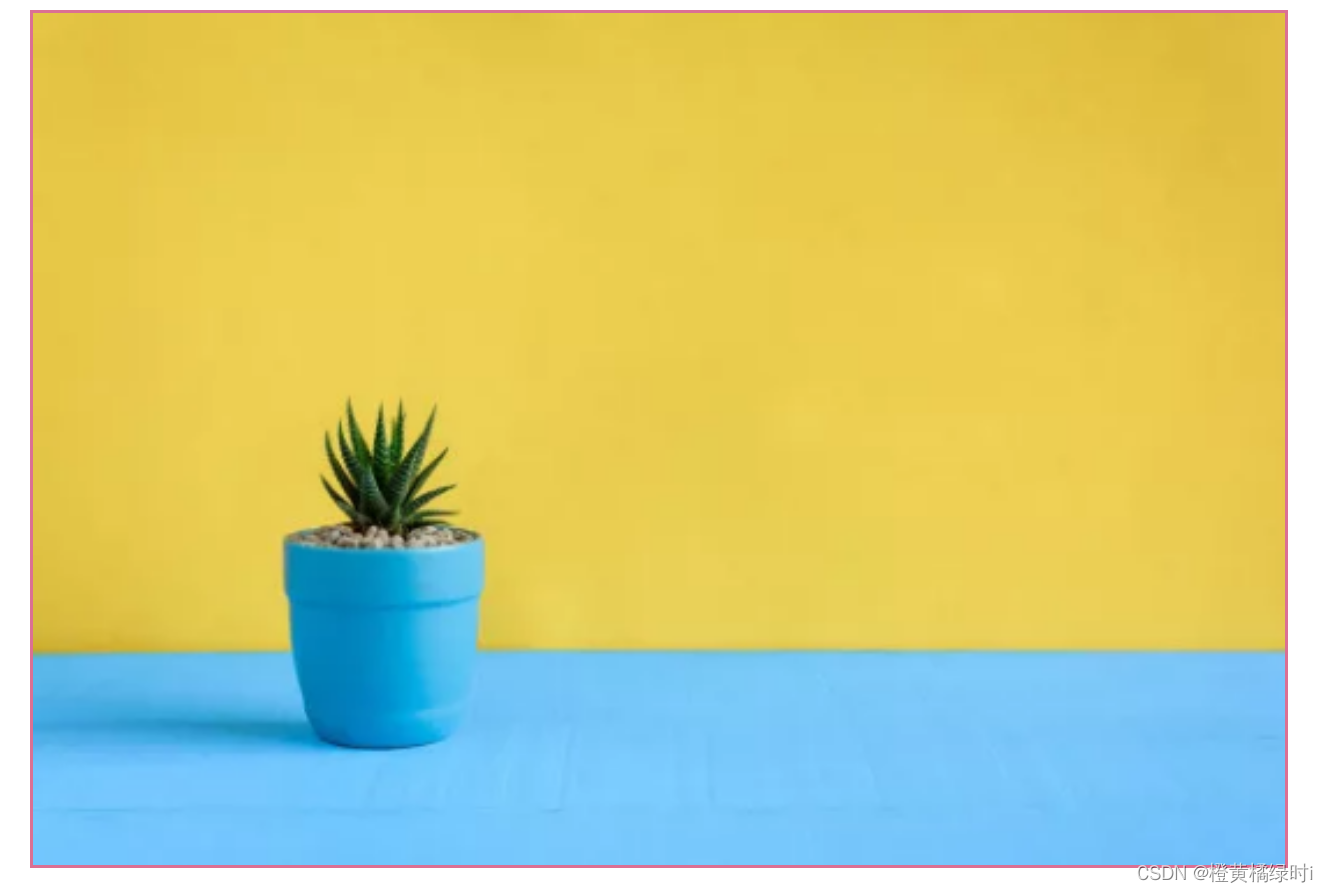
(1)cover:浏览器将使图像足够大,使它完全覆盖了盒子区,同时仍然保持其高宽比。在这种情况下,有些图像可能会跳出盒子外,也就是说图像铺满了盒子,但是会有一部分被剪切了
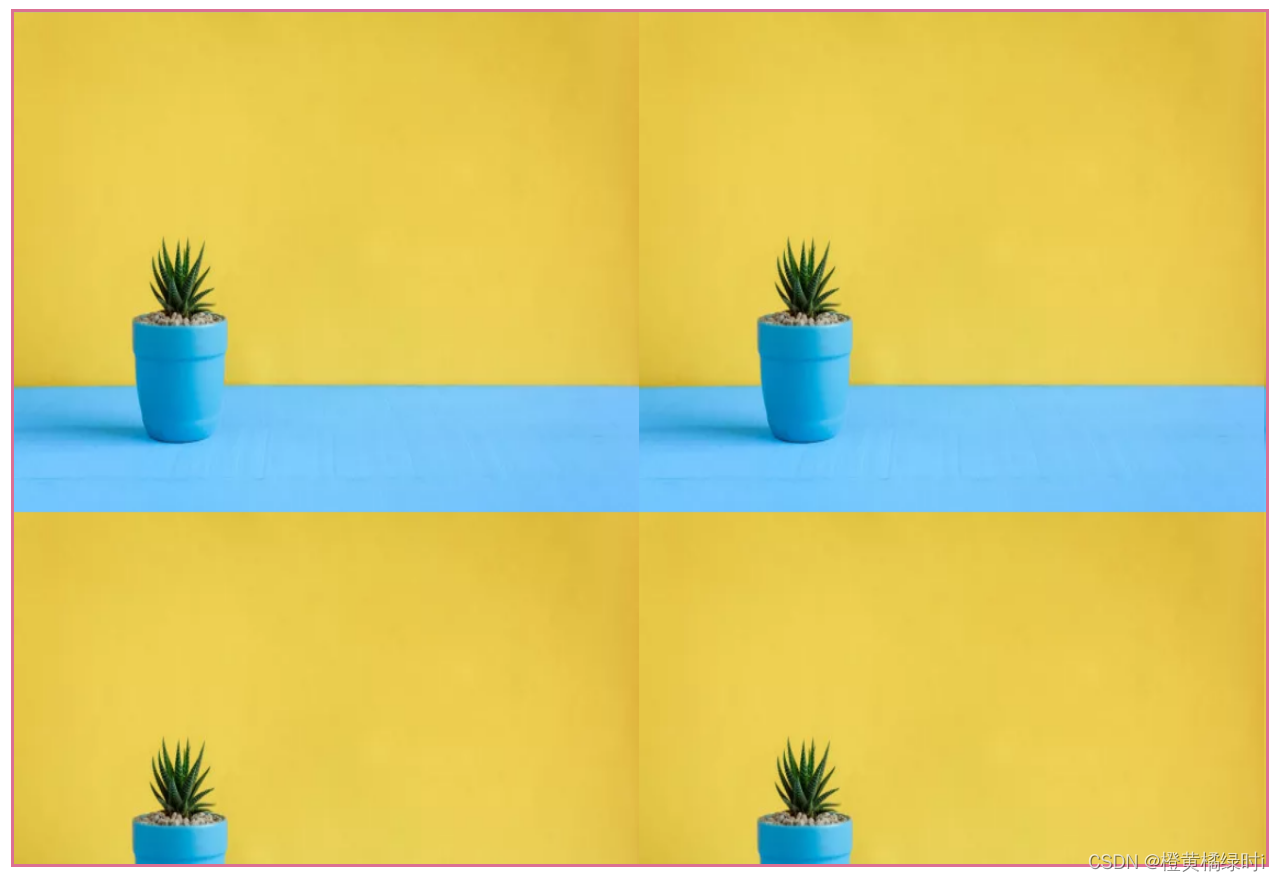
代码展示效果:

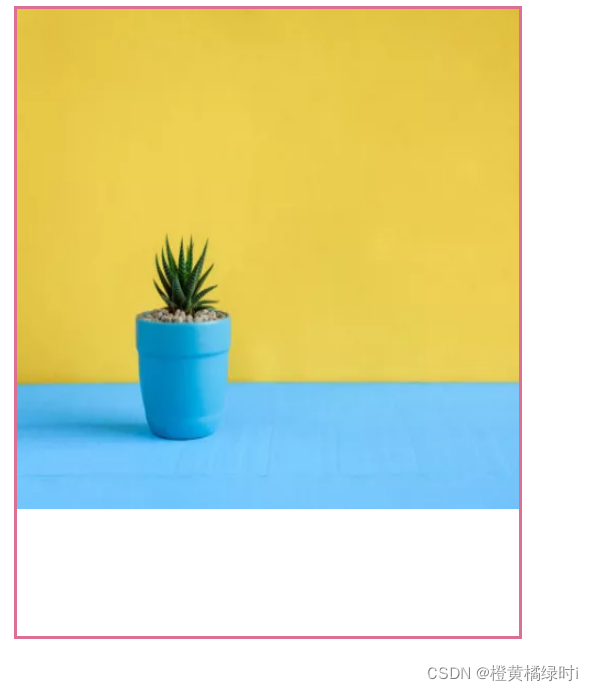
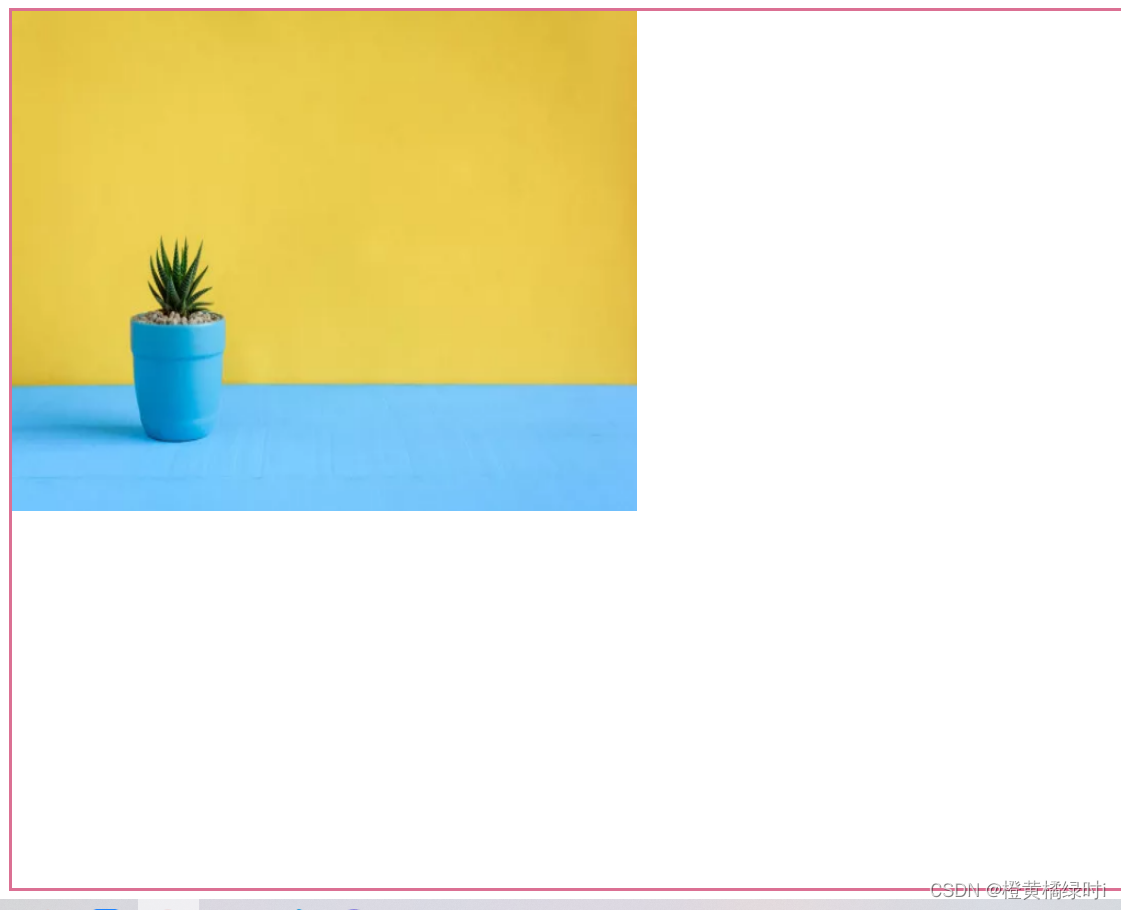
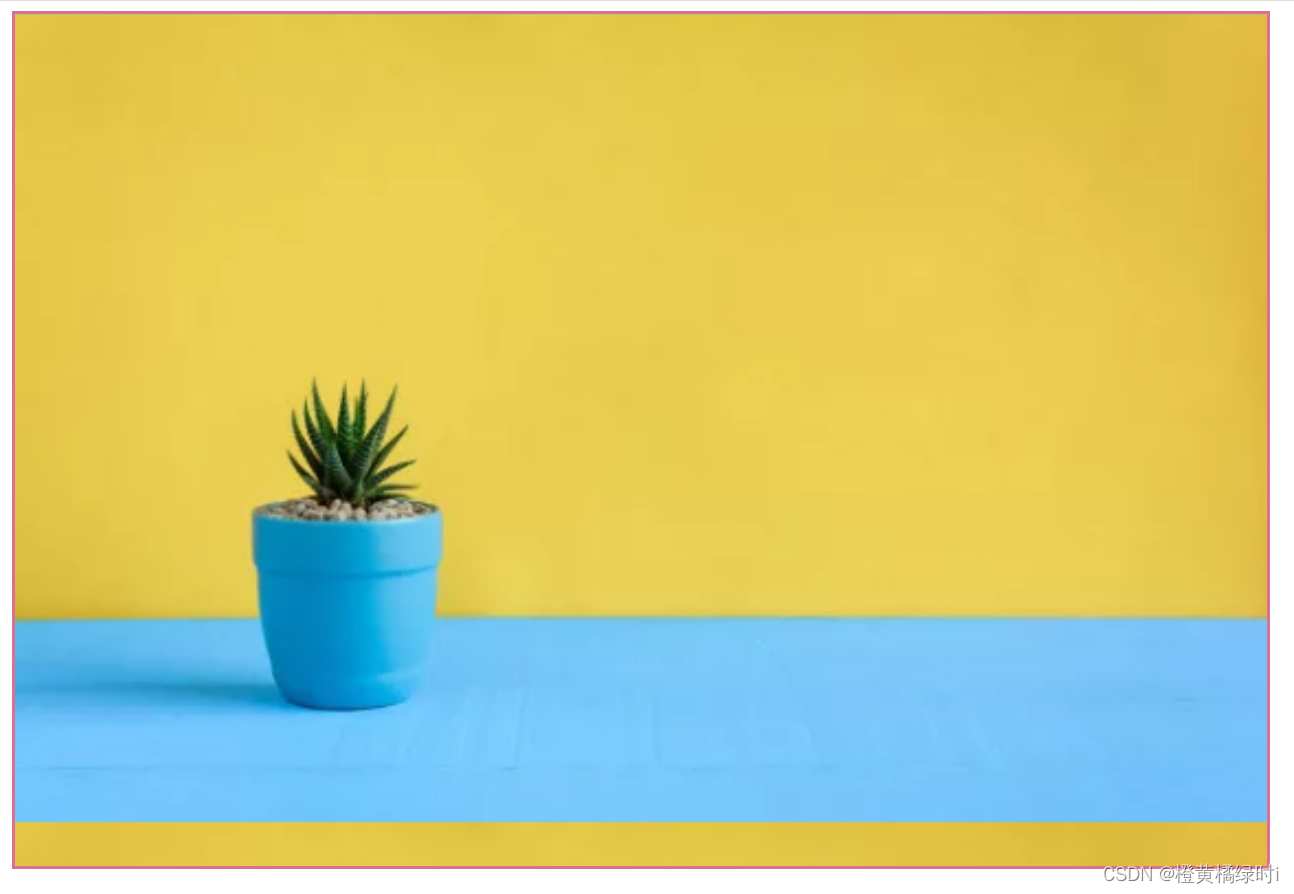
(2)contain:浏览器将使图像的大小适合盒子内。在这种情况下,如果图像的长宽比与盒子的长宽比不同,则可能在图像的任何一边或顶部和底部出现间隙。

通过contain和cover的展示效果可以明显看出来两者的差距
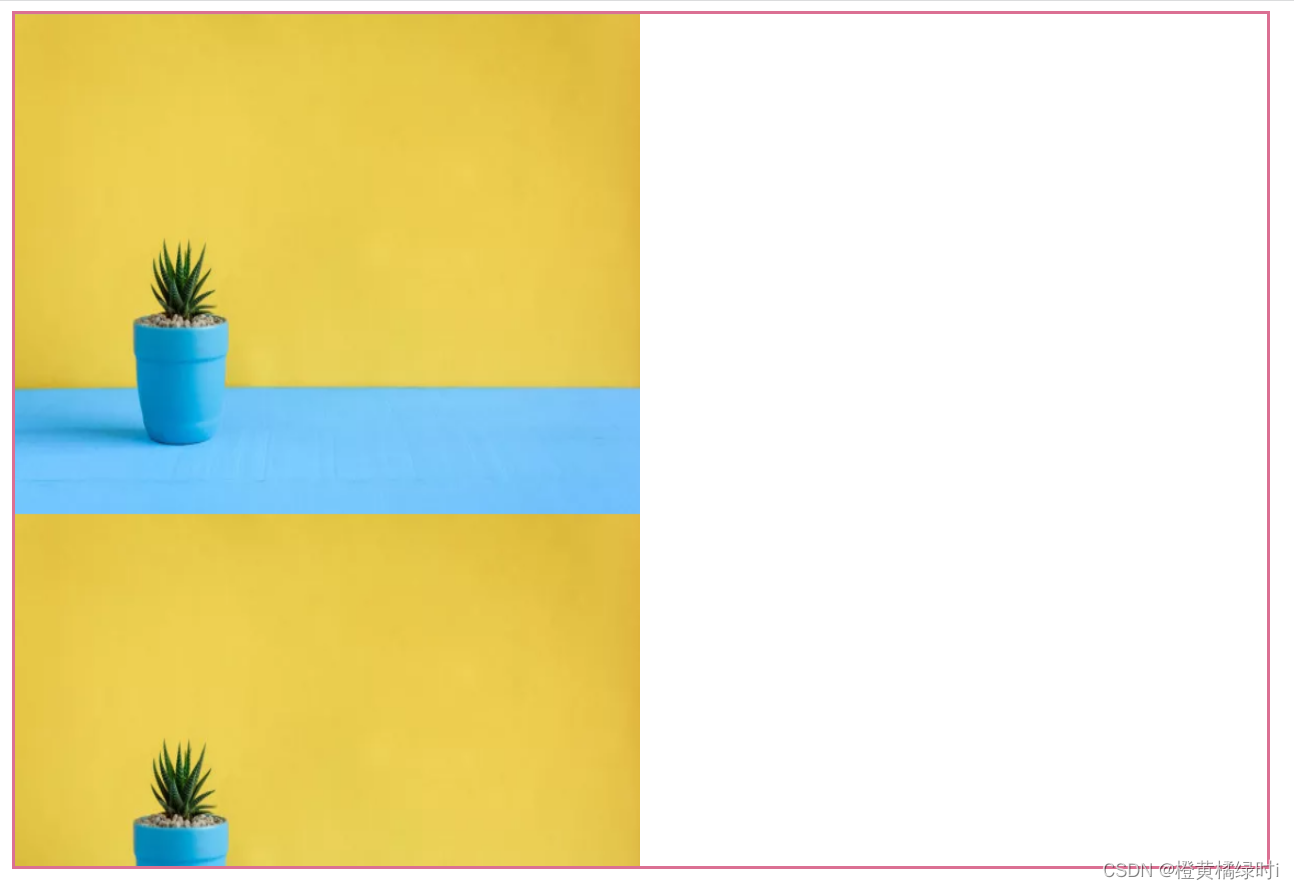
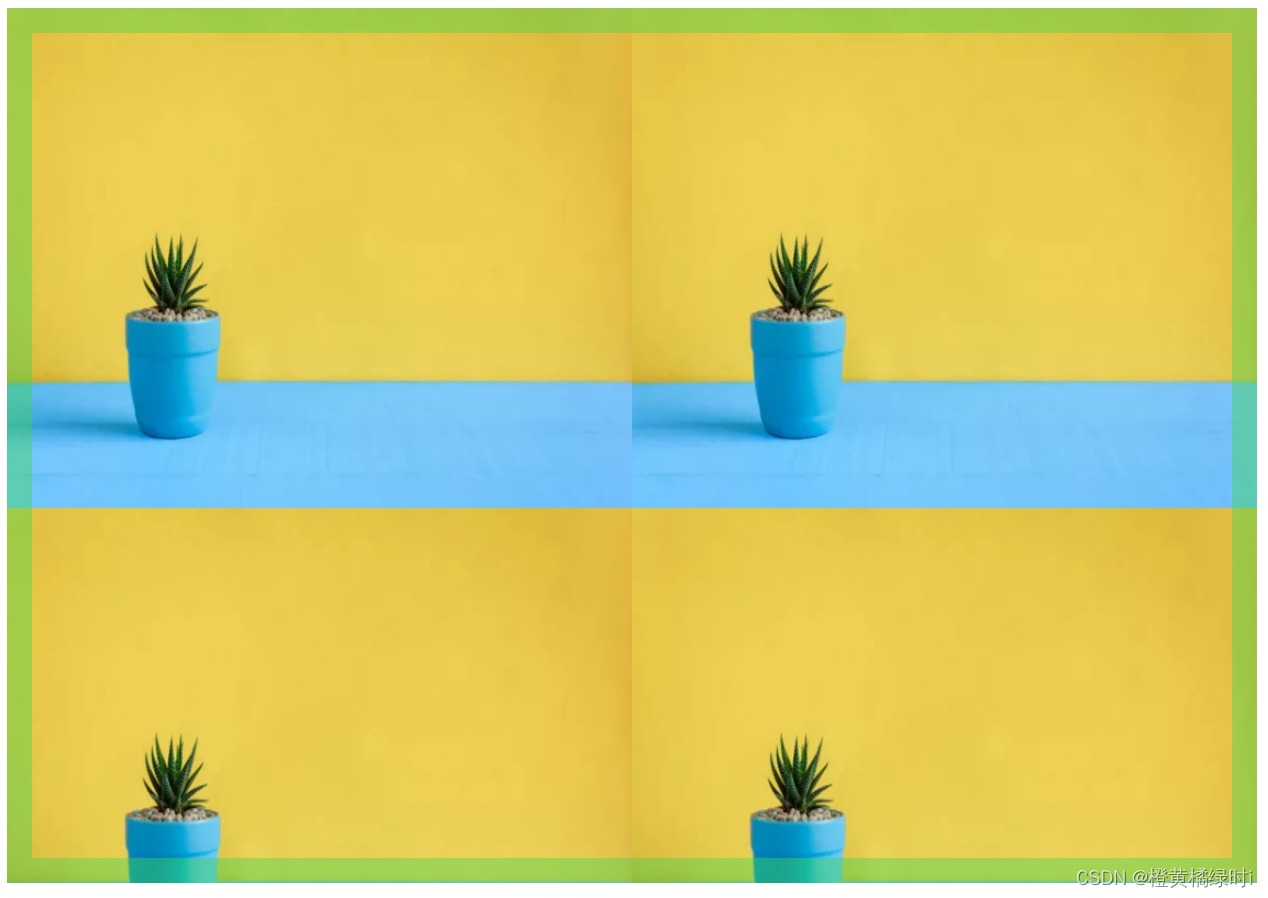
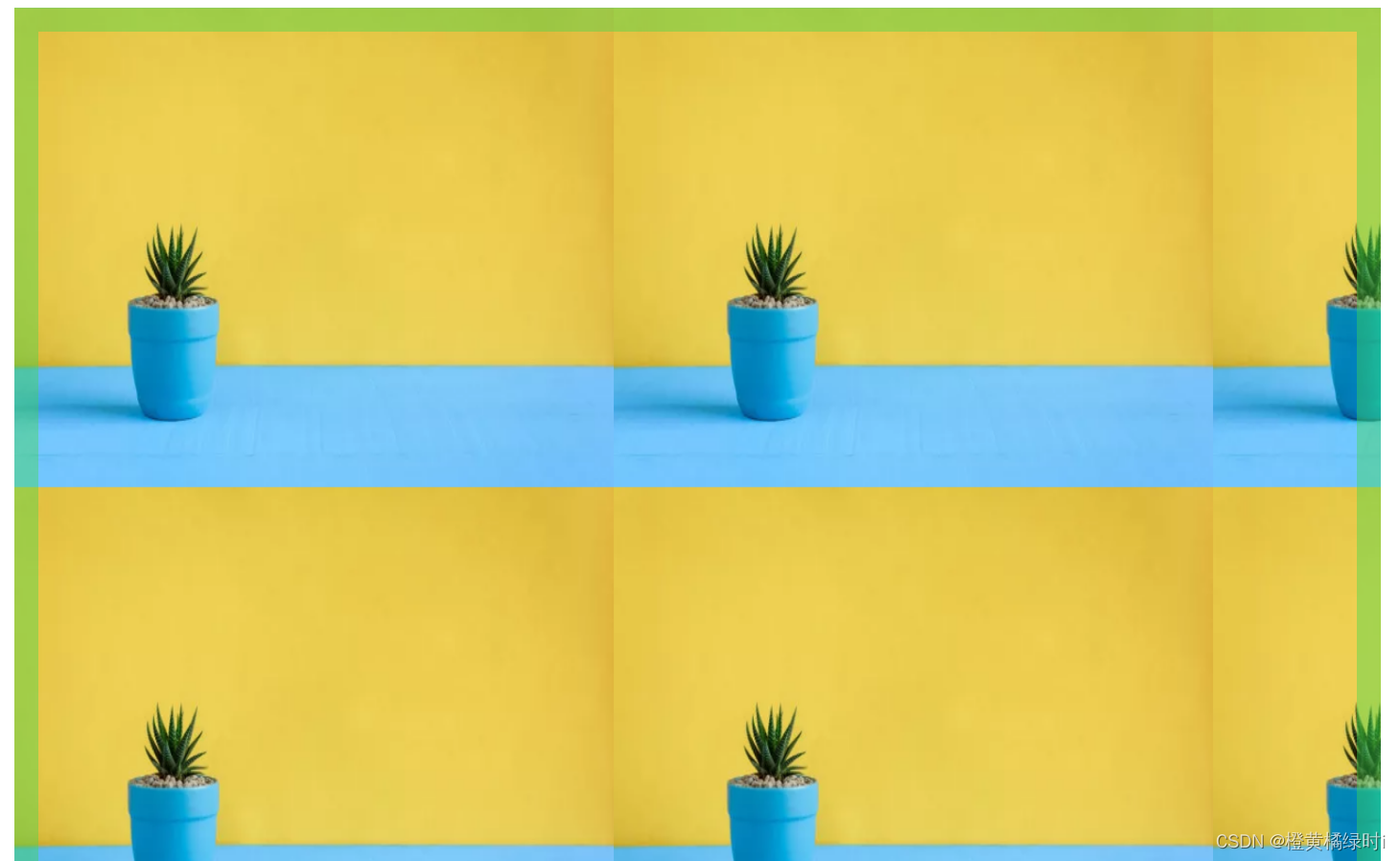
(3)设置具体值:根据自己的需要设置具体的宽和高的值

2.2 background–repeat属性
background–repeat:设置背景图片是否需要重复,我们可以看一下上图,设置具体值以后,会默认将图片重复平铺满整个盒子。
该属性取值有:repeat-x、repeat–y、repeat、space、round、no–repeat
(1)repeat(默认值):重复铺满整个盒子
2.3 background-position属性
2.4 background-origin属性
2.5 background-attachment属性
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。