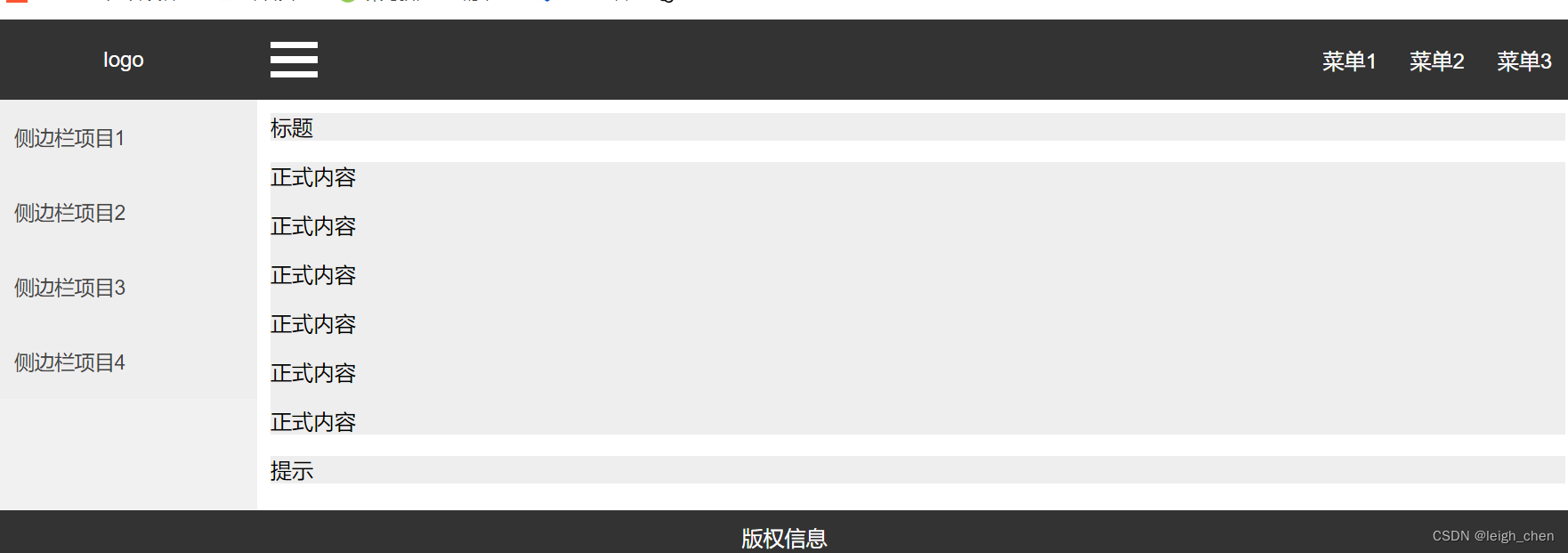
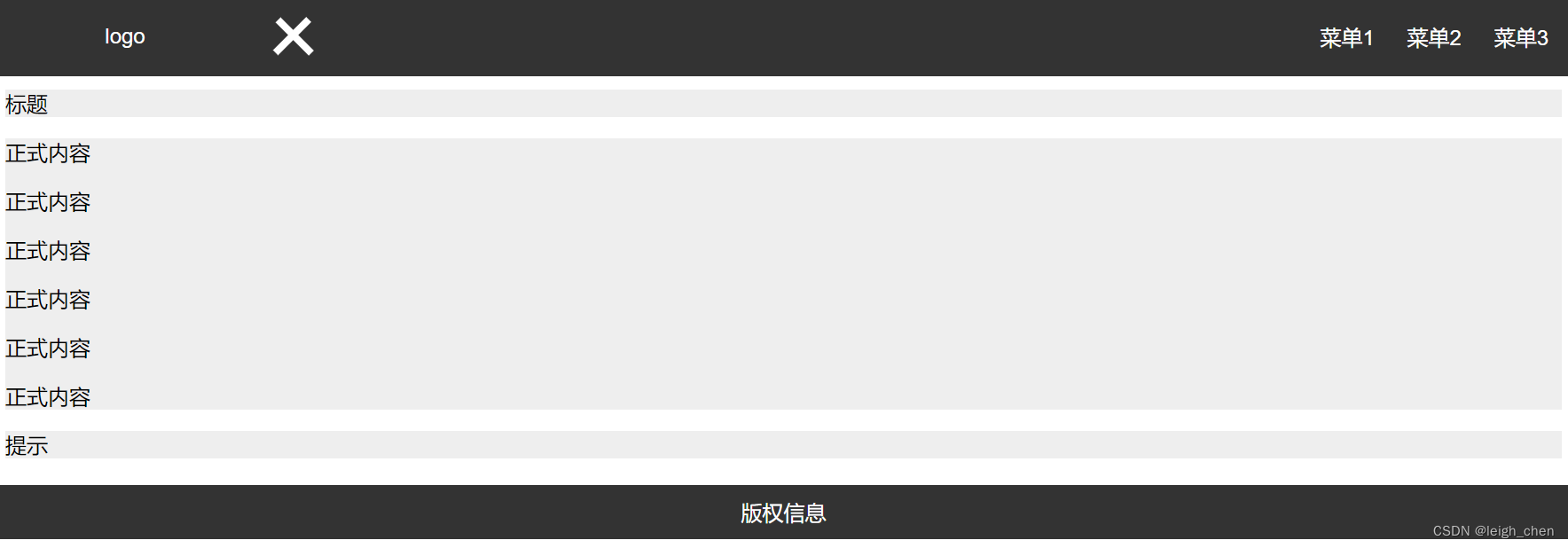
2023.12.2 做一个后台管理网页(左侧边栏实现手风琴和隐藏/出现效果)
网页源码见附件,比较简单,之前用很多种方法实现过该效果,这次的效果相对更好。
实现功能:
(1)实现左侧边栏的手风琴菜单
(2)实现左侧边栏的隐藏的显示
(3)实现左侧边栏切换按钮的动画效果
(4)原生js实现的网页,不使用jquery和bootstrap。


手风琴实现的js代码如下,使用循环的方式比较复杂,可以参考另一文的实现方式
2023.12.1 手风琴菜单的简便实现方式
https://editor.csdn.net/md/?articleId=134759727
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function () {
var activeAcc = document.querySelector(".accordion.active");
if (activeAcc && activeAcc !== this) {
activeAcc.classList.remove("active");
activeAcc.nextElementSibling.style.display = "none";
}
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.display === "block") {
panel.style.display = "none";
} else {
panel.style.display = "block";
}
});
}
原文地址:https://blog.csdn.net/leigh_chen/article/details/134759864
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_30560.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。