MVC、MVP、MVVM
前言
这篇文章简单介绍MVC、MVP和MVVM三种架构,并配上一个简单的Swift demo来区分MVC和MVVM两种架构。
MVC
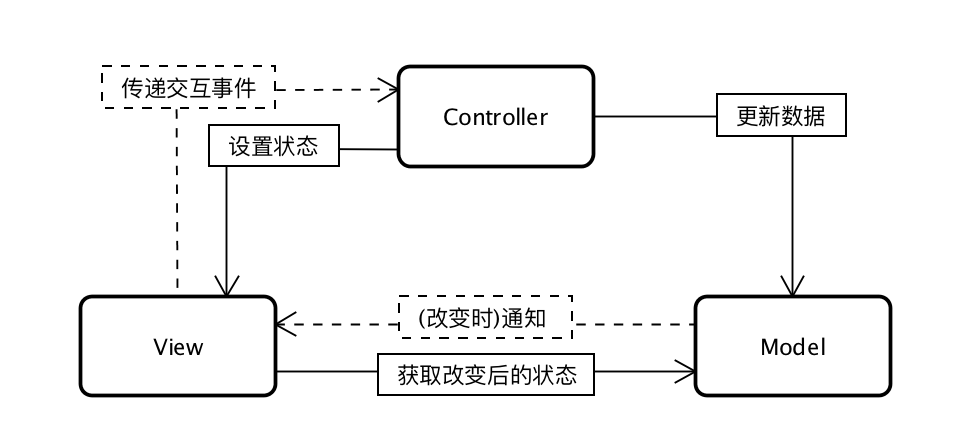
传统MVC
下图是传统结构MVC,可以看到这种结构是紧耦合的,不推荐使用。

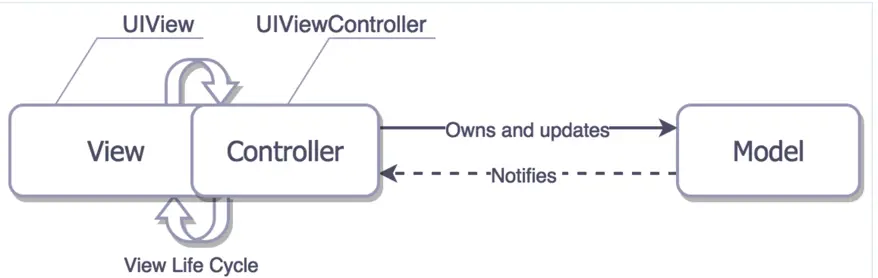
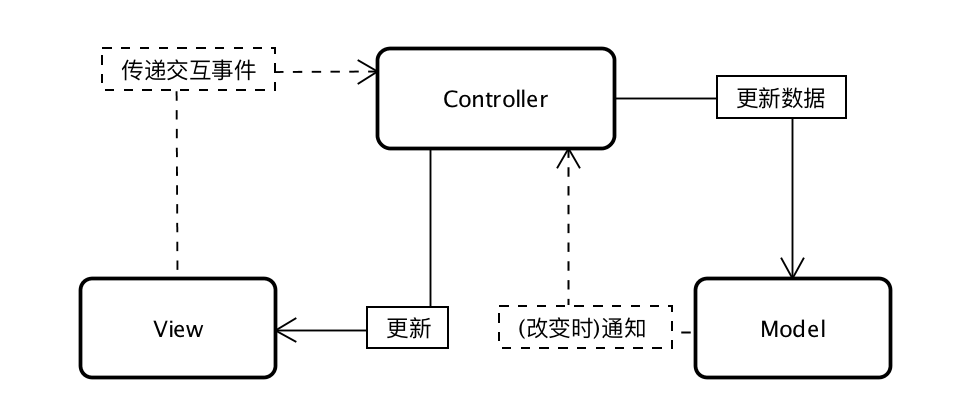
苹果的MVC
如下图,这是苹果MVC架构的愿景,Controller作为View和Model的中介,这样它们就解耦了。

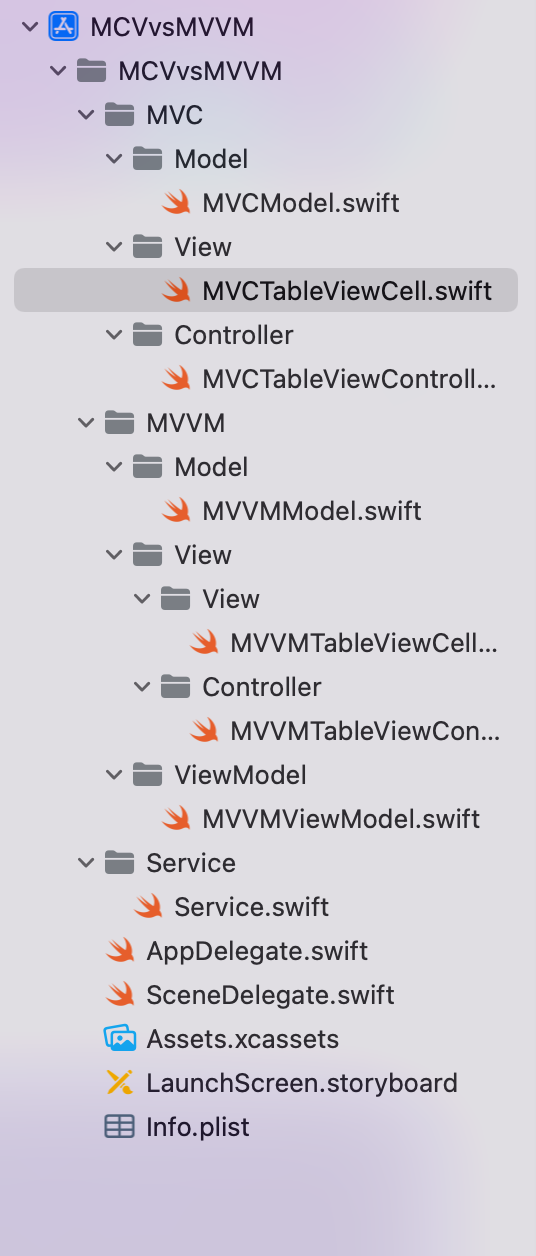
MVC在iOS中的实现
MVC各层功能
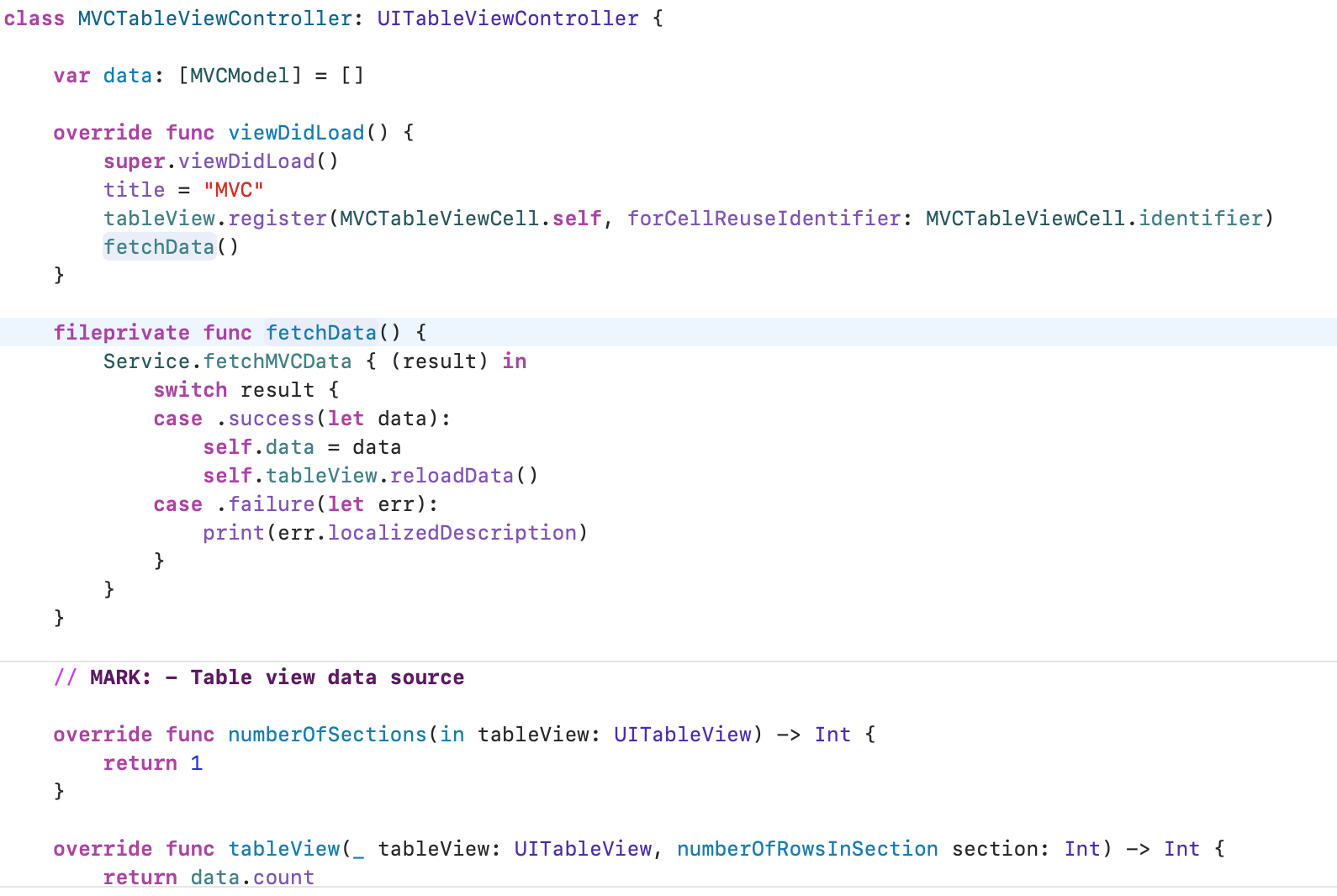
controller层(VC)
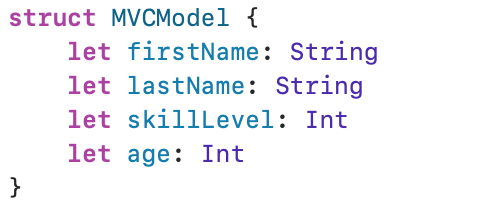
model层
view层
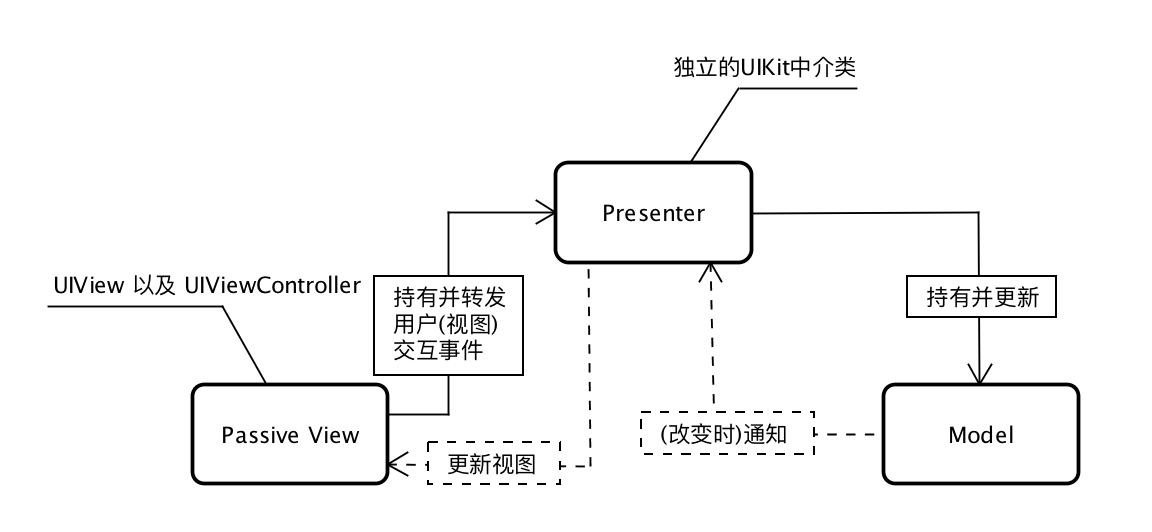
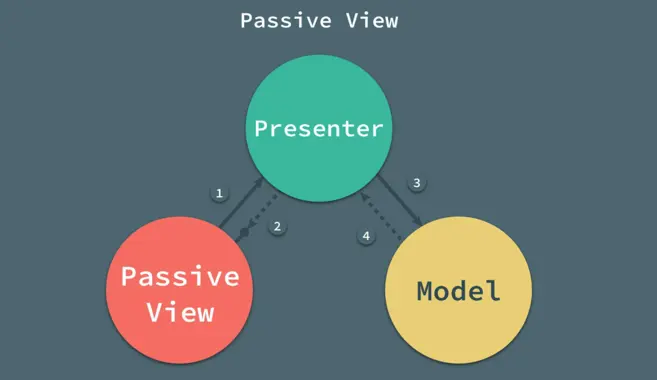
MVP
MVP通信过程
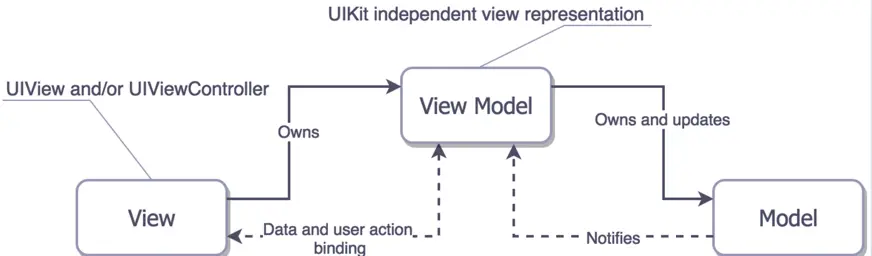
MVVM
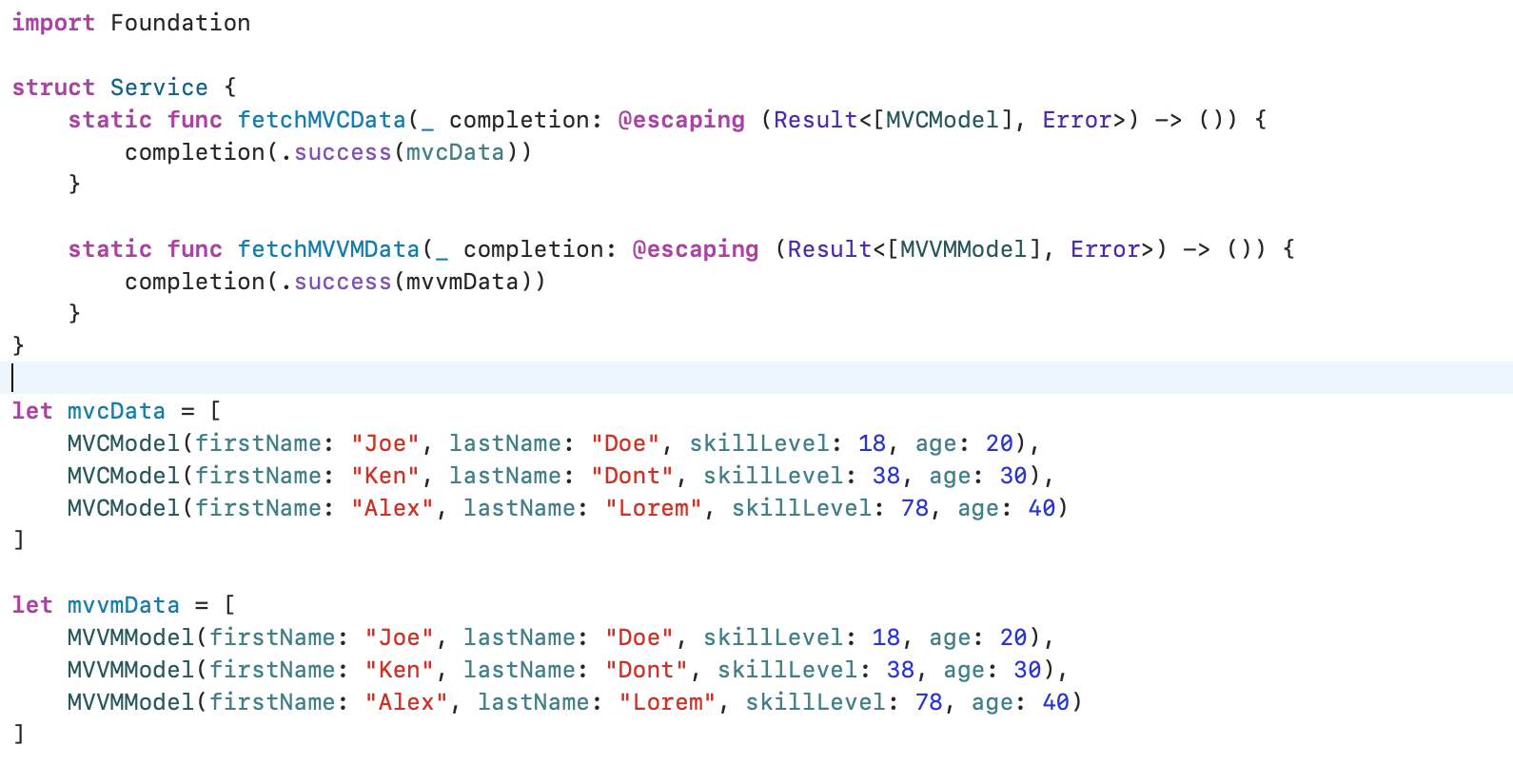
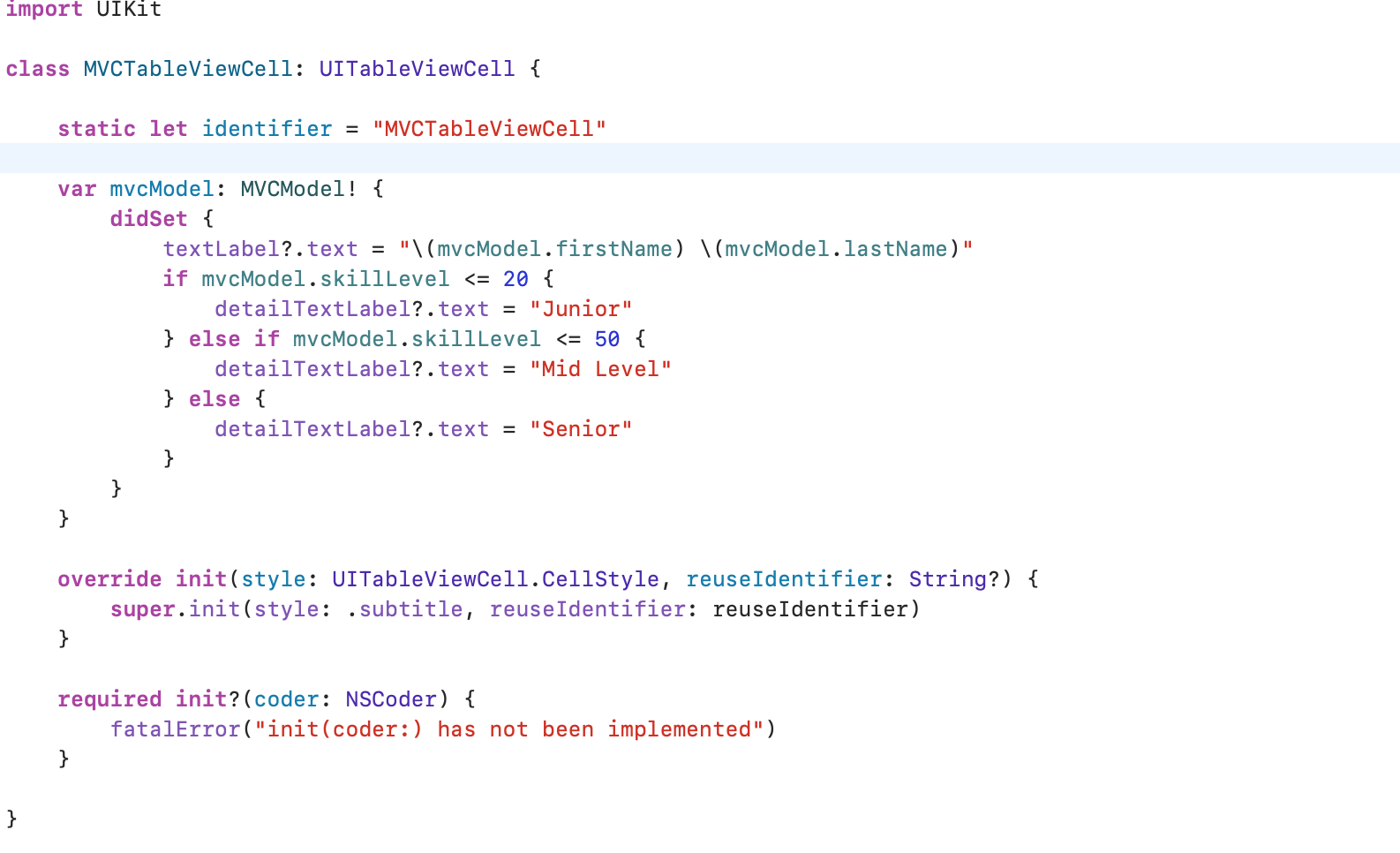
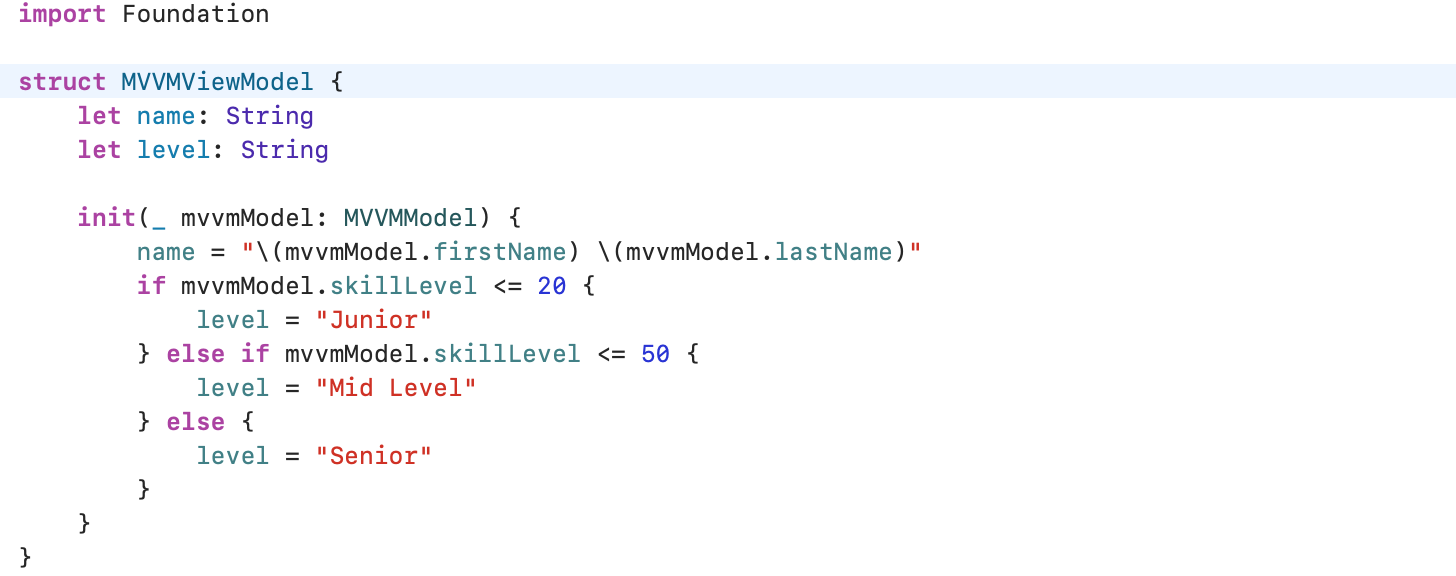
具体实例看MVC与MVP/MVVM的实现对比
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。