1. 编程语言
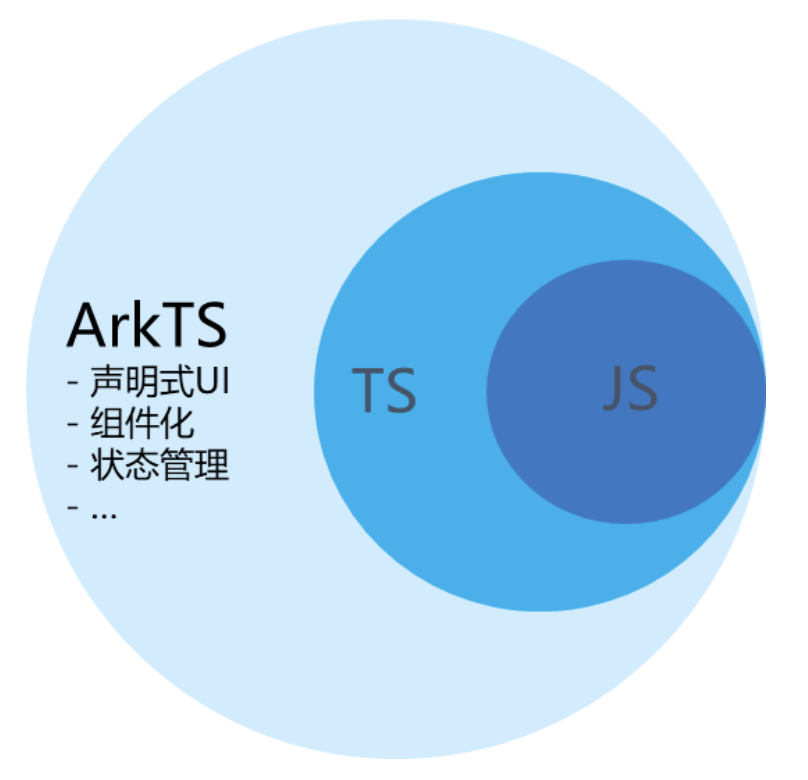
ArkTS是HarmonyOS优选的应用开发语言,它在TypeScript(TS)的基础上,匹配ArkUI扩展,扩展了声明式UI、状态管理等相应的能力。

2. TypeScript语法
2.1. 基础类型
2.1.1. 布尔值
2.1.2. 数字类型
2.1.3. 字符串
2.1.4. 数组
2.1.5. 元组
2.1.6. 枚举
2.1.7. unknown
2.1.8. void修饰的函数
2.1.9. null、undefined
2.1.10. 联合类型
2.2. 条件语句
2.2.1. if…else
2.2.2. switch…case
2.3. 函数
2.3.1. 一般函数
2.3.2. 可选参数
2.3.3. 剩余参数(个数不限的可选参数)
2.3.4. 箭头函数
2.4. 类
2.4.1. 类的定义
2.4.2. 继承
2.5. 模块
2.6. 迭代器
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






