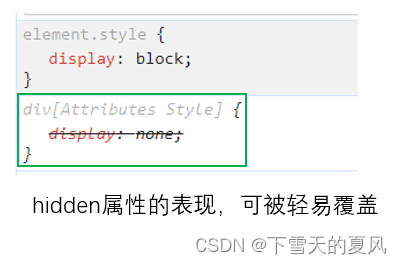
一句话总结:hidden 是HTML5 新增的全局布尔属性,可以隐藏页面元素,表现和 display: none 一致。
<template>
<div :class="['item', { hide: hide }]">求关注</div>
</template>
<style lang="less">
.item {
/* 其他 css */
&.hide {
display: none;
}
}
</style>
更改后的写法:
<template>
<div class="item" :hidden="hide">求关注</div>
</template>
<style lang="less">
.item {
/* 其他 css */
}
</style>

所以,如果 item 默认是 display: flex;,则还需要全局添加一个属性选择器(如果不显示的声明 display 就不用添加了)。
[hidden] {
display: none;
}
设置 aria-hidden: true 可使读屏软件不可读,但是元素仍然占据空间并且可见。
<div aria-hidden="true"></div>
display: none 是完全隐藏,元素从渲染树中消失,不占据空间。
opacity: 0 或设置元素的left 或margin-left 为很大的负数,实现的都是屏幕中不可见,但占据空间。
以上。
原文地址:https://blog.csdn.net/qq_40147756/article/details/134746309
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_30710.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!