1.this.$router.push()
描述:跳转到指定url路径,并向history栈中添加一个记录,点击后退会返回到上一个页面。
2.this.$router.replace()
描述:跳转到指定url路径,但是history栈中不会有记录,点击返回会跳转到上个页面 (直接替换当前页面)。
3.this.$router.go():原页面表单中的内容会丢失
4.this.$router.back(): 原页表表单中的内容会保留;
需求一:
a页面 push到 b页面, b页面 push到 c页面,c页面 replace到 b页面,这时候点击按钮(router.go(-1)),没有效果,需点击两次才能返回到a页面中!
分析:
页面跳转流程: a => b => c => b
路由栈:a => b => b
就路由栈说明:栈中b页面替代了c页面,所以路由栈中不存在c路由,因此在我们在点击第一次返回后,其实是从一个b页面返回到另一个b页面
方案一:
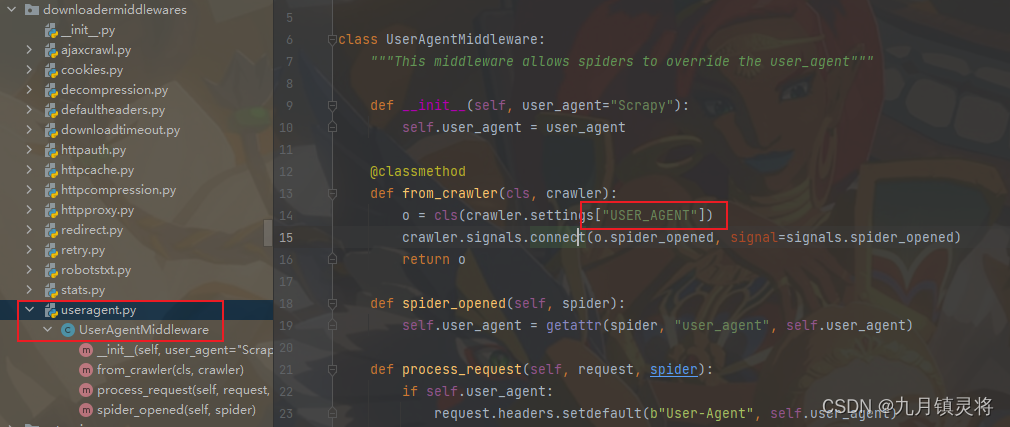
在点击使用replace的代码后面添加一条路由返回的代码 (推荐使用)

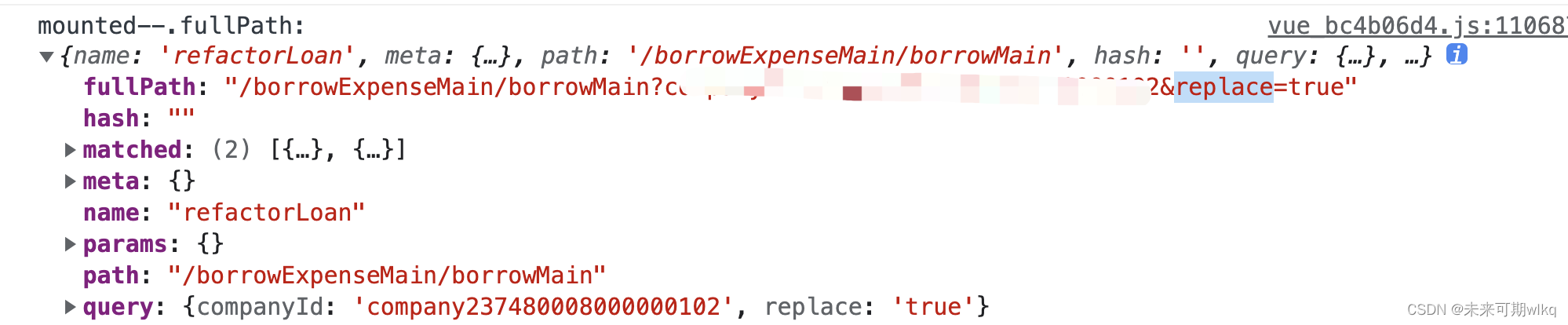
存在的问题,如果当前页面通过replace页面生变化,那么返回上一级页面 fullPath会携带参数, 并且使用 this.$router.go(-1) 返回上一级页面时地址栏没参数,query中还是有携带的参数
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。