Objects (对象)
全局对象
all_products:商店中所有的商品
articles: 商店中的所有文章
collections:商店中所有的集合
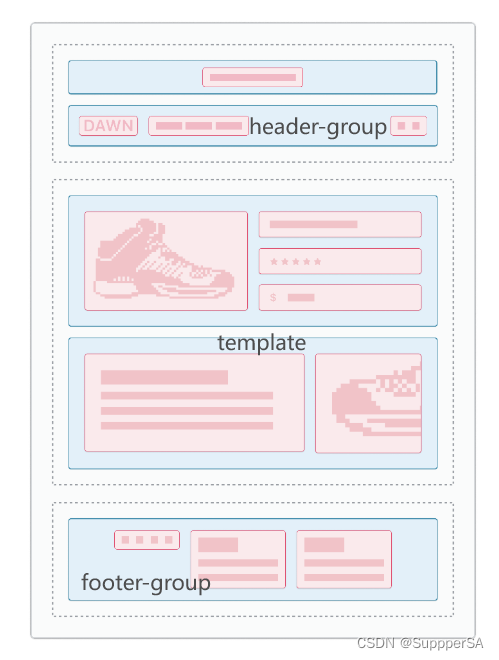
模板对象
在product.json(配置的section中) 访问product对象
在collection.json中可访问collection对象
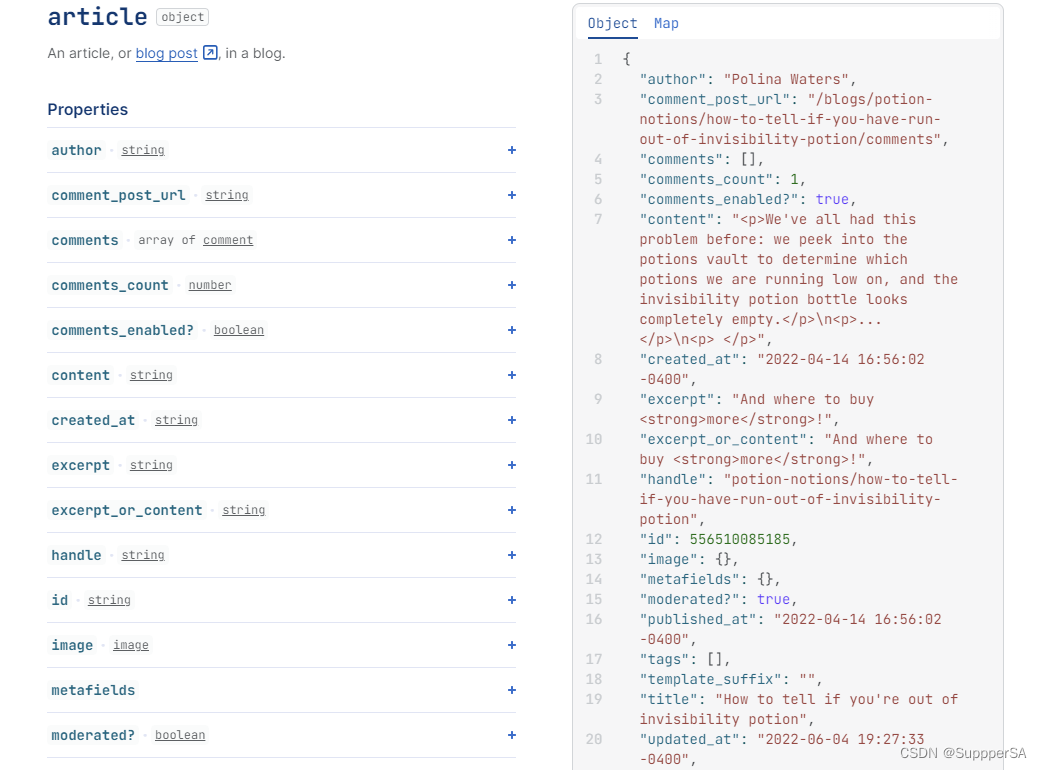
在article.json中可访问article对象
schema
基本input settings : text、textarea、range、radui、select等等
特定input settings
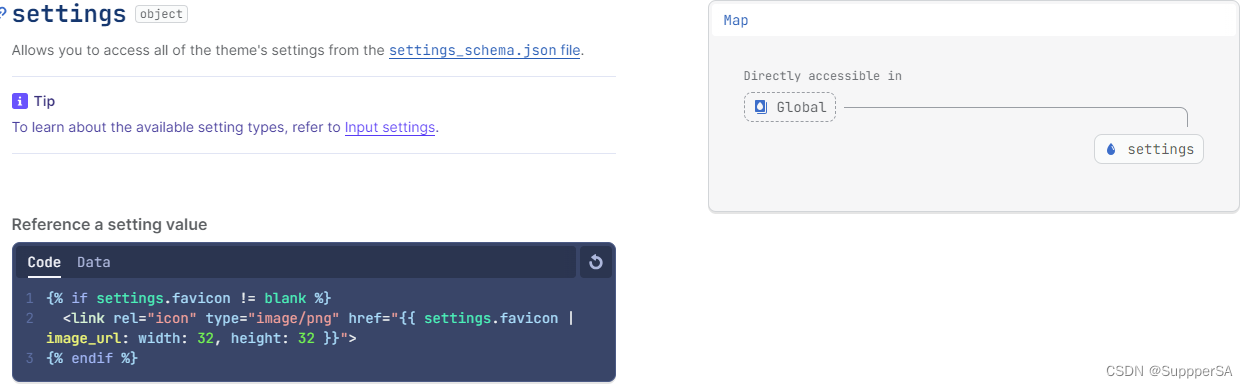
settings_schema.json(config文件夹)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。