本文介绍: ArkTS是鸿蒙系统(HarmonyOS)优选的主力应用开发语⾔。ArkTS围绕应⽤开发在TypeScript(简称TS)生态基础上做了进⼀步扩展,继承了TS的所有特性,是TS的超集,而TS又是 JavaScript 的一个超集。JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
文章声明:本文关于HarmonyOS系统的部分内容和描述借鉴于华为官网的“HarmonyOS开发者学堂”,有需要的也可以进入官网查看。<HarmonyOS第一课>ArkTS开发语言介绍
一、ArkTs语言介绍
ArkTS是鸿蒙系统(HarmonyOS)优选的主力应用开发语⾔。ArkTS围绕应⽤开发在TypeScript(简称TS)生态基础上做了进⼀步扩展,继承了TS的所有特性,是TS的超集,而TS又是 JavaScript 的一个超集。
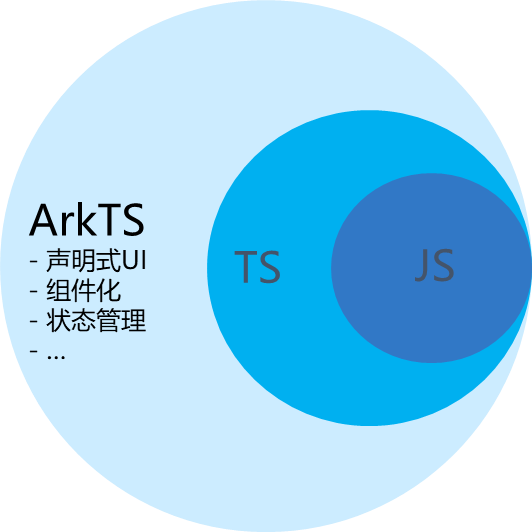
ArkTS、TS和JS这三者之间的关系如下图所示:

因此,在学习ArkTS语言之前,建议开发者具备TS语言或JS语言的相关开发经验。
二、ArkTS在TS上的扩展
当前,ArkTS在TS的基础上主要扩展了如下能力:
未来,ArkTS会结合应⽤开发/运⾏的需求持续演进,逐步提供并⾏和并发能⼒增强、系统类型增强、分布式开发范式等更多特性。
三、ArkTS的基本组成
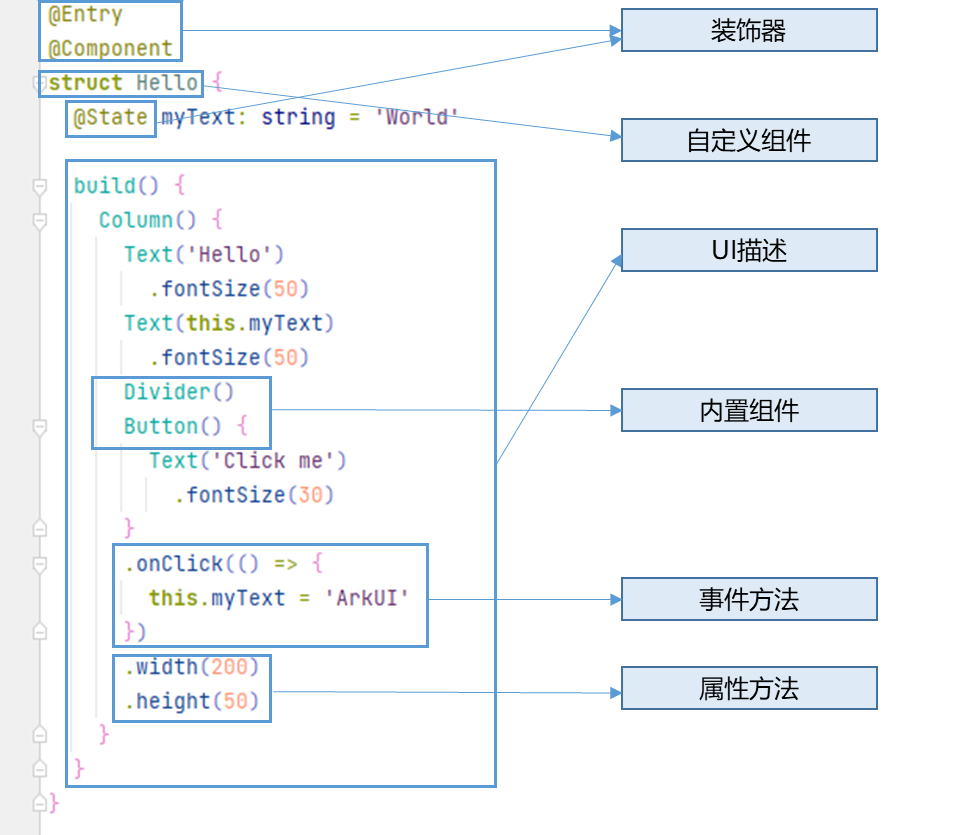
ArkTS的基本组成和组件名称如下:

组成一个基本ArkTS结构的各类装饰器和组件分别代表以下含义:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。