本文介绍: 由于uni–app官方使用工程依赖的形式去集成原生插件,流程有点复杂,对不熟悉iOS开发的道友不够友好。于是,基于cocoapods的集成方案应运而生。本方案的目的在于简化集成流程,让没有iOS开发经验的道友能够快速集成并使用原生插件。……
阅读此文档的过程中遇到任何问题,请关注公众号【移动端Android和iOS开发技术分享】或加QQ群【309580013】
1.简介
由于uni–app官方使用工程依赖的形式去集成原生插件 ,流程有点复杂,对不熟悉iOS开发的道友不够友好。于是,基于cocoapods的集成方案应运而生。本方案的目的在于简化集成流程,让没有iOS开发经验的道友能够快速集成并使用原生插件。
2.开发环境
3.使用cocoapods生成示例工程
下载SDK[https://pan.baidu.com/s/1ExtRytSAuOpGjl4e4m9Hdw?pwd=rvdy]并解压SDK到指定目录。解压后的目录结构如下图:

进入code/SDK/HBuilder–uniPluginDemo目录,创建Podfile文件,文件内容如下
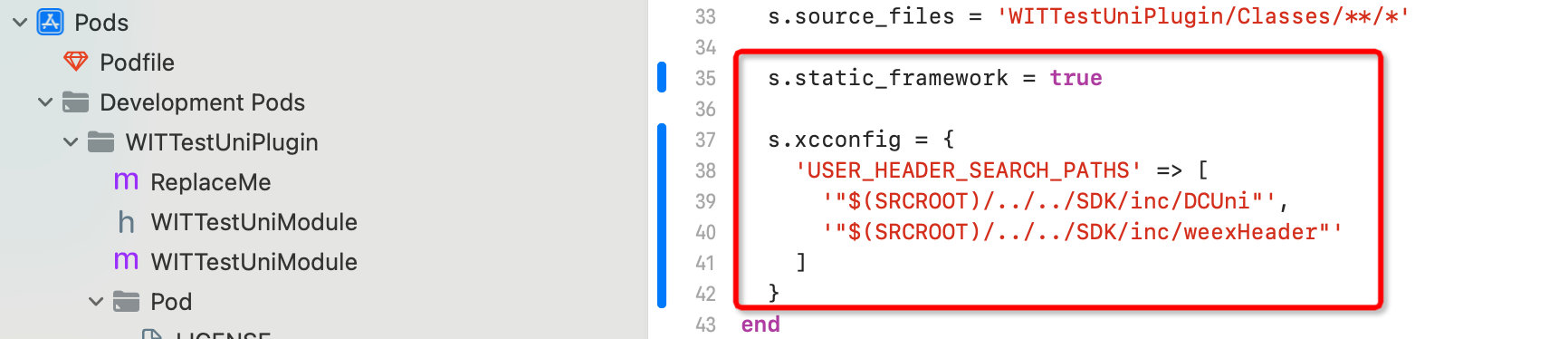
4.使用cocoapods创建pod插件
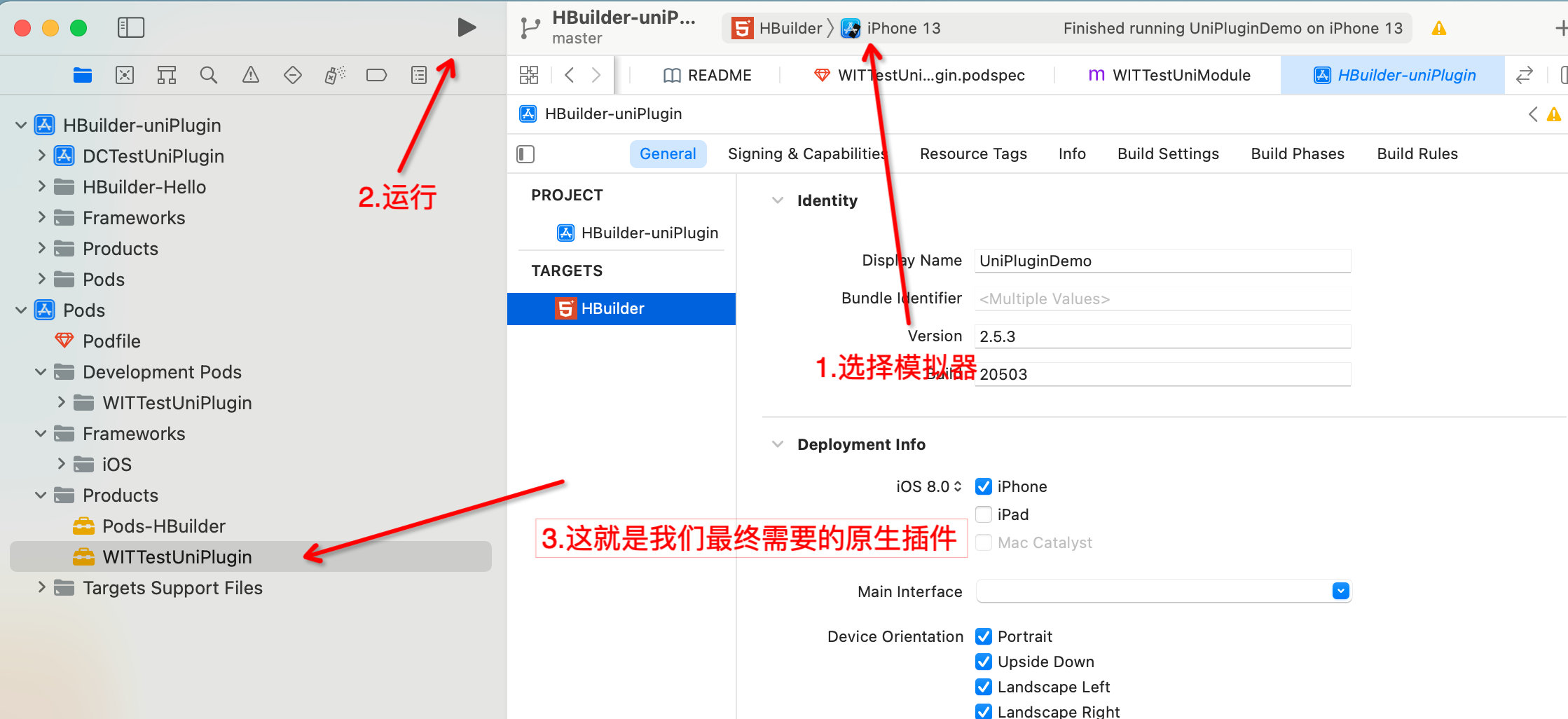
5.集成调试原生插件
6.开发原生插件
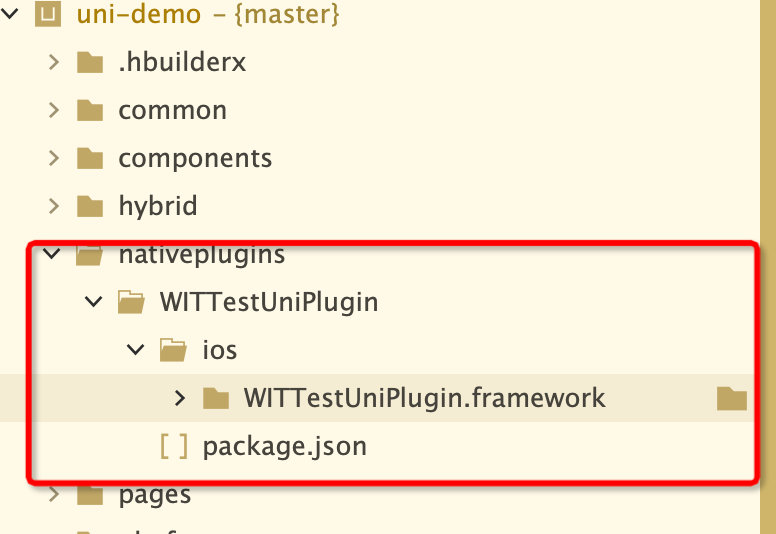
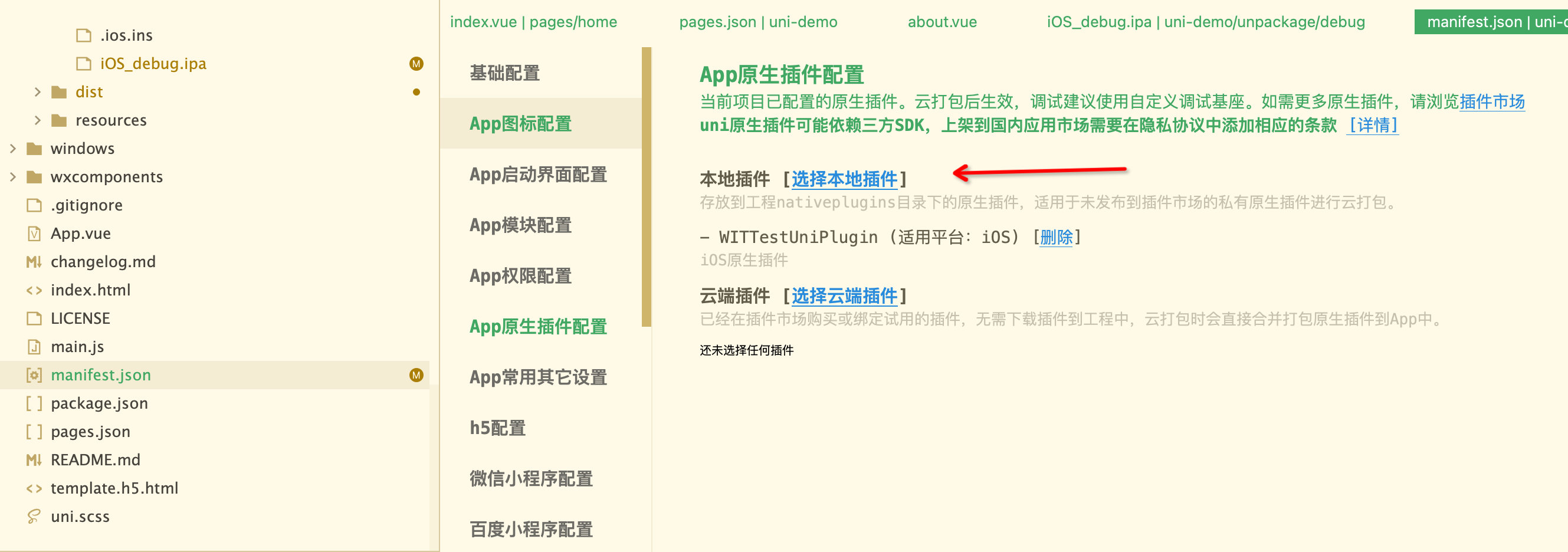
7.把原生插件集成到uni-app
End
阅读此文档的过程中遇到任何问题,请关注公众号【移动端Android和iOS开发技术分享】或加QQ群【309580013】
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。