本文介绍: 在mvc框架中,不可避免地会遇到前台传值到后台,前台接收后台的值的情况(前台指view,后台指controller),有时只需要从控制器中返回一个处理的结果,这时返回Json格式的数据非常的方便,在Controller中Json()控制器ReturnPerson中用了一个Person类的对象,包含返回name,sex和手机phone,然后利用JSON()方法返回该对象就行,不需要将该对象转成json格式,同事注意用GET方法获取时,在JSON()方法中一定要指定可以用Get获取,否则会获取不到。
简述回顾
继上篇文章创建的mvc传值这里说明一下Json传值。在mvc框架中,不可避免地会遇到前台传值到后台,前台接收后台的值的情况(前台指view,后台指controller),有时只需要从控制器中返回一个处理的结果,这时返回Json格式的数据非常的方便,在Controller中Json()
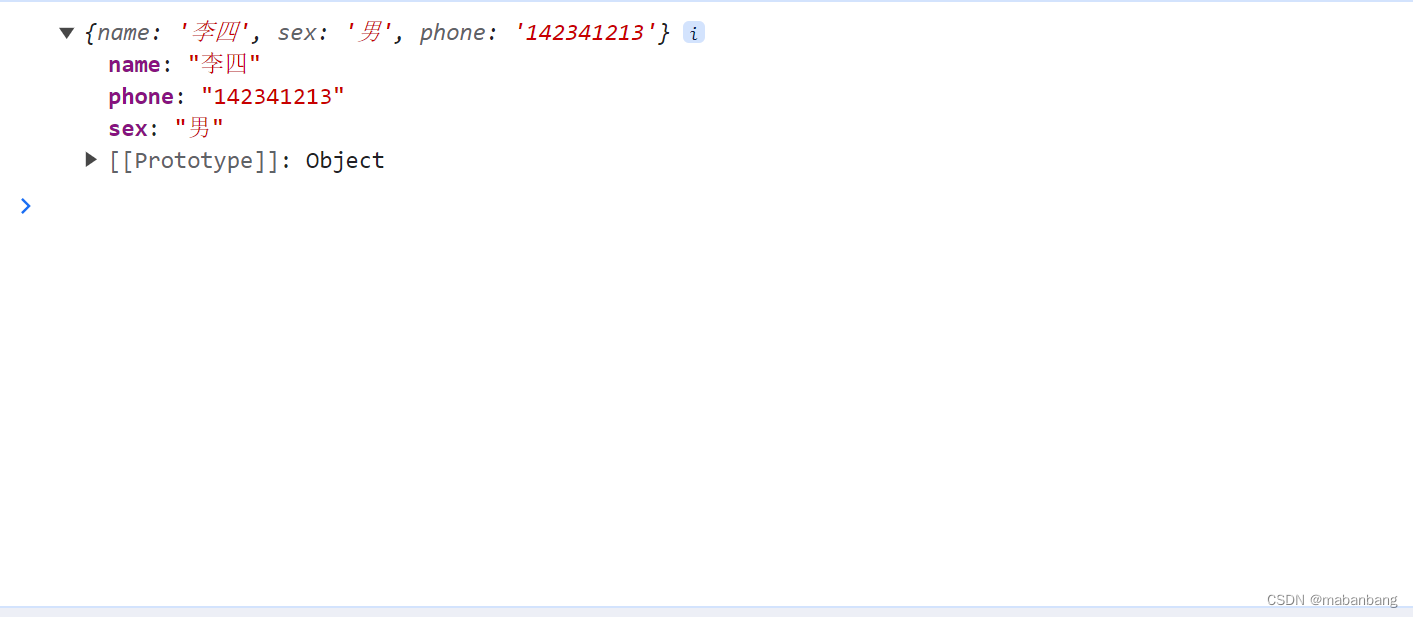
返回JSON格式数据的JsonResult,比如:“{“Message”:”Hello world!”}”.我们这边就是要用该方法返回到视图一个json对象
创建Person对象类
创建控制器ReturnPerson
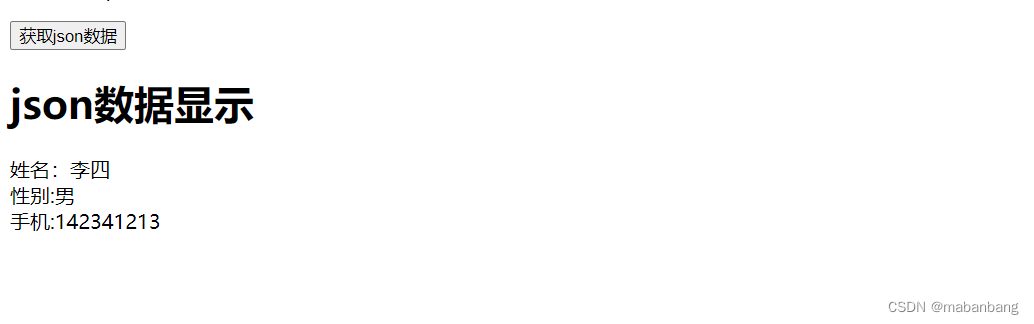
视图页面代码
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。