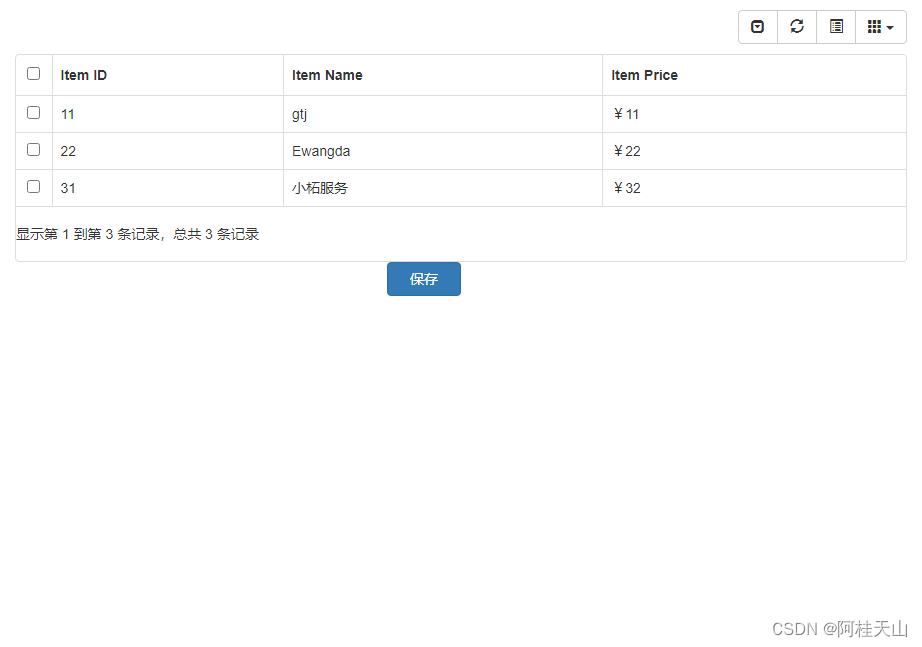
话不多说,有图有源码
<!DOCTYPE html>
{% from "common/_macro.html" import static %}
<html>
<meta charset="utf-8">
<head>
<!-- 引入bootstrap样式 -->
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css" />
<!-- 引入bootstrap-table样式 -->
<link rel="stylesheet" href="/static/bootstrap-table-develop/bootstrap-table.min.css" />
<!-- layer -->
<link rel="stylesheet" href="/static/layer/2.4/skin/layer.css" />
<!-- jquery -->
<script type="text/javascript" src="/static/js/jquery-2.2.0.min.js" ></script>
<!-- bootstrap -->
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js" ></script>
<!-- bootstrap-table -->
<script type="text/javascript" src="/static/bootstrap-table-develop/bootstrap-table.min.js" ></script>
<!-- 引入中文语言包 -->
<script type="text/javascript" src="/static/bootstrap-table-develop/locale/bootstrap-table-zh-CN.min.js" ></script>
<!-- layer -->
<script type="text/javascript" src="/static/layer/2.4/layer.js" ></script>
</head>
<body class="gray-bg">
<div class="wrapper wrapper-content ">
<div class="col-sm-12">
<div class="ibox">
<div class="ibox-body">
<table id="exampleTable"></table>
<button type="button" id="butSave" class="btn btn-primary col-sm-1 col-sm-offset-5" onclick="save()">保存</button>
</div>
</div>
</div>
</div>
<div ></div>
</body>
</html>
<script>
$(function() {
var $table = $('#exampleTable');
var loadData = [];
var tableColumns = [];
initTable();
ajaxTable('/helloeditrowssave/ajaxlist');
function initTable() {
$table.bootstrapTable({
toolbar: '#toolbar',
clickEdit: true,
showToggle: true,
pagination: true, //显示分页条
showColumns: true,
showPaginationSwitch: true, //显示切换分页按钮
showRefresh: true, //显示刷新按钮
columns: tableColumns
});
}
function ajaxTable(url){
//debugger;
$.ajax({
url: url,//"/helloeditrowssave/list",
type: "GET",
dataType: "json",
success: function(rs){
console.log(rs)
loadData = rs.data.rows;
tableColumns = rs.data.columns;
$table.bootstrapTable('refreshOptions',
{
columns: tableColumns,
data: loadData,
});
},
error: function(rs){
console.log(rs)
}
});
}
});后端代码
@app.route('/helloeditrowssave/ajaxlist', methods=['GET','POST'])
def helloeditrowssave_ajaxlist():
# 将后端数据转换为JSON格式
columns = [{'checkbox': True}, {'field': 'id','title': 'Item ID'}, {'field': 'name1','title': 'Item Name'}, {'field': 'price','title': 'Item Price'}, ]
datas = [{ "id": 11, "name1": "gtj", "price": "¥11" },
{ "id": 22, "name1": "Ewangda", "price": "¥22" },
{ "id": 31, "name1": "小柘服务", "price": "¥32" }] #[{'customerName':"gtj"},{'customerName':"gtj1"}] #[{'id': user.id, 'name': user.name, 'email': user.email} for user in users]
json_data = jsonify(datas)
data = {
'columns' : columns,
'rows' : datas
}
totalNum = 3
return restful.success(data=data)
原文地址:https://blog.csdn.net/gui818/article/details/132509947
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31090.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




