简介
HTML定义
HTML 超文本标记语言——HyperText Markup Language
标签语法
双标签
标签成对出现
单标签
只有开始标签,没有结束标签
标签关系
注释
使用<!--...-->在文档中插入注释,注释不会在文档中显示
基本骨架
<html>
整个网页的所有内容都在其中书写
</html>
<html>
<head>
网页头部
</head>
<body>
网页主体内容
</body>
</html>
<html>
<head>
<title>网页标题</title>
</head>
</html>

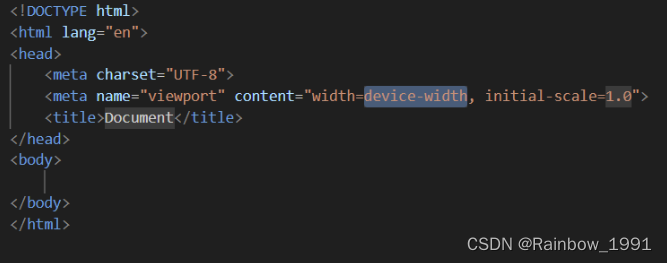
如果使用VS Code进行html开发的话,使用!+Enter/Tab即可快速生成如下基本骨架

标签分类
标题标签
<html>
<body>
<h1>章节标题</h1>
<h2>次标题</h2>
</body>
</html>

显示特点:
段落标签
显示特点:
换行和水平线标签
水平线:<hr>(单标签)
文本格式化标签
为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等
| 标签名 | 效果 |
|---|---|
| strong | 加粗 |
| b | 加粗 |
| em | 倾斜 |
| i | 倾斜 |
| ins | 下划线 |
| u | 下划线 |
| del | |
| s |
图像标签
| 属性 | 作用 | 说明 |
|---|---|---|
| alt | 替换文本 | 图片无法显示的时候显示的文字 |
| title | 提示文本 | 鼠标悬停在图片上面的时候显示的文字 |
| width | 图片宽度 | 值为数字,没有单位 |
| height | 图片高度 | 值为数字,没有单位 |
示例:<img src= "./cat.jpg" alt= "替换文本" title= "提示文本">
属性名=“属性值”
音频标签
常见属性:
| 属性 | 作用 | 特殊说明 |
|---|---|---|
| src(必须属性) | 音频URL | 支持格式:MP3、Ogg、Wav |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| autoplay | 自动播放 | 浏览器一般禁用自动播放 |
视频标签
常见属性:
| 属性 | 作用 | 特殊说明 |
|---|---|---|
| src(必须属性) | 音频URL | 支持格式:MP4、Ogg、WebM |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| muted | 静音播放 | |
| autoplay | 自动播放 | 浏览器支持在静音状态自动播放 |
超链接标签
示例:<a href="https://www.baidu.com">跳转到百度</a>
超链接默认在当前窗口跳转页面,添加 target=“_blank” 实现新窗口打开页面。
列表
无序列表
标签:ul 嵌套 li,ul 是无序列表,li 是列表条目。
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
……
</ul>

有序列表
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
……
</ol>

ol 标签里面只能包裹 li 标签
定义列表
dl 是定义列表,dt 是定义列表的标题,dd 是定义列表的描述 / 详情。
<dl>
<dt>列表标题</dt>
<dd>列表描述 / 详情</dd>
……
</dl>

表格
| 标签名 | 说明 |
|---|---|
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |
示例:
<table>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr>
<td>张三</td>
<td>99</td>
<td>100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>100</td>
<td>198</td>
</tr>
<tr>
<td>总结</td>
<td>全市第一</td>
<td>全市第一</td>
<td>全市第一</td>
</tr>
</table>

网页中表格默认没有边框线,加上border="1"属性即可为表格添加边框线

用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。
| 标签名 | 说明 | 特殊说明 |
|---|---|---|
| thead | 表格头部 | 表格头部内容 |
| tbody | 表格主体 | 主要内容区域 |
| tfoot | 表格底部 | 汇总信息区域 |
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>99</td>
<td>100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>100</td>
<td>198</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>全市第一</td>
<td>全市第一</td>
<td>全市第一</td>
</tr>
</tfoot>
</table>
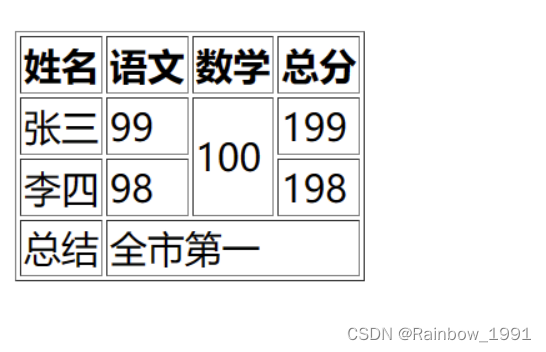
合并单元格
-
删除其他单元格
示例:
<table border="1">
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr>
<td>张三</td>
<td>99</td>
<td rowspan="2">100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>198</td>
</tr>
<tr>
<td>总结</td>
<td colspan="3">全市第一</td>
</tr>
</table>

表单
使用场景:
input
input (单标签)标签 type 属性值不同,则功能不同。
| type属性值 | 说明 |
|---|---|
| text | 文本框,用于输入单行文本 |
| password | 密码框 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 上传文件 |
占位文本:placeholder属性,文本框和密码框都可以使用
<input type="..." placeholder="提示信息">

radio
常用属性:
| 属性名 | 作用 | 特殊说明 |
|---|---|---|
| name | 控件名称 | 控件分组,同组只能选中一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
示例:
<input type="radio" name="gender" checked> 男
<input type="radio" name="gender"> 女
file
默认情况下,文件上传表单控件只能上传一个文件,添加multiple属性可以实现文件多选功能
示例:
<input type="file" multiple>
checkbox
<input type="checkbox" checked>
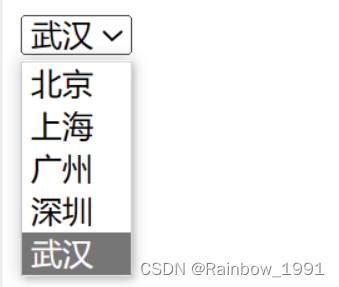
下拉菜单
标签:select 嵌套 option,select 是下拉菜单整体,option是下拉菜单的每一项。
示例代码:
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option selected>武汉</option>
</select>

文本域
标签:textarea,双标签。
<textarea>默认提示文字</textarea>
label
label标签,双标签,网页中用作某个标签的说明文本
可以用label标签绑定文字和表单控件的关系,增大表单控件的点击范围。
-
设置 label 标签的 for 属性值 和表单控件的 id 属性值相同
<input type="radio" id="man"> <label for="man">男</label> -
<label><input type="radio"> 女</label>
button
<button type="xxx">按钮</button>
| type属性值 | 说明 |
|---|---|
| submit | 提交按钮,点击后可以提交数据到后台(默认功能) |
| reset | 重置按钮,点击后将表单控件恢复默认 |
| button | 普通按钮,默认没有功能,一般配合JavaScript使用 |
示例:
<form>
<input type="radio" checked name="gender"> 男
<input type="radio" name="gender"> 女
<button type="reset">重置</button>
</form>

语义化
无语义的布局标签
有语义的布局标签
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
字符实体
作用:在网页中显示预留字符。
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 | &nbsp | |
| < | 小于号 | &lt; |
| > | 大于号 | &gt; |
原文地址:https://blog.csdn.net/qq_57689612/article/details/134700554
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31096.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








