前言
本节内容主要讲述的是CSS3样式相关知识,从圆角样式开始,之后就是元素阴影、过渡样式、变形样式以及详细的选择器样式、自定义视频播放器、弹性布局等等,知识点较为详尽,内容可能较长。
一、圆角样式(border–radius)
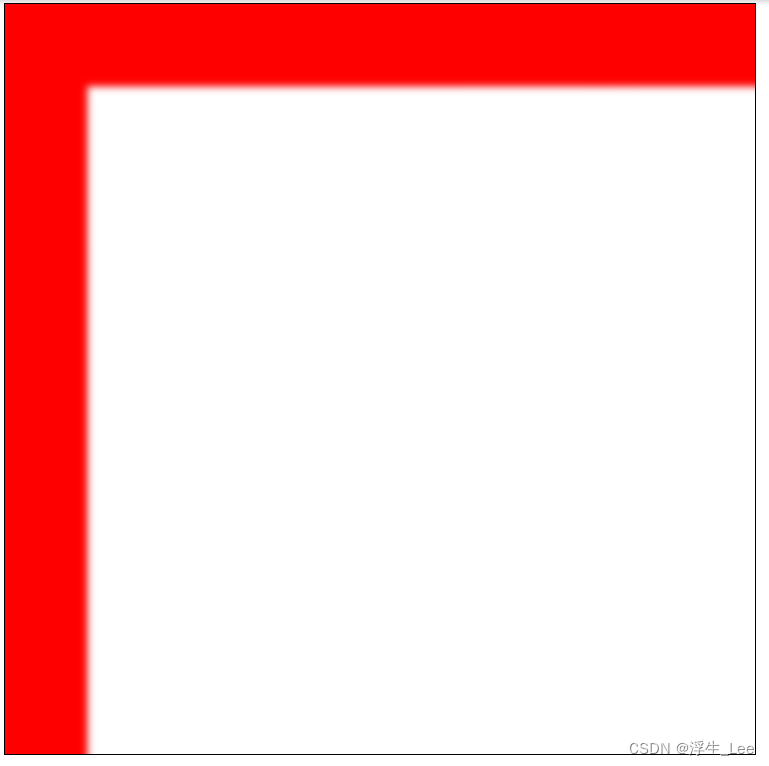
在CSS3中,我们通常使用border-raduis来设定元素的圆角,通过改变border-radius的取值来设定元素圆角的样式。
该样式可以设定1~4个值来控制元素的四个角,取值可以是像素值(px),也可以是百分比,50%是该形状最大的圆形状态。
当我们设定一个值的时候,四个角都是这个值来设定圆角样式;如果是两个值,则第一个值代表的是左上和右下,第二个值代表的是右上和左下;如果是三个值,则第一个值代表左上,第二个值代表右上和左下,第三个值代表右下;如果是四个值,则从左上开始,分别代表左上,右上,右下,左下。
当我们只想要单独设置一个角的圆角样式的时候,我们可以使用border-top-left-radius,border-top-right-radius,border-bottom-right-radius,border-bottom-left-radius表示。
二、元素阴影(box–shadow)
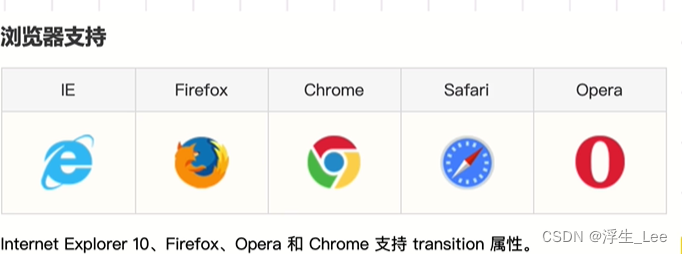
三、过渡动画样式(transition)
1. transition–property(用于设置属性名称)
2. transition–duration(设置时间)
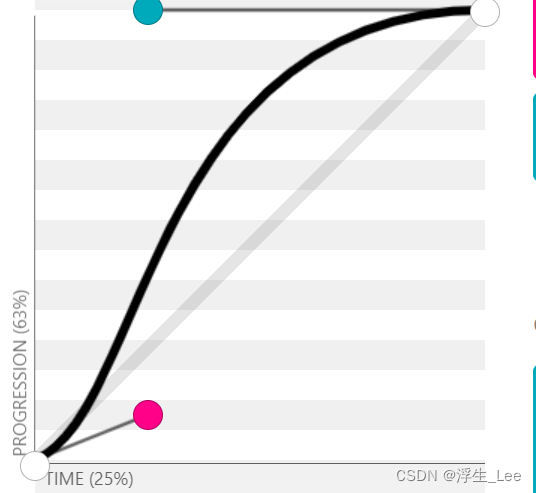
3. transition–timing–function(设置速度曲线)
4. transition–delay(设置延长时间)
5. 缩写样式(transition)
四、变形样式(transform)
1.缩放样式(scaleX和scaleY)
2. 平移样式(translateX和translateY)
3. 旋转样式(rotate)
4. 倾斜扭曲样式(skew)
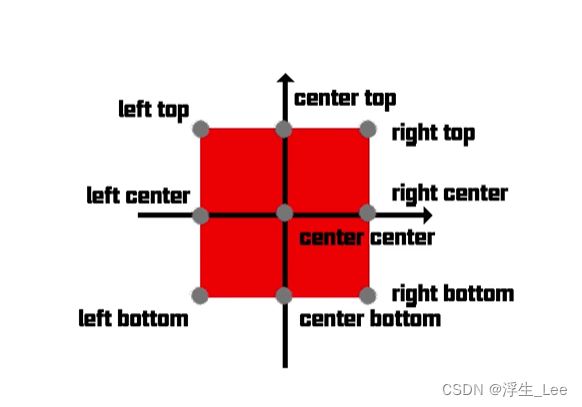
5. 变形样式的中心点(transform-origin)
6. 3D旋转(rotateX和rotateY)
7、景深样式
8. 平移Z轴
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。