最近ChatGLM-6B发布了第二代ChatGLM2-6B,于是果断部署了一下试试水。下面讲解详细部署过程,并讲解部署时候遇到的问题以及解决办法。
一、部署过程
1. 安装python、git等必须工具
在要部署项目之前,需要部署必须的一些工具。下面详细讲解每一步所需的工具安装步骤。
1.1 安装python
对于如何安装python,网上有很多教程,这里只是简单讲解。
(1)通过安装anaconda、miniconda安装python
可以通过anaconda和miniconda安装虚拟环境的方式安装python,这种安装的好处就是可以切换不同python和各种三方包不同版本。
因为很多项目需要的版本不同,会导致项目无法运行,这时候用conda安装不同虚拟环境可以进行切换可以完美解决这种问题。(本人也是通过miniconda安装python的)。
这里给出anaconda和miniconda的官方下载连接,大家根据自己系统和版本需求进行下载。


anaconda和miniconda的安装步骤基本都是无脑下一步,环境变量那里要注意设置一下即可。
(2)python官网下载文件进行安装


(3)直接使用系统自带的python(不推荐)
个人不推荐使用系统自带的python,因为不能随便更改,改了还容易造成系统出错。
1.2 安装git
关于git如何安装,大可以看我之前写的一篇博客,可以点击这里进入。
里面详细讲解了不同版本的下载地址和git快速入门教程,可放心食用。
1.3 安装cuda
因为项目需要显卡,我们这里必须要安装cuda,我们需要根据自己安装的python和需要的torch版本安装不同cuda。
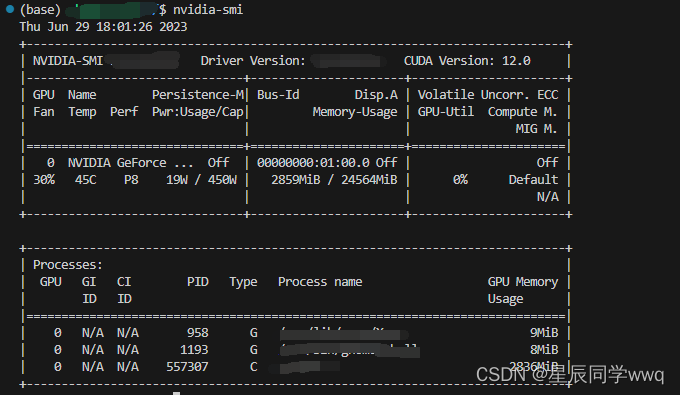
大家可以在命令行输入nvidia–smi查看自己cuda版本,安装的cuda不能超过上面的,但是可以低于这个版本,就比如我的CUDA Version是12.0,就不可以安装12.0以上的版本。

2. 用git克隆项目
git clone https://github.com/THUDM/ChatGLM2-6B.git如果有问题,一般有如下情况:
fatal: 无法访问 ‘https://github.com/xxx.git/’:Failed to connect to 127.0.0.1 port 7891: 拒绝连接是什么原因
# 使用git config命令查询并取消http或https代理,例如:
git config --global http.proxy
git config --global --unset http.proxy
git config --global https.proxy
git config --global --unset https.proxy
# 使用env命令查询并取消http或https代理,例如:
env|grep -i proxy
unset http_proxy
unset https_proxy
# 修改系统环境变量,删除http_proxy和https_proxy变量。3. 下载模型
cd ChatGLM2-6B
然后再项目目录下新建THUDM文件夹,再在THUDM文件夹下新建chatglm2-6b文件夹,目录结构是这样的:

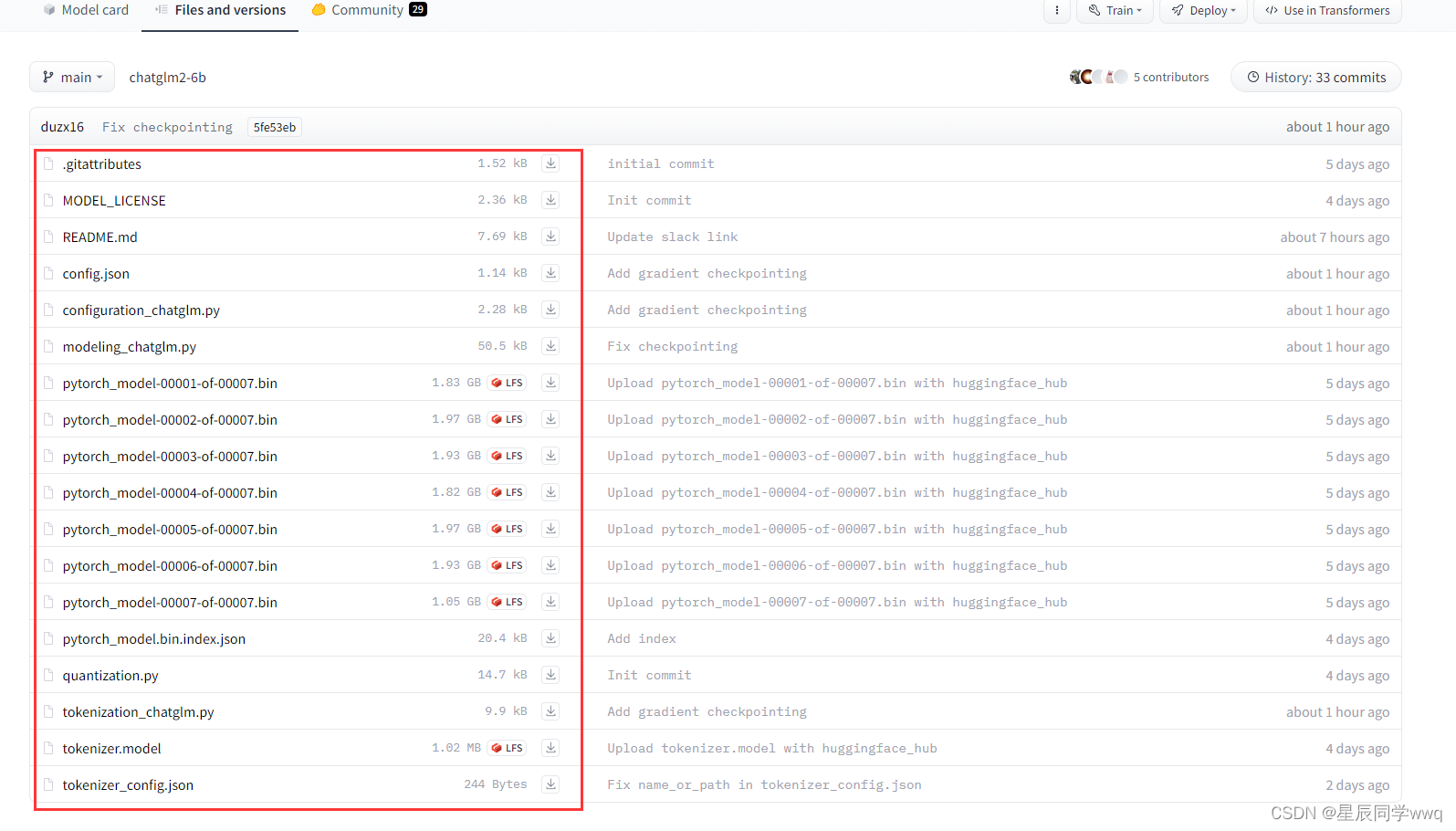
然后去huggingface将所有模型文件和配置文件全部放入…/ChatGLM2-6B/THUDM/chatglm2-6b文件夹中。建议全部手动下载放入。

4. 安装虚拟环境
因为我这里用的是miniconda。安装anaconda和我这里是一样的安装方式。

conda create -n webui python=3.10.10 -y其中-n webui为创建的虚拟环境,python=之后输入自己想要的python版本,-y表示后面的请求全部为yes,这样就不用自己每次手动输入yes了。
输入conda env list可以查看当前有哪些虚拟环境。比如我刚刚安装的webui。

然后输入conda activate webui就可以看到前面base变为webui了。

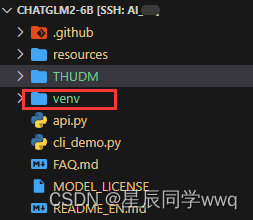
python -m venv venv这里第一个venv表示使用venv模块来创建虚拟环境,第二个venv表示在当前目录下新建venv文件夹来作为当前的虚拟环境安装路径,第二个名字可以随自己随便写,不过一般都是venv文件夹。创建完成后可以看见当前目录下面有一个venv目录了。

然后使用激活就可以使用当前的虚拟环境了,Linux系统使用source ./venv/bin/activate命令即可,Windows则直接双击./venv/Scripts/activate.bat或者运行./venv/Scripts/activate命令。我这里显示的是Linux的效果。

5. 安装环境所需的三方包
pip install -r requirements.txt接下来等待安装即可,不过遇到比较大的推荐手动安装.whl文件然后使用pip install xxx.whl命令进行安装。
一般安装上面都会有下载链接,复制链接地址到迅雷进行下载即可。
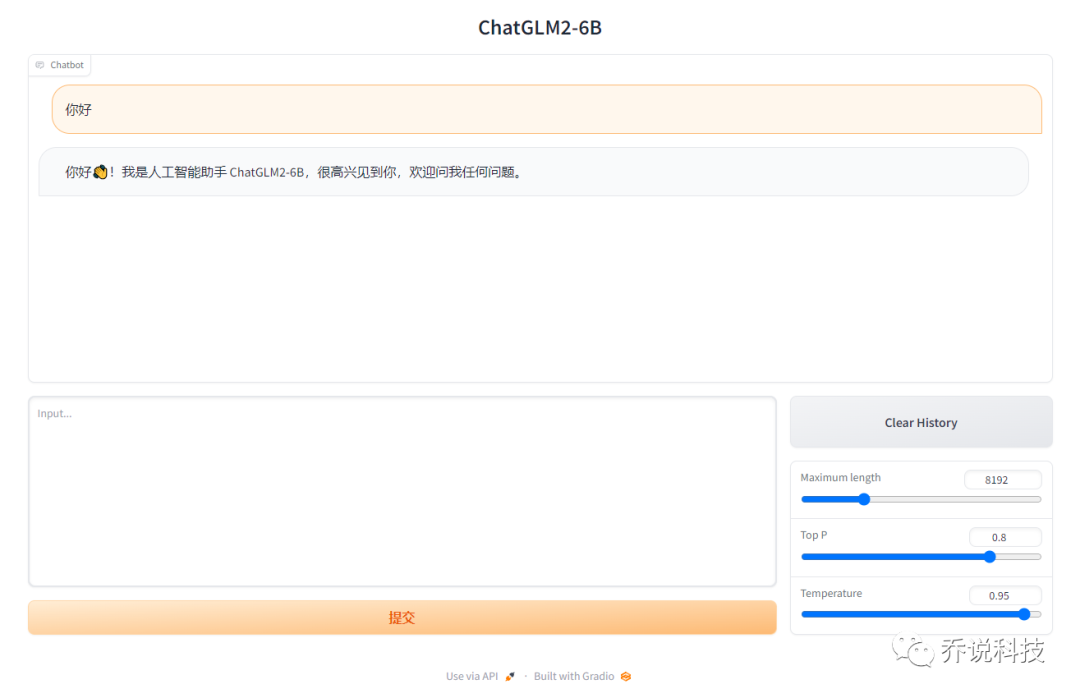
6. 运行Demo开始工作
python web_demo.py
7. 其他问题
原文地址:https://blog.csdn.net/weixin_41529012/article/details/131456645
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31348.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!