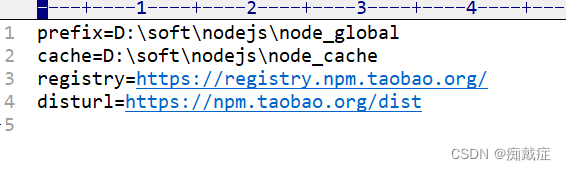
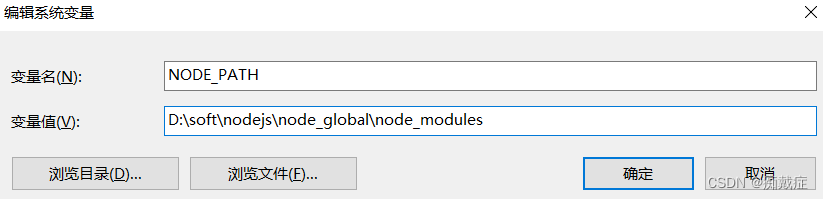
本文介绍: 先在yarn的安装目录下创建yarn_global和yarn_cache文件夹,并打开命令窗口执行以下命令。新增NODE_PATH系统变量,对应路径上面设置全局模块路径的下级文件夹node_modules。下载完成后,一直点击Next直到安装完成,可以自己修改安装位置。检查配置是否正确,打开文件 C:UsersAdministrator.npmrc。PATH路径添加 D:softnodejsnode_global。为node_global,缓存路径为node_cache。
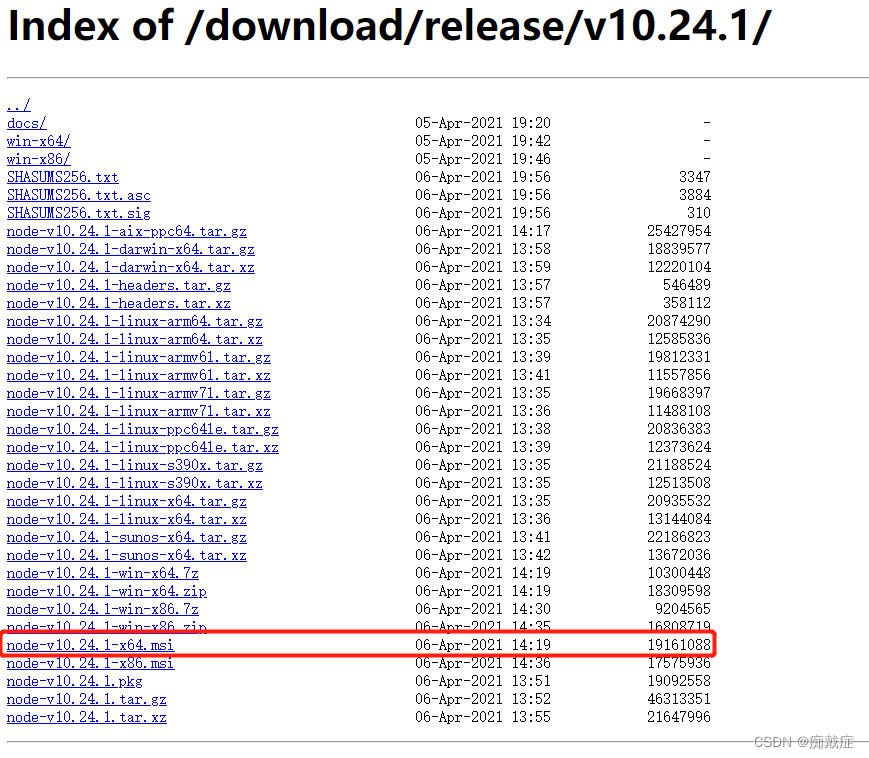
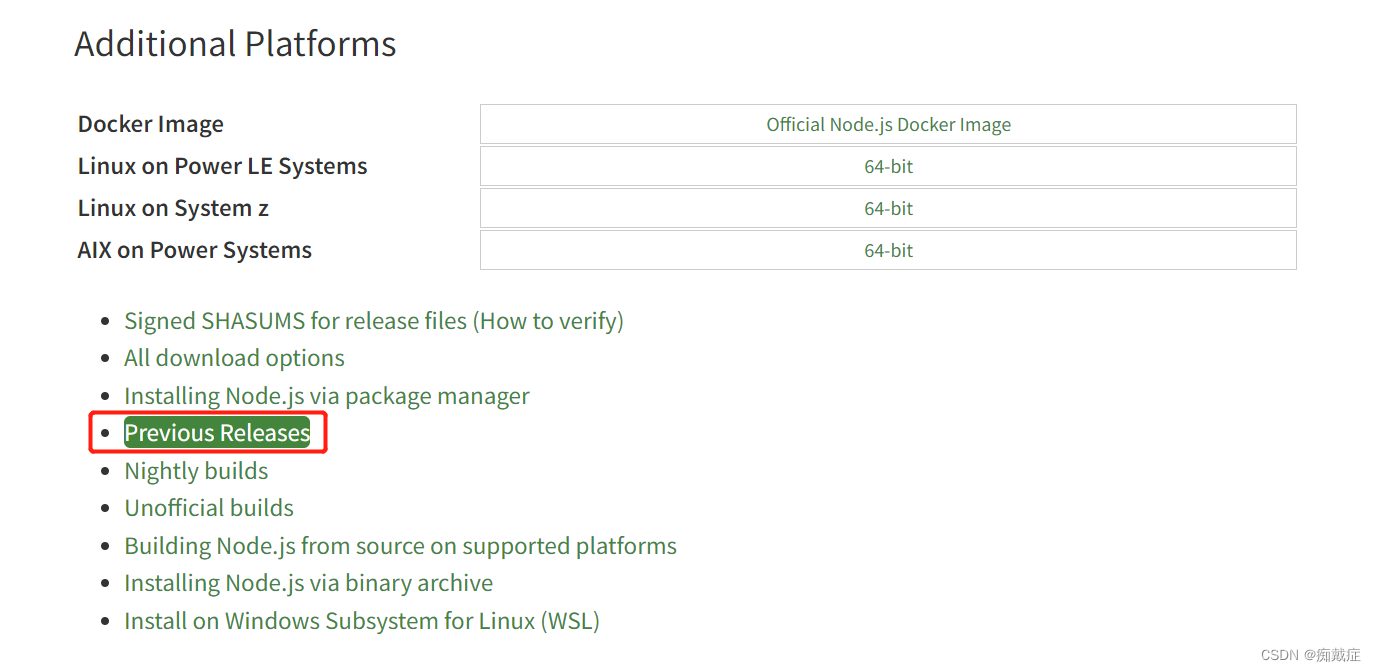
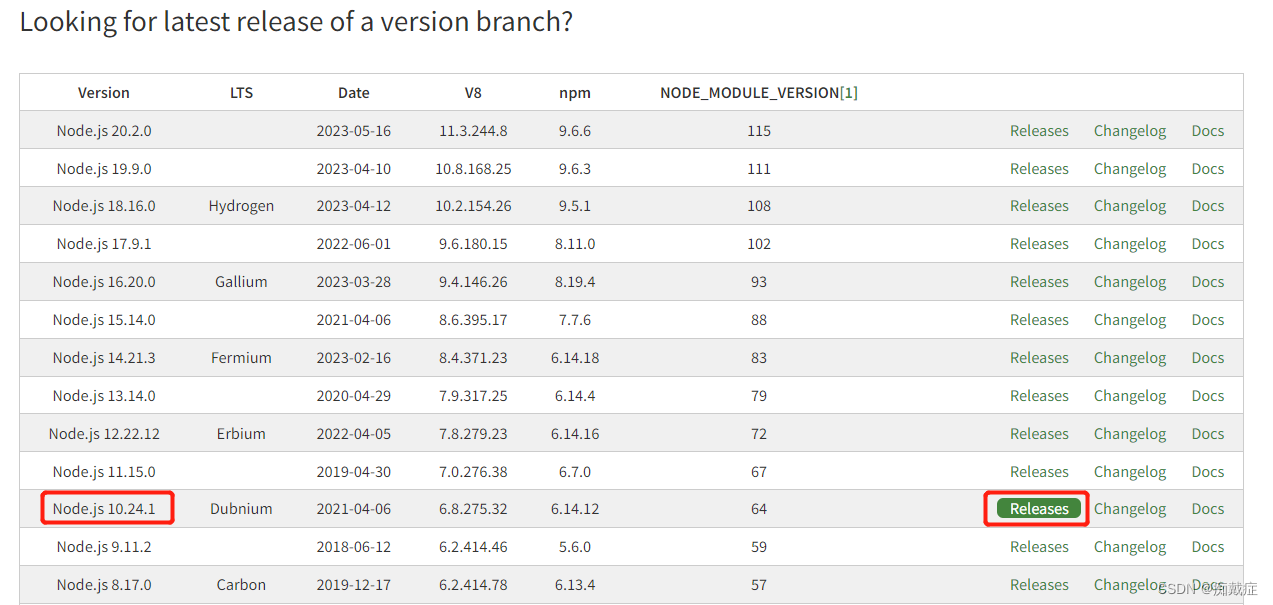
要下载历史低版本请点击“Previous Releases”


声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。