一. 实现代码
- 核心代码
var href = "http://www.baidu.com" //创建ActiveXObject实例,只在IE下有效,才可以创建 var objShell = new ActiveXObject("WScript.Shell"); /* 命令参数说明 cmd.exe /c dir 是执行完dir命令后关闭命令窗口。 cmd.exe /k dir 是执行完dir命令后不关闭命令窗口。 cmd.exe /c start dir 会打开一个新窗口后执行dir指令,原窗口会关闭。 cmd.exe /k start dir 会打开一个新窗口后执行dir指令,原窗口不会关闭。 这里的dir是start chrome www.baidu.com//用谷歌浏览器打开百度 */ objShell.Run("cmd.exe /c start chrome " + href, 0, true); - 跳转案例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Title</title> </head> <body> <div>Content</div> </body> <script> var href = "http://www.baidu.com" window.onload = function () { var is_chrome = /chrome/.test(navigator.userAgent.toLowerCase()); // 判断是否谷歌浏览器 if (!is_chrome) { setTimeout(toGG(href), 100); } else { window.location.replace(href) } } function toGG(url) { //创建ActiveXObject实例,只在IE下有效,才可以创建 var objShell = new ActiveXObject("WScript.Shell"); var x = getChromePath(objShell); if (!x) { alert("当前没有Chrome浏览器,请先安装Chrome浏览器"); return } /* 命令参数说明 cmd.exe /c dir 是执行完dir命令后关闭命令窗口。 cmd.exe /k dir 是执行完dir命令后不关闭命令窗口。 cmd.exe /c start dir 会打开一个新窗口后执行dir指令,原窗口会关闭。 cmd.exe /k start dir 会打开一个新窗口后执行dir指令,原窗口不会关闭。 这里的dir是start chrome www.baidu.com//用谷歌浏览器打开百度 */ objShell.Run("cmd.exe /c start chrome " + url, 0, true); } function getChromePath(objShell) { var regPath = ["HKEY_LOCAL_MACHINE\SOFTWARE\WOW6432Node\Microsoft\Windows\CurrentVersion\Uninstall\Google Chrome\InstallLocation", "HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Uninstall\Google Chrome\InstallLocation", "HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Uninstall\Google Chrome\InstallLocation", "HKEY_CURRENT_USER\Software\WOW6432Node\Microsoft\Windows\CurrentVersion\Uninstall\Google Chrome\InstallLocation", "HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\App Pathschrome.exe\Path", "HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\App Paths\chrome.exe\Path", ]; // 判断是否安装谷歌浏览器 for (var i = 0; i < regPath.length; i++) { try { var x = objShell.regRead(regPath[i]); if (x) { return x; } } catch (e) { } } return undefined; }; </script> </html>
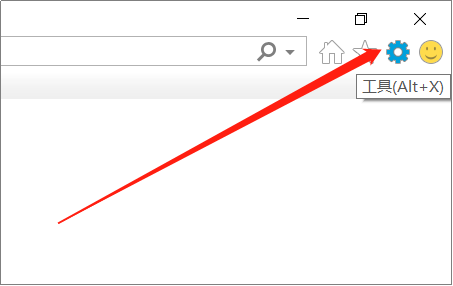
二. IE浏览器设置
-
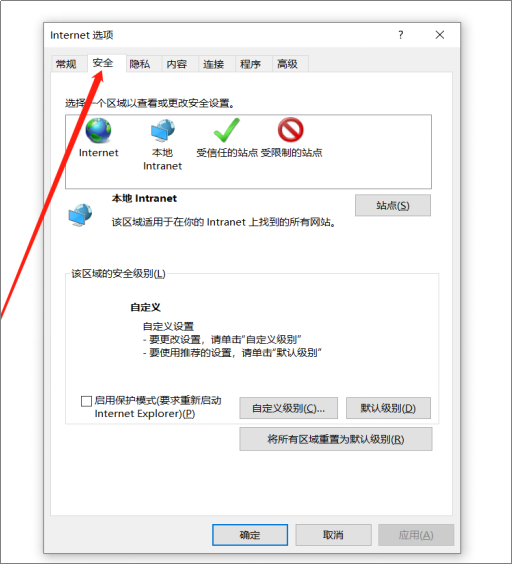
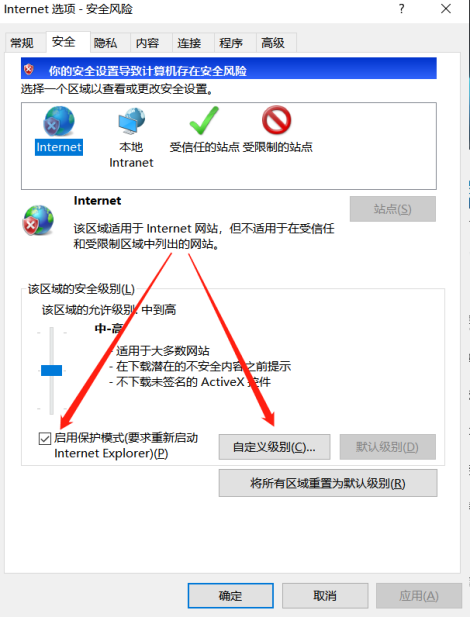
在弹出的对话中,在选择区域中有四个选项,分别为
Internet、本地Intranet、受信任的站点和受限制的站点。如图所示:

-
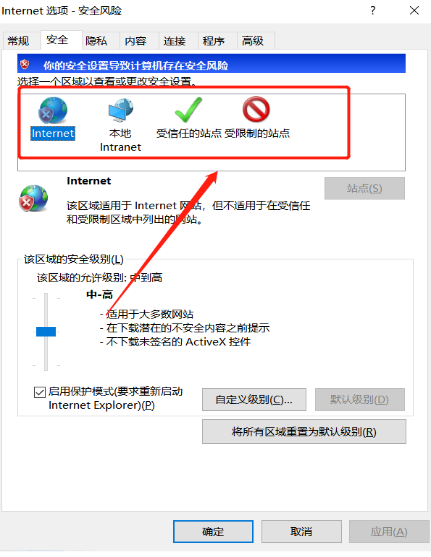
我们分别对四个区域进行安全设置,选择后我们可以看到窗口下方有个名称为
自定义级别的按钮,选择点击改按钮,开始对该区域的安全级别进行设置。
-
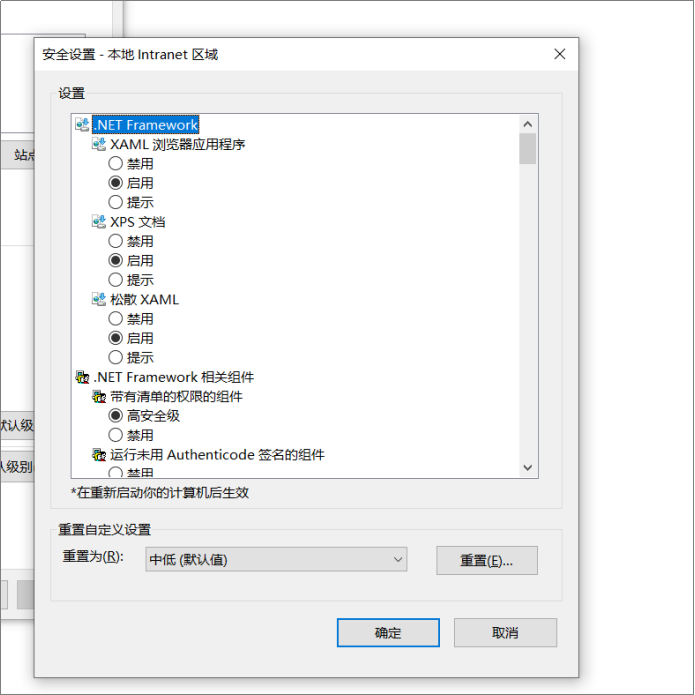
点击进入自定义级别界面之后,把
.Net Franework、.Net Franework相关组件、ActiveX控件和插件里面所有的禁止都改为启用即可。

-
以上设置完成后,在“Internet选项”对话中点击“确定”按钮,完成对浏览器安全设置的更改。更改设置后,需要关闭重启浏览器。
原文地址:https://blog.csdn.net/Jie_1997/article/details/130016747
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31408.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。