放假了,不想到处走亲戚。
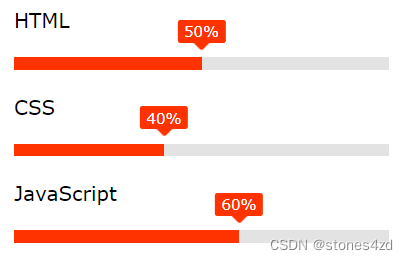
看到一个很不错的进度条效果,很简单,但是很好看,就写写练练手。

HTML 结构:
<!-- 进度条 -->
<div class="jdt">
<div class="jd_title">HTML</div>
<!-- 进度 -->
<div class="jdbar">
<div class="jdper" per="50%" style="max-width: 50%; "></div>
</div>
<!-- 进度 end -->
<div class="jd_title">CSS</div>
<!-- 进度 -->
<div class="jdbar">
<div class="jdper" per="40%" style="max-width: 40%; "></div>
</div>
<!-- 进度 end -->
<div class="jd_title">JavaScript</div>
<!-- 进度 -->
<div class="jdbar">
<div class="jdper" per="60%" style="max-width: 60%; "></div>
</div>
<!-- 进度 end -->
</div>
<!-- 进度条 end -->CSS:
.jdt {
margin-left: 100px;
}
.jd_title {
margin-top: 20px;
margin-bottom: 20px;
}
.jdbar {
background: rgb(227, 227, 227);
height: 10px;
width: 300px;
}
.jdper {
height: 10px;
background: #f30;
max-width: 80%;
width: 100%;
position: relative;
animation: aniBar 1s;
}
.jdper::before {
position: absolute;
content: attr(per);
background: #f30;
padding: 2px 5px;
border-radius: 2px;
font-size: 12px;
right: 0;
top: -30px;
color: #fff;
transform: translateX(50%);
}
.jdper::after {
content: "";
width: 10px;
height: 10px;
display: inline-block;
background: #f30;
position: absolute;
right: 0;
top: -18px;
z-index: -1;
border-radius: 2px;
transform: translateX(50%) rotate(45deg);
}
@keyframes aniBar {
0% {
width: 0;
}
100% {
width: 100%;
}
}2. transform: translate( 百分比 ); 这是相对标签本身自己宽度的百分比,做位移。
3. 伪标签的 content:attr( ) 可以获取标签属性的内容作为伪标签的内容。
原文地址:https://blog.csdn.net/weixin_42703239/article/details/128744205
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31420.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








