本文介绍: 移动端布局需要适应不同大小手机平板屏幕,所以字体图片等尺寸就要做到随着屏幕大小的变化去自适应,这样会给用户很好的体验感和美感。例如:以上就是今天要讲的内容,本文仅仅简单介绍了移动端布局注意事项。
移动端布局需要适应不同大小手机平板屏幕,所以字体图片等尺寸就要做到随着屏幕大小的变化去自适应,这样会给用户很好的体验感和美感。
一、自适应布局概念?
为不同的屏幕分辨率定义不同的布局,即创建多个静态布局,每一个静态布局对应一个屏幕分辨率范围。屏幕分辨率发生变化时,页面中元素的位置会变化而大小不会变。
二、使用步骤
1. head标签里要写适用移动端
2. 自适应单位问题
px 固定单位
em 相对单位 相对于父元素的字体大小 1em = 父元素的字体
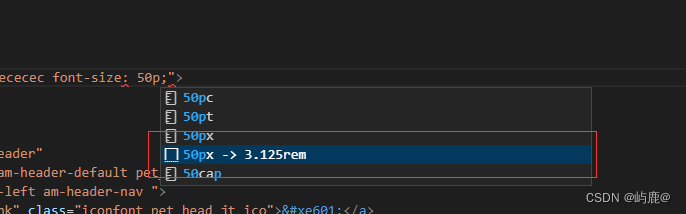
rem 相对单位 相对于根标签的字体大小 1rem = 16px(默认)
注:
3. CSS如何写?
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 、
、