Django静态文件配置
在第一章节中,我们简单介绍了django的基本操作,并且可以使用render、HttpResponse、redirect来呈现出一些粗糙的页面。
现在,如果在django项目中返回了一个html文件,该文件内部引入的CSS和JS文件又才存放在哪里呢?会不会访问不到呢?
2-3大章节为铺垫。
一、引子
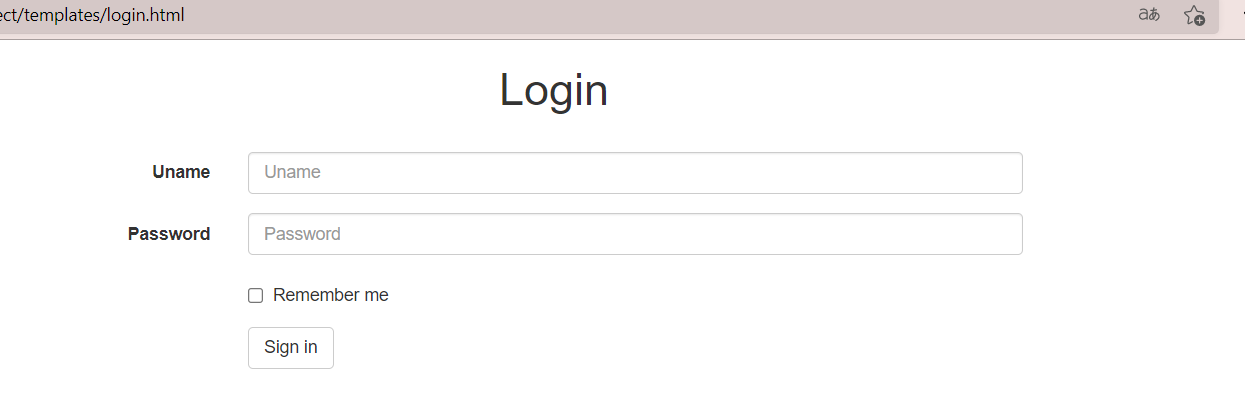
1.1 完成一个login页面
# urls.py
urlpatterns = [
'''略'''
url(r'^login/',views.login),
'''略'''
]
# views.py
def login(request):
return render(request,'login.html')
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--..表示上一级目录-->
<link rel="stylesheet" href="../static/others/bootstrap.min.css">
<link rel="stylesheet" href="../static/others/bootstrap.js">
<link rel="stylesheet" href="../static/others/jquery-3.6.0.min.js">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1 class="text-center">Login</h1>
<br>
<form class="form-horizontal" action="" method="post">
<div class="form-group">
<label for="ipt_uname" class="col-sm-2 control-label">Uname</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="ipt_uname" placeholder="Uname">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
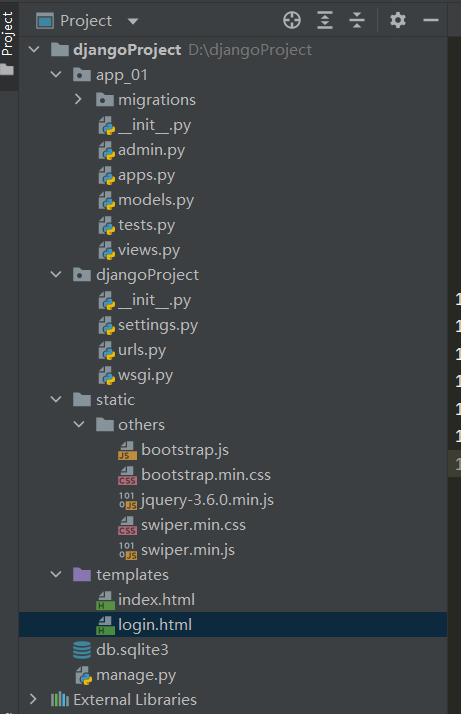
1.1.1 附:项目文件结构
我们将html文件默认都放在templates文件夹下,将网站所使用的静态文件默认都放在static文件夹下。
这里由于使用的有jQuery和BootStrap框架,所以是在static的other目录。
2022-08-31
文档重新汇总会修改了很多地方,所以这里的路径和下列的代码可能有出处,后面代码静态文件将存放在各自的css和js文件夹中,不存在有others文件夹了。

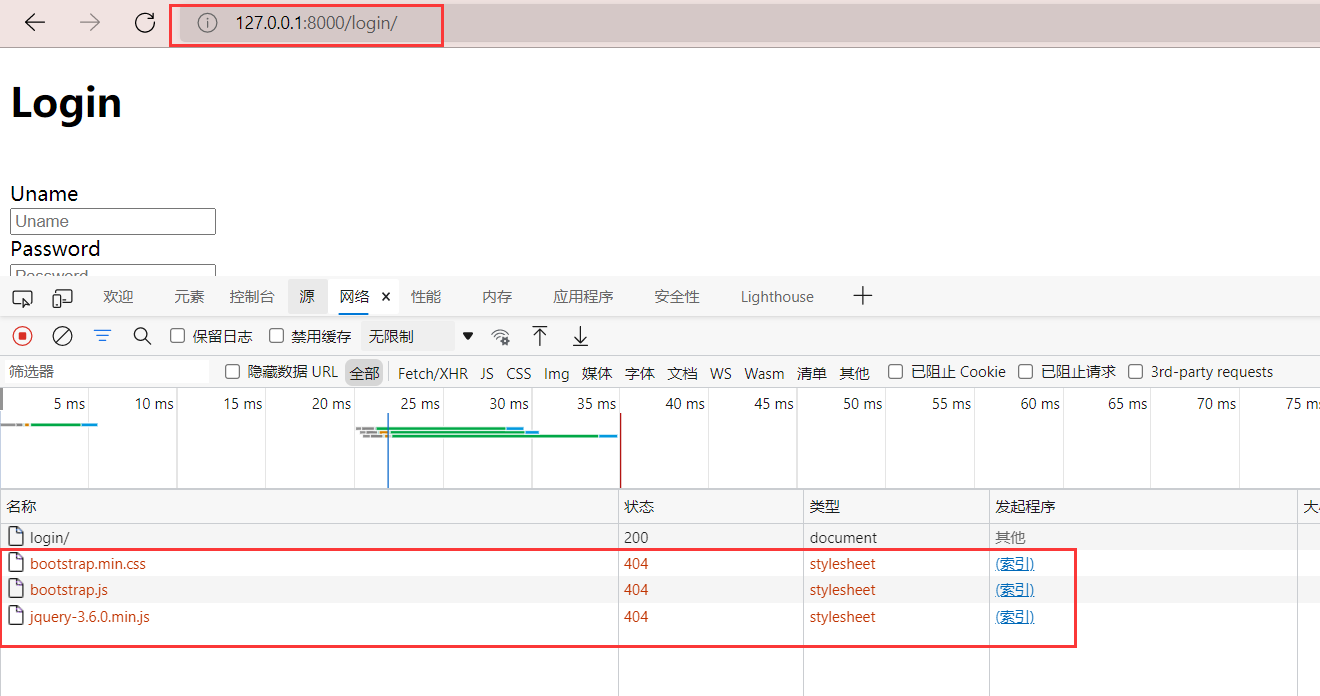
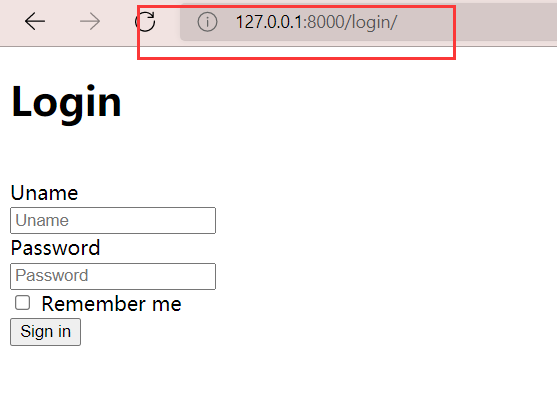
1.2 查看样式继承情况
直接打开:


通过上述展示出的效果,我们发现通过django访问时,页面未继承bootstrap样式。
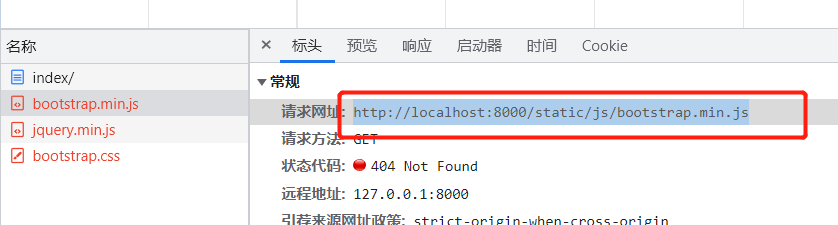
观察这里的请求网址,再仔细想想为什么我们访问http://127.0.0.1:8000/index/和http://127.0.0.1:8000/admin/ 就没有问题呢?
总结:
二、静态文件配置
2.1 配置
作用:
# 略
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# 略
STATIC_URL = '/static/'
# 以下为纯手写
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
'''
注:
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
os.path.join(BASE_DIR,'static1'),
os.path.join(BASE_DIR,'static2'),]
可以写多个路径,从上往下找,找不到就报错。
'''

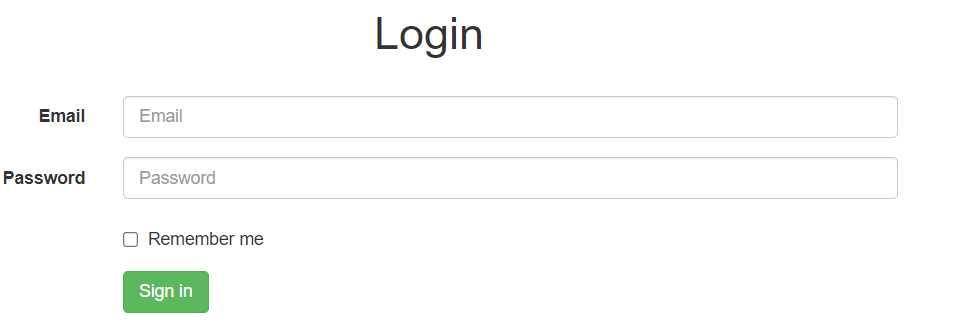
此时我们可以看到,访问127.0.0.1/login页面已经没什么问题了,静态资源都成功的访问到了
2.2 静态文件配置详解
为什么只在settings.py中添加一个变量(值为列表,列表元素为路径)就可以实现访问得到静态资源呢?
-
'''略''' BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # os.path.abspath(__file__)表示当前文件的绝对路径 # os.path.dirname()表示上级目录的路径 '''略''' STATIC_URL = '/static/' '''以下为纯手写''' STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static') ]BASE_DIR:该变量为项目的绝对路径,比如:D:路径djangoProject
STATIC_URL:该变量为“令牌”,表示静态资源是以令牌值开头的,那么可以进入STATICFILES_DIRS列表的路径中进行查找。
STATIC_URL = '/static/' # 这里的static为"令牌"
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static') # 这里的static存放静态文件的文件夹
]
-
<link rel="stylesheet" href="/static/others/bootstrap.min.css"> <link rel="stylesheet" href="/static/others/bootstrap.js"> <link rel="stylesheet" href="/static/others/jquery-3.6.0.min.js">在HTML中,我们现在引入静态文件是以static开头,所以访问静态文件的链接也是以static开头,如下:
http://localhost:8000/static/js/jquery.min.js
正是因为我们的静态资源是以static开头的,所以可以进入STATICFILES_DIRS,在列表当中的所有路径下进行查找资源,没找到就报404。
-
STATIC_URL = '/static_file/' # "令牌" STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static') ] -
<script src="/static_file/js/jquery.min.js"></script> <script src="/static_file/js/bootstrap.min.js"></script> <link rel="stylesheet" href="/static_file/css/bootstrap.css"> -
http://localhost:8000/static_file/js/bootstrap.min.js
状态代码 200 OK
成功访问到静态资源。
总结:
-
修改了令牌之后,静态资源访问时就必须是以令牌开头,那么此时HTML文件中引入静态文件,就不能直接使用相对路径的方式引入了,因为令牌只要不是static,那么肯定访问不到。
-
''' 静态文件路径:/static/js/jquery-min.js 令牌名: static_file 那么前端HTML引入时的路径就等于 /static_file/js/jquery-min.js '''流程:
2.3 动态解析
- 不管令牌怎么改变,HTML文件在引入的时候都不收影响。
- 在没有配置的时候,settings中配置的令牌一改,那么所有HTML文件的所有link标签script标签的href属性和src属性都要进行变动。
格式:
-
<!--引入settings中的令牌--> {% load static %} <!--在引入静态文件的时候,用这个动态获取的令牌作为开头,后面路径补齐--> <link rel="stylesheet" href="{% static 'bootstrap.js' %}"> <script src="{% static 'bootstrap.js' %}"></script> <link rel="stylesheet" href="{% static 'bootstrap.min.css' %}">固定格式,可以实时的获取STATIC_URL的值(令牌)到底是什么,是test,还是static,还是static_file。
测试:
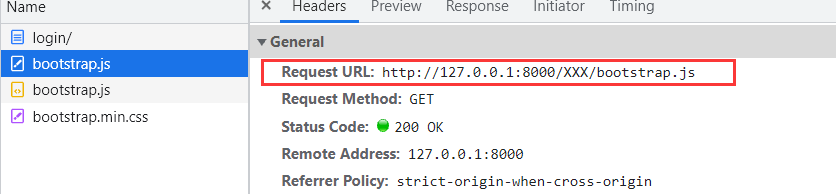
- 将令牌改为xxx

原文地址:https://blog.csdn.net/liuyu_719/article/details/129096143
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31444.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!