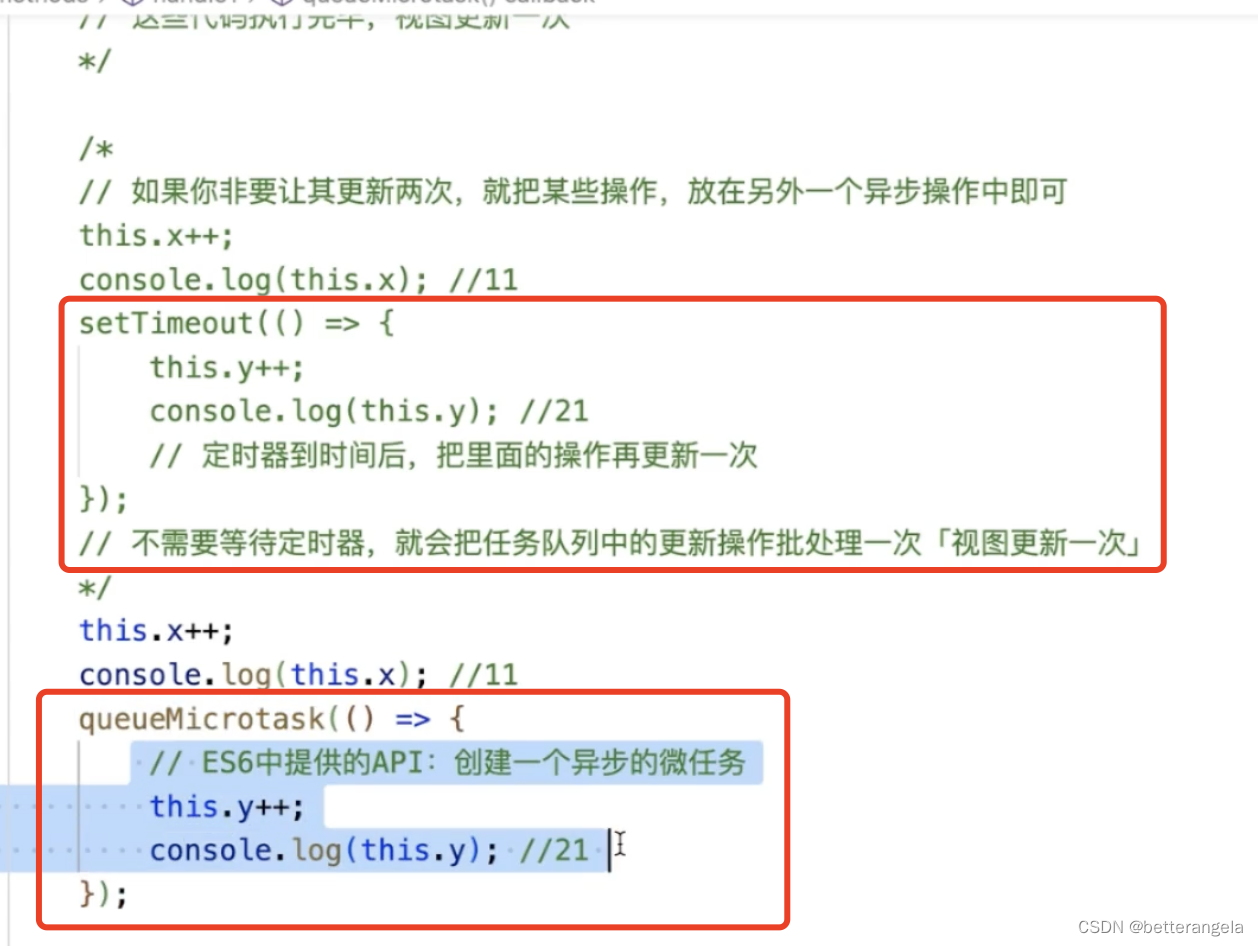
本文介绍: forceUpdate->sub.update() // 把更新操作放在队列里面。先updated中更新,再nextTick。template中各dom元素;基于发布订阅模式,callbacks队列。style中每个类都会加上属性选择器。同步执行完之后,把当前放到队列中。没有加scoped,都是全局样式。人为控制:最外层组件类名的唯一性。组件id:data–v–xxx,整套在进行单文件编译的时候,更新完毕后会依次执行。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。