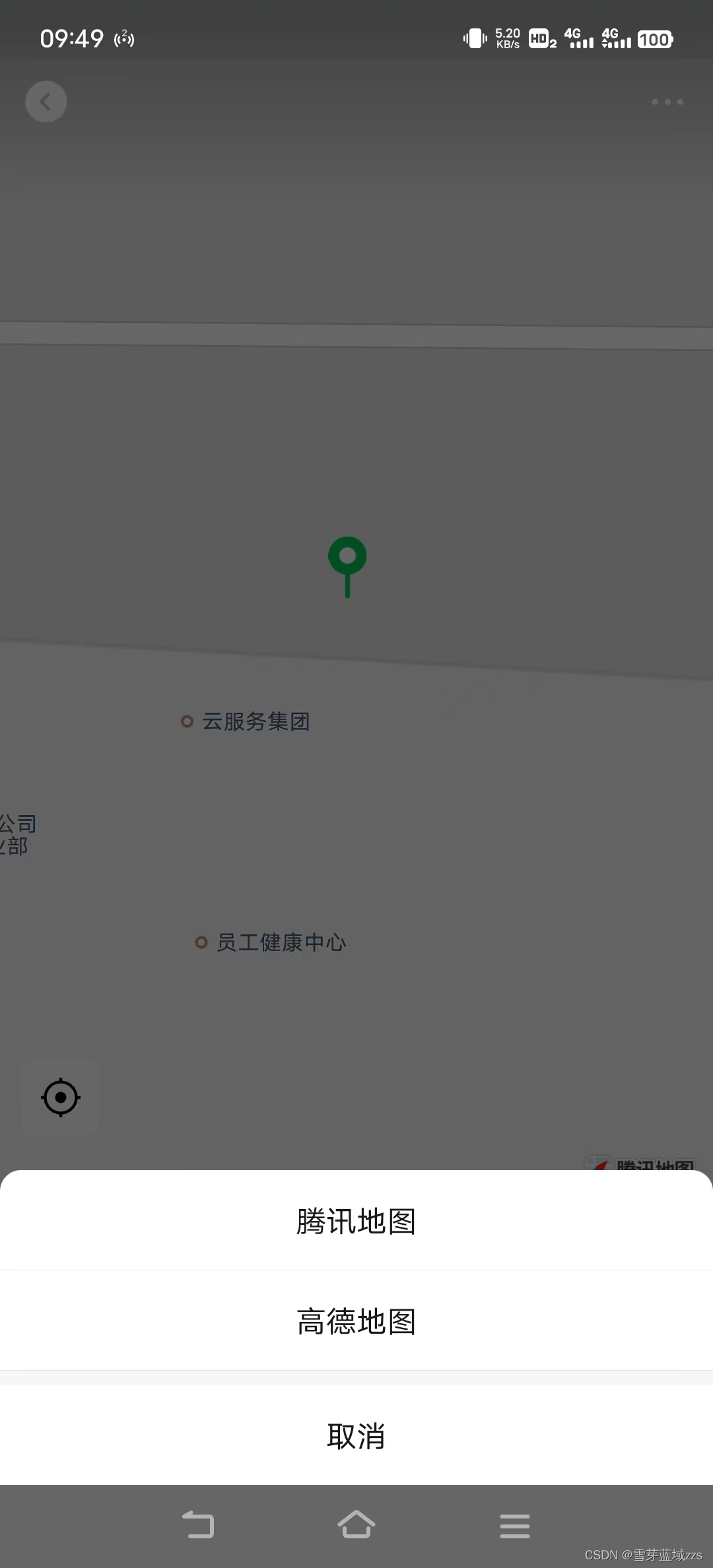
用户点击通过目的地经纬度打开地图展示坐标点,然后可以选择外部安装的地图app进行导航搜索。
scale=“4” 缩放比例,缩放级别,取值范围为3-20。
<button type="default" bindtap="openMapClick">打开地图</button>
/**
* 打开地图
*/
openMapClick: function () {
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function (res) {
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
})
}
})
}
})



原文地址:https://blog.csdn.net/qq_36158551/article/details/134747585
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31544.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!