THREE.JS 辉光设定
3.动画执行
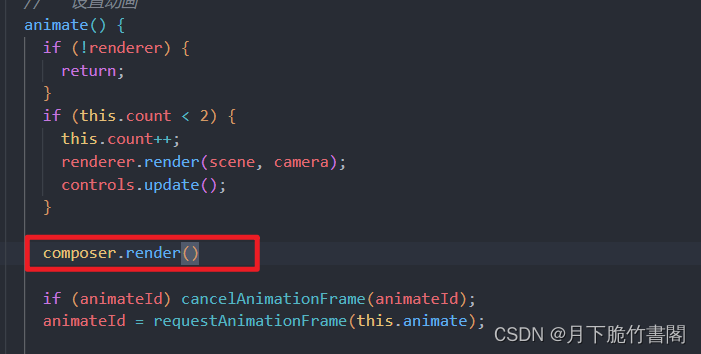
要想辉光一直有效,需要一直执行composer.render()方法:
animate方法中增加 composer.render();

THREE.JS 辉光导致背景变暗的问题
1.设定背景图片
scene.background = new THREE.TextureLoader().load("three/work-shop-bg.png");
2.初始化辉光
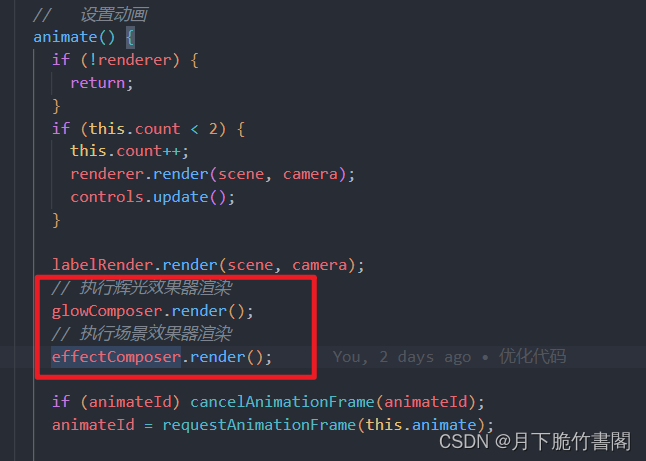
3. animate 一直渲染辉光
执行辉光效果器渲染:glowComposer.render();
执行场景效果器渲染:effectComposer.render();

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








