1.HarmonyOS简单介绍
2.下载与安装DevEco Studio
在HarmonyOS应用开发学习之前,需要进行一些准备工作,首先需要完成开发工具DevEco Studio的下载与安装以及环境配置。
进入DevEco Studio下载官网,单击“立即下载”进入下载页面。

DevEco Studio提供了Windows版本和Mac版本选择,可以根据操作系统选择对应的版本进行下载。
下载完成后,双击下载的“deveco–studio–xxxx.exe”,进入DevEco Studio安装向导,在如下界面选择安装路径,默认安装于“C:Program Files”下,也可以单击“Browse…”指定其他安装路径,然后单击“Next”。

如下安装选项界面勾选DevEco Studio后,单击“Next”,直至安装完成。

安装完成后,单击“Finish”完成安装。

配置环境
双击已安装的DevEco Studio快捷方式进入配置页面,IDE会进入配置向导,选择Agree,同意相应的条款,进入配置页。

进入DevEco Studio配置页面,首先需要进行基础配置,包括Node.js与Ohpm的安装路径设置,选择从华为镜像下载至合适的路径。

单击’Next’进入SDK配置,设置为合适的路径,

点击’Next’后会显示’SDK License Agreement’,阅读相关协议后,勾选’Accept’。

单击‘Next’进入配置预览页,在这里进行配置项的确认。

确认完成后,单击’Next’,进入下一步。

等待配置自动下载完成,完成后,单击’Finish’,IDE会进入欢迎页,我们也就成功配置好了开发环境。

准备工作完成后,接下来将进入DevEco Studio进行工程创建和运行。
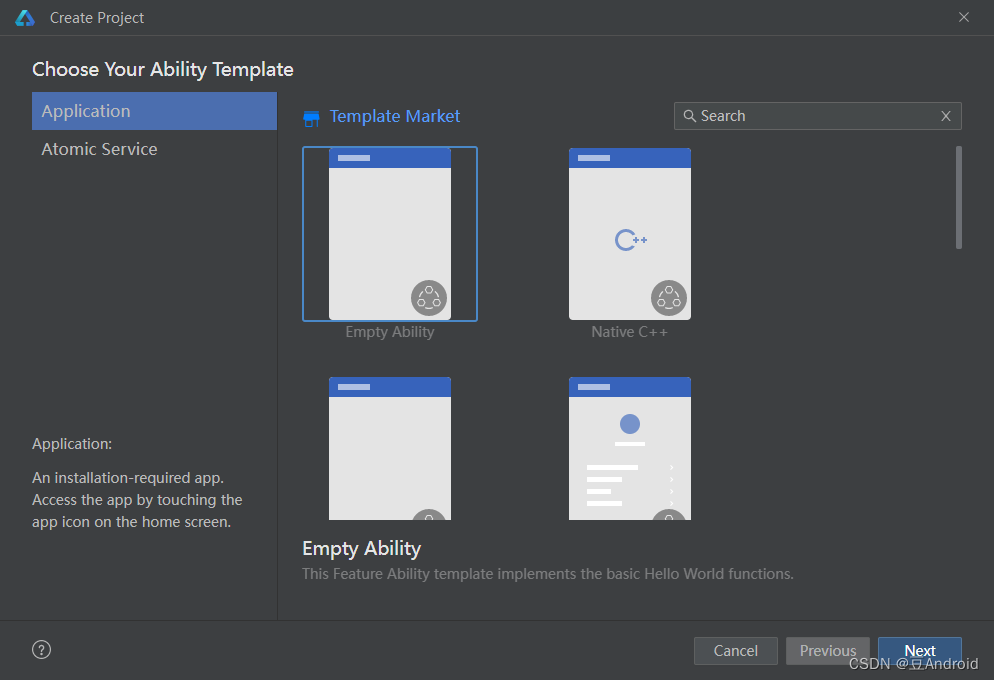
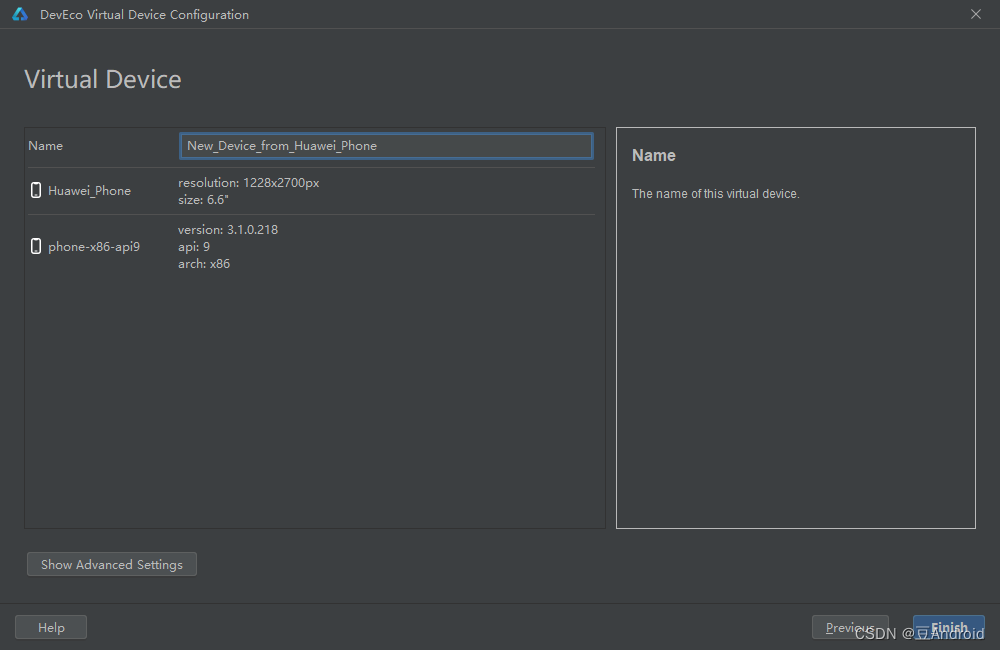
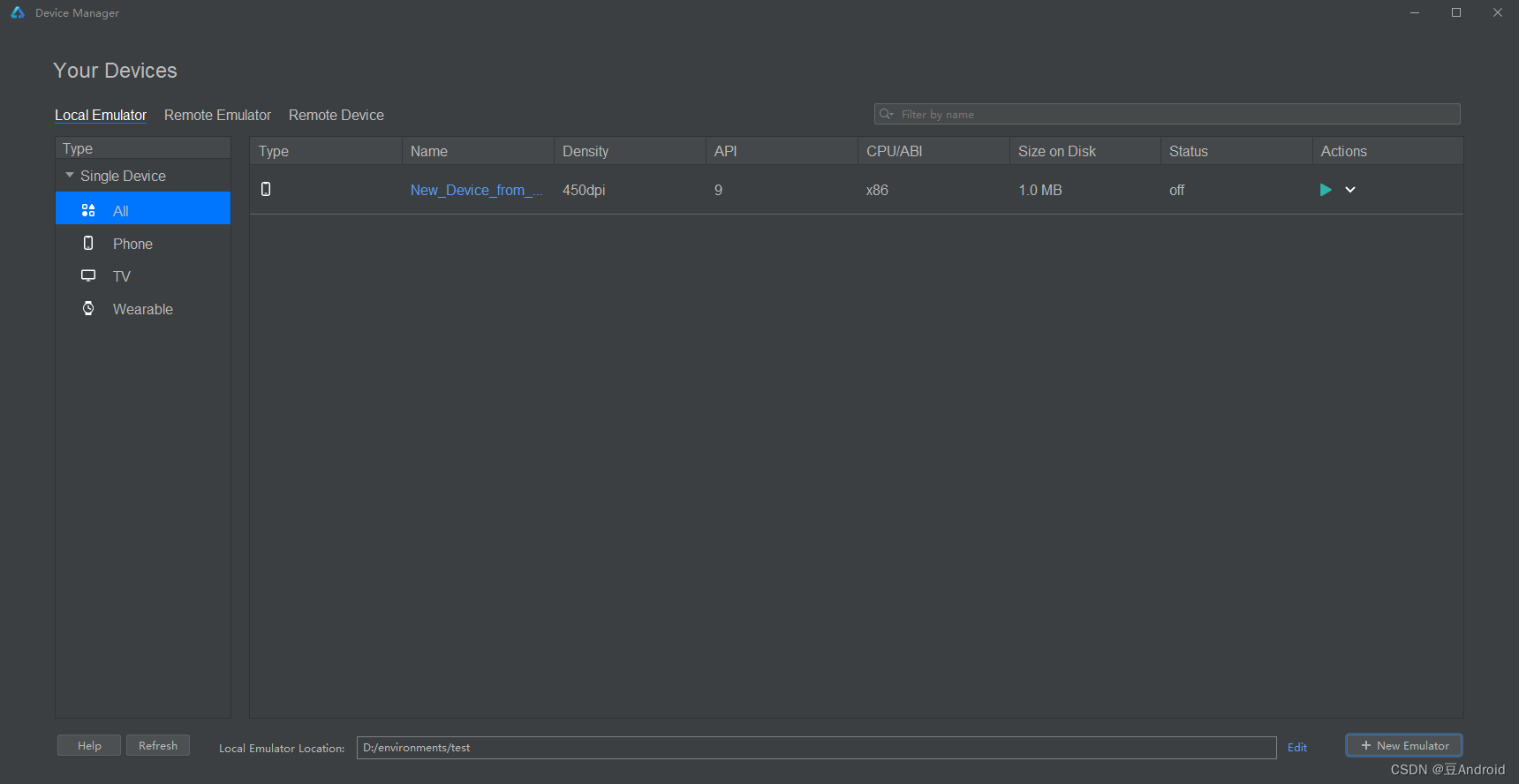
创建项目
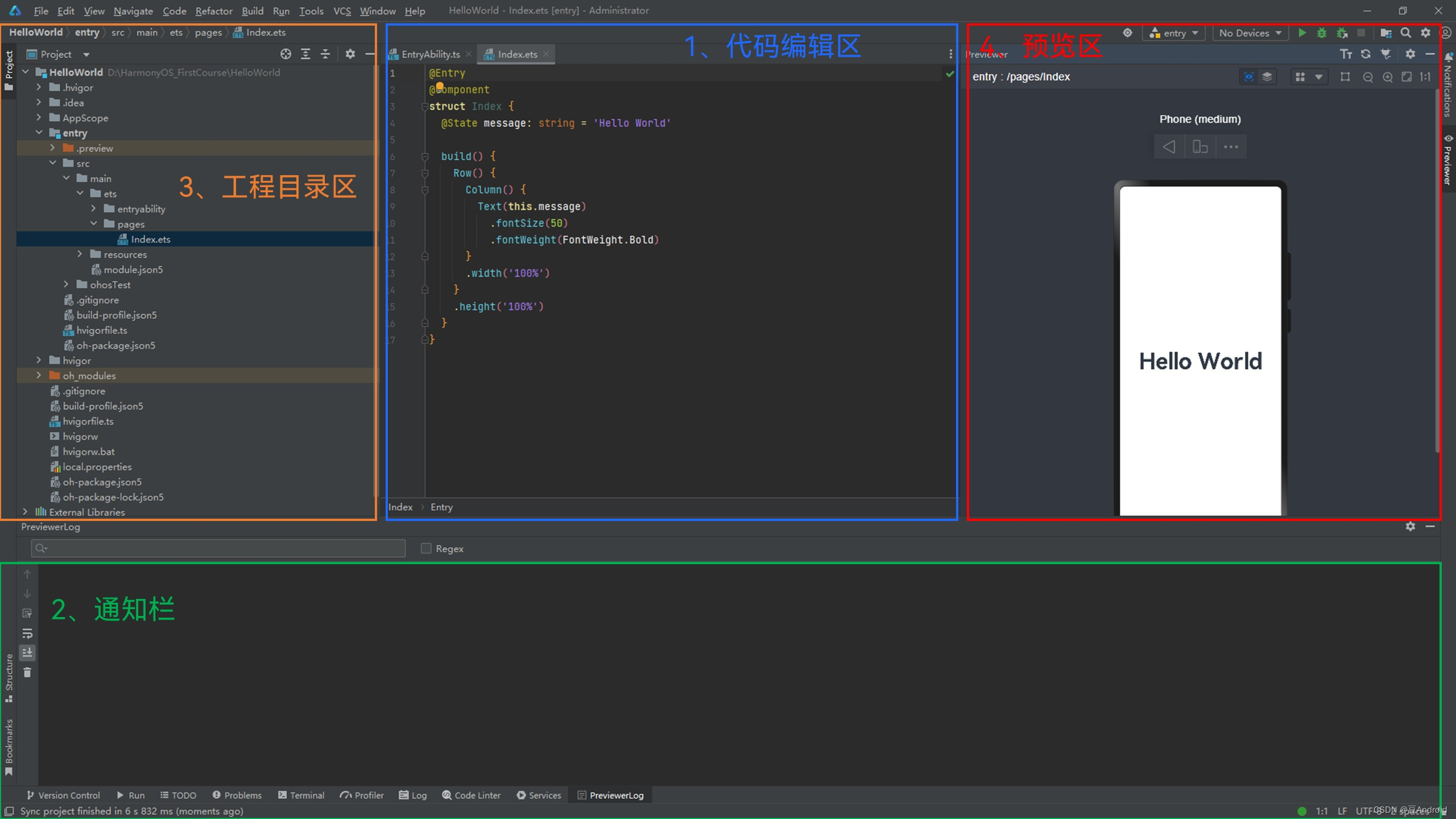
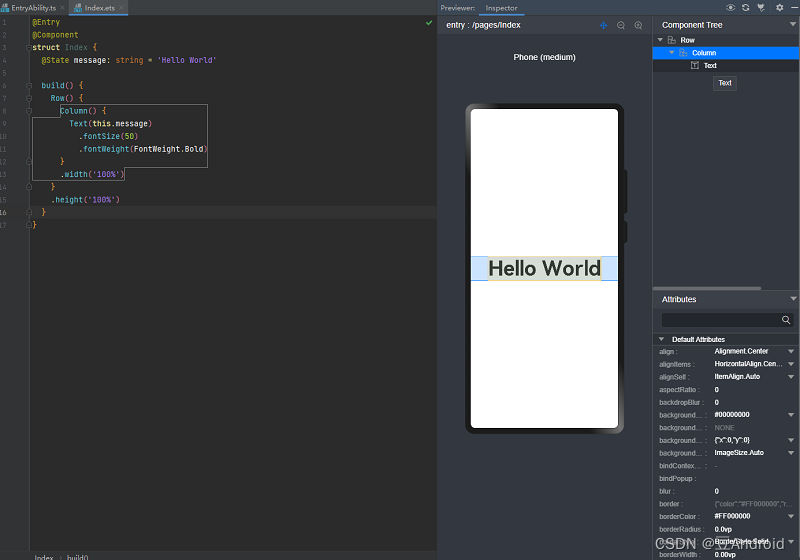
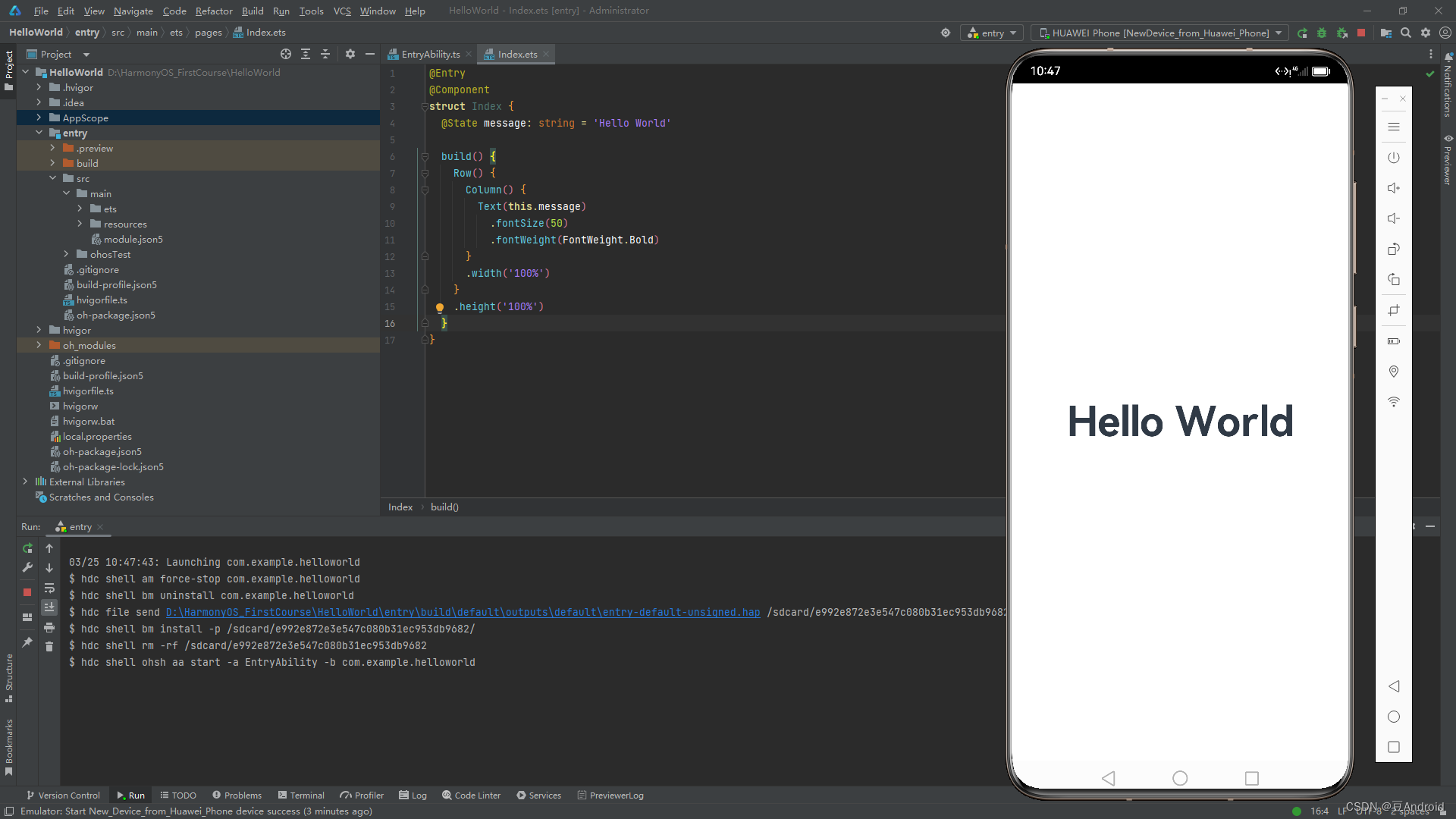
认识DevEco Studio界面
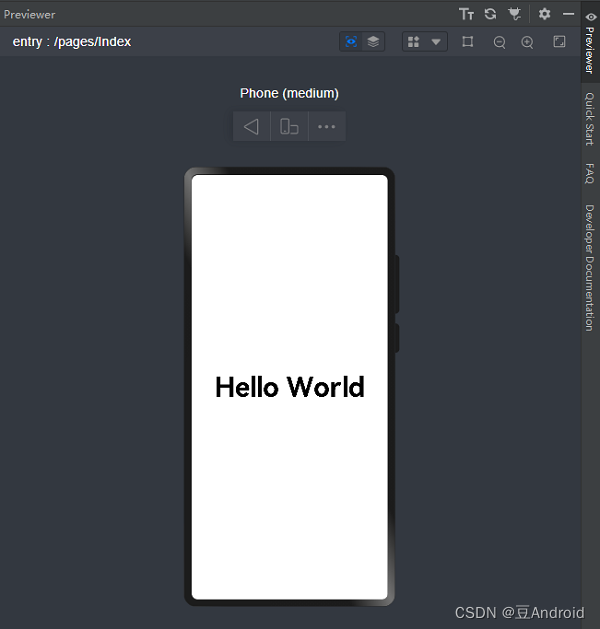
运行Hello World
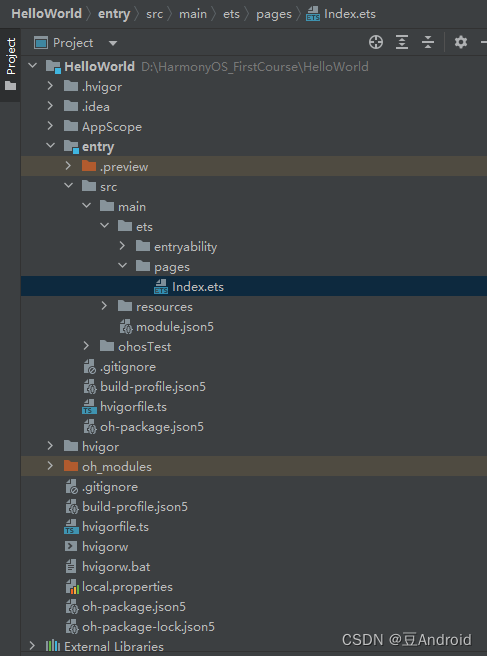
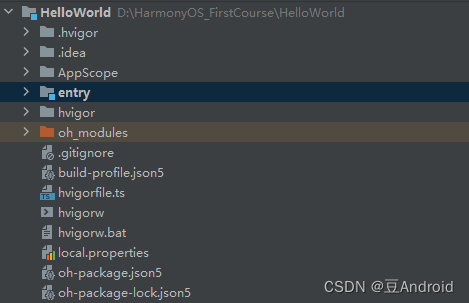
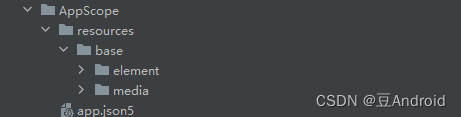
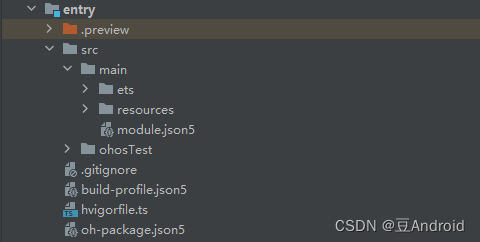
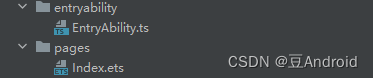
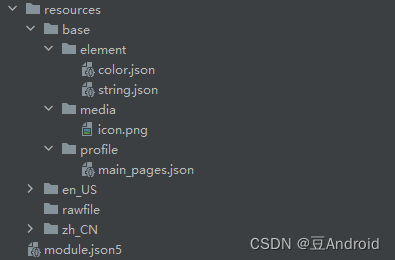
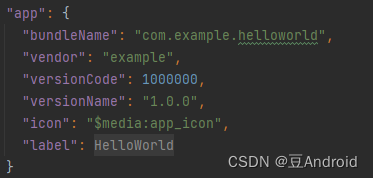
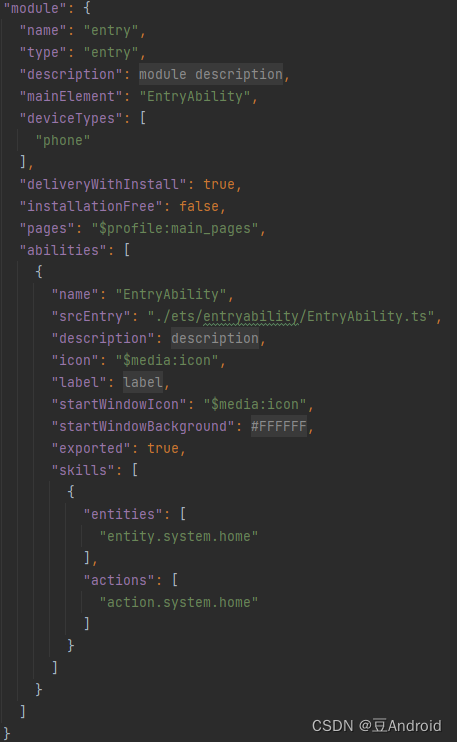
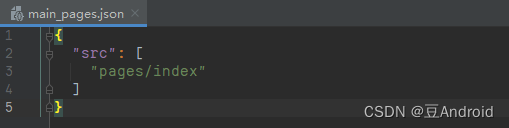
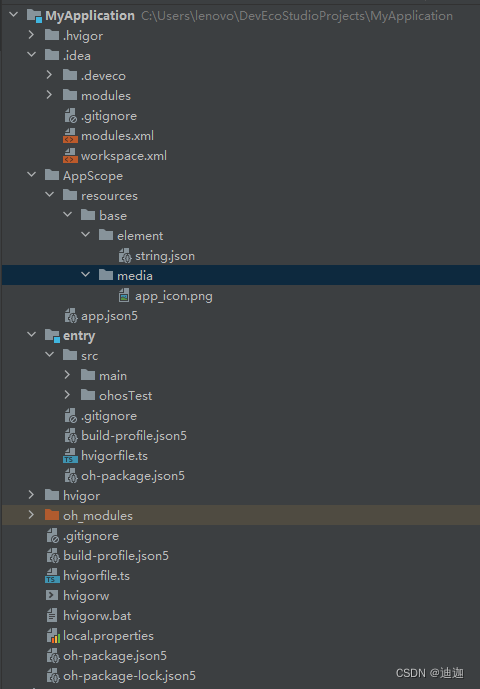
了解基本工程目录
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。