本文介绍: 虚拟DOM是React的一种概念,它是在内存中维护的一份虚拟的DOM树。useDeferredValue() 会将List组件的渲染变得更加平滑,深层次看来是 defered value 引起的渲染会被标记为不紧急渲染,会被filters引起的渲染进行抢占,进而达到用户快速输入搜索等场景下页面抖动或卡顿问题。在React 16之前,React的渲染过程是递归的,当组件层次很深时,可能导致浏览器阻塞。这是因为直接DOM操作通常是昂贵的,而虚拟DOM的比较和计算过程是在内存中进行的,相对来说更快。
1. class 组件与函数组件的区别
1. 语法不同
2. 状态的管理不同
3. 声明周期方法不同
总的来说,函数组件和 Hook 的方式更加推荐,特别是在新项目中。它们使得 React 组件更易于理解、编写和维护,同时提供了更灵活的状态管理和生命周期处理机制。类组件仍然存在,可能在老项目中或特殊场景中使用。
2. react 18 新特性有那些?
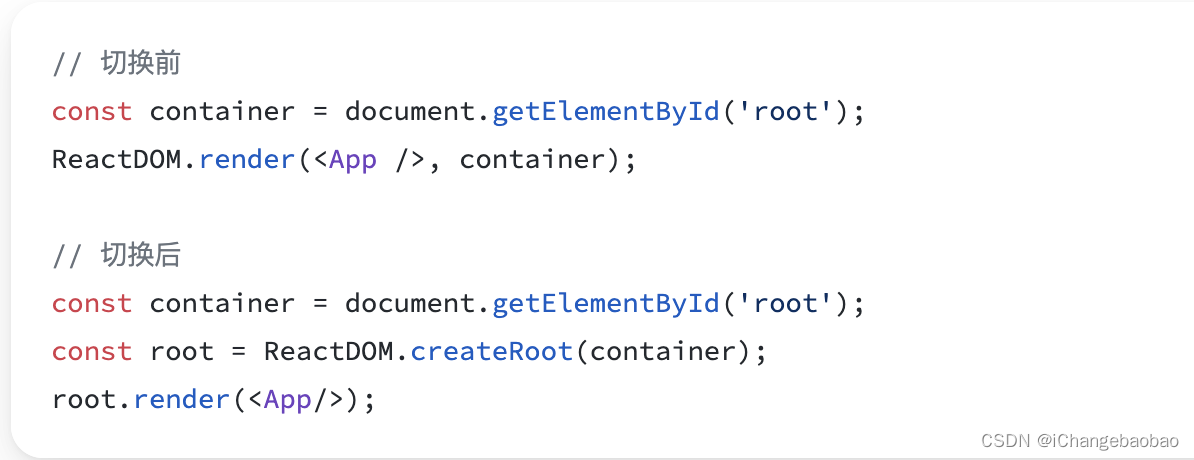
新增 createRoot API

自动批处理
React 18 通过默认做更多批量处理来增加开箱即用性能提升。批量处理指的是 React 为了提高性能将多个 state 更新分组到一个单独的重渲染。如果仍然希望setState之后立即重新渲染,只需要使用flushSync包裹
过渡更新
用于并发渲染的并发新特性,开发者希望能够在Web Platform引入并发渲染,来实现多个渲染任务的并行渲染,其中Suspense就是基于此诞生的。
新的Hook
3. redux 和 react–redux 的区别
4. redux 中间件的原理
5. setState 发生了什么 ,render 函数做了什么
6. 虚拟DOM, Fiber
虚拟DOM
Fiber
7. useEffect 与 useLayoutEffect 的区别? 同步异步
8. useCallback 和 useMemo的区别
9. Webpack 打包原理
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





