前言
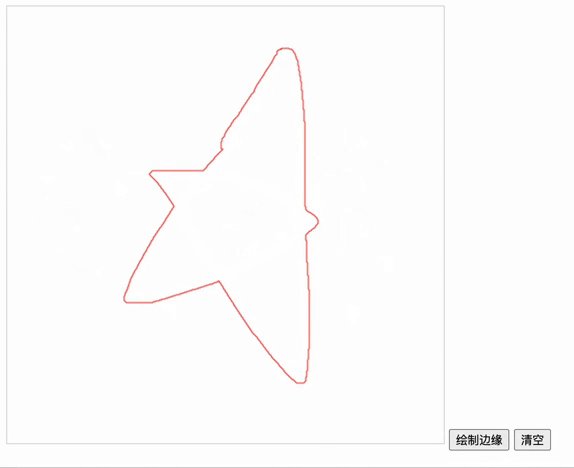
轮廓

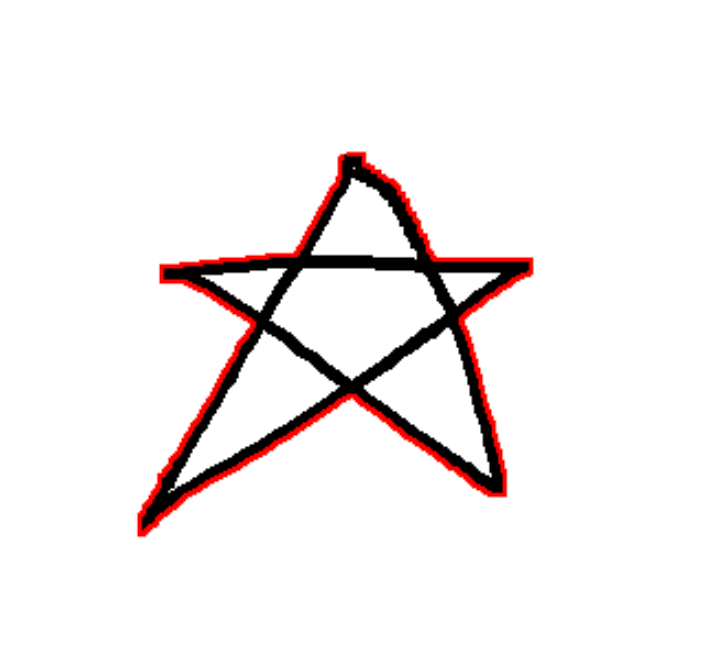
内容是黑线构成的五角星,其轮廓就是红线的部分,本文主要介绍如何在canvas中实现这种效果
Marching Square
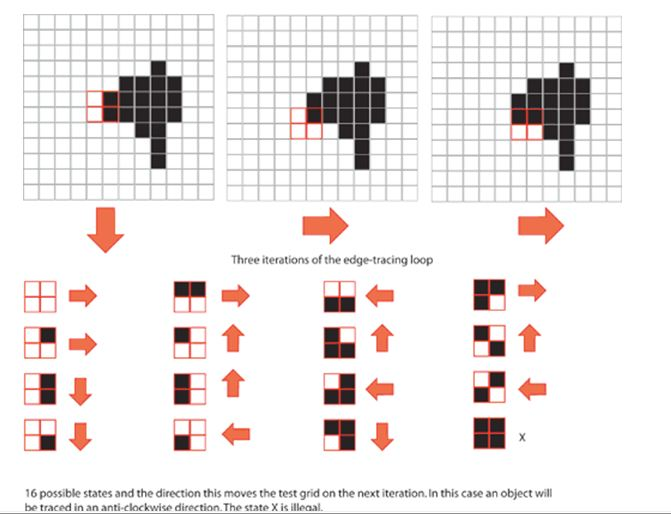
这里运用到的是marching square算法,直译过来就是行进的方格,这里的方格相当于canvas上的像素和他的上、左、上左的像素形成的区域,贴一张网上找到的图,很形象直观的表达了这个算法

找到一个起始点
算法的整体过程为,首先我们要找到一个起始点,可以通过从左到右,从上到下遍历canvas的imageData,找到第一个alpha不为0的像素作为起始点,然后开始行进
开始行进
所谓行进就是对(x,y)坐标做+1或-1操作,该如何行进,上图给出了16种状态,每种状态右下角的点就是当前准备行进的点,我们看上图的第一张像素图,红框中像素内容是白黑白黑对应第9种状态,所以要往下行进,则x不变,y+1,变成第二张像素图,然后继续判断,发现当前状态是白黑白白对应第5种状态向右行进,所以x+1,y不变,之后不断往后,直到出现第16种状态即全是黑的或者当前行进的像素坐标和起始像素坐标一致,就说明边缘提取结束
优化
上面图其实就黑和白两种状态,代表是内容是否是完全透明的,可以通过二进制的方式优化状态比较的过程,比如第一个白白白白,对应0000,第二个黑黑白白对应1100,即当行进点获取四周的状态时可以通过左移的方式得到当前方格的二进制
绘制
我们可以把上面提取的点存到一个数组中,通过ctx.move()的方式将路径绘制到canvas上
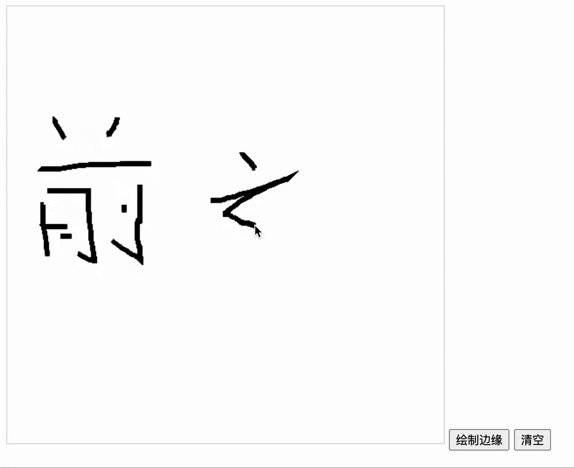
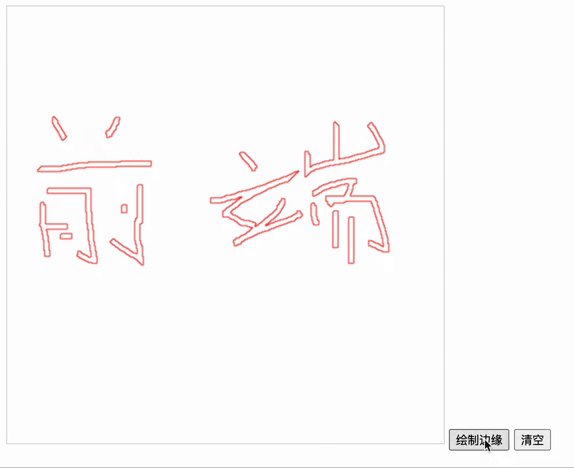
效果展示时间
为了让效果更加酷炫点,简单的用鼠标实现画笔功能,并且边框用虚线,点击绘制轮廓的同时把原内容隐藏,这里贴的是gif,加载可能比较慢可能要稍微等一下

原文地址:https://blog.csdn.net/hhzzcc_/article/details/134763006
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31936.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!