本文介绍: 用例图是软件工程中的一种可视化表示方法,用于描述系统角色与系统本身之间的交互。它通过说明用例和与用例交互的角色来捕捉系统的动态行为。这些图表对于明确系统的功能要求和了解用户如何与系统交互至关重要。通过提供一个高层次的视图,用例图可以帮助利益相关者了解系统的功能及其潜在价值。PlantUML通过其基于文本的语言,为创建用例图提供了一种独特的方法。使用 PlantUML 的主要优势之一就是简单高效。用户可以使用直观简洁的文字描述来定义图表,而不是手动绘制形状和连接。这不仅加快了图表创建过程,还确保了一致性和准
1. 用例图
1.1、什么是用例图
用例图(Use Case Diagram)是由参与者(Actor)、用例(Use Case)以及它们之间的关系构成的用于描述系统功能的视图,是被称为参与者的外部用户所能观察到的系统功能的模型图。
1.2、用例图的构成
用例图中主要的元素包括参与者、用例以及各元素之间的关系。除此之外,用例图中还可以包含注解和约束。
1.3、参与者
参与者(Actor)是与主体系统交互的外部实体。参与者可以是系统外部的人、子系统、其它系统等。
1.4、用例
1.4.1、用例基本概念
用例是参与者可以感受到的系统服务或功能单元。它定义了系统要实现的一个目标。用例只定义系统的一个行为,而不显示系统的内部结构。
用例最大的优点是站在用户的角度描述系统功能。
1.4.2、用例的识别
1.4.3、用例的要点
1.4.3、用例的命名
1.4.4、用例的粒度
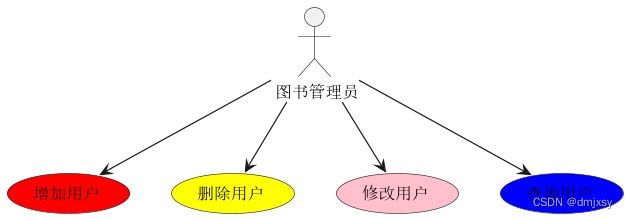
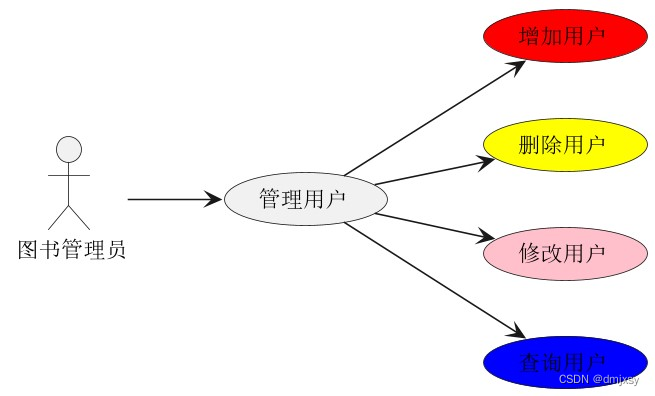
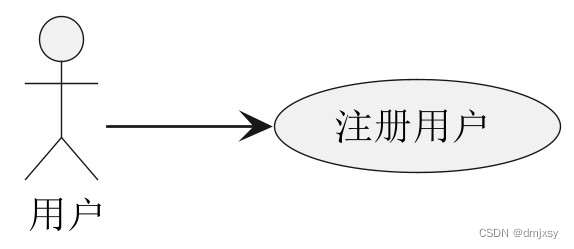
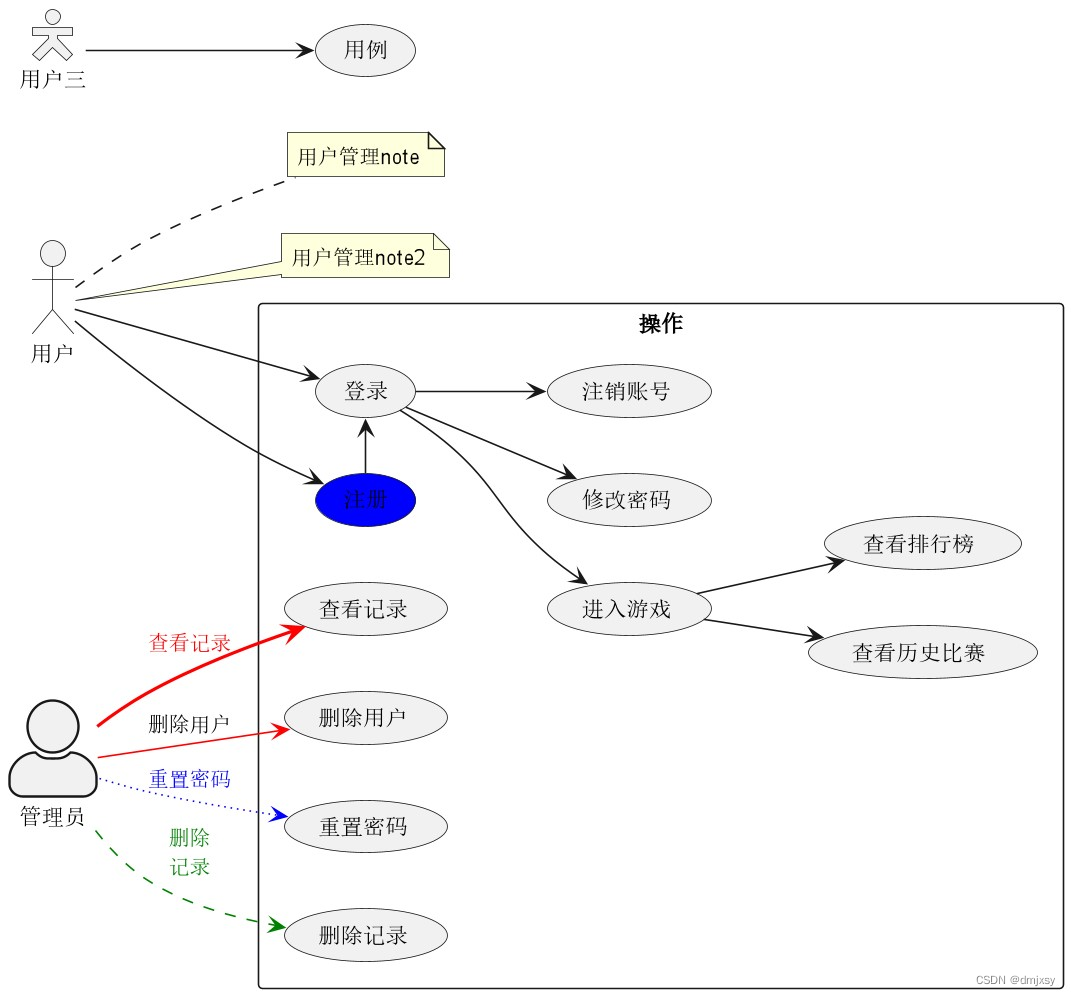
1.5、应用示例
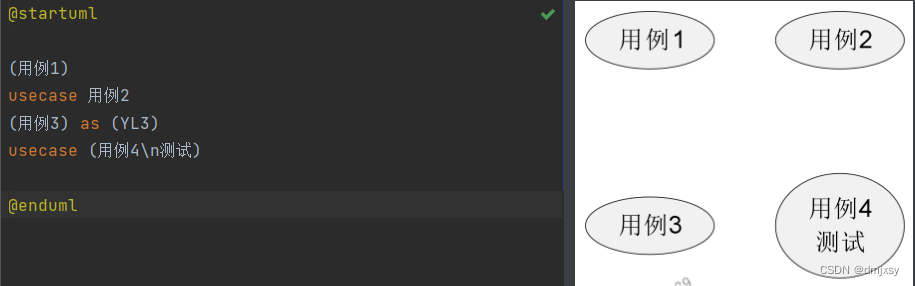
1.5.1、用例
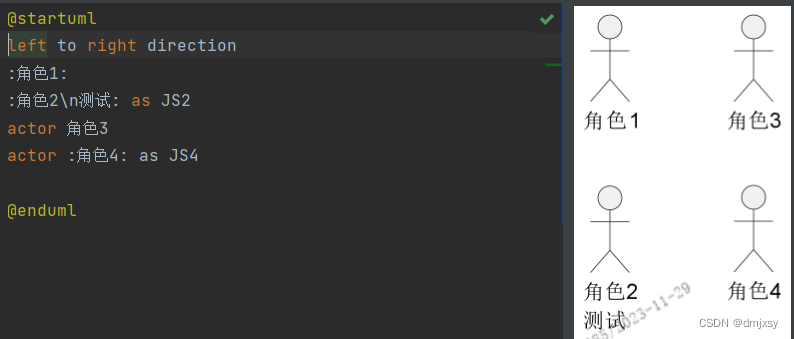
1.5.2、角色
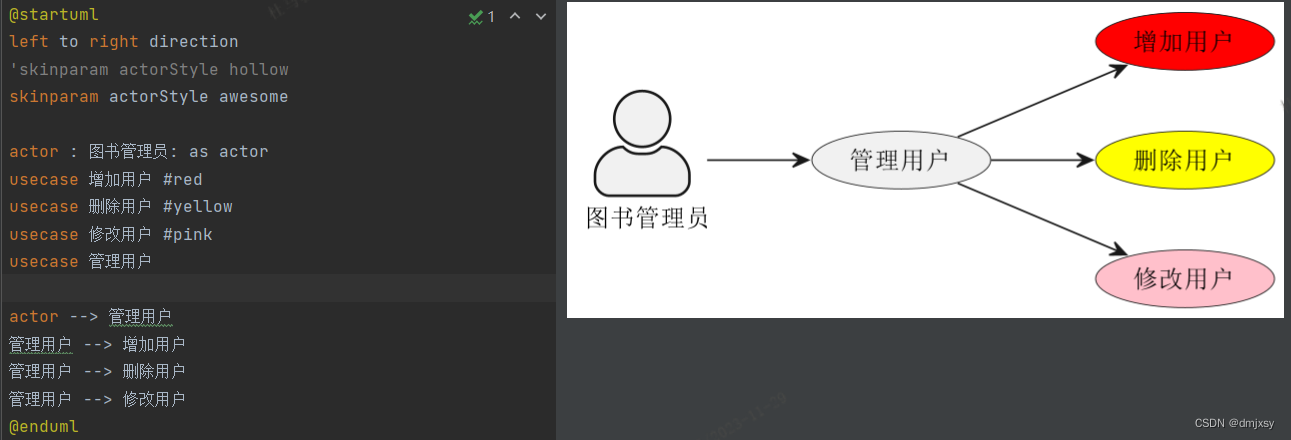
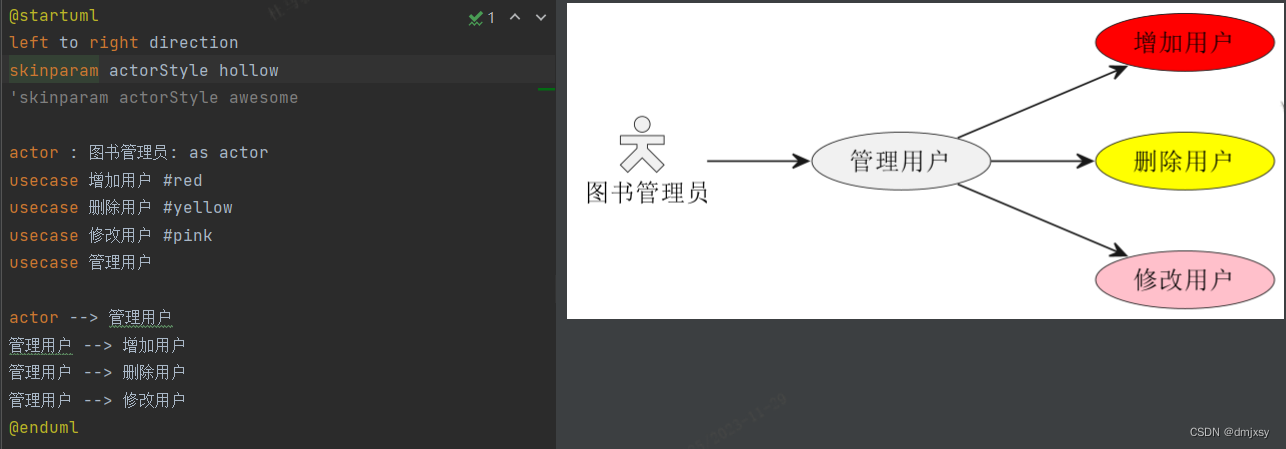
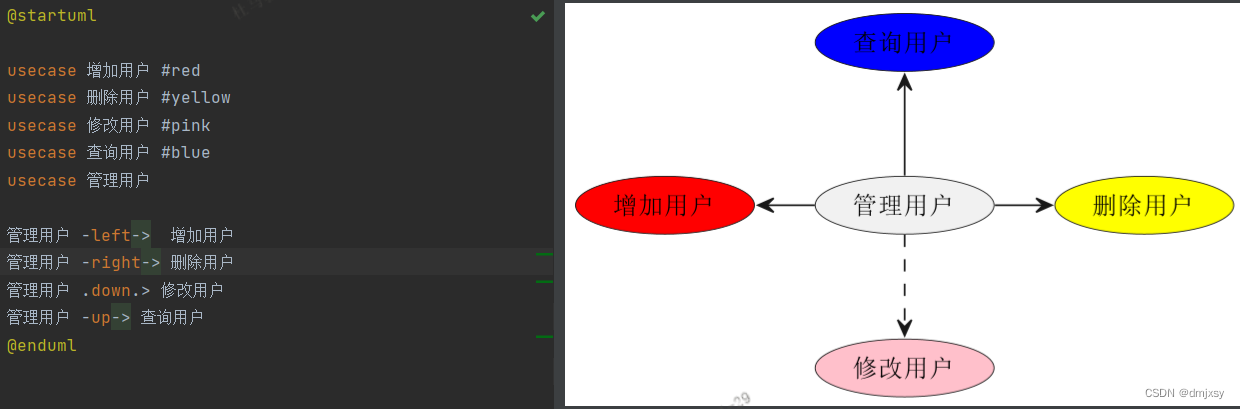
1.5.3、改变角色的样式
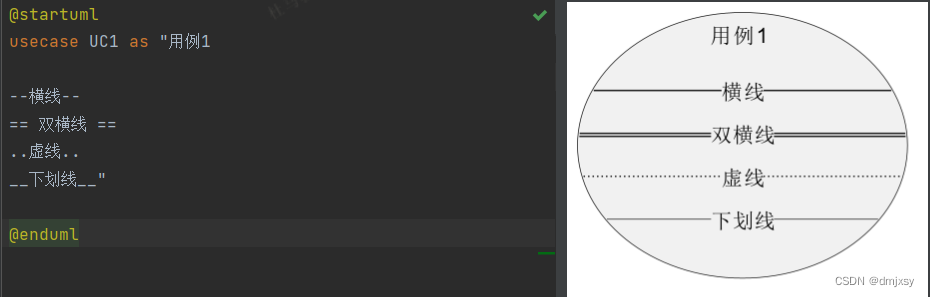
1.5.4、用例描述
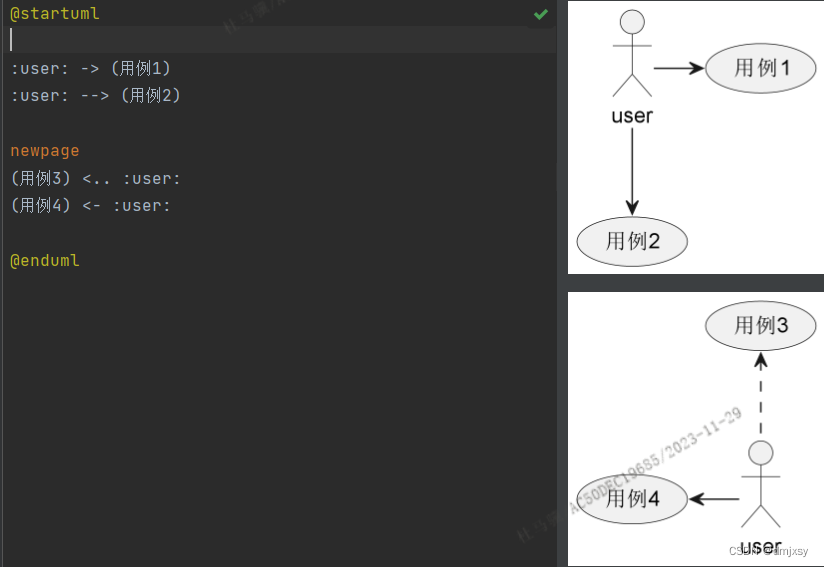
1.5.5、改变箭头方向
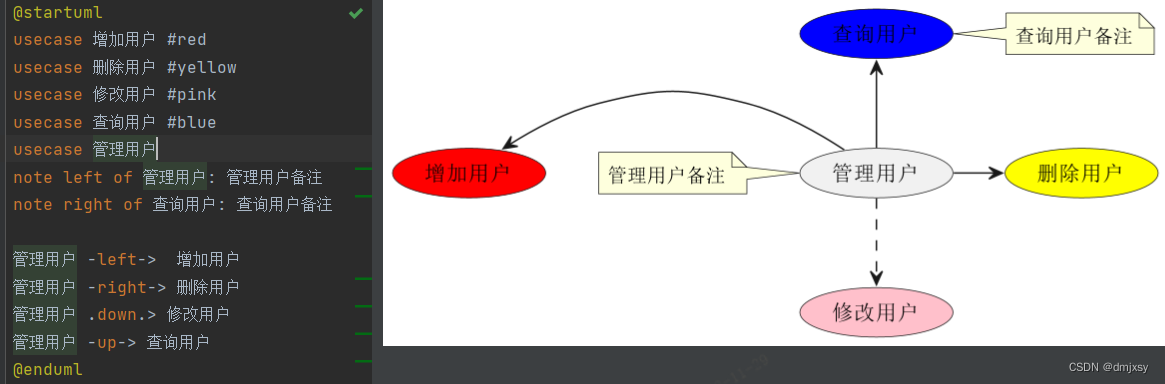
1.5.6、使用注释
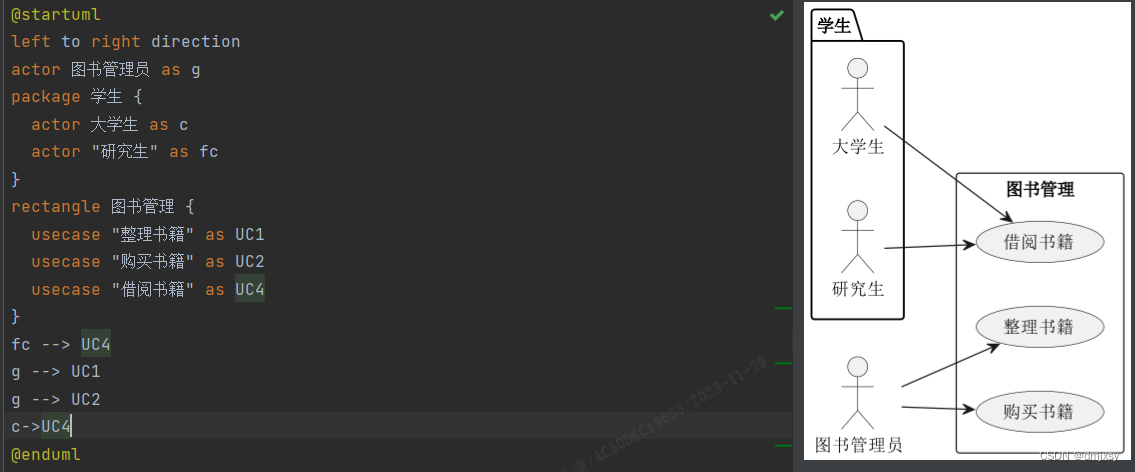
1.5.7、使用包
1.6、完整示例
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。