今天我们要来介绍一下, 利用 Python+Django+Pycharm+MySQL 搭建一个自己的Web网站项目的步骤
首先我们要建立一个专门放项目的文件夹
如下 E:Projects , 我们建立了 Projects 这个文件夹, 我们在这个文件夹下, 可以放置很多个项目的文件夹

要使用 Pycharm 来建立一个新的 Django 项目, Pycharm 要用专业版的, 社区版的没有这个功能

双击桌面 Pycharm 专业版 图标, 进入 Pycharm

进入以下画面

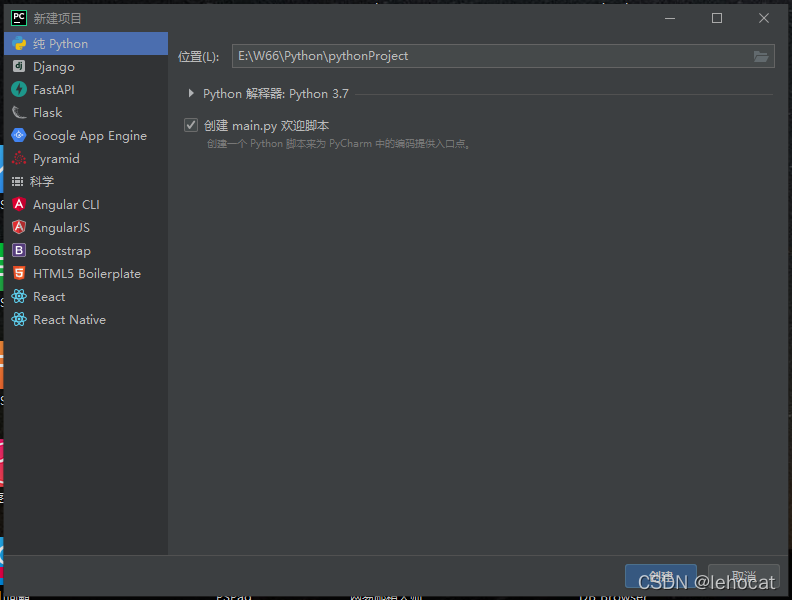
进入以下画面, 点击 新建项目

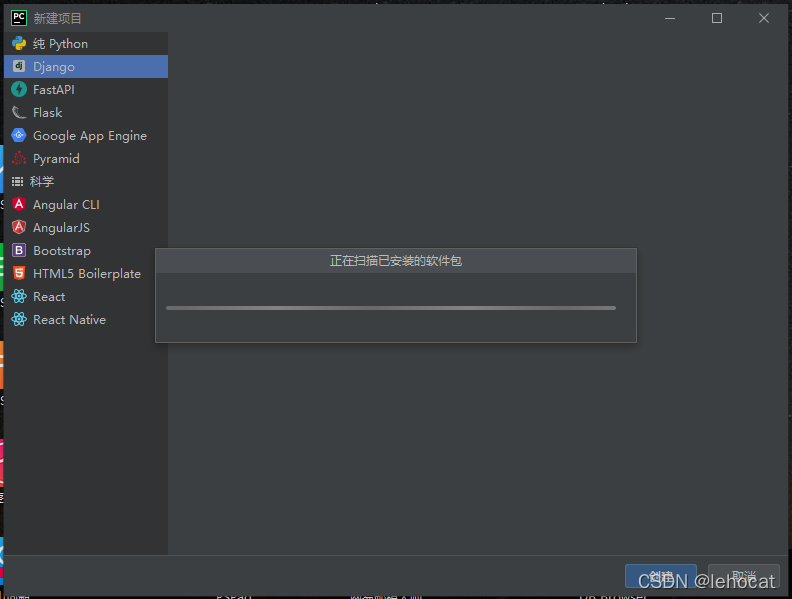
进入以下画面, 点击 Django

进入以下画面

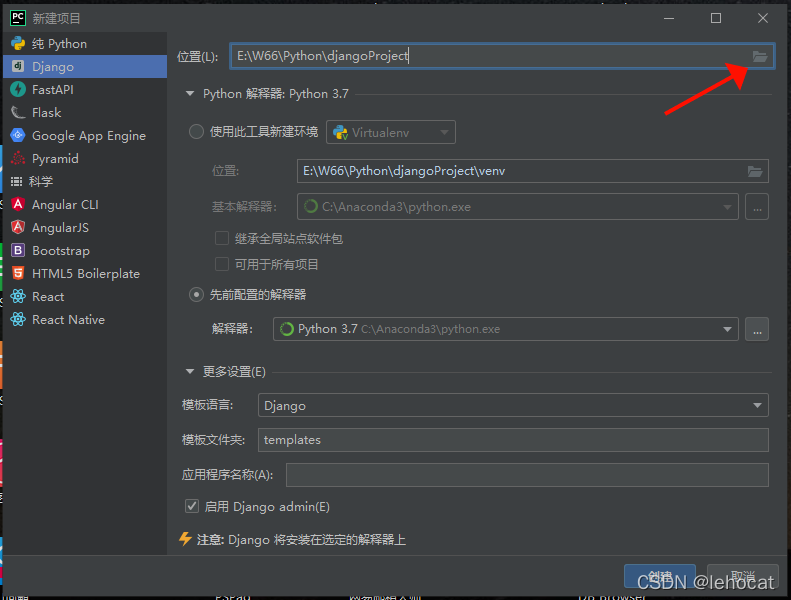
进入以下画面, 点击 右边打开文件夹 按钮

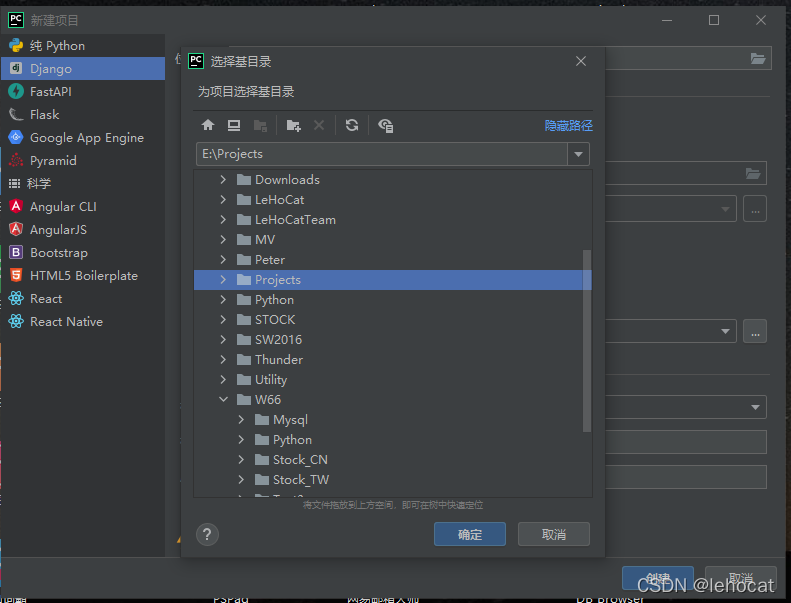
进入以下画面

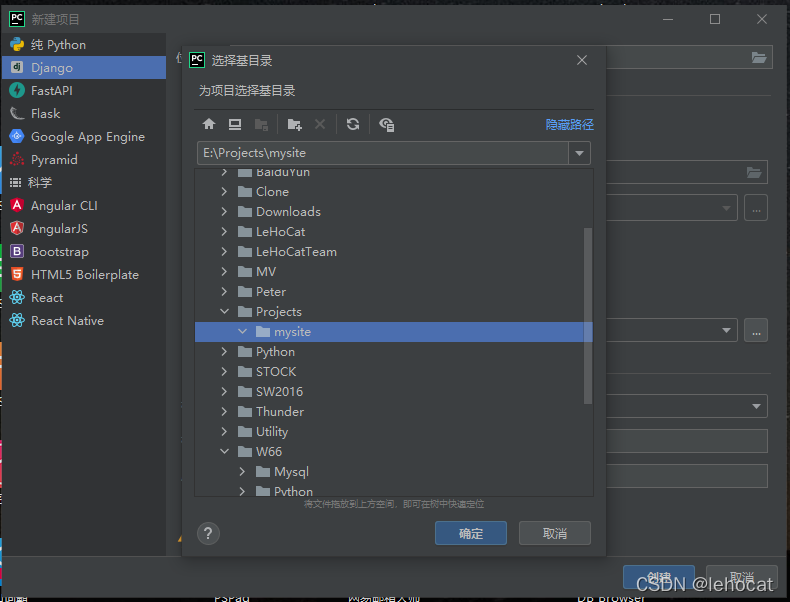
进入以下画面

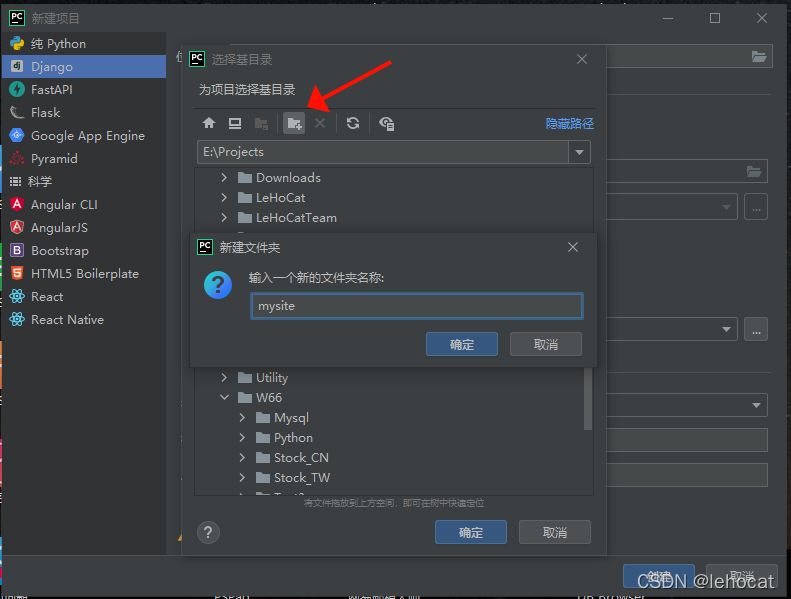
进入以下画面, 点击 新建文件夹 按钮, 我们输入一个名称叫做 mysite 的文件夹( 这一个 mysite 就是我们的项目名称 )

进入以下画面, 点击 确定 按钮

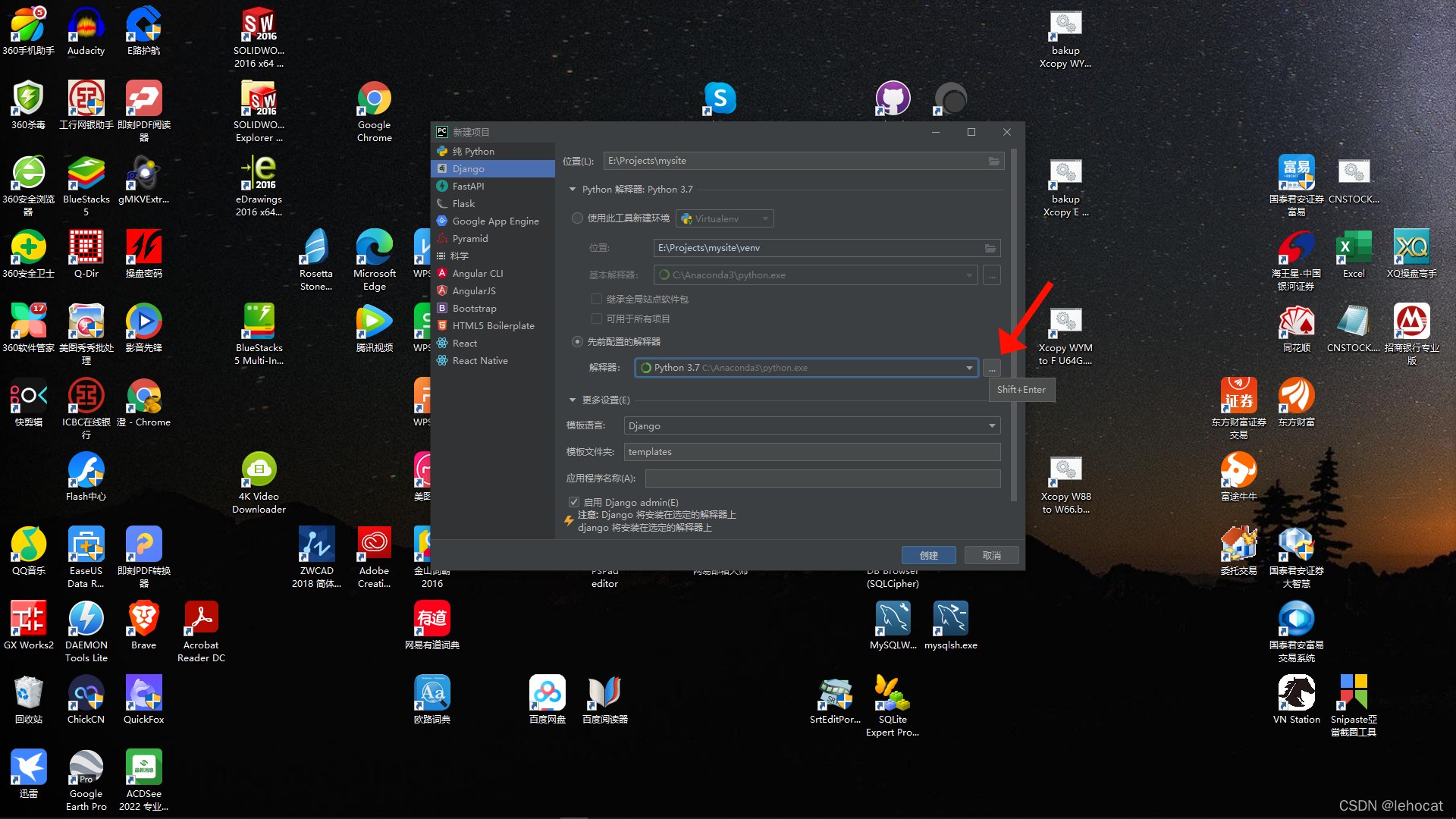
进入以下画面, 我们选择 先前配置的解释器

点击此按钮 设定 Python解释器

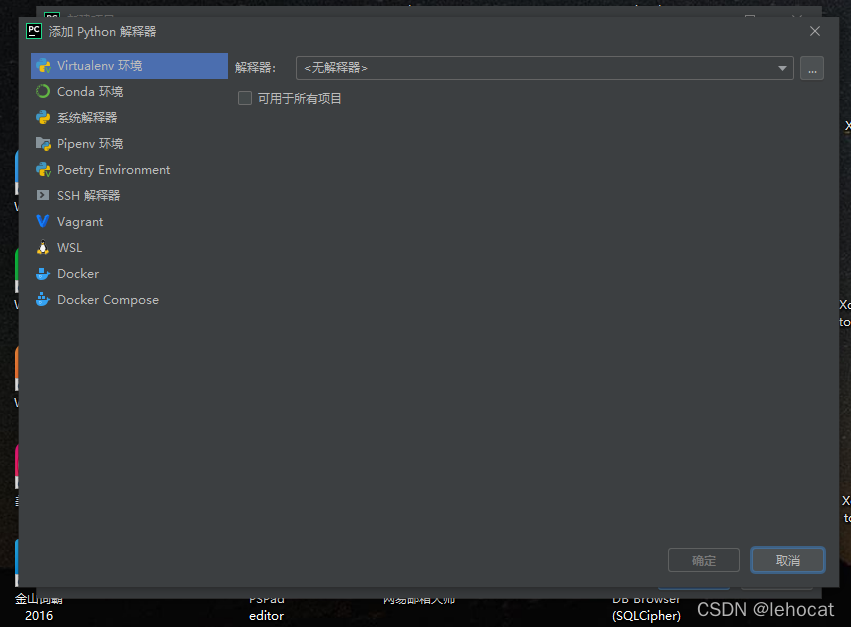
进入以下画面

进入以下画面, 我们安装的Python解释器是Anaconda3版本, 所以我们要选择 Conda环境

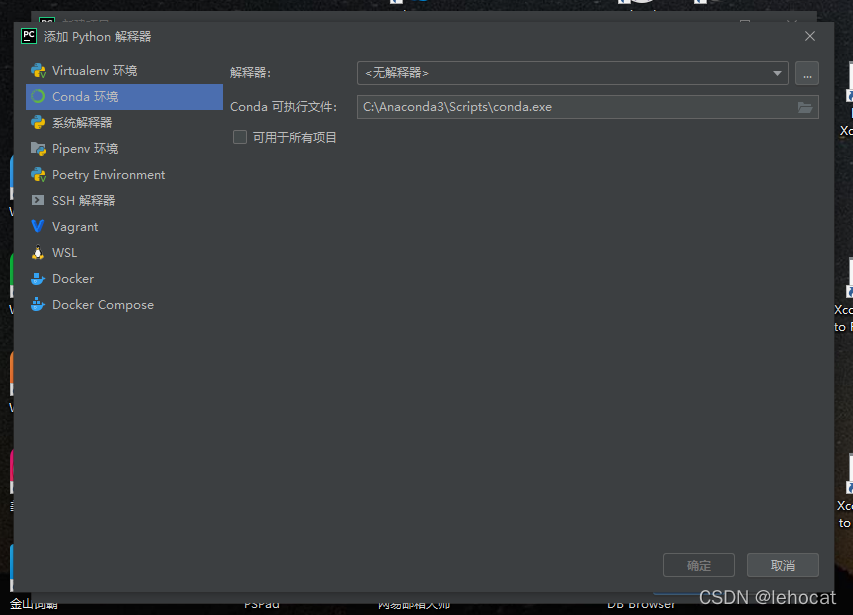
点击此按钮 设定 Python解释器, 存放的位置

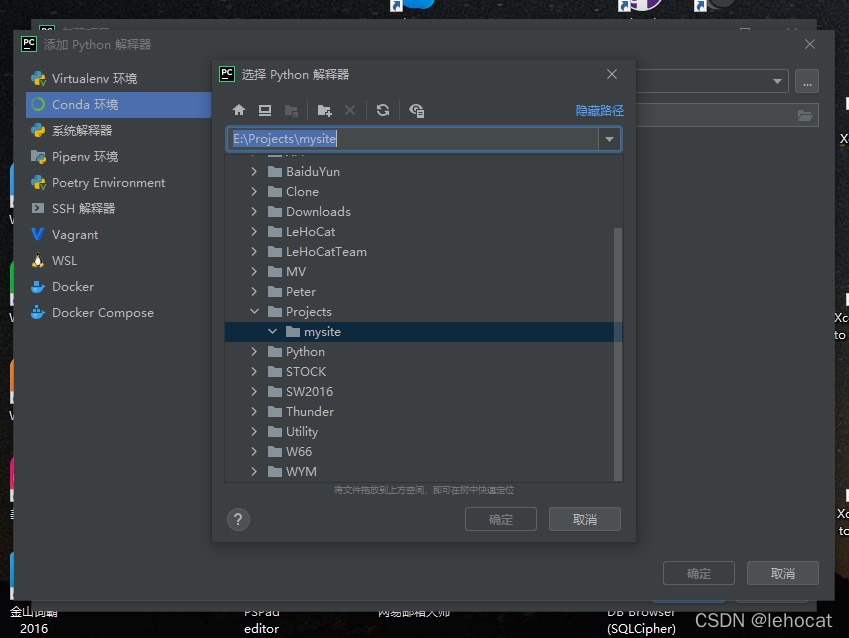
进入以下画面,

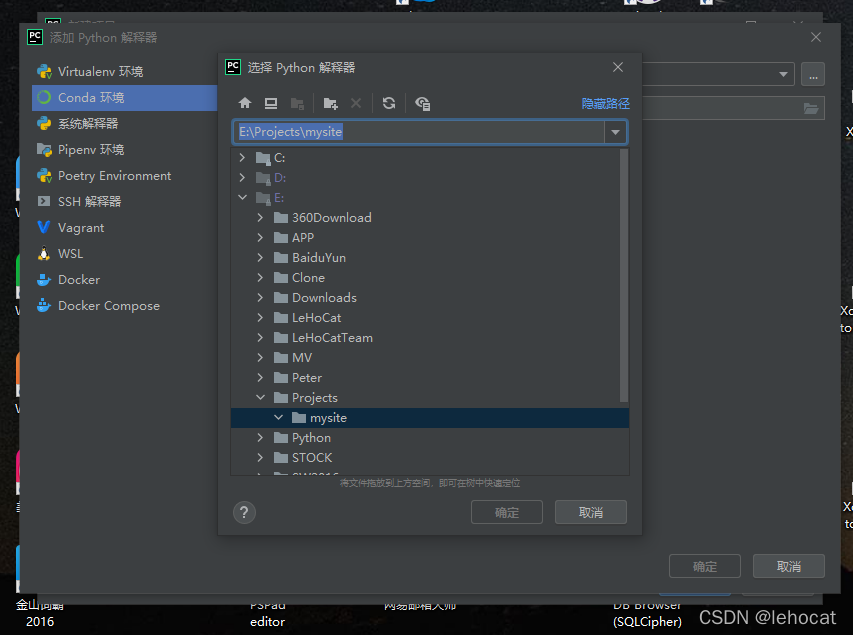
滑动滚动条向上, 可以找到本地硬盘 C:盘

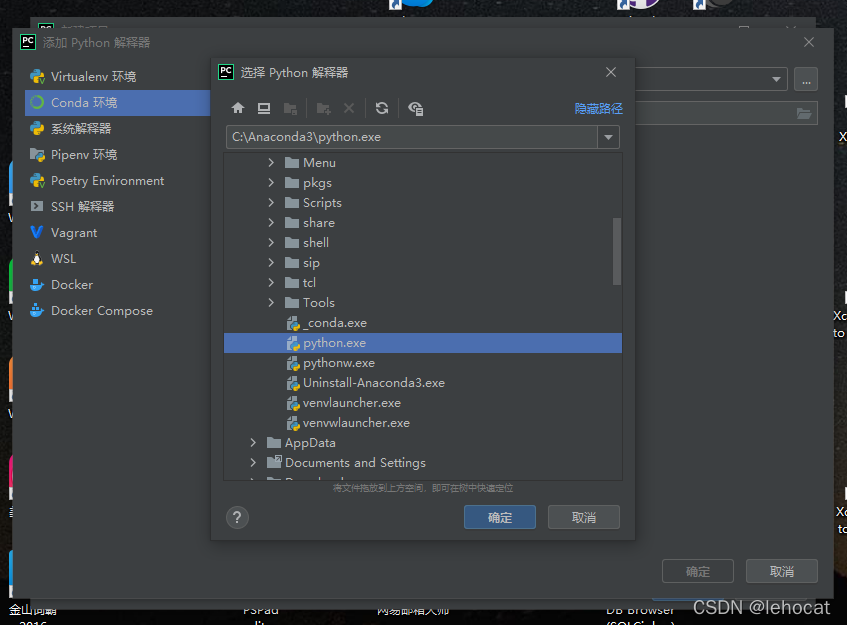
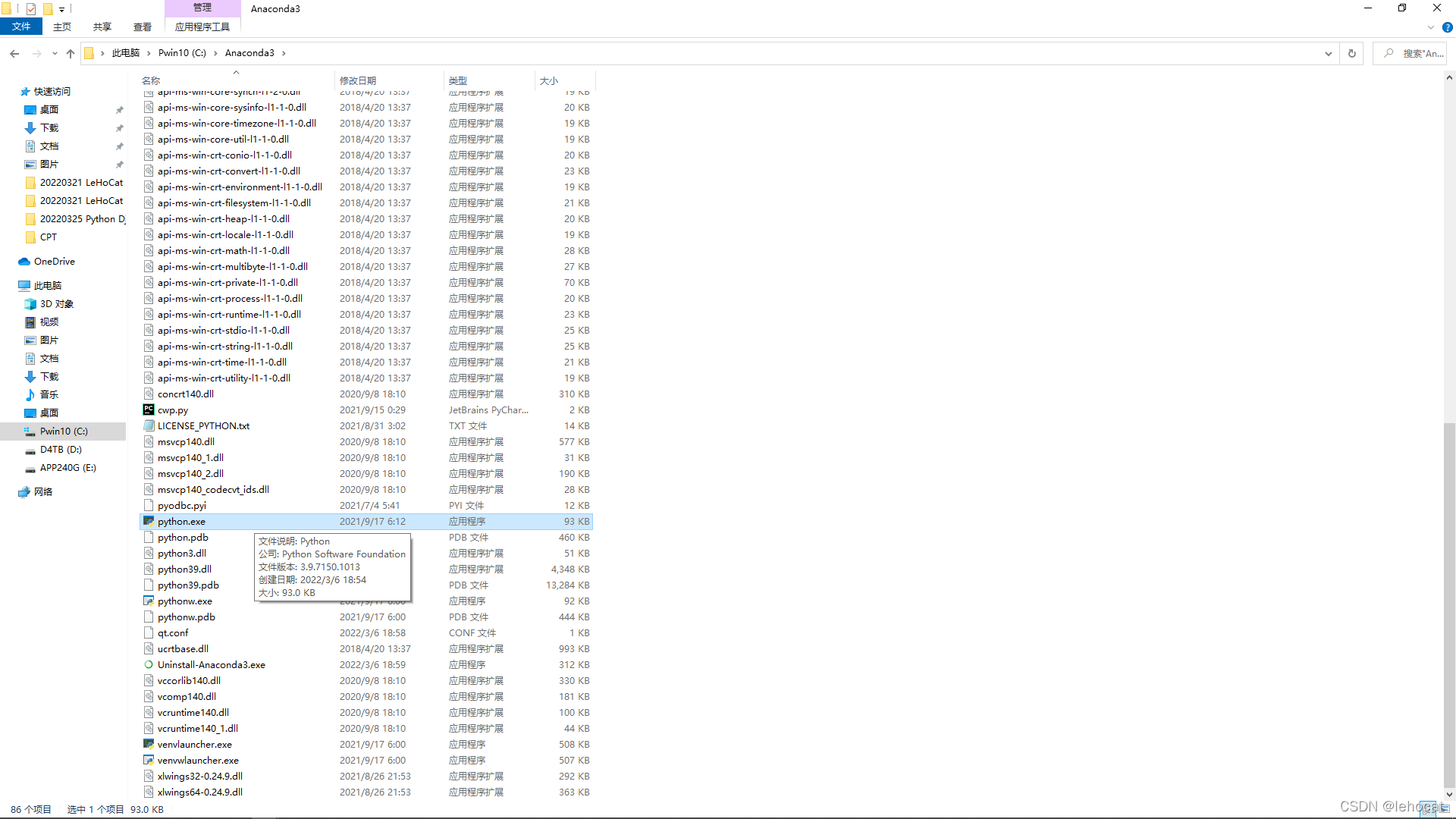
找到Python解释器的存放位置 C:Anaconda3python.exe , 点击 确定 按钮

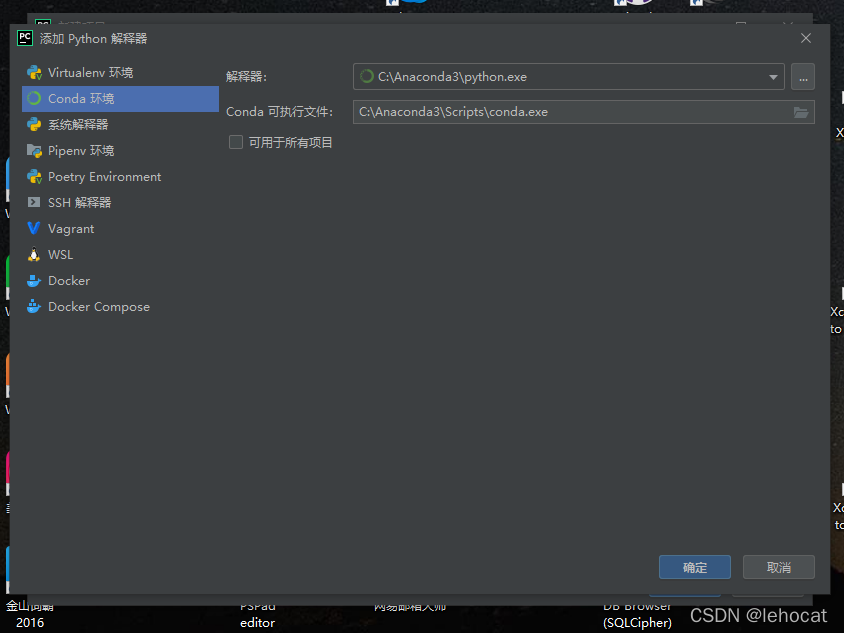
进入以下画面, 点击 确定 按钮

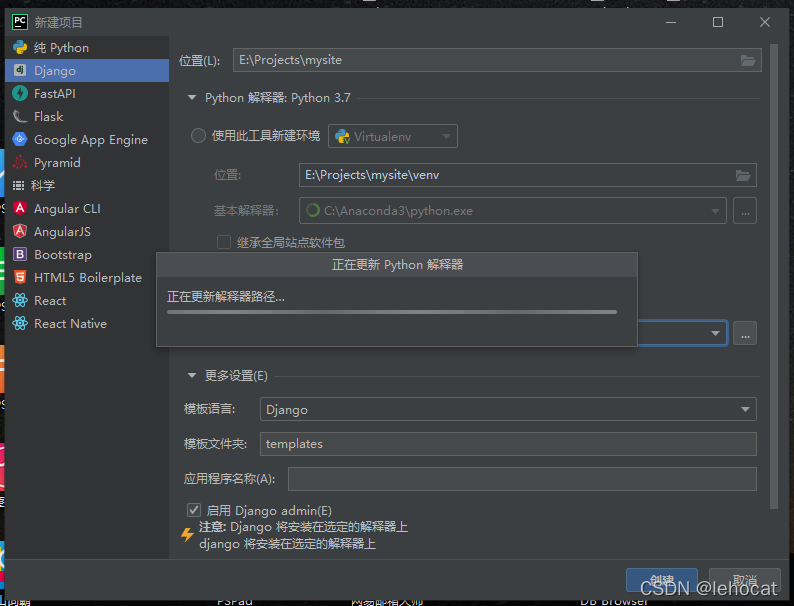
进入以下画面

进入以下画面, 点击 创建 按钮

进入以下画面

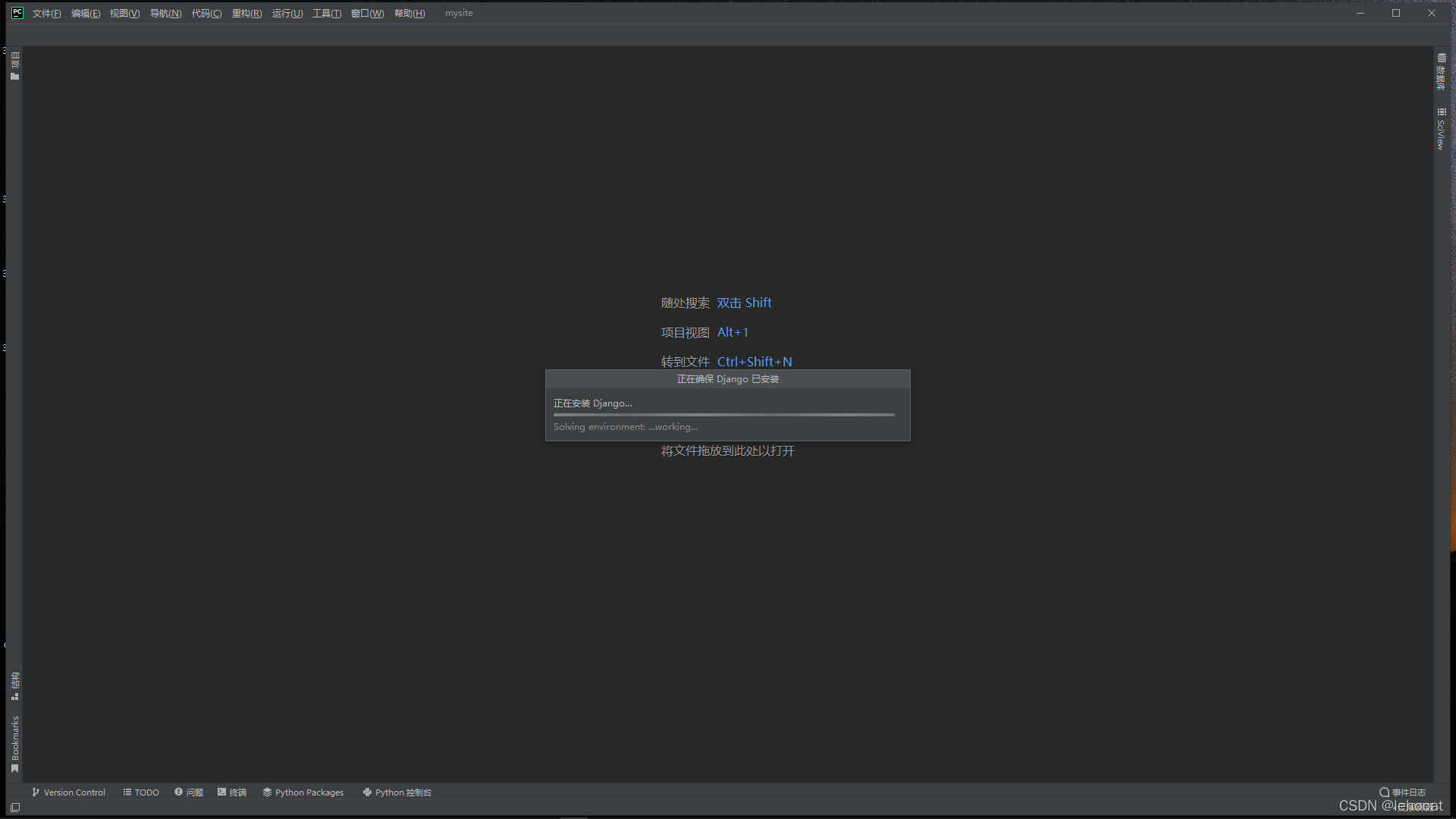
进入以下画面

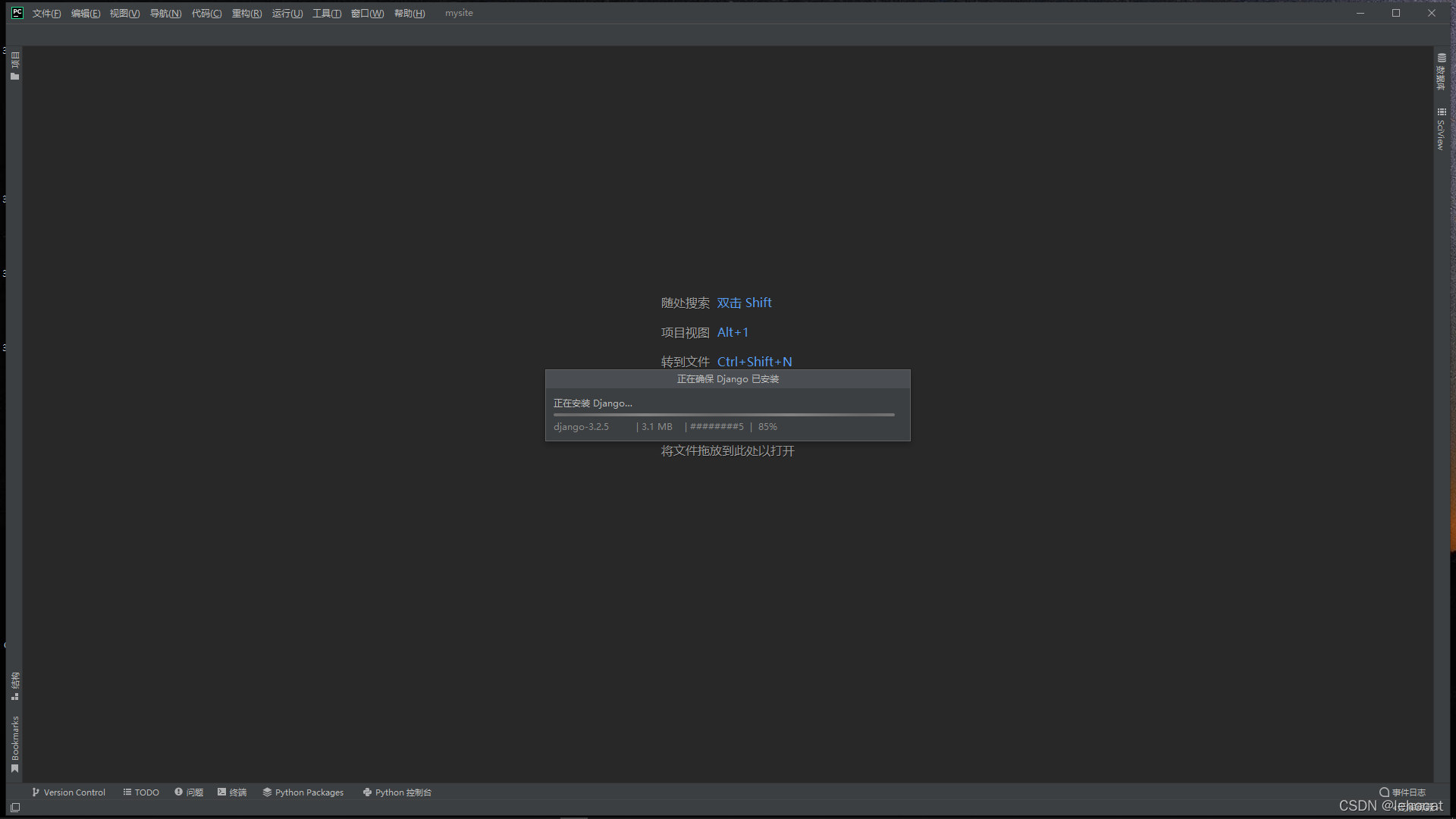
进入以下画面

进入以下画面

接下来进入 Anaconda3 提供的命令提示符窗口

进入以下画面

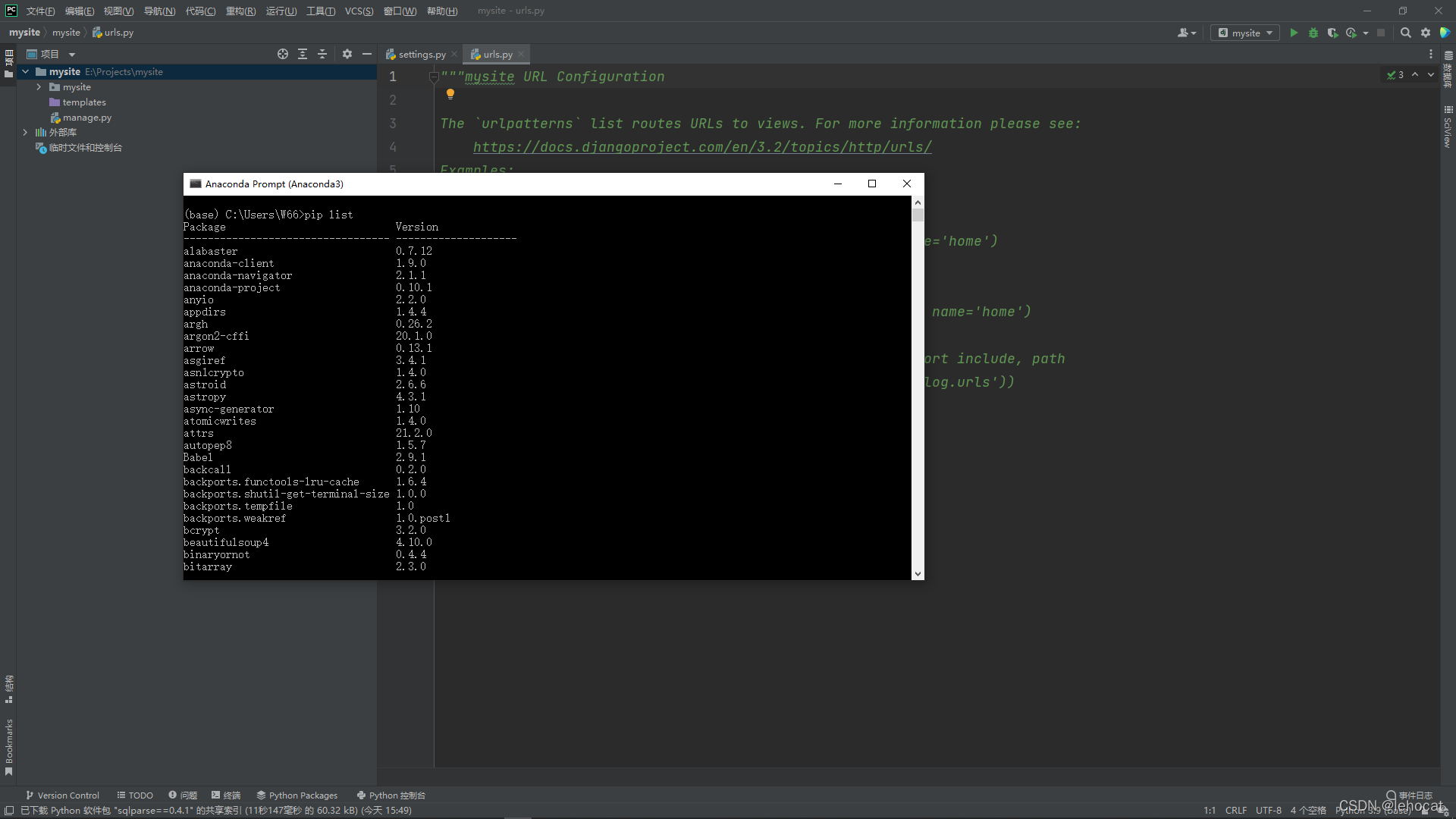
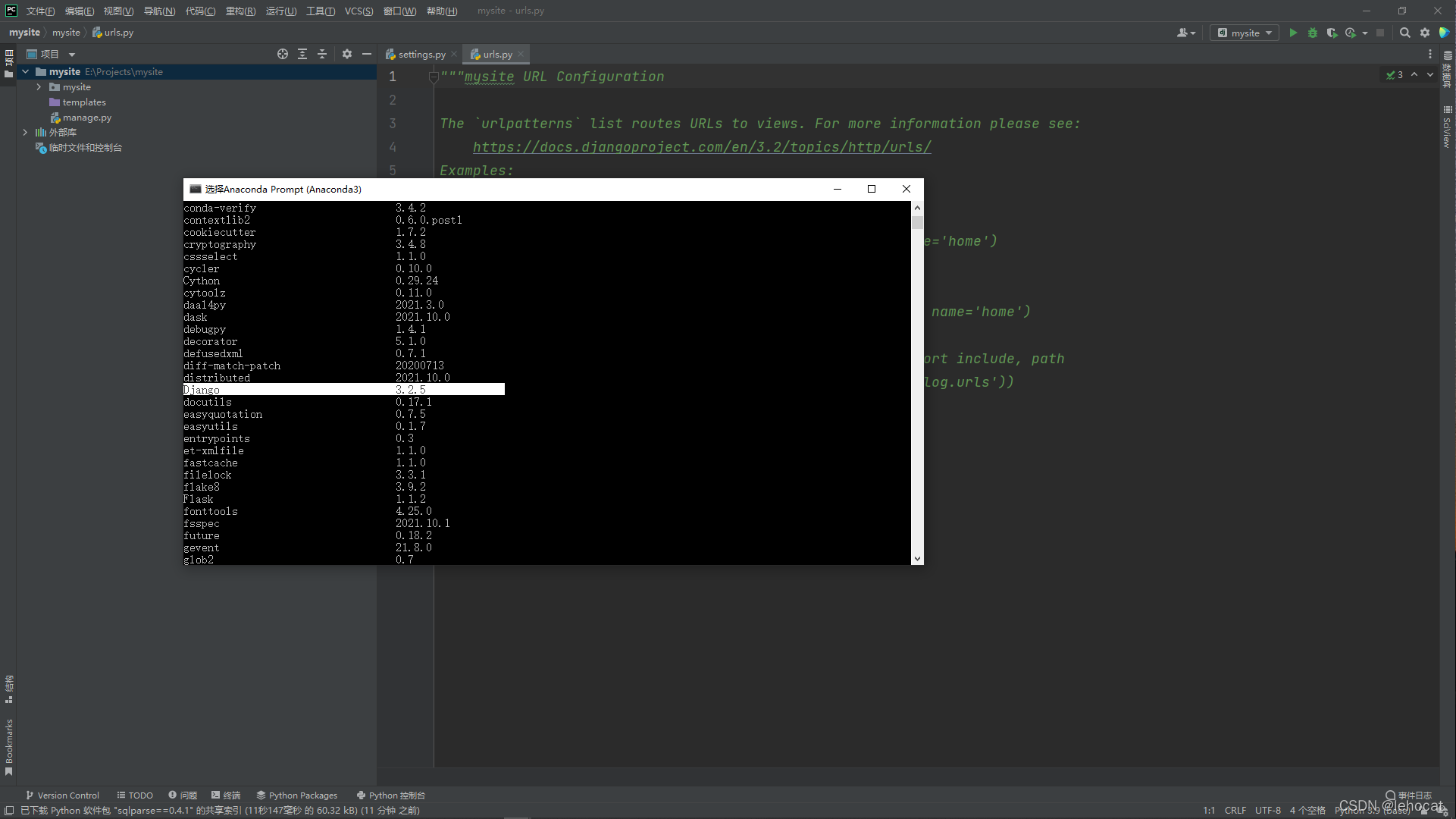
输入 pip list 按Enter键

可以看到 Django库 已经安装完成了 (版本号Django 3.2.5)

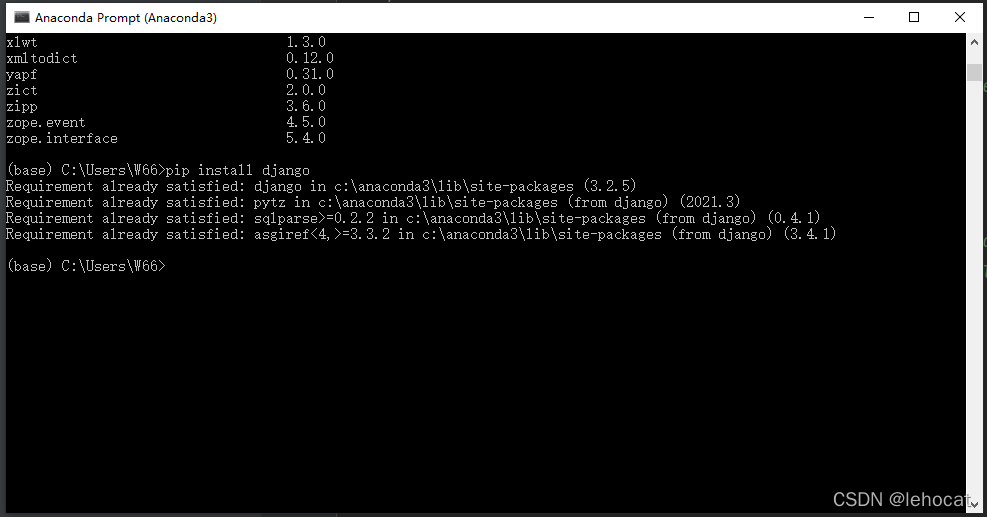
如果故意再安装一次

可以看到 Django库 已经安装 的信息, 不会再进行安装

C:Anaconda3python.exe Python解释器的位置

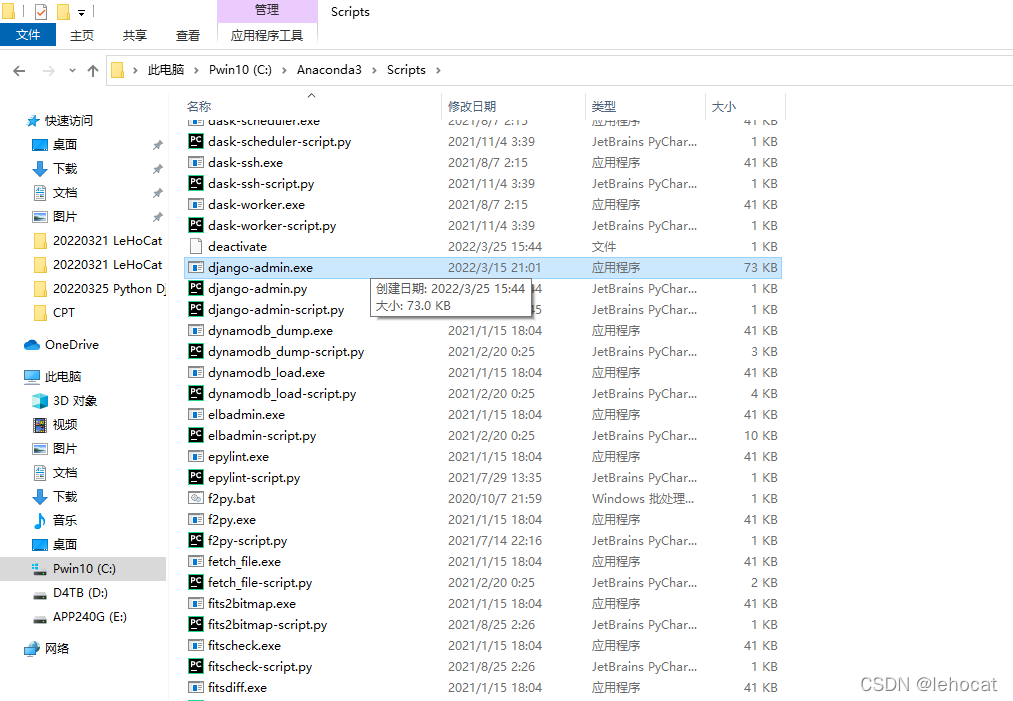
C:Anaconda3Scriptsdjango–admin.exe
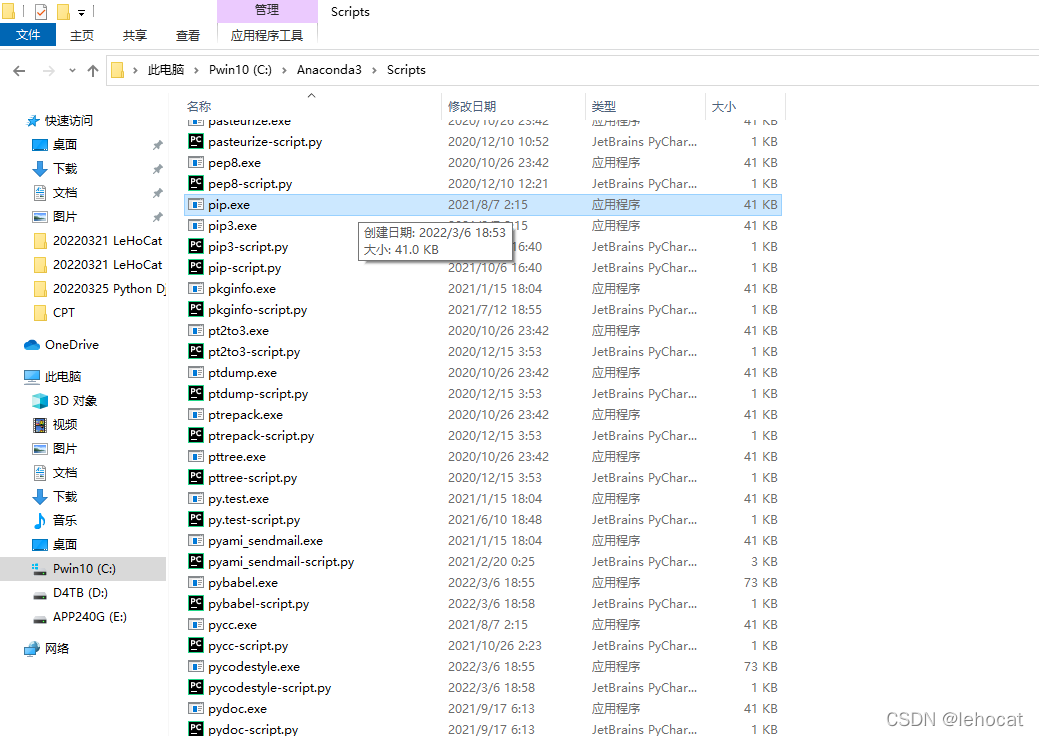
C:Anaconda3Scriptspip.exe


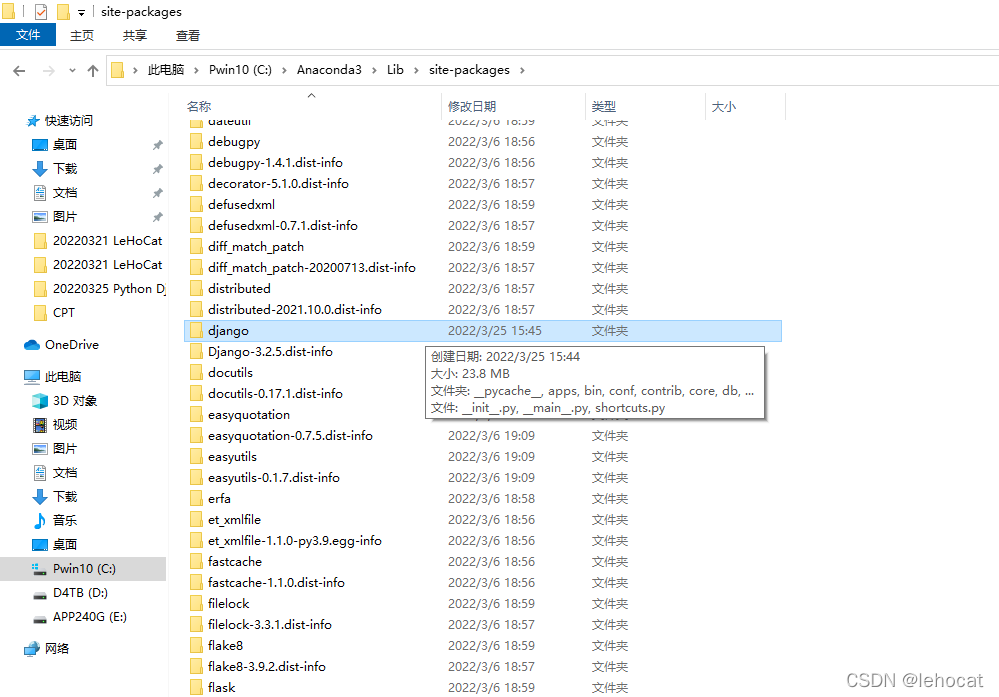
C:Anaconda3Libsite-packagesdjango

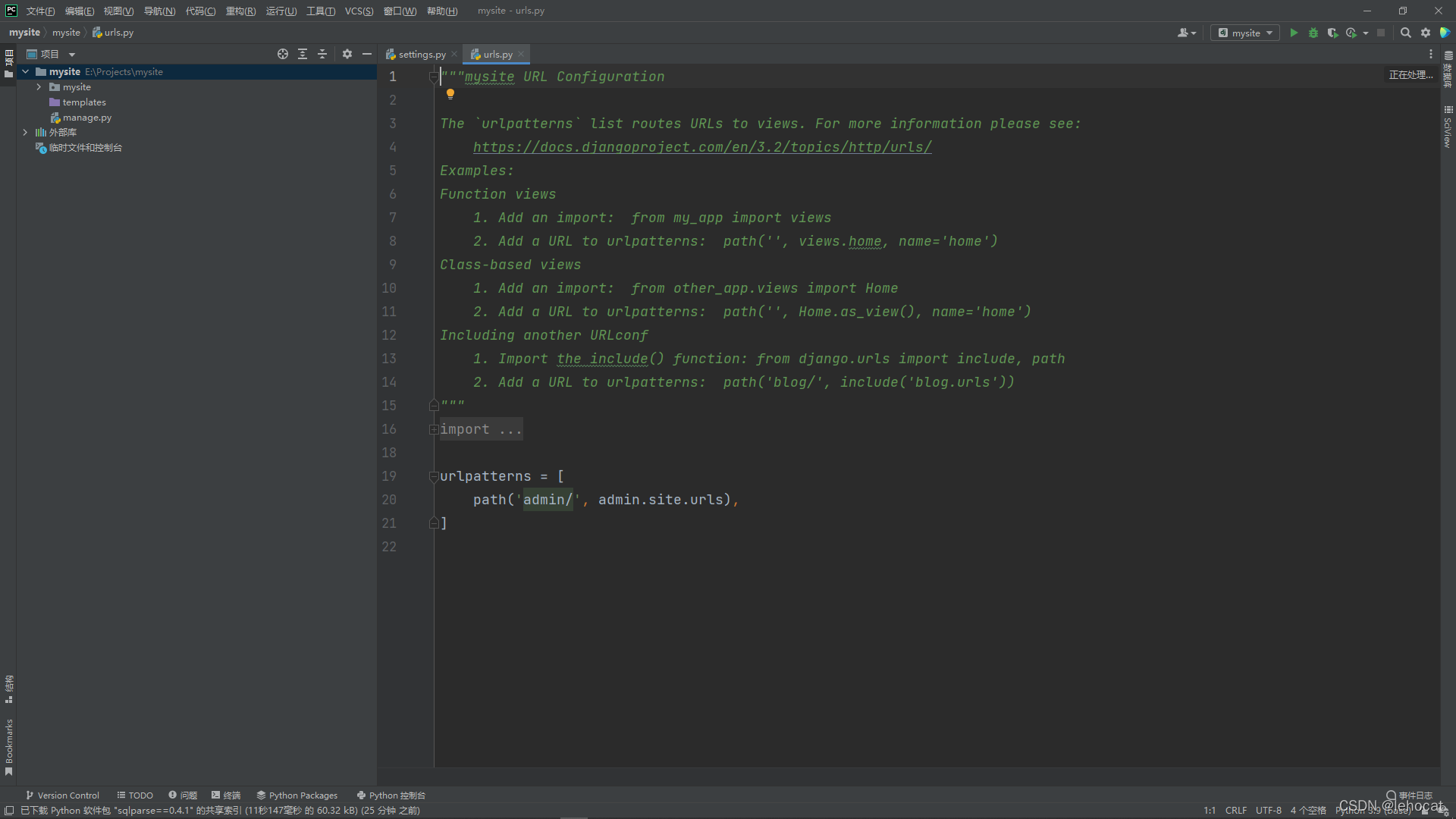
进入以下画面

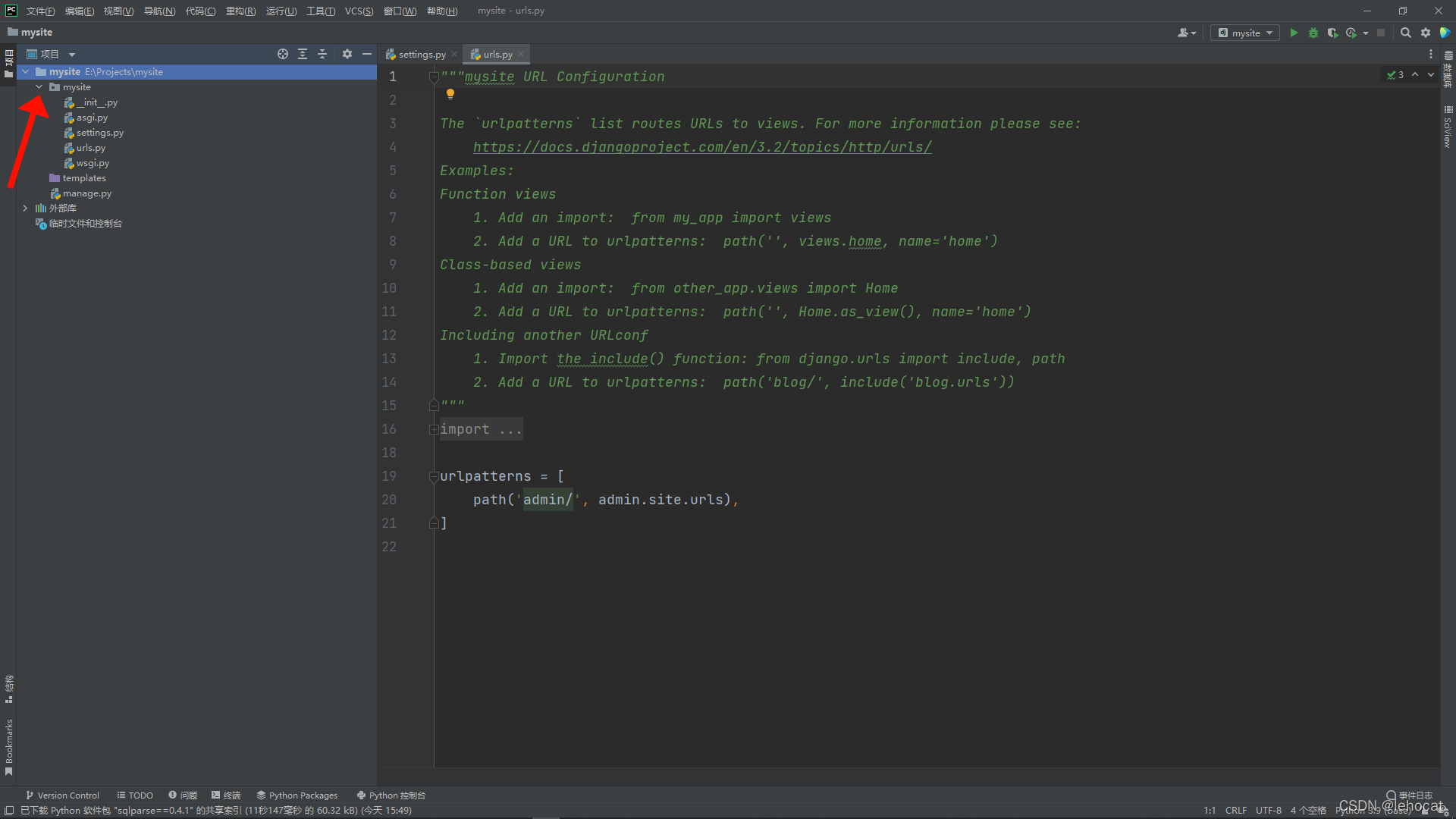
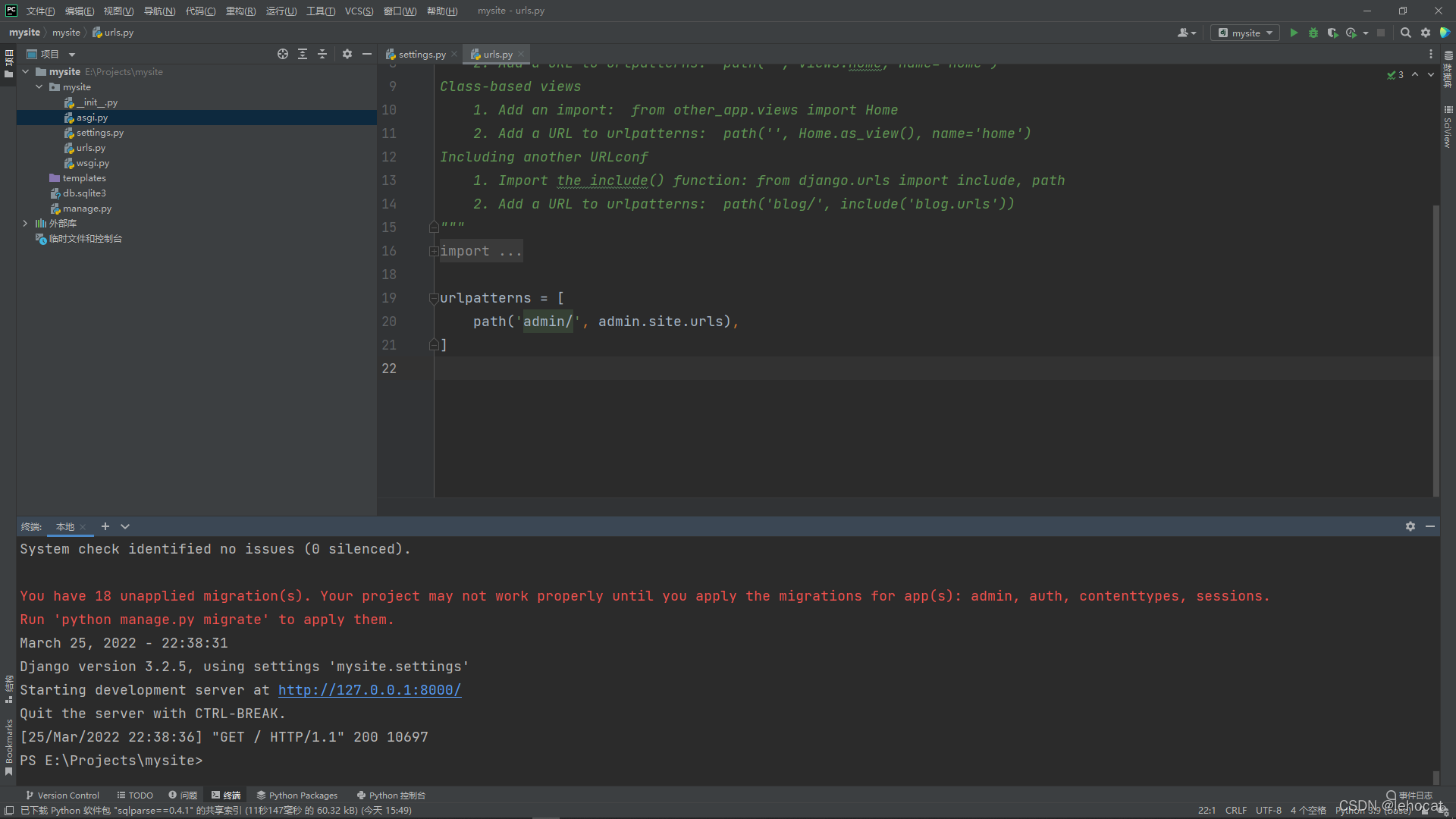
点击展开 mysite 项目资料夹下, 可以看到以下文件
简单解释一下这几个文件:
–init–.py: 这是一个初始化的空文件,一般我们不需要动它
asgi.py: asgi继承自wsgi,面向的是异步Python领域
settings.py: 这是一个配置文件,里面有关于语言、时区、安装的app声明等等信息
urls.py: 这个文件里指明了在访问一个页面时要调用的视图啊等的映射,确保在访问时可以正确定位到你要实现的功能
wsgi.py: 这是一个关于web程序的wsgi的相关配置,我们暂时不需要修改它
manage.py: 可以理解为他是django应用的控制中心,许多命令的实现,都需要他来调动

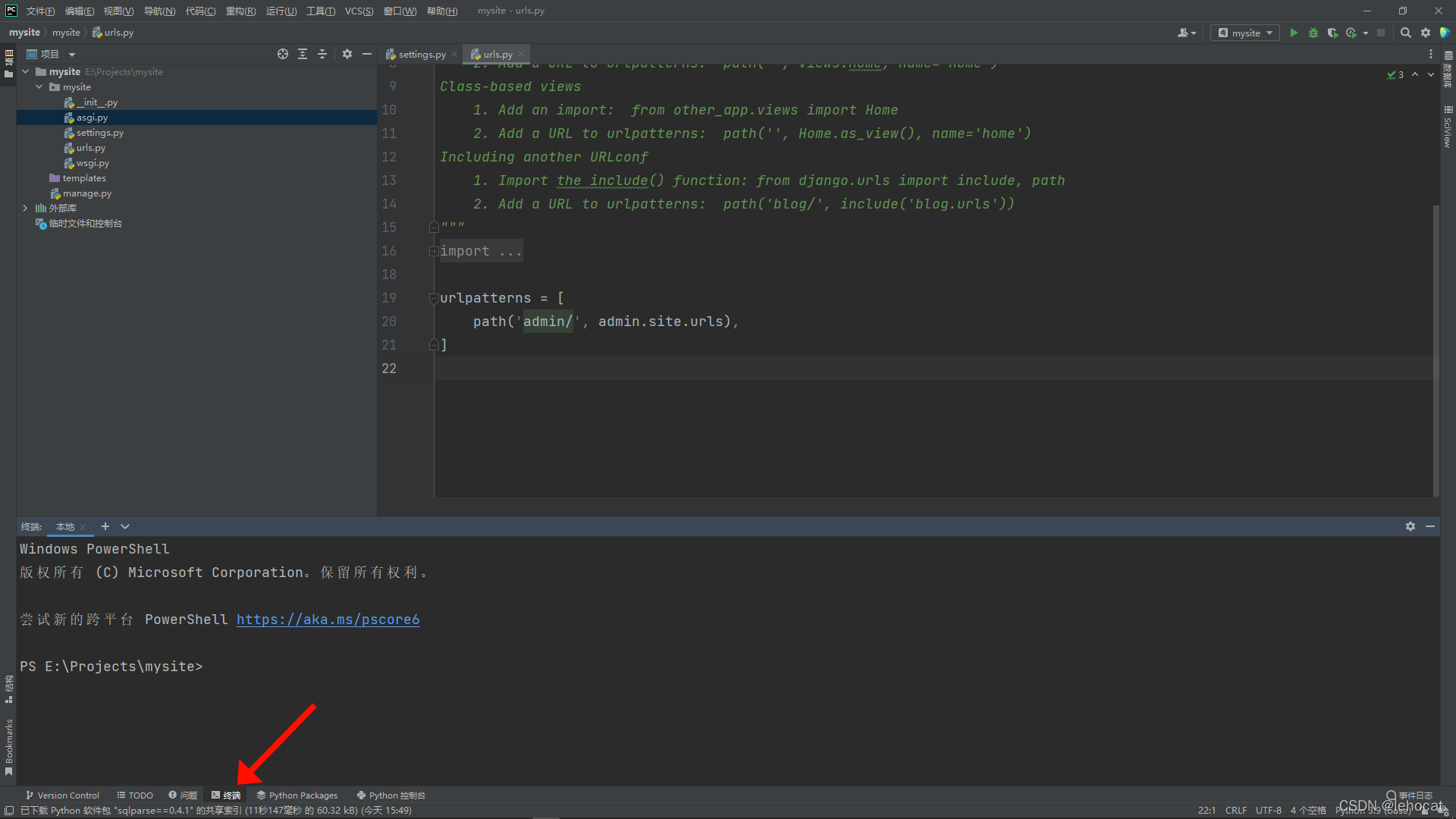
在 Pycharm 页面按快捷键 Alt+F12, 可以弹出 terminal终端 窗口, 点击下方的 终端 也可以弹出 terminal终端 窗口

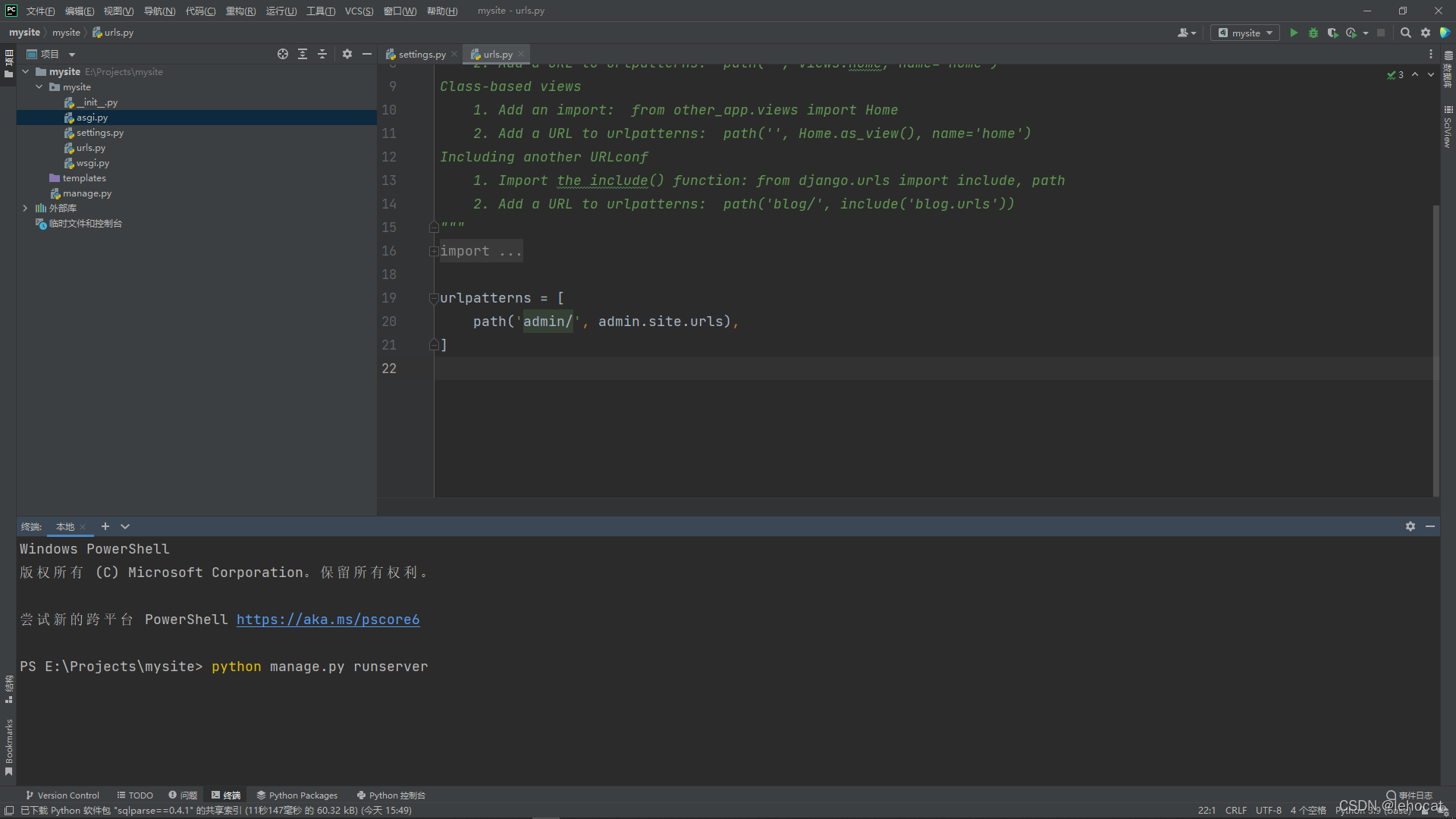
输入 python manage.py runserver 按 Enter键 , 将Django网站服务器运作起来 如下
PS E:Projectsmysite> python manage.py runserver

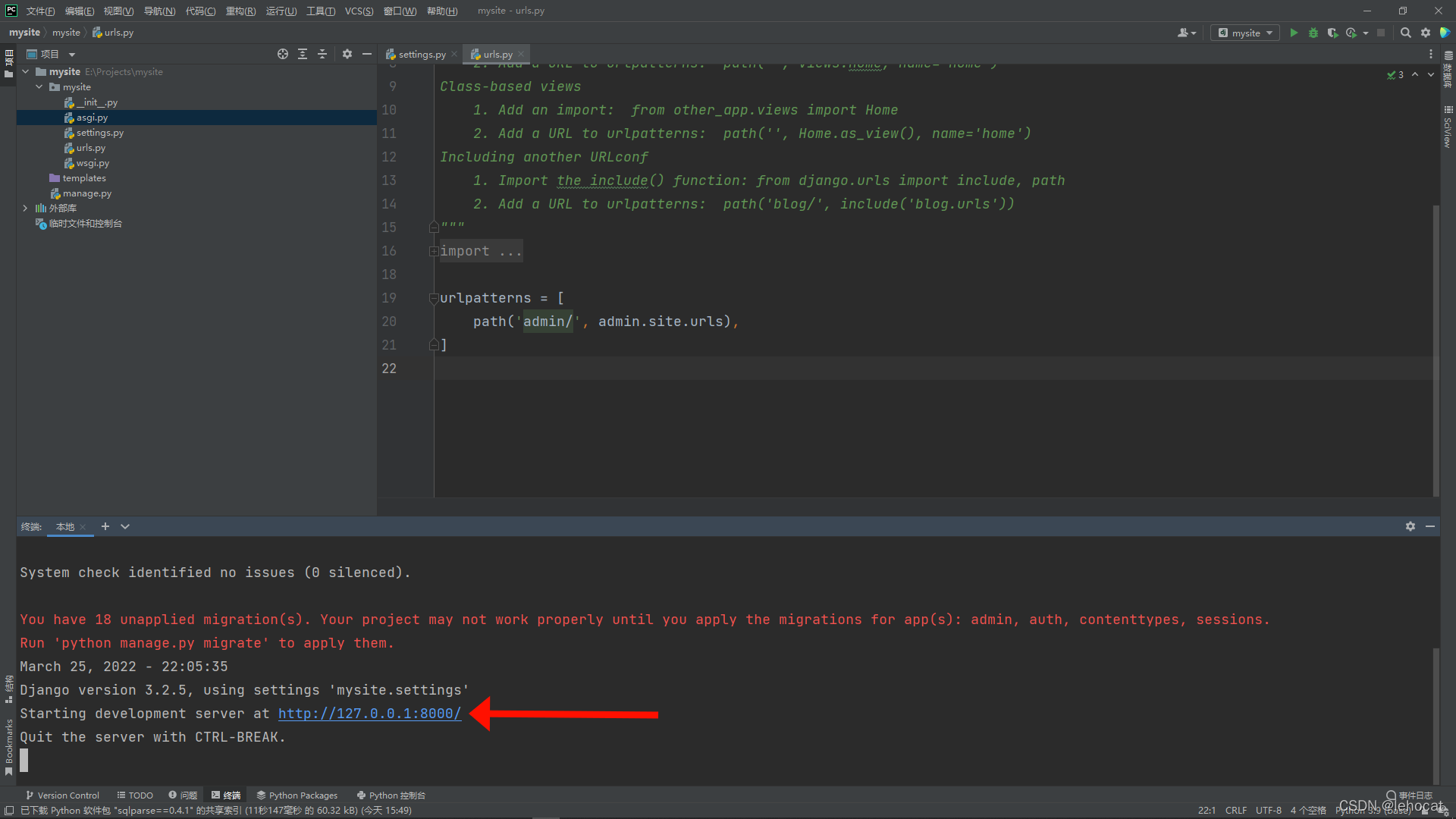
出现了网站已经运行的信息, 按CTRL-C可以跳出
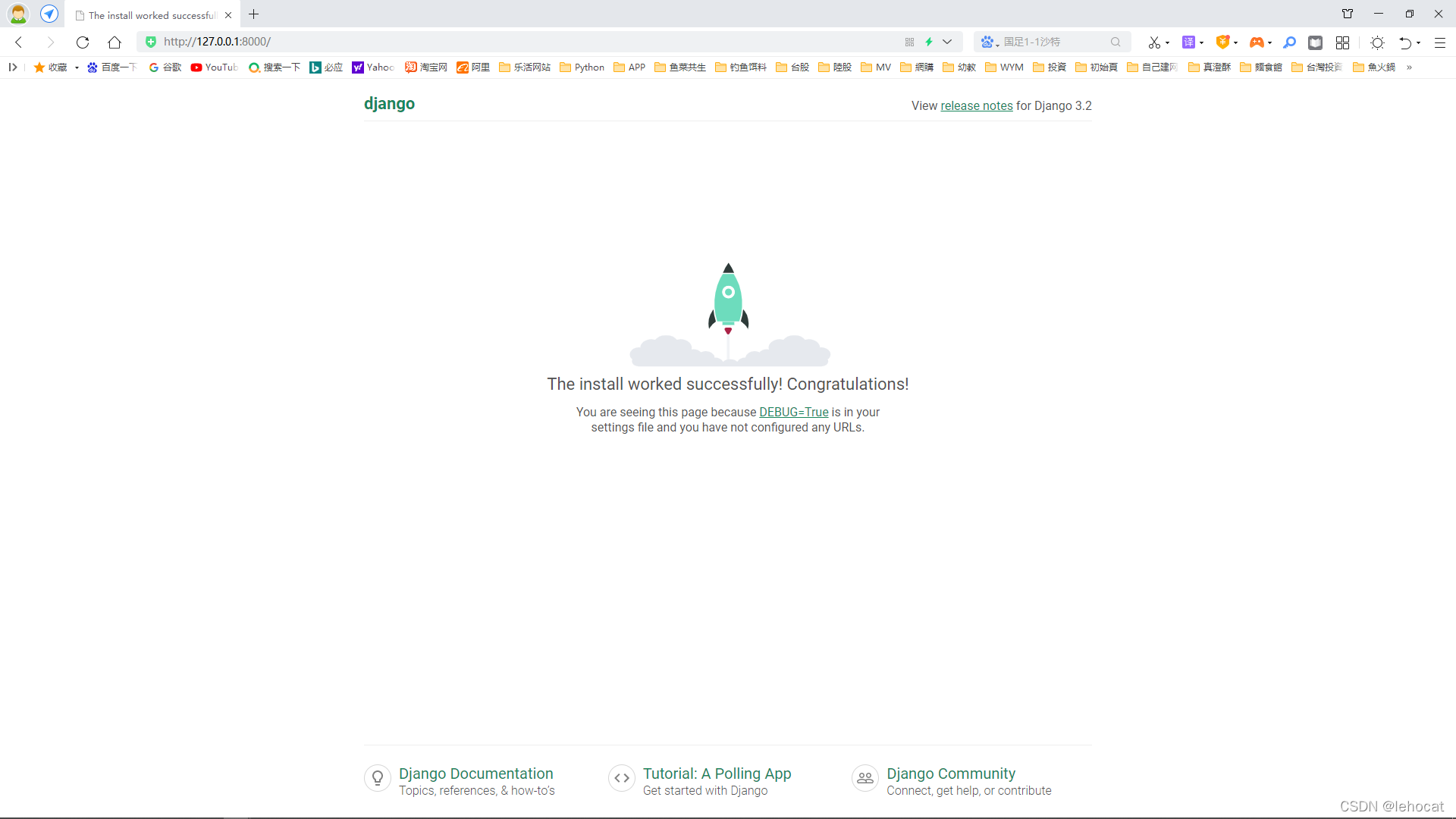
直接点击 http://127.0.0.1:8000/ 这个链接就可以由预设的浏览器直接打开

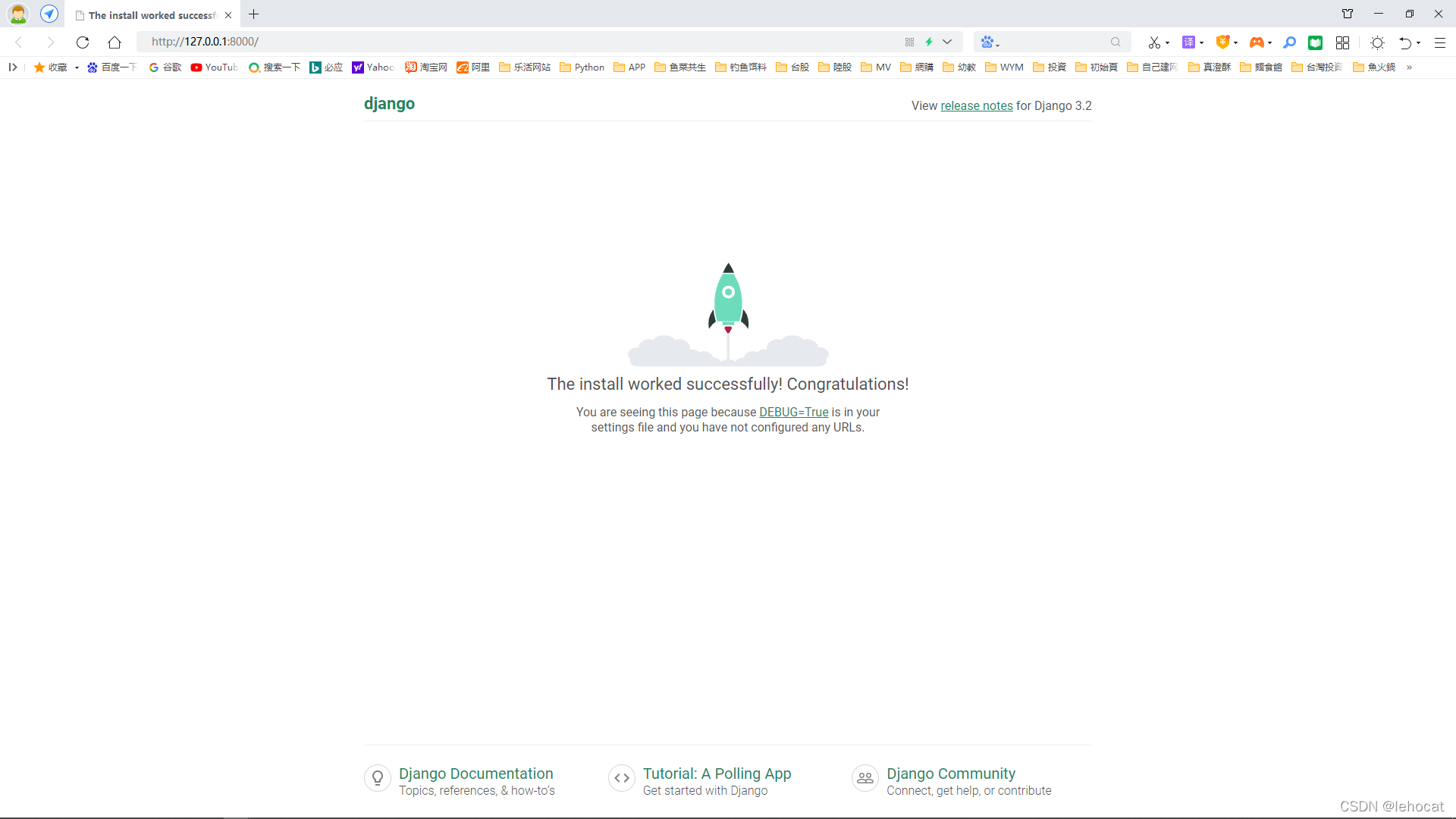
预设的浏览器已经打开了欢迎的页面

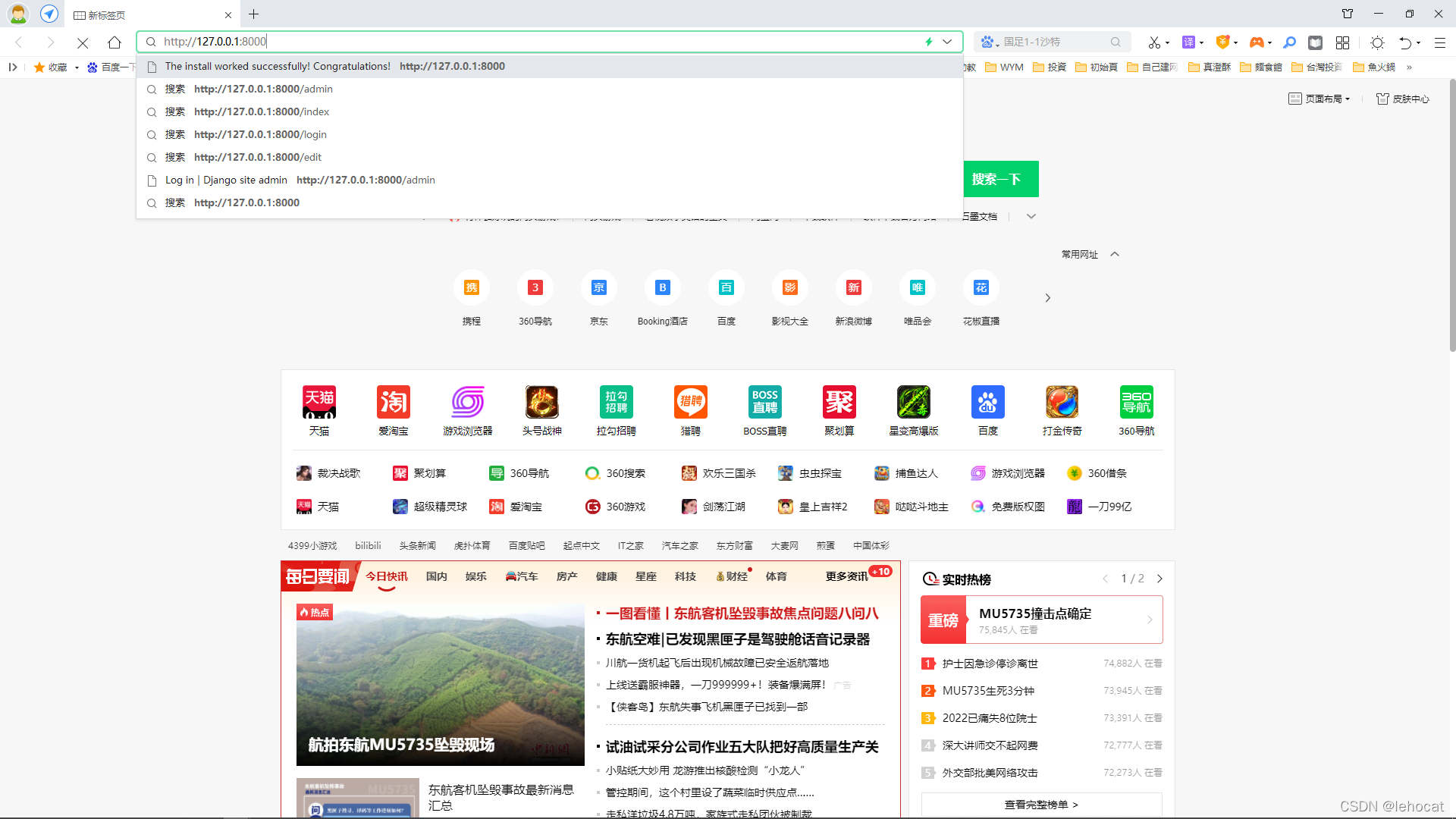
自己在浏览器地址栏输入 http://127.0.0.1:8000 也可以打开欢迎的页面


接下来我们要来把 Django 连接 MySQL数据库
首先要安装 MySQL数据库 , 请参考我写的博客文章 【MySQL】Windows10 环境下安装 MySQL8 步骤(详细图文)有详细说明, 链接如下
https://blog.csdn.net/lehocat/article/details/123536899?spm=1001.2014.3001.5501

MySQL数据库 安装完成后
安装 pymysql 库 ( PyMySQL是一个Python编写的MySQL驱动程序,让我们可以用Python语言操作MySQL数据库 )
按 CTRL-C 跳出 Django 网站服务器

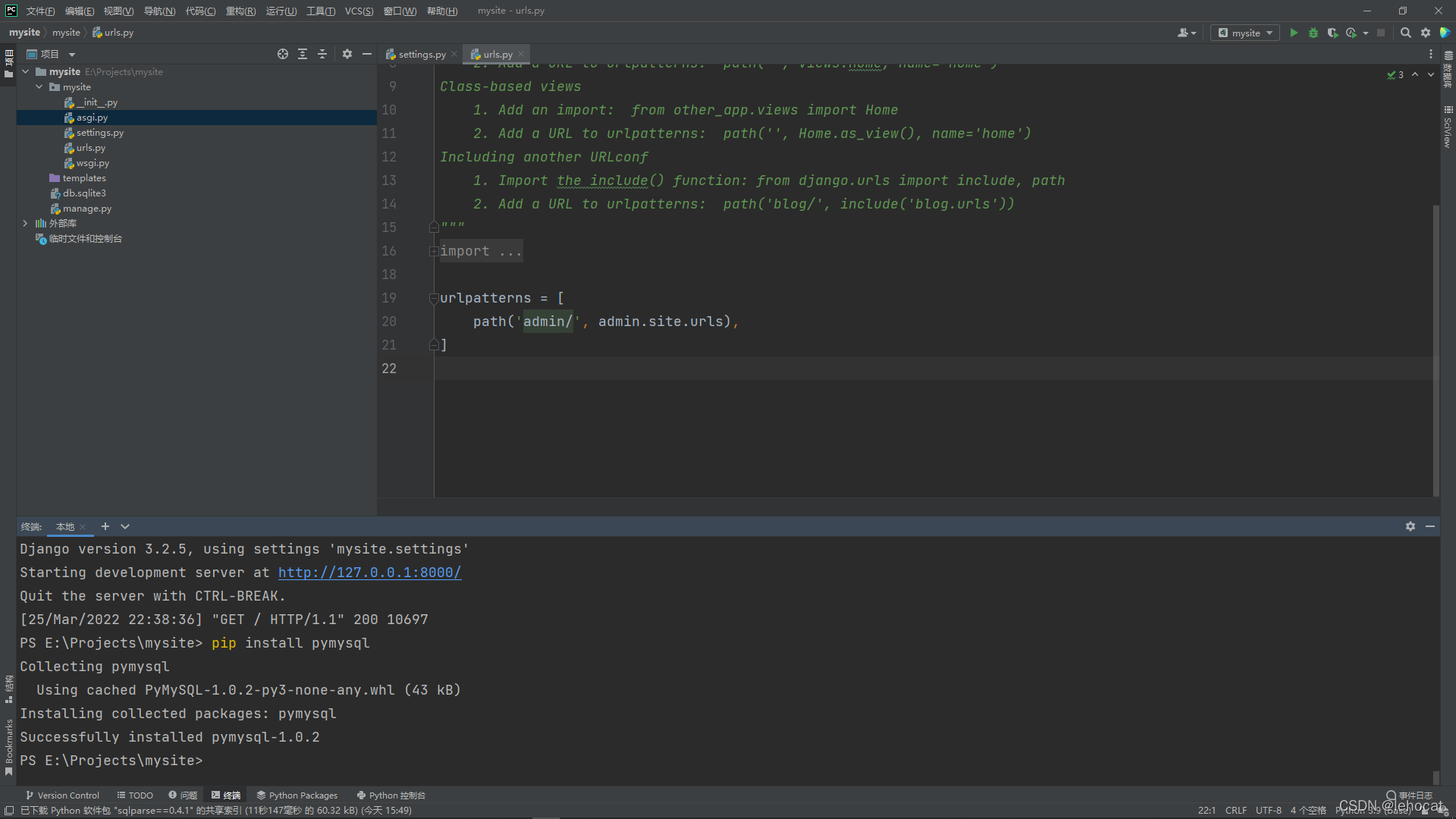
在终端输入 pip install pymysql 按Enter键 如下
PS E:Projectsmysite> pip install pymysql
安装 pymysql 库 成功 ( Successfully installed pymysql-1.0.2 )

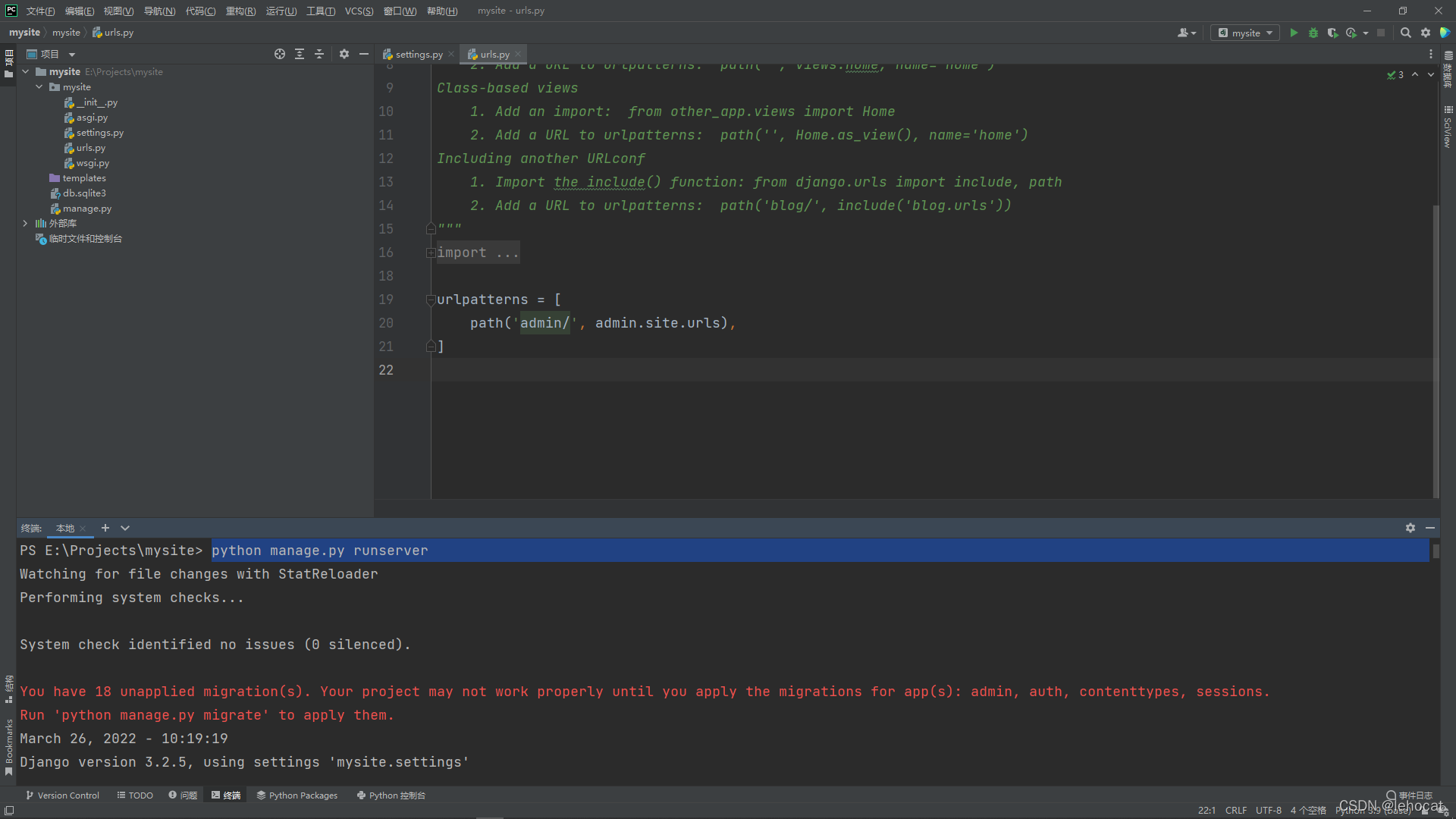
这个时候我们再在终端输入 python manage.py runserver 按Enter键 将Django网站服务器运作起来如下

直接点击 http://127.0.0.1:8000/ 这个链接由浏览器打开欢迎的页面 如下

在浏览器地址栏 http://127.0.0.1:8000/ 后面加入 admin 这个登入账户
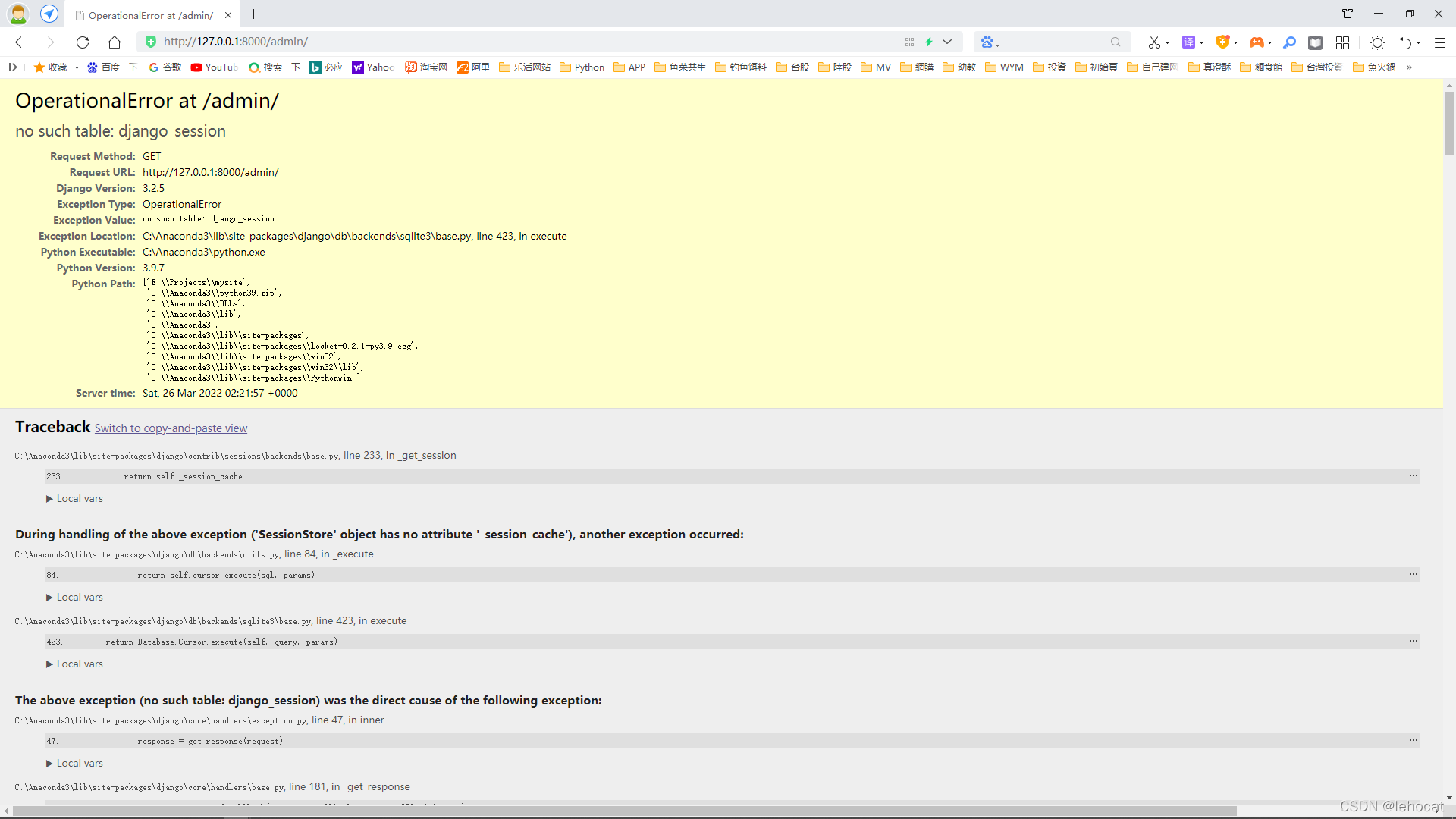
http://127.0.0.1:8000/admin 按Enter键 得到如下画面


画面显示 操作错误表示没有连接到MySQL数据库, 接下来我们就要解决连接数据库的问题
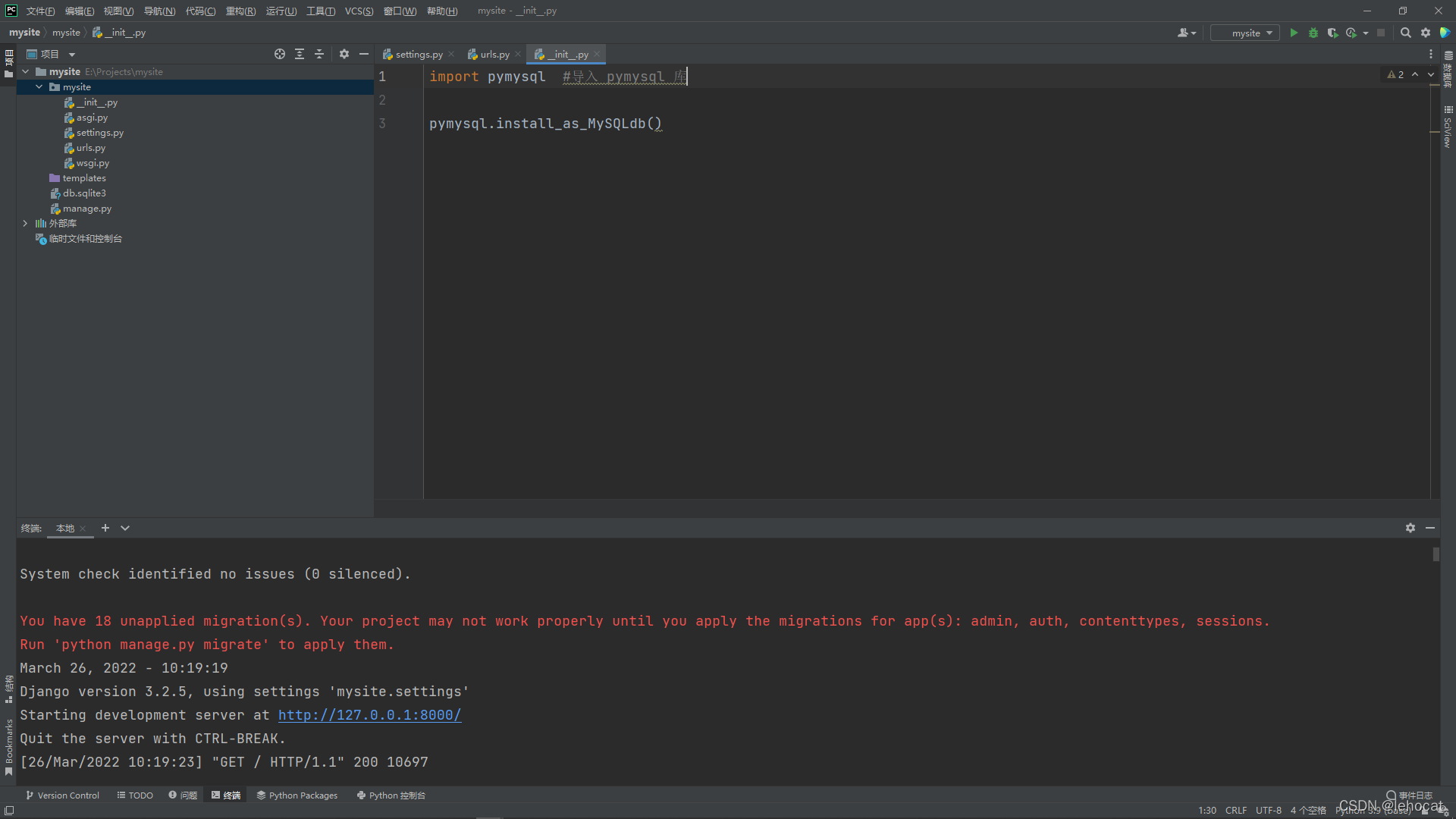
点击 –init–.py 进入编辑 Python代码 如图

写入以下代码
import pymysql #导入 pymysql 库
pymysql.install_as_MySQLdb()

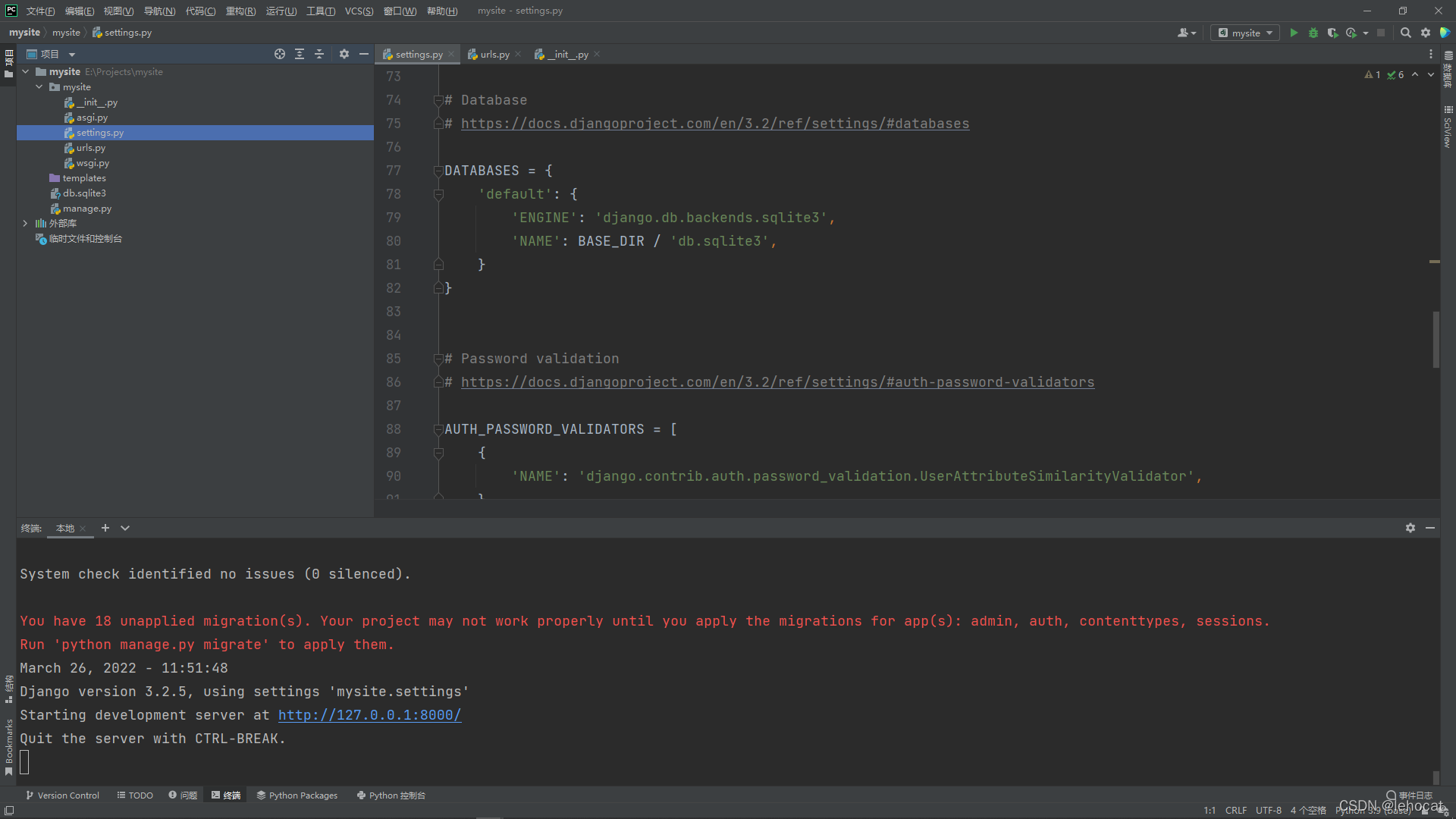
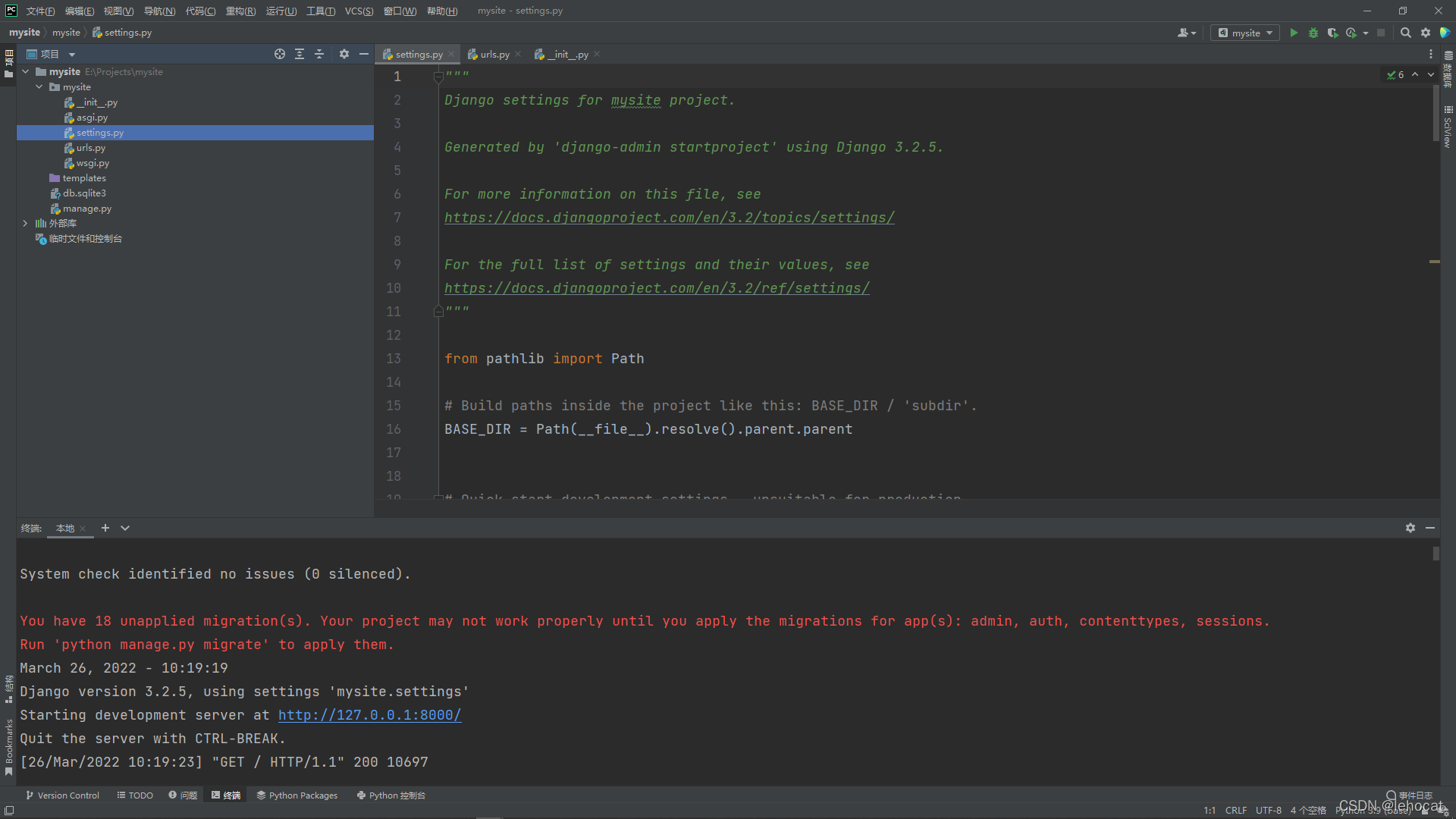
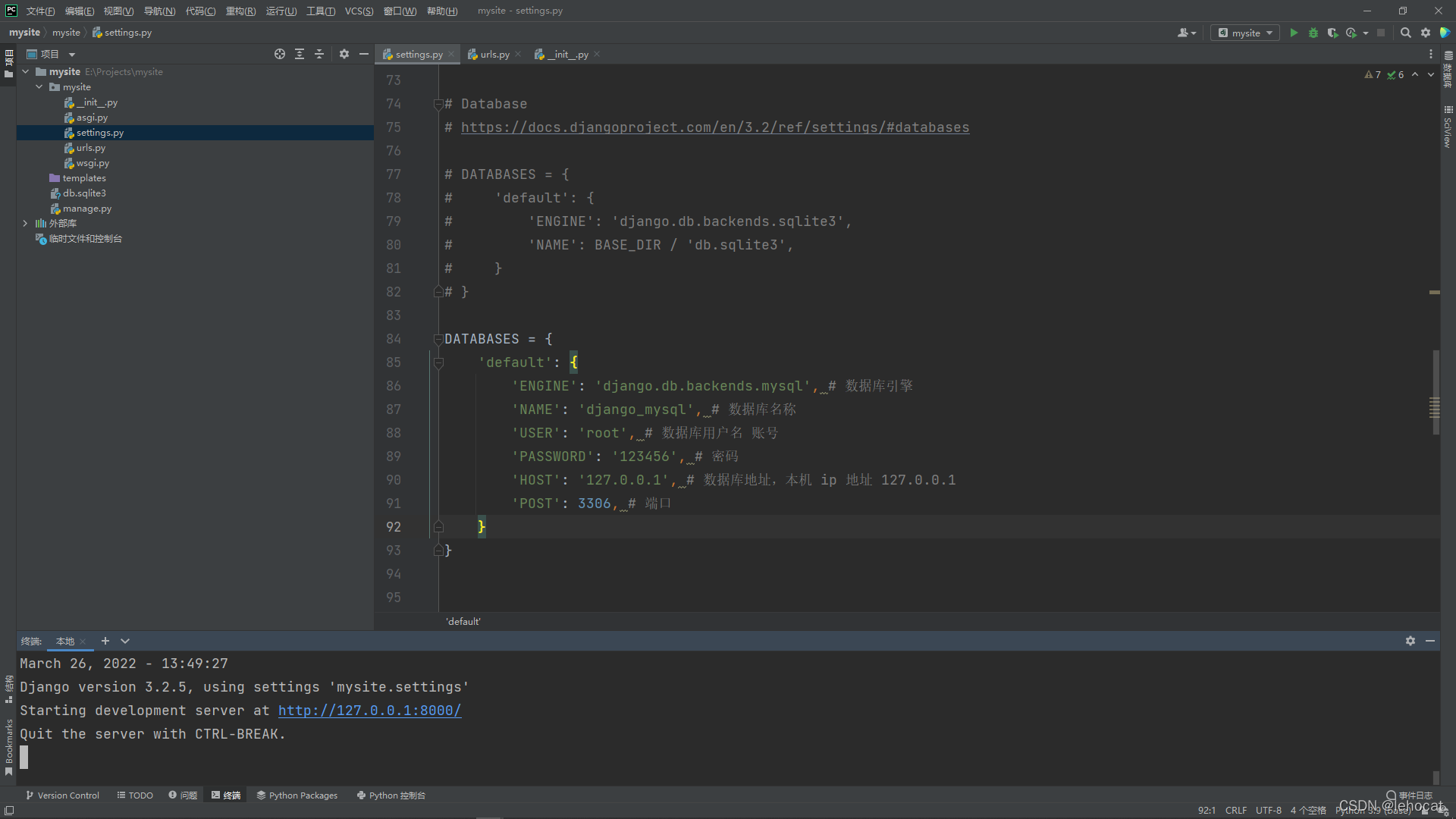
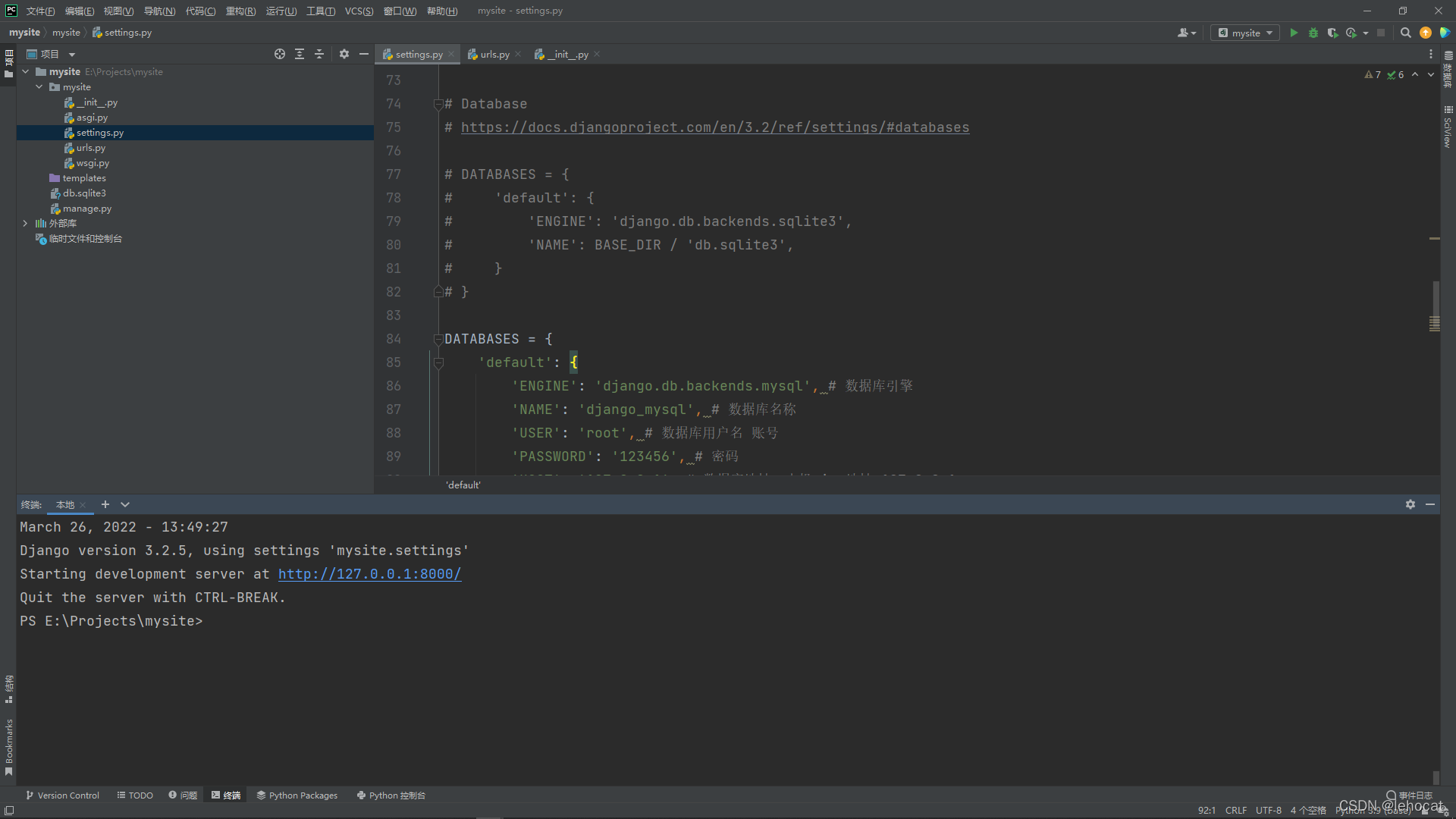
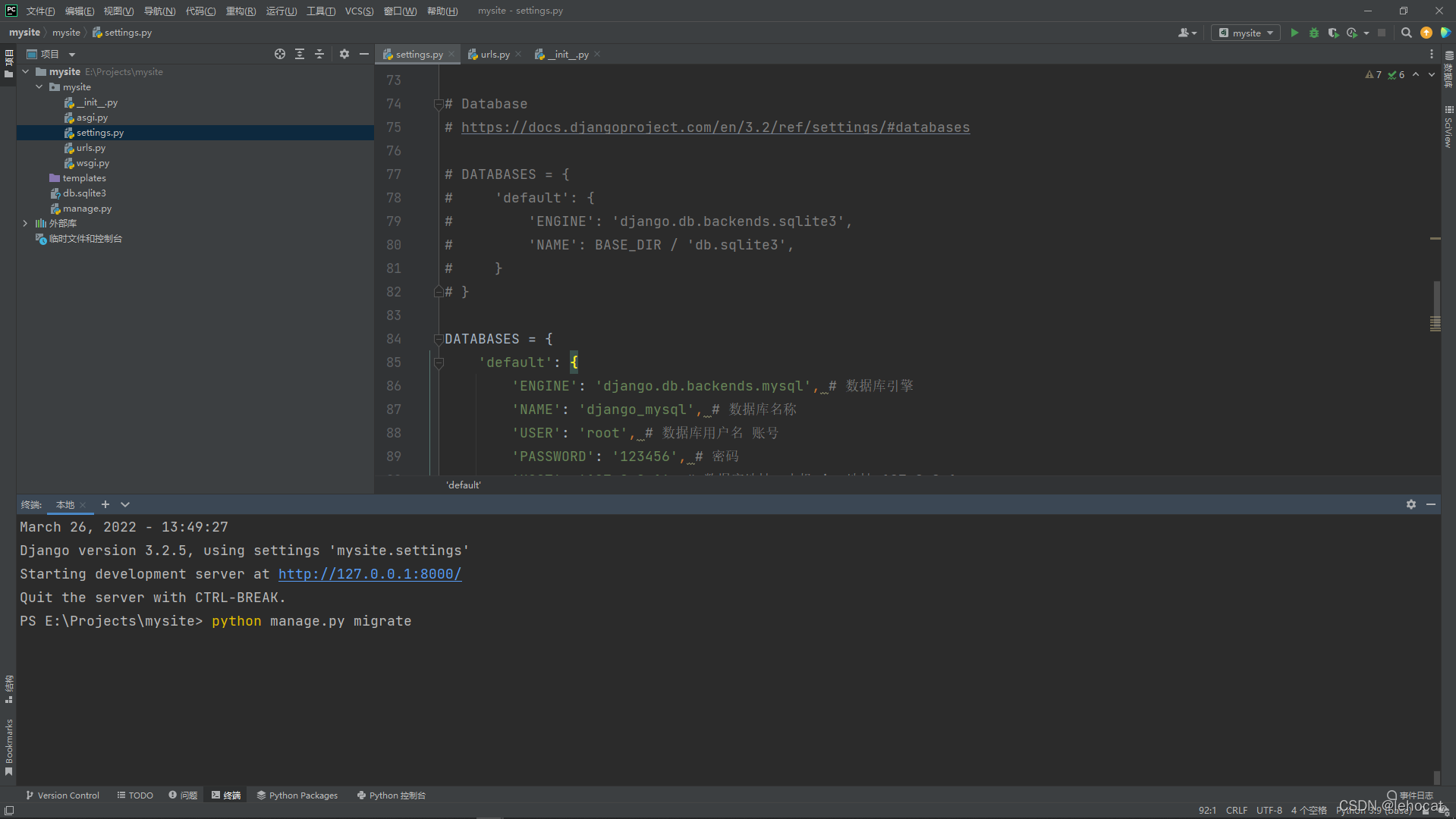
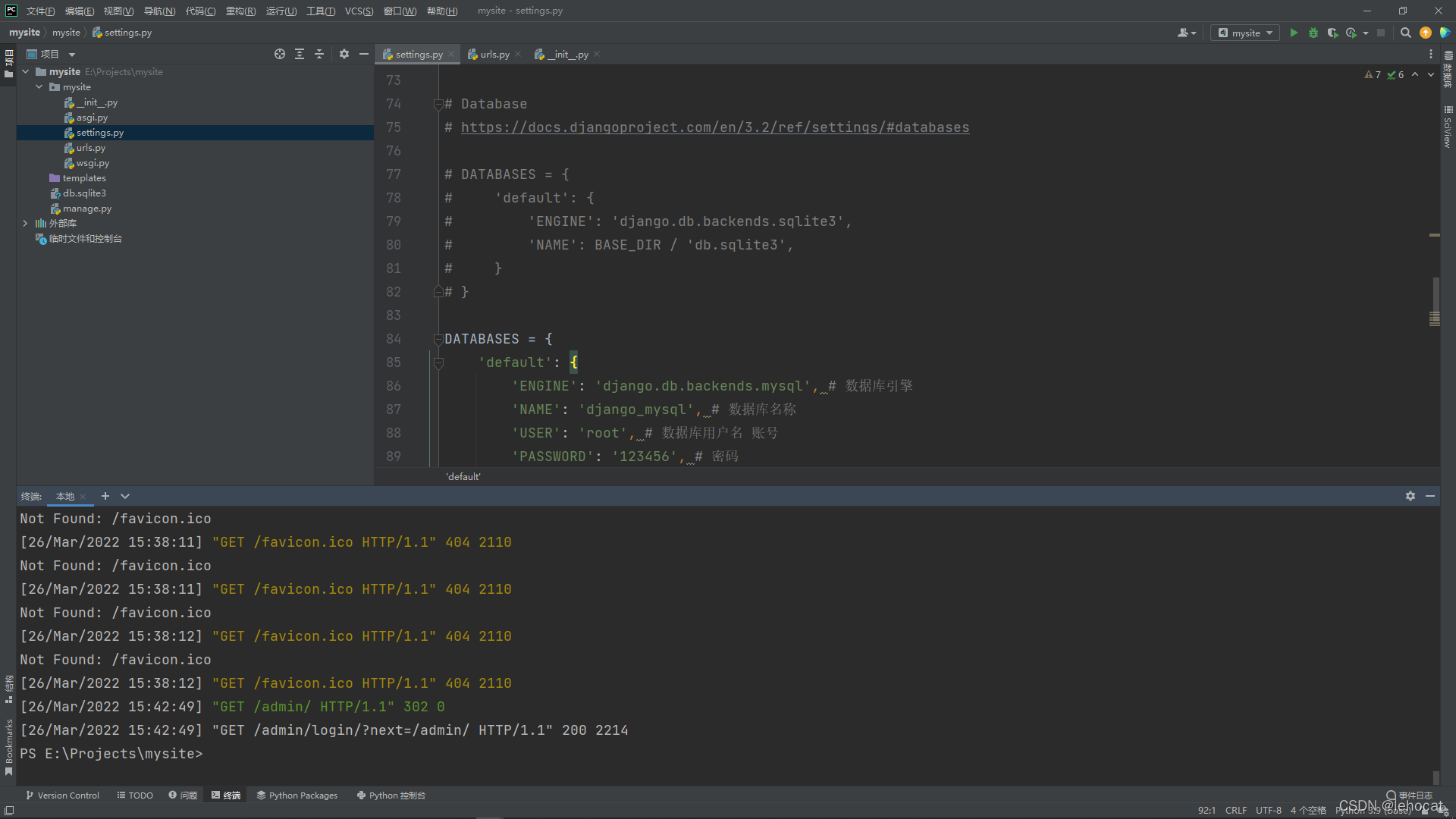
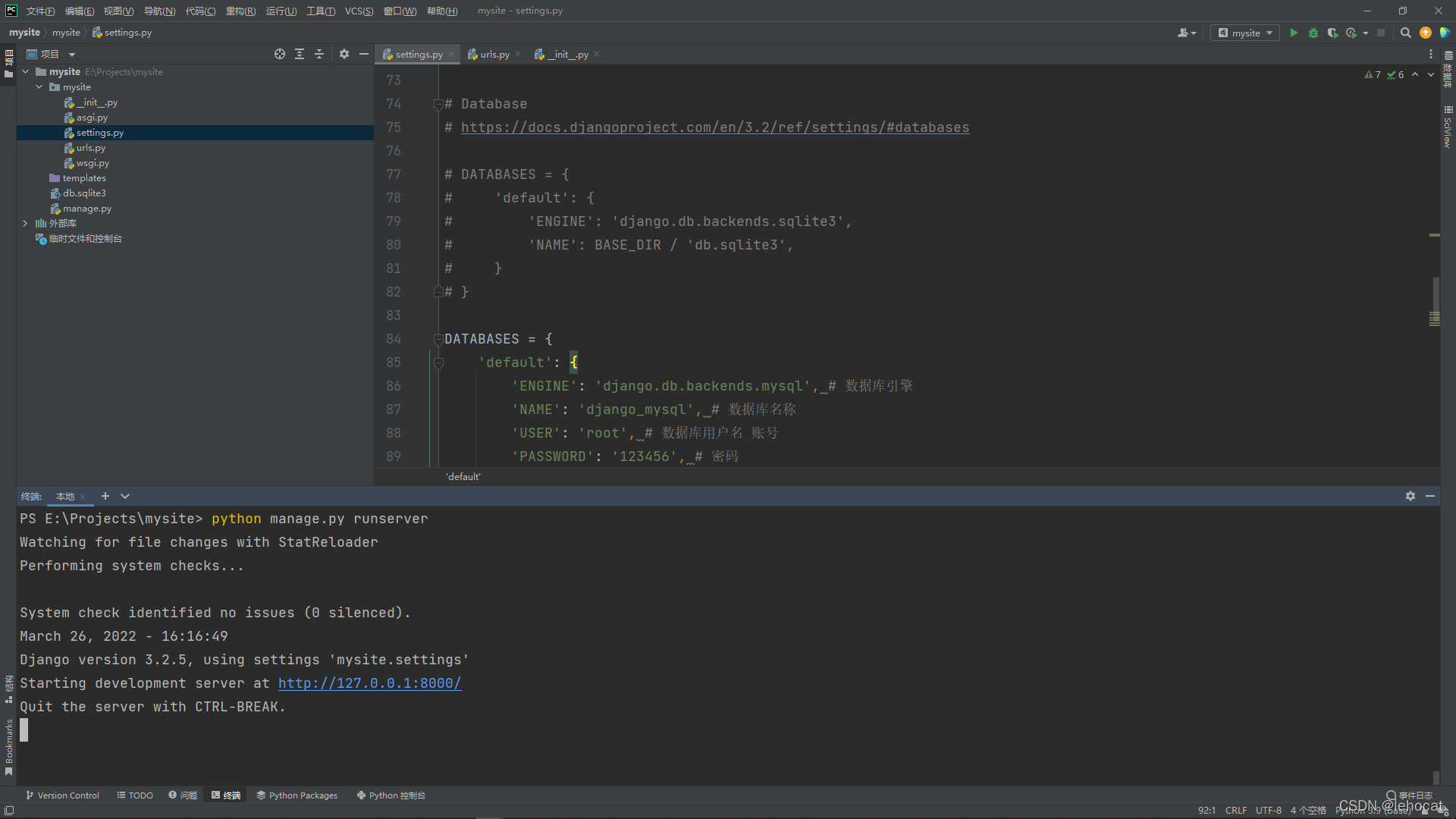
点击 settings.py 进入编辑 Python代码 如图

向下卷找到代码 ( 这里用的数据库是 sqlite3,不是我们要用的 MySQL )
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 数据库引擎
'NAME': 'django_mysql', # 数据库名称
'USER': 'root', # 数据库用户名 账号
'PASSWORD': '123456', # 密码
'HOST': '127.0.0.1', # 数据库地址,本机 ip 地址 127.0.0.1
'POST': 3306, # 端口
}
}
重点说明一下
‘NAME’: ‘django_mysql’, # 数据库名称 -> 等一下要到MySQL数据库去,按这个名称去建立这个数据库
‘USER’: ‘root’, # 数据库用户名 账号 -> MySQL数据库的 root 用户
‘PASSWORD’: ‘123456’, # 密码 -> root 用户密码, 当初安装MySQL数据库时设定的root用户密码

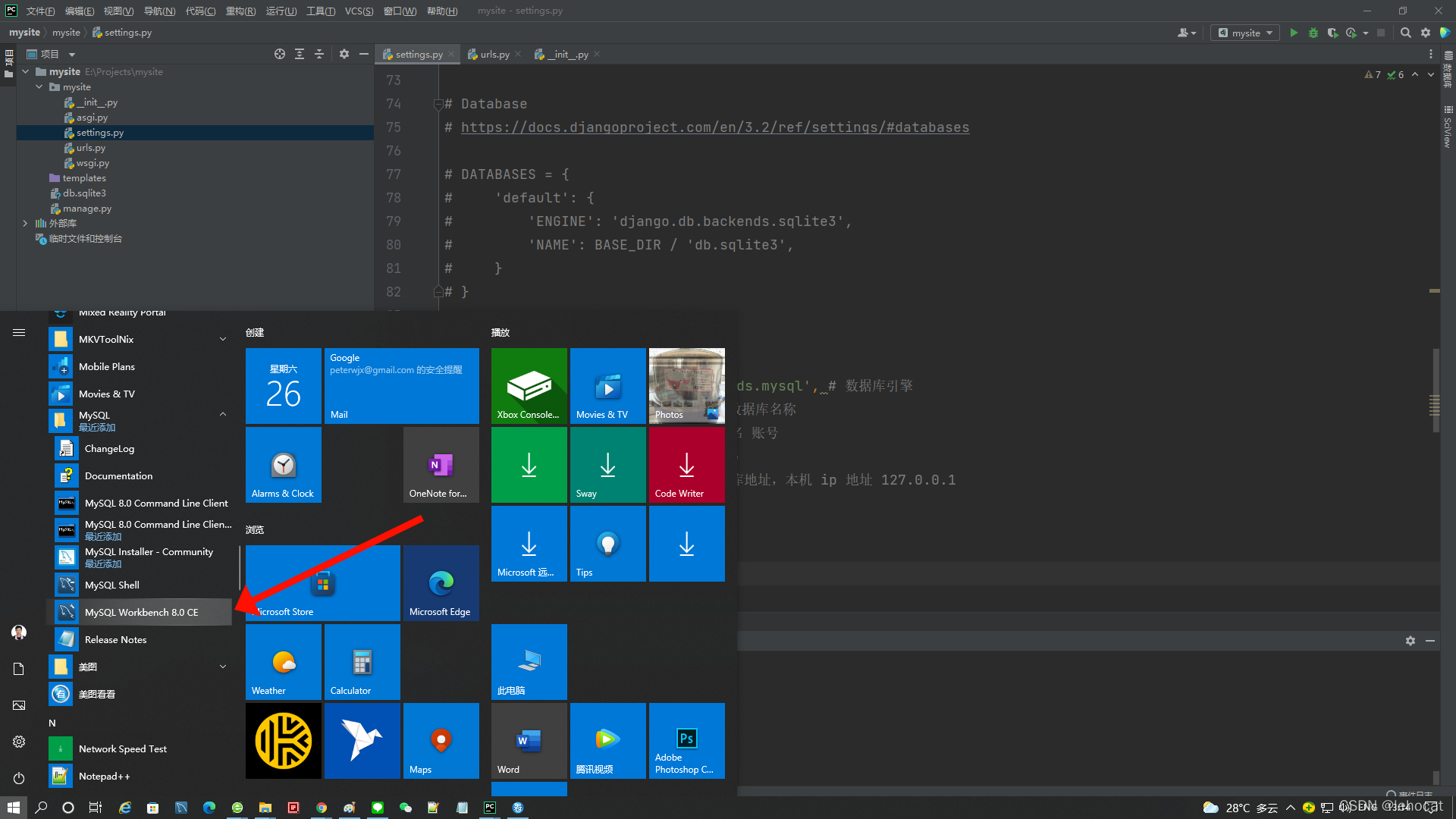
这时候我们要进入MySQL的 MySQL Workbench 8.0 CE 去操作数据库, 建立 django_mysql 这个数据库

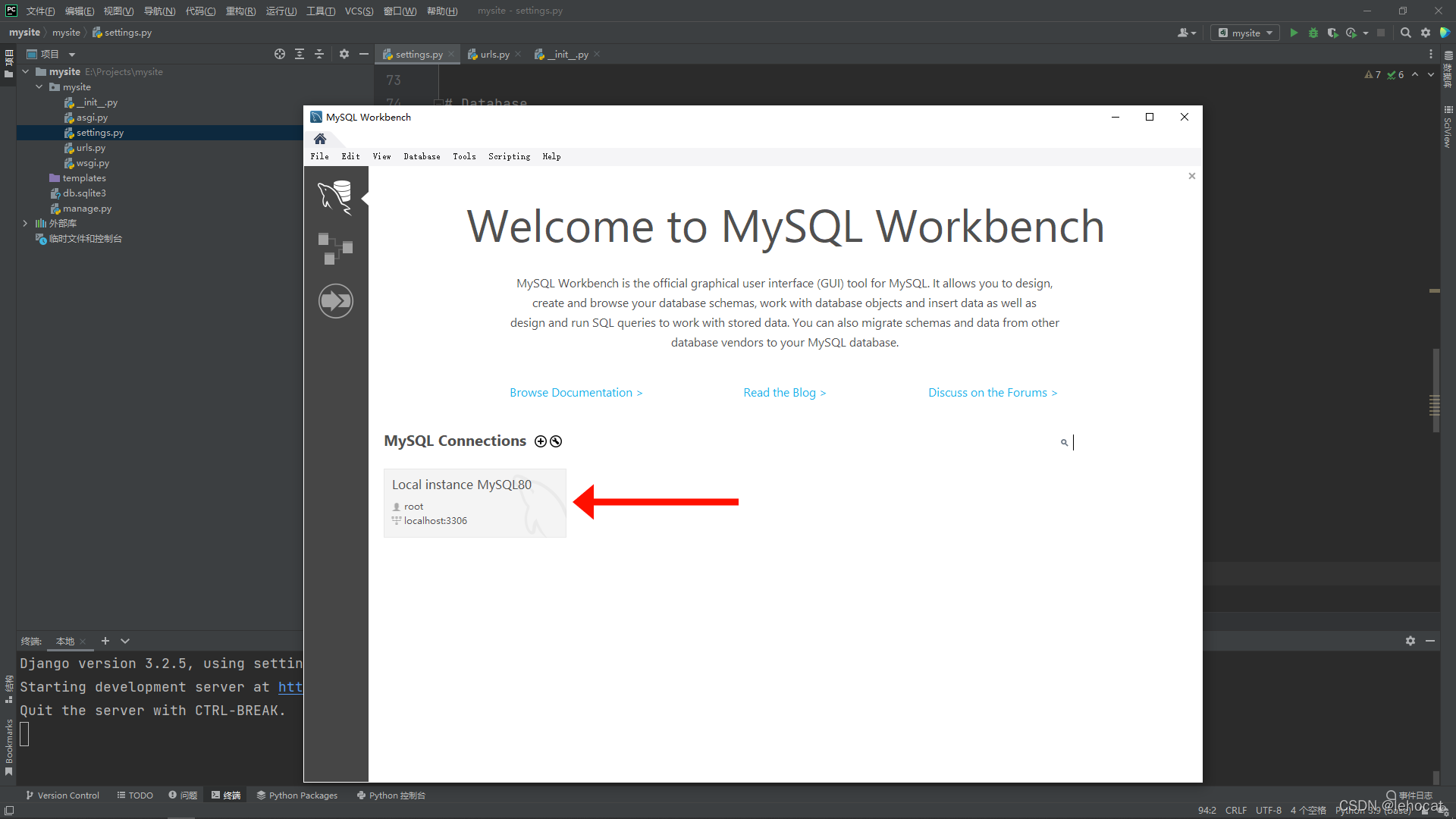
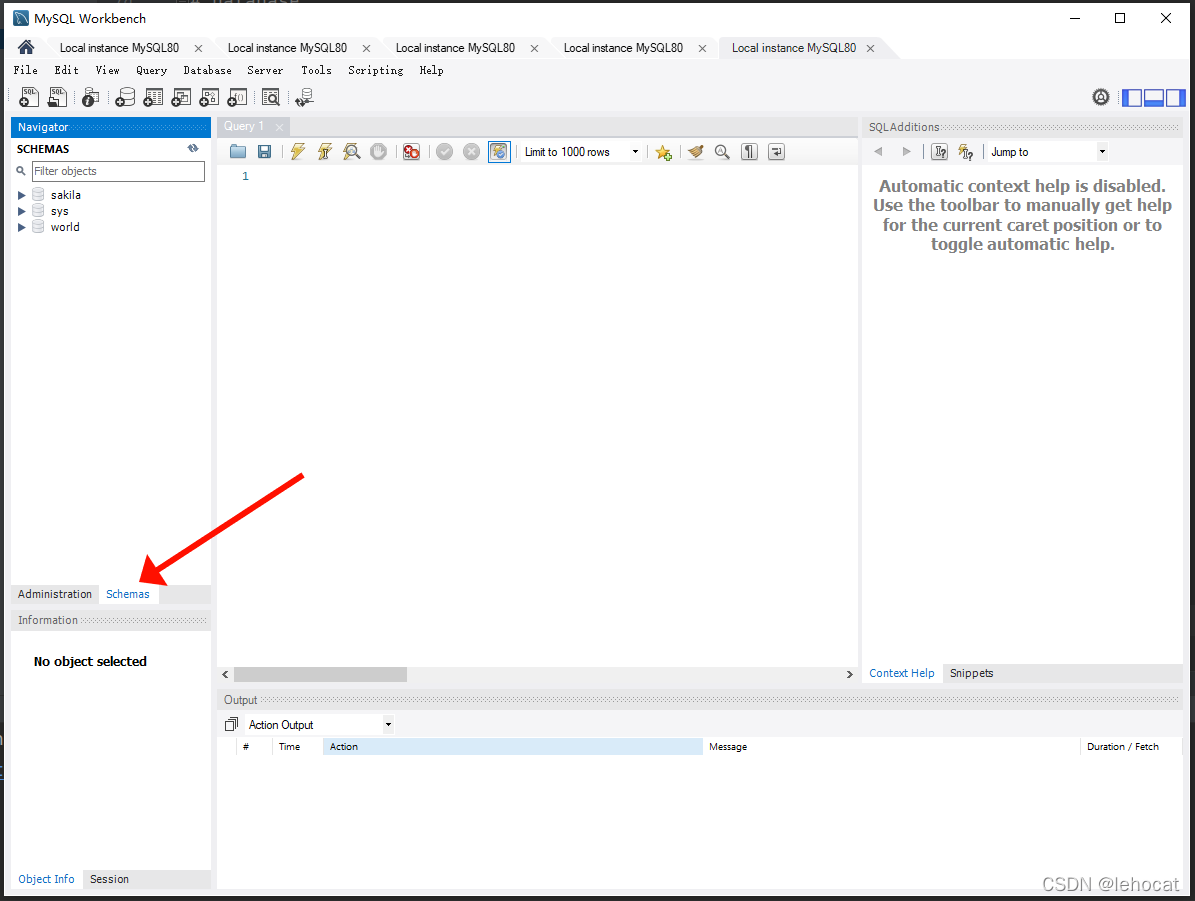
进入以下画面, 点击 Local instance MySQL80

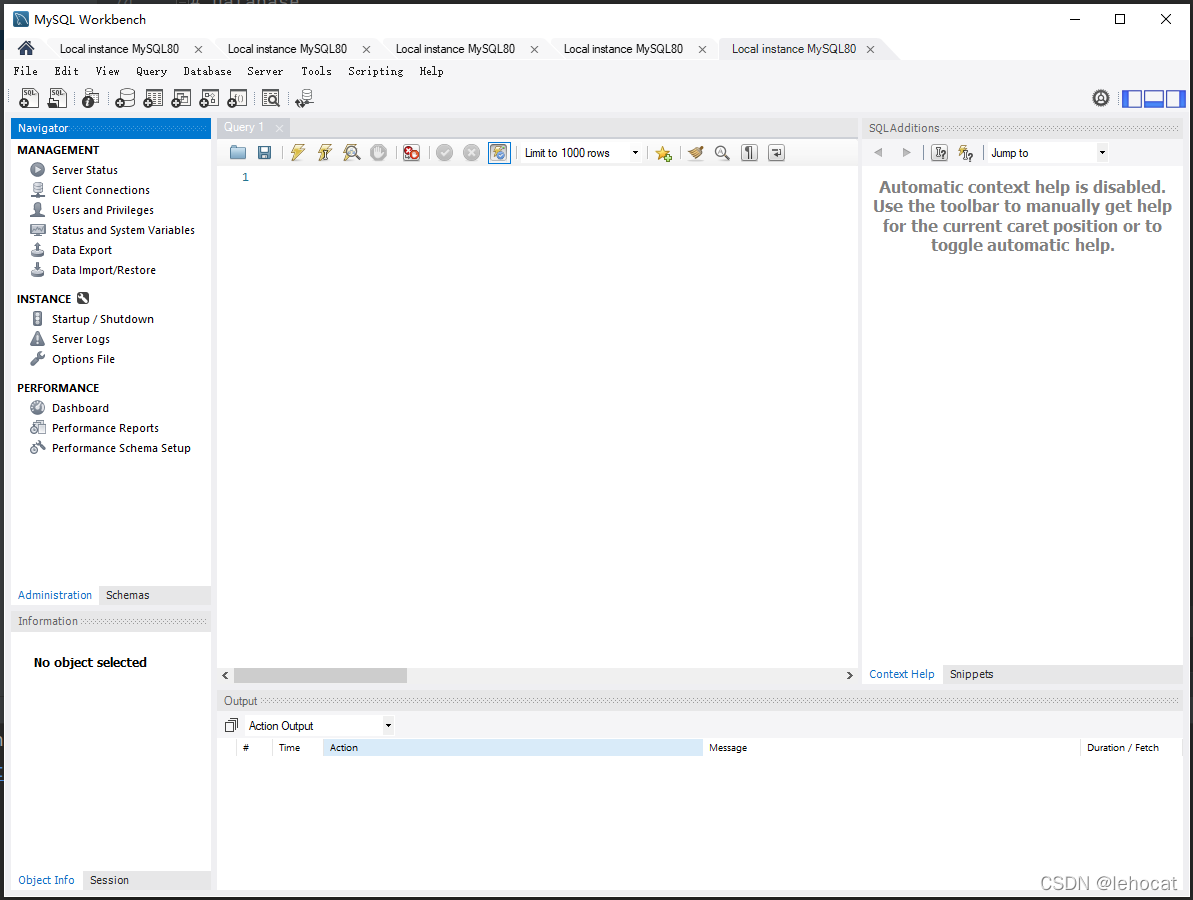
进入以下画面

点击 Schemas , 这个时候左侧就可以看到已经存在的数据库

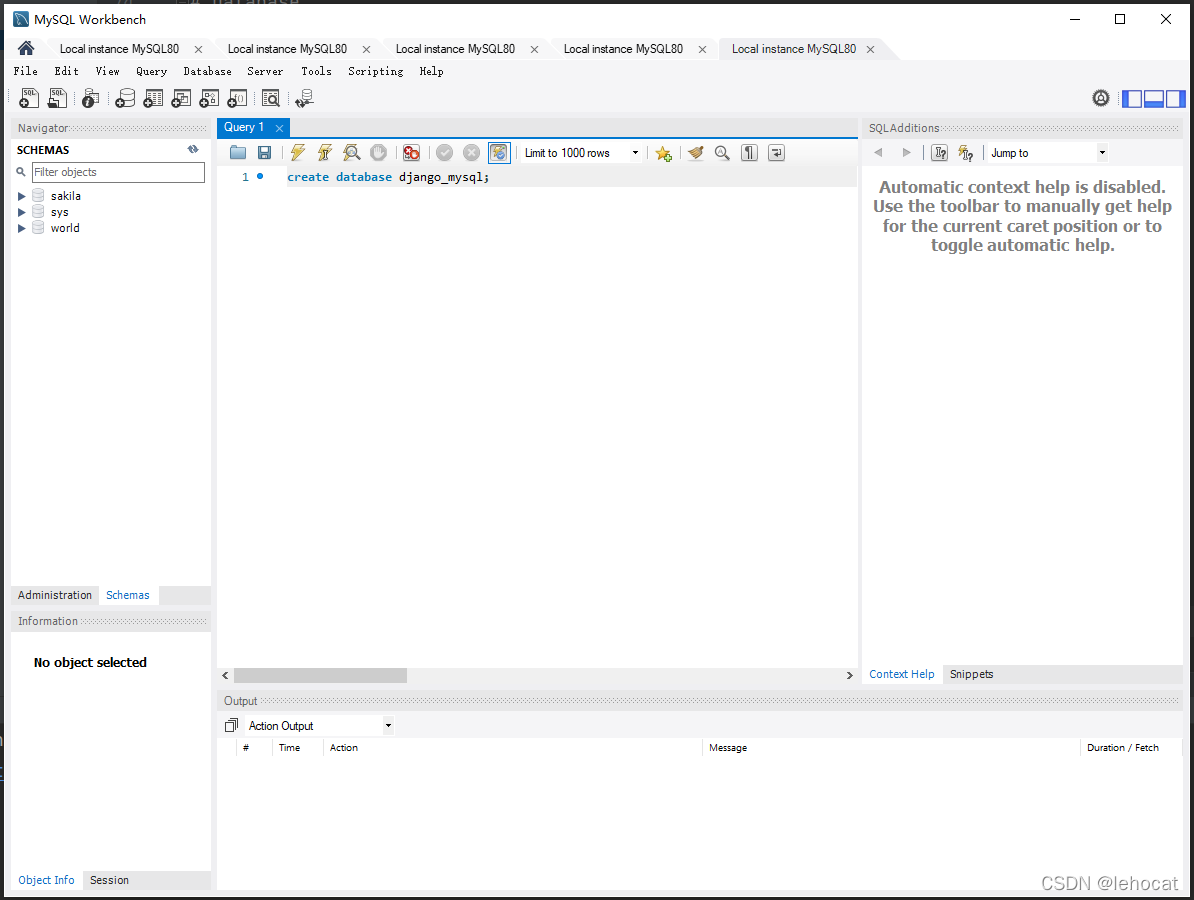
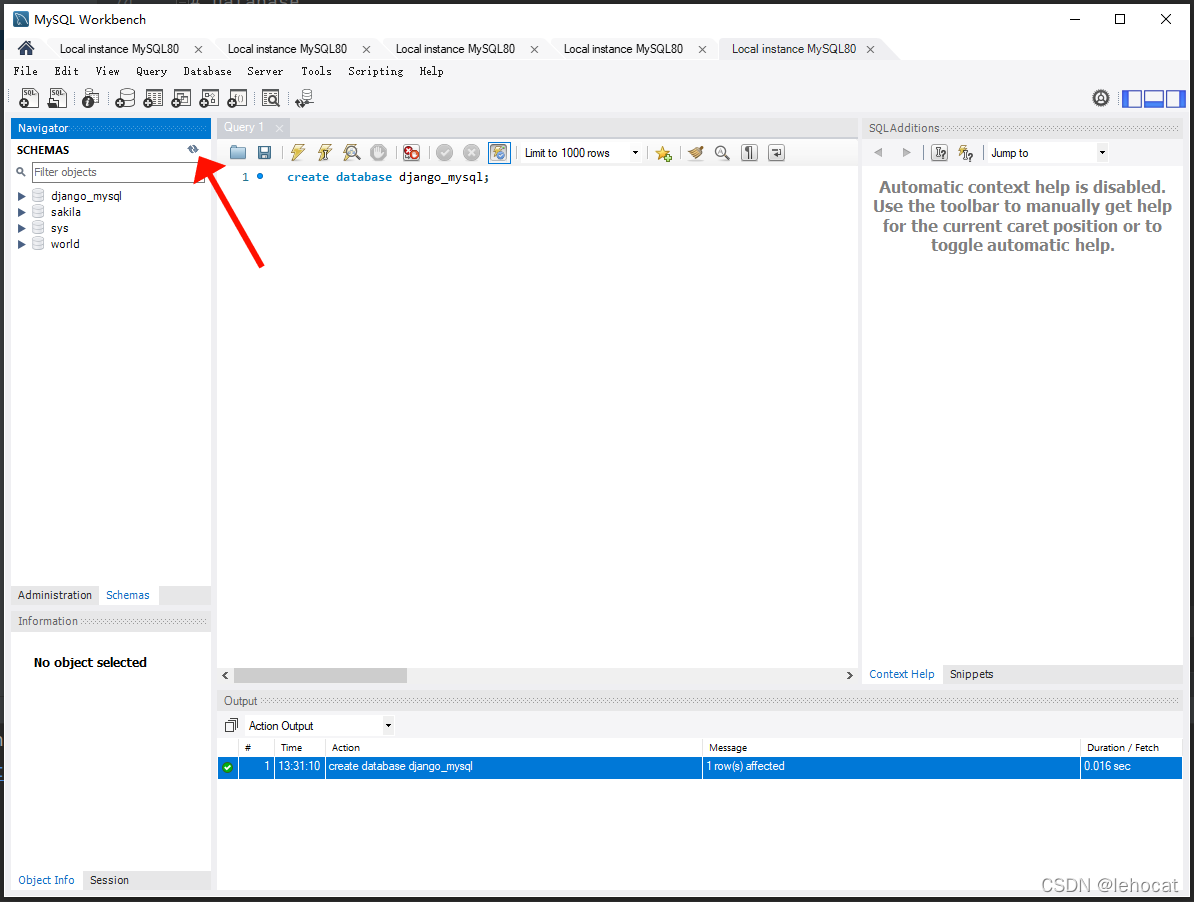
输入 create database django_mysql; 这个指令好建立数据库

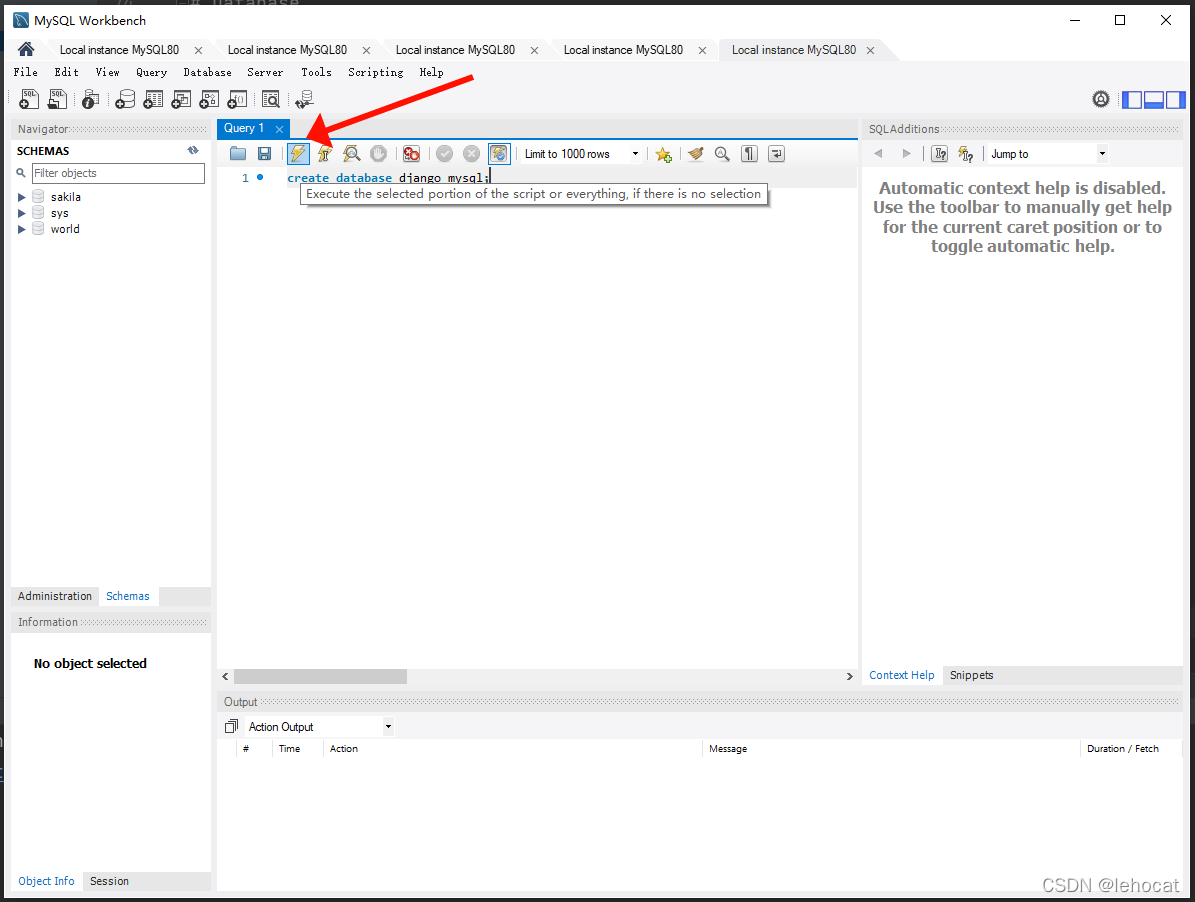
点击这个刷新按钮执行指令

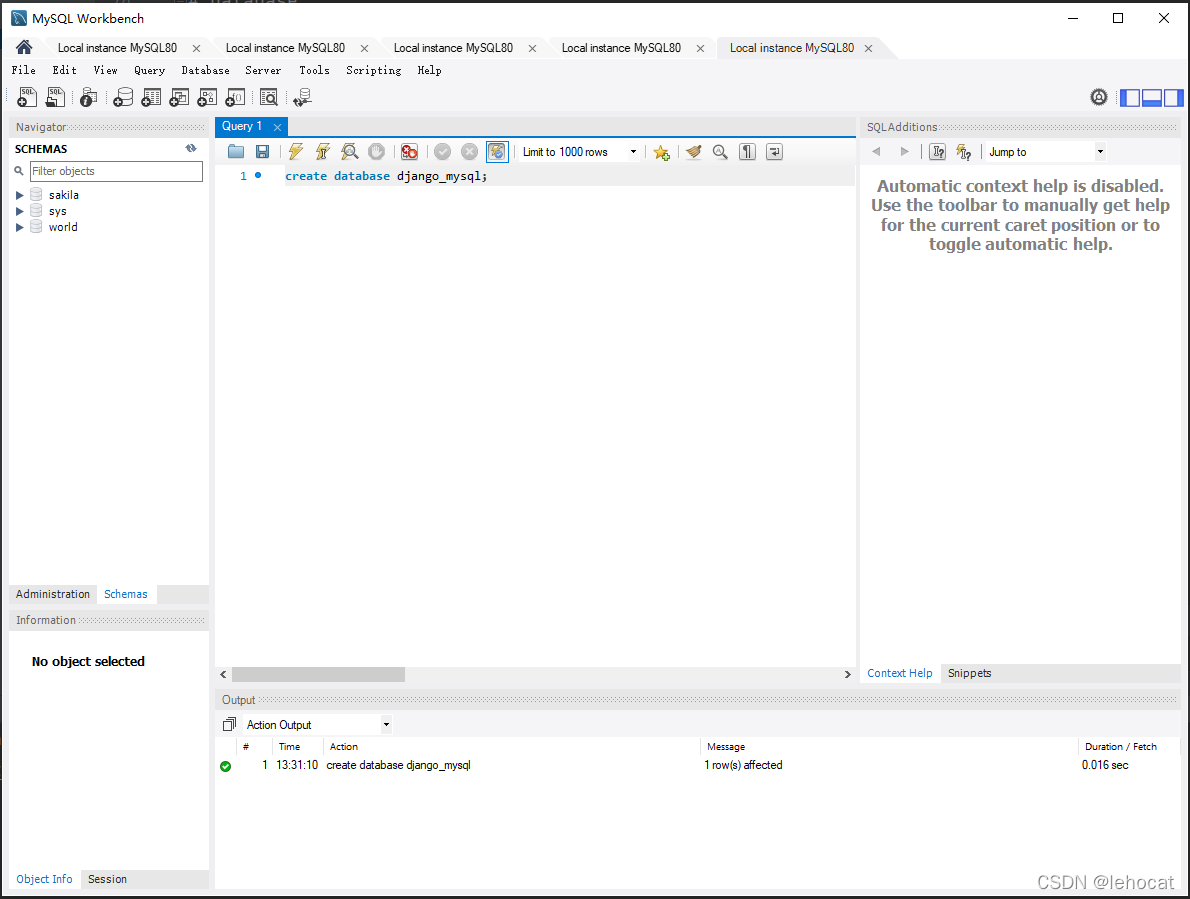
在下方可以看到指令执行的结果

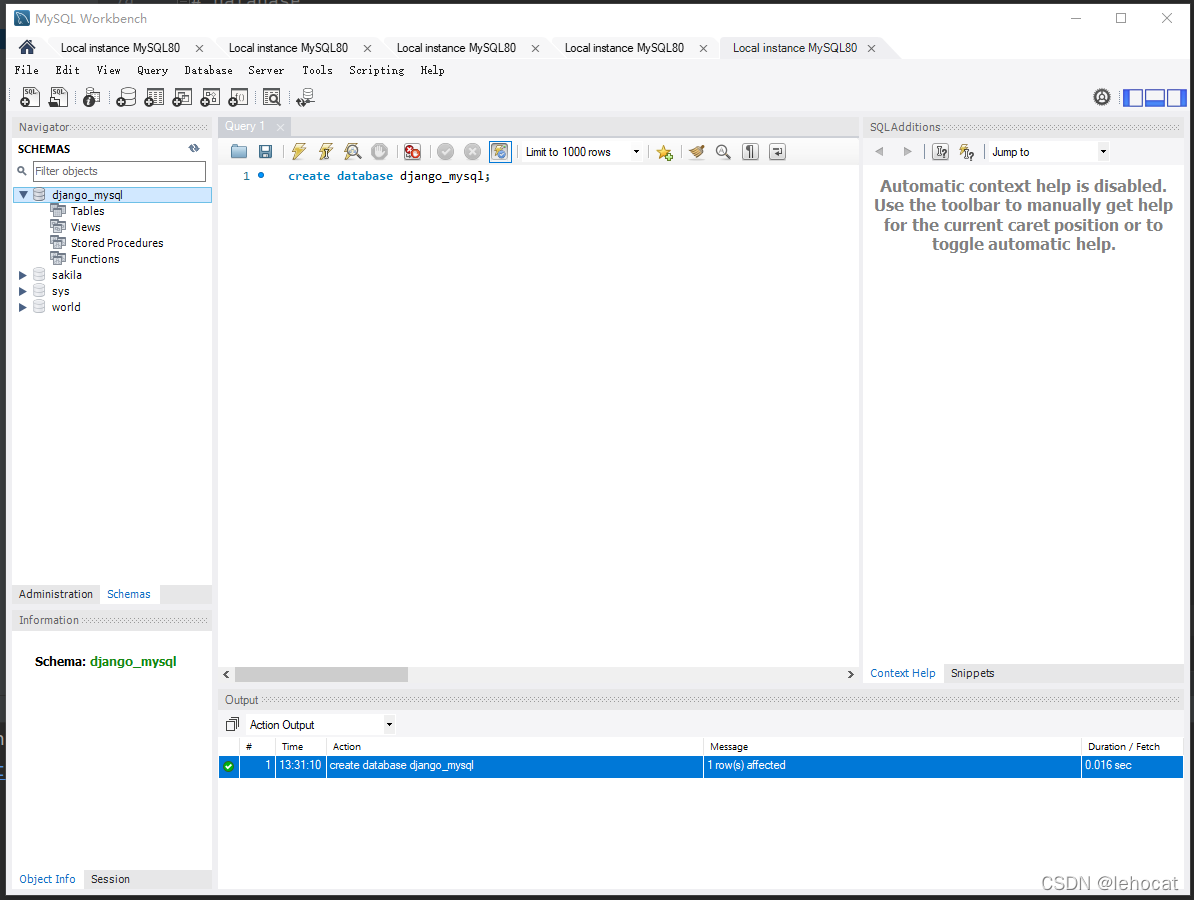
点击这个刷新按钮, 就可以看到建立成功的 名称为 django_mysql 的数据库


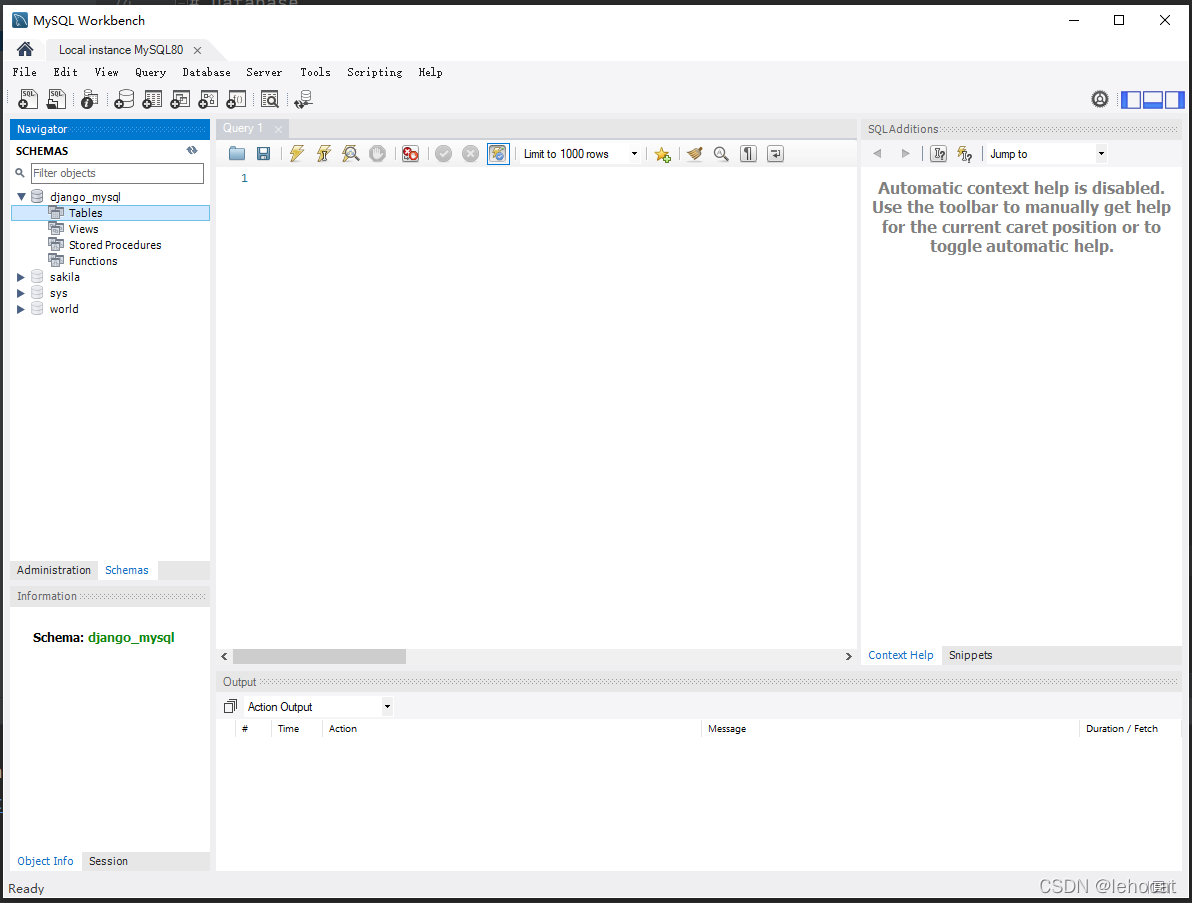
这时候我们看到 Tables 下面都没有表, 表示Django的数据库表还没有迁移过来, 接下来我们就要来进行迁移的动作

在终端, 按 CTRL-C 将Django网站服务器断开

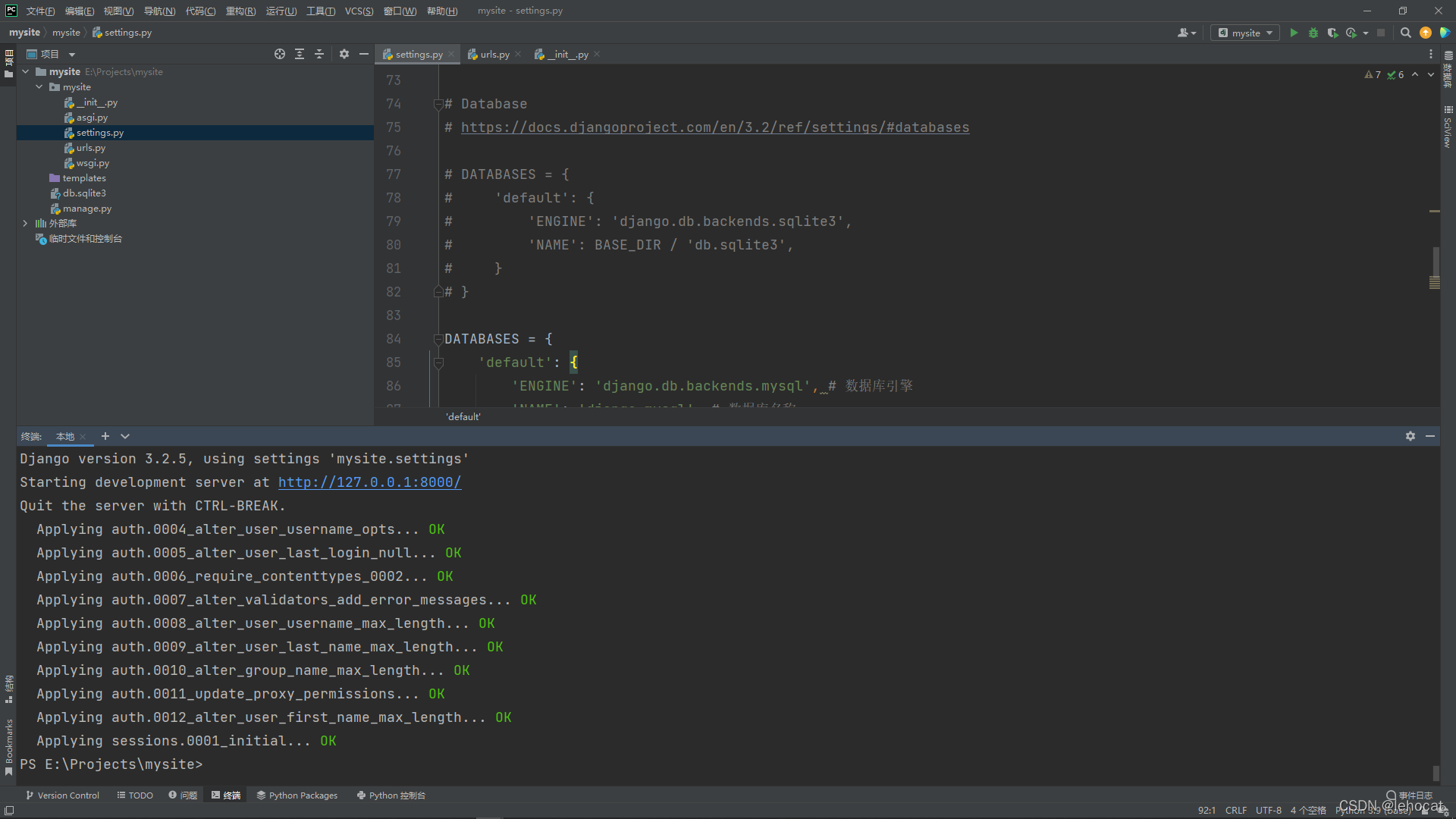
在终端输入 python manage.py migrate 按Enter键

执行完毕

点击这个刷新按钮, 这时候我们看到 Tables 下面有数个表, 表示Django的数据库表已经迁移过来了
我们可以注意到其中有一个表 django_session 就是当时在欢迎页面用 admin 账户登入失败, 有出现以下信息其中就有说没有这张表
OperationalError at /admin/
no such table: django_session

这是先前在欢迎页面用 admin 账户登入失败 的画面

这个时候我们再在终端输入 python manage.py runserver 按Enter键 将Django网站服务器运作起来如下
Django网站服务器运作起来后, 先前有出现的红色信息也消失了


在终端直接点击 http://127.0.0.1:8000/ 这个链接由浏览器打开欢迎的页面
在浏览器地址栏 http://127.0.0.1:8000/ 后面加入 admin 这个登入账户 如下

http://127.0.0.1:8000/admin 按Enter键 得到如下画面
这时候要求我们要输入 用户名称 及 登入密码 才能进入
这时候我们就可以创建 超级管理员 这个用户

以下我们就来创建 超级管理员 这个用户
在终端, 按 CTRL-C 将Django网站服务器断开

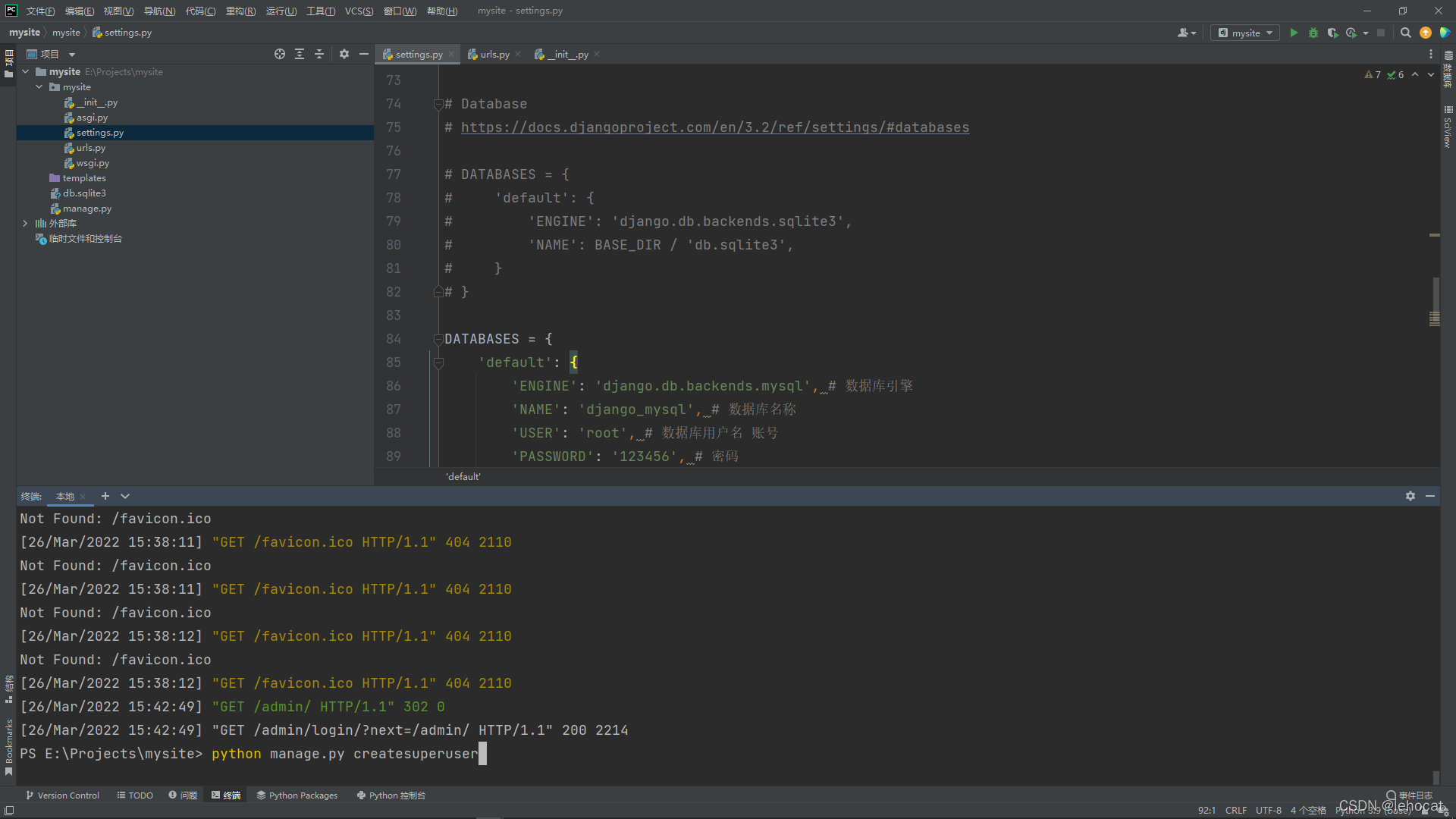
在终端输入 python manage.py createsuperuser 按Enter键
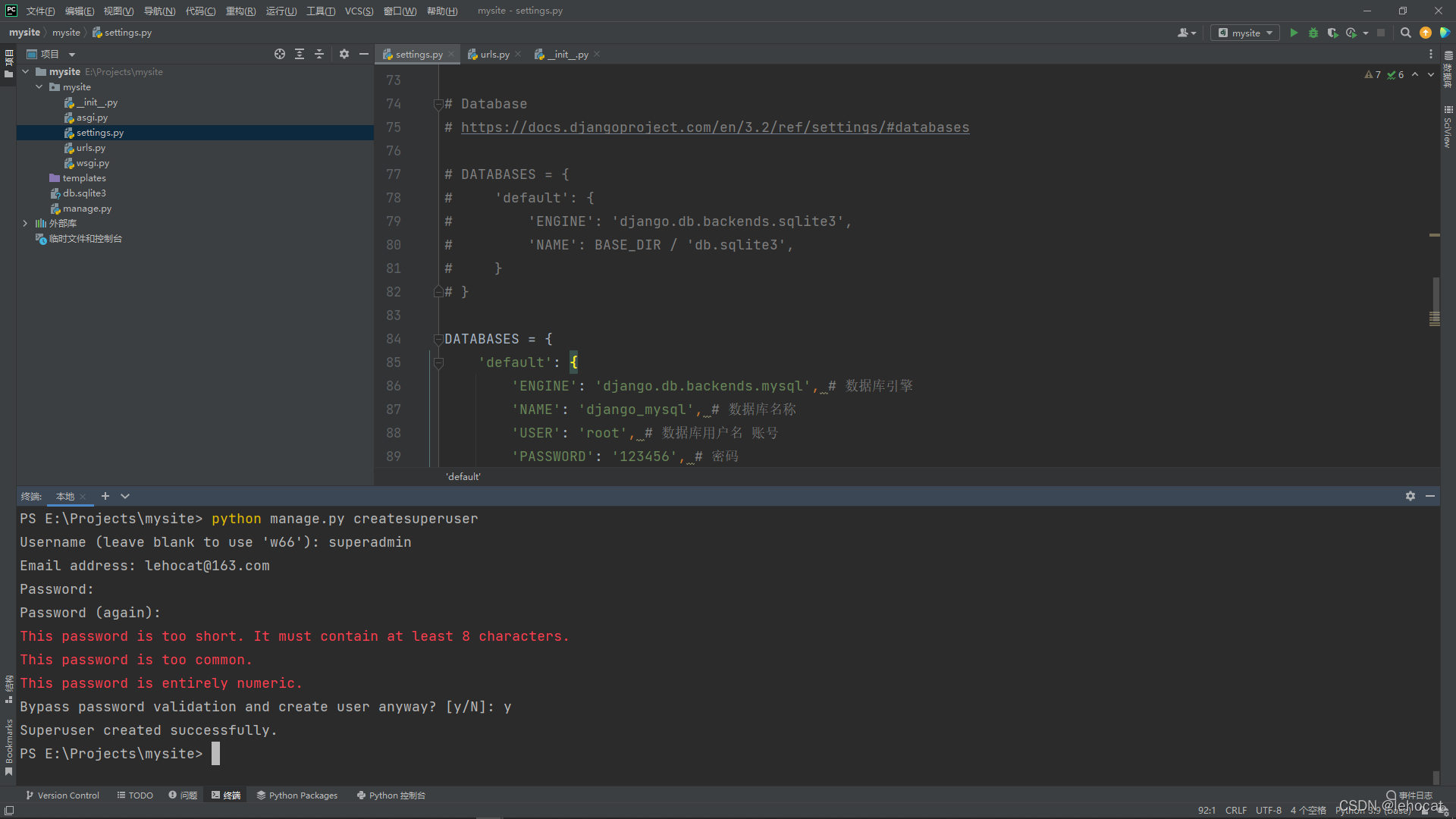
输入用户名 superadmin (可以自行定义容易记得的用户名)
邮箱 lehocat@163.com
密码 123456
确认密码 123456
由于密码过于简单按 y 按Enter键
完成创建超级管理员用户


在终端输入 python manage.py runserver 按Enter键 将Django网站服务器运作起来

在终端直接点击 http://127.0.0.1:8000/ 这个链接由浏览器打开欢迎的页面
在浏览器地址栏 http://127.0.0.1:8000/ 后面加入 admin
http://127.0.0.1:8000/admin 按Enter键 得到如下画面
这时候我们要输入 用户名称 superadmin 及 登入密码 123456 这样就可以进入了Django内置的后台管理界面了


至此,就搭建好了个人开发 Django Web网站项目的软件及配置基础了, 接下来就可以开始尝试搭建自己的网站Web页面了
非常感谢您耐心的阅读本篇文章, 在这里向您推荐一款非常好用的英语学习工具, 详情可以参考以下这个链接
【英语学习工具】学习英语硬背硬记太难了, 在这里解说 LeHoCat 提供免费的 视频集 工具的使用方法, 看视频学英语的工具, 制作英语教学课件的工具, 帮助自学英语(详细图文)
若想要进一步了解 乐活的猫 LeHoCat 请到 乐活的猫 LeHoCat https://www.lehocat.com/ 官网浏览相关信息
谢谢再会!
20分钟快速用django+mysql+pycharm搭建一个自己的web网站
视频链接 https://www.bilibili.com/video/BV1wT4y1j71A?spm_id_from=333.337.search-card.all.click
2022 B站最详细django3教程(django从入门到实践)
视频链接 https://www.bilibili.com/video/BV1NL41157ph?from=search&seid=10773130106059695991&spm_id_from=333.337.0.0
原文地址:https://blog.csdn.net/lehocat/article/details/123734766
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32026.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!