本文介绍: python课程设计——Django+vue2基于Python 语言、Django Web 框架和MySQL数据库,设计出在局域网内本地服务器上的米果信息管理系统网站。完成信息管理系统的前端设计和功能实现,采用前后端不分离的方式进行编写和设计,对其中的SQLite数据库和Django自带的前端网页模版进行基于现实需求的二次修改,实现以信息管理为主的功能。该系统功能上还不怎么完善、界面简洁、可操作性强,具有一定的实际应用价值。
系列文章目录
前言
一、信息管理系统的具体设计
1 Django平台整体构建
一个完整的Django项目通常需要划分出很多不同的子模块进行设计,采用模块设计可以使得分工更加明确,提高平台设计的效率,减少报错时搜索修改关键代码的难度。建设Django 项目首先需要搭建好基于Python 的项目开发环境,同时使用自带Django框架易用性极高的PyCharm 集成开发工具进行项目设计,可以便捷地管理整个项目。在创建项目之前,需要进行模块的分类。
2 用户注册和登陆模块
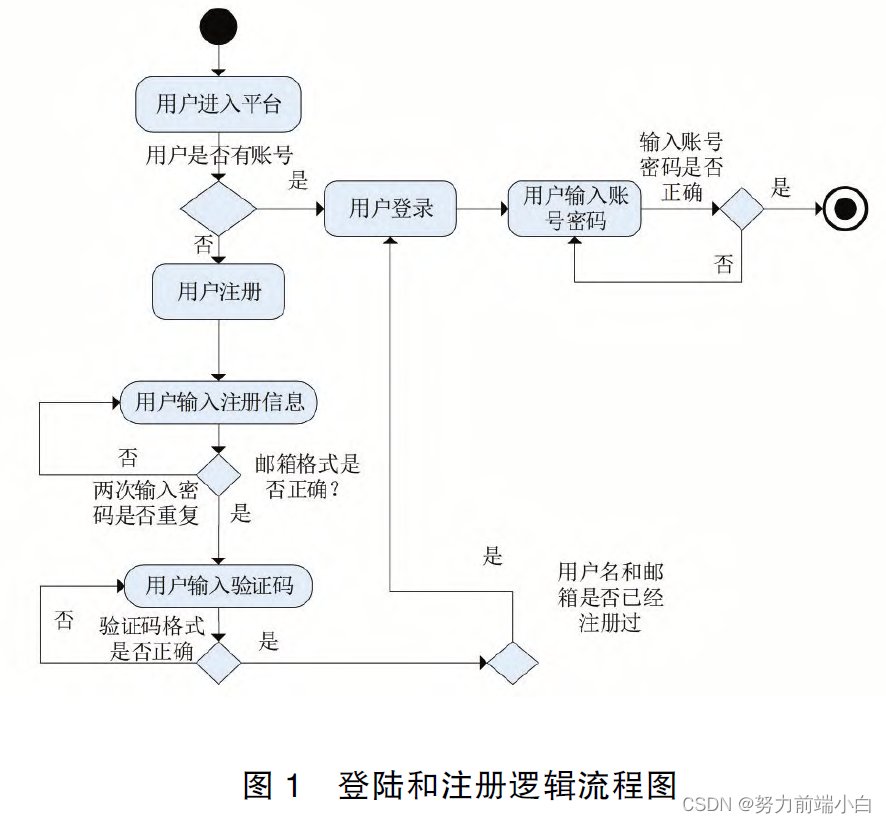
信息管理系统刚开始展现的就是用户的登陆界面,因此平台的注册和登陆是整个平台的重要模块之一,是用户最先接触、体验的模块。制作出一个用户在视觉层面上看起来干净、操作项目清晰可辨的注册网页界面可以提升用户体验。注册和登陆模块的流程就是首先提供用户输入用户名、密码进行登陆这个功能。注册模块主要是引导用户填写注册会员的必要信息。登陆和注册的逻辑流程图如图1所示。
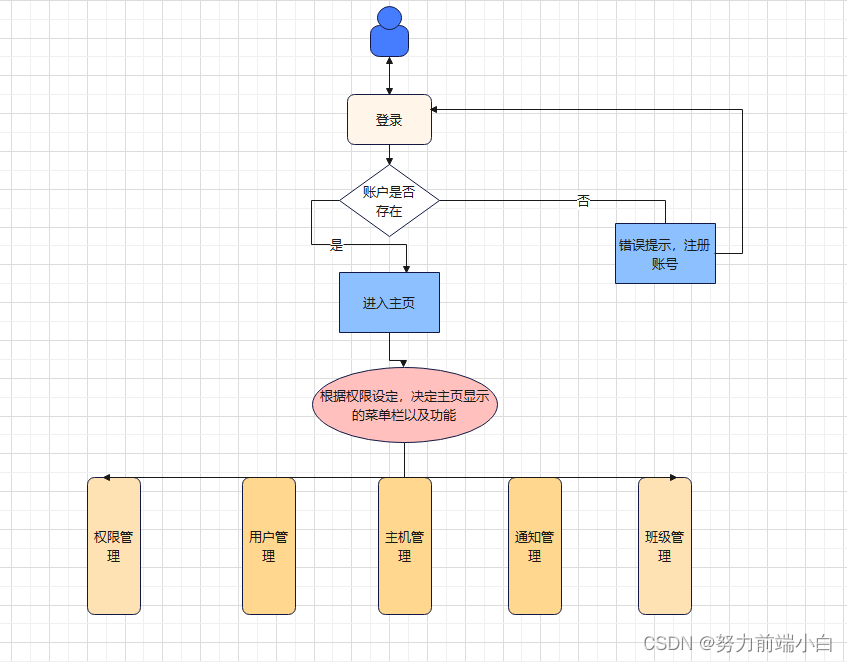
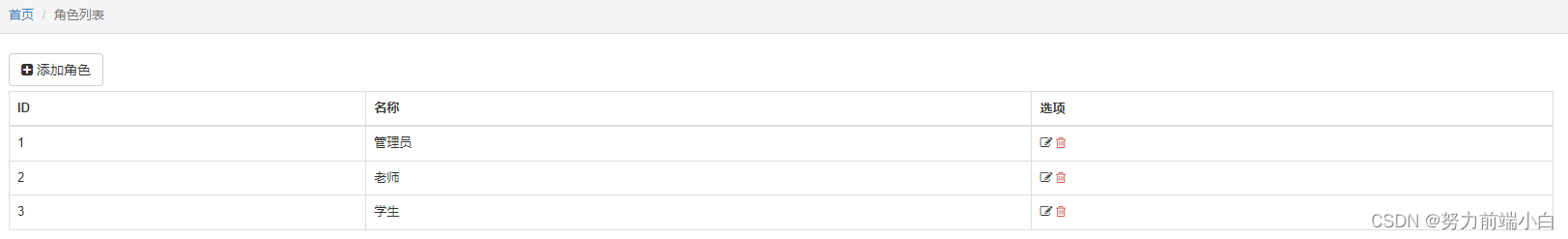
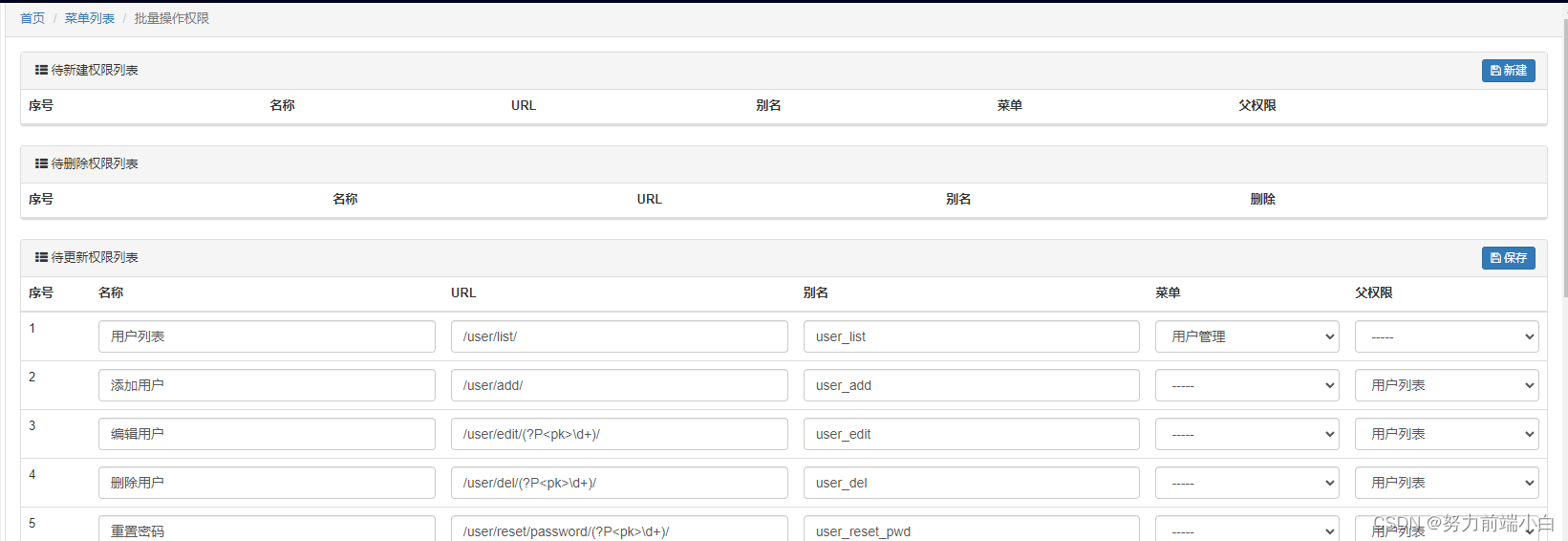
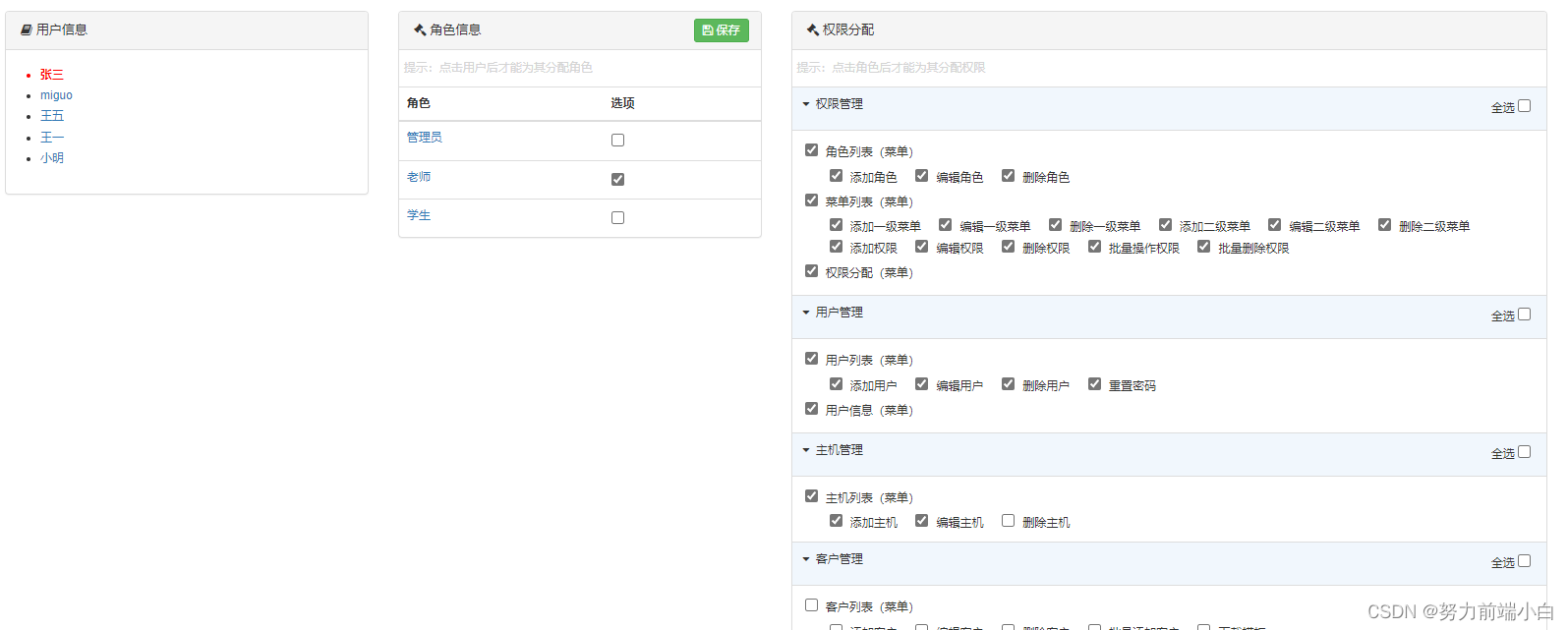
3 权限管理模块
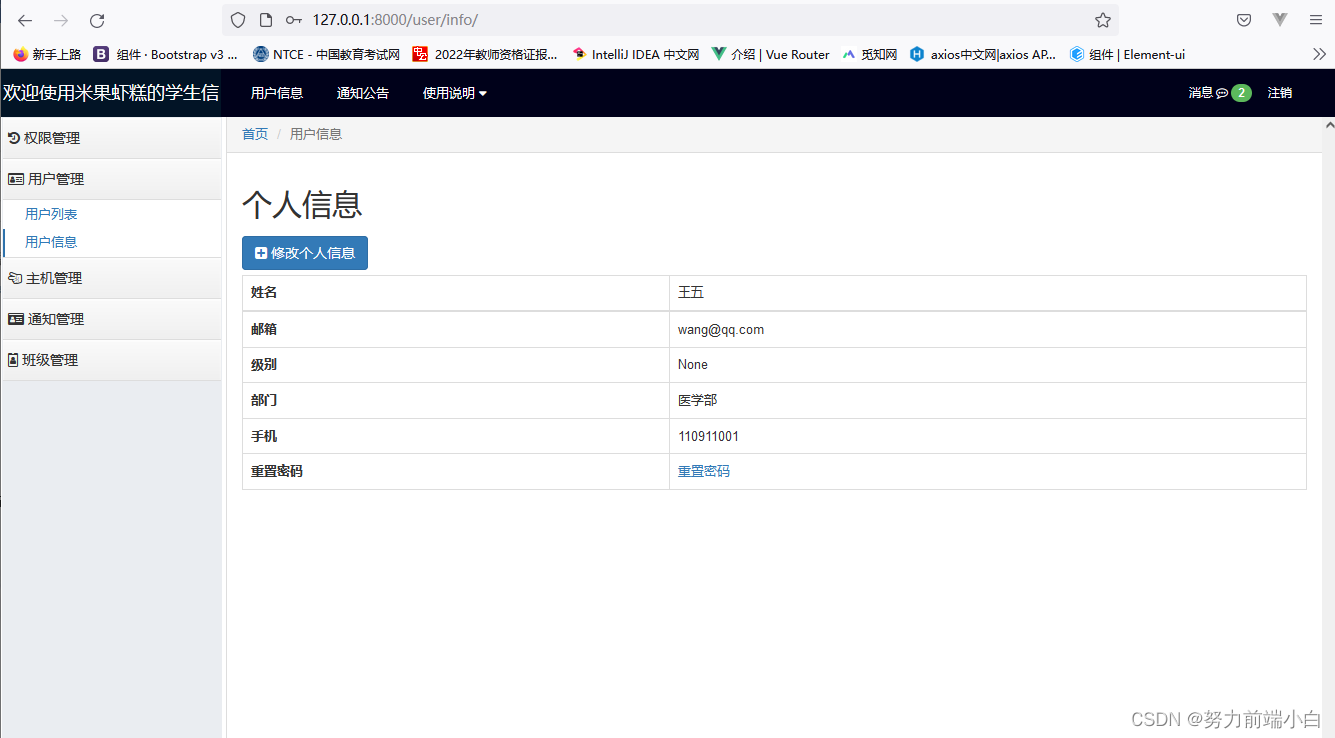
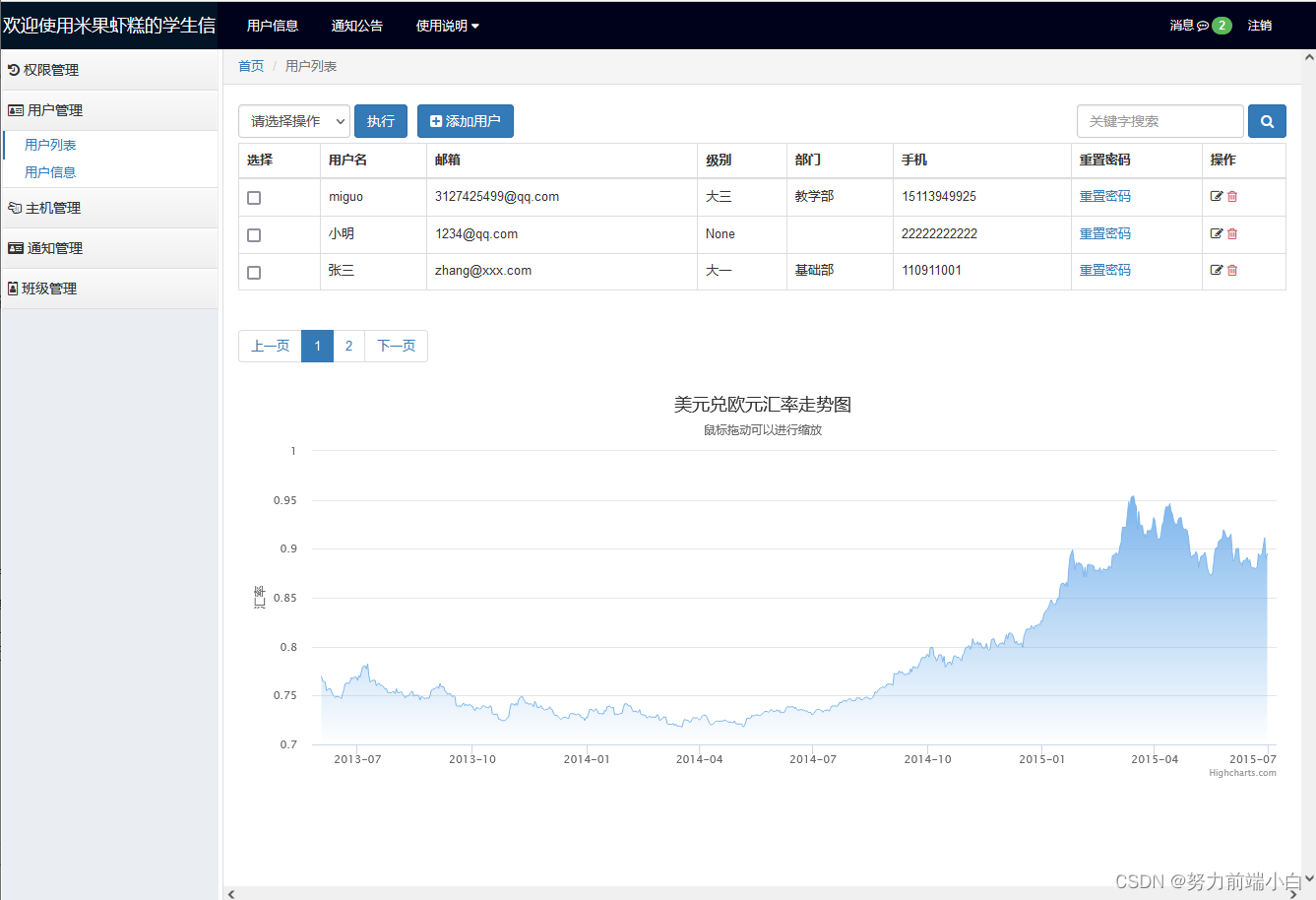
4 用户管理模块
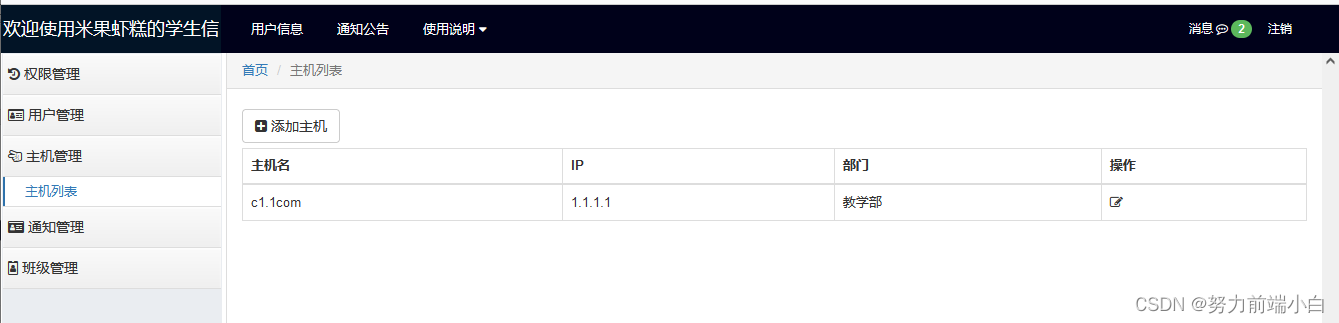
5 主机管理模块
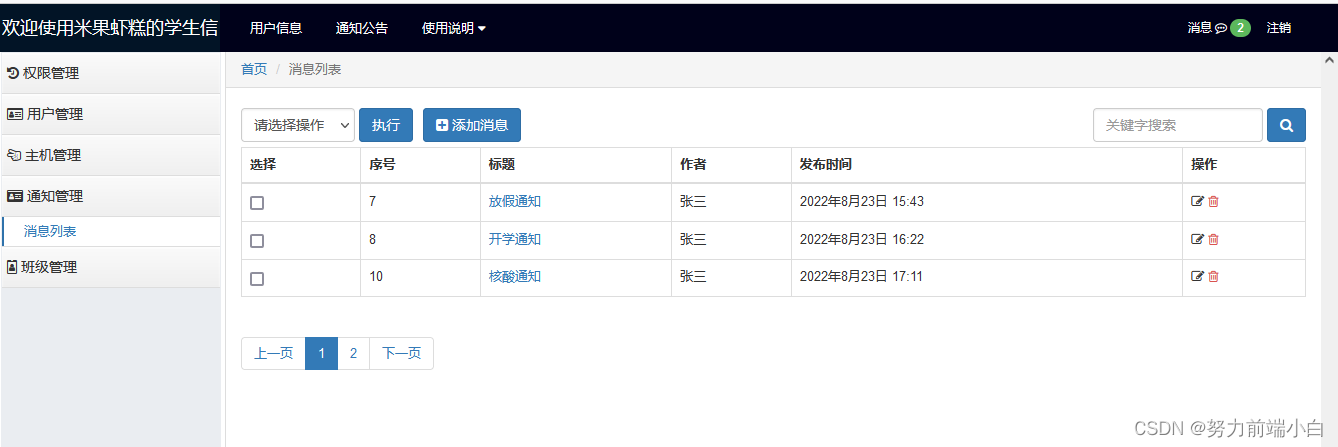
6 通知管理模块
7 班级管理模块
8 Django搜索
二、 信息管理系统测试效果
1 测试方法
2 测试过程和结论
三、 结语
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。