本文介绍: 提供了一种方法可以监听目标元素是否展示到视口(viewport)图片懒加载滚动动画…上述的需求,以往一般监听scroll事件,利用方法获取目标元素的位置信息。由于监听scroll事件,不断地触发回流,对性能有一定的影响,不过可以通过函数节流解决,但是方法对性能造成的影响无法有效优化的。!!!所以,浏览器为了解决上述难题,推出了,由于方法是异步的,不影响主线程的执行效率。
一、介绍
Intersection Observer API 提供了一种方法可以监听目标元素是否展示到视口(viewport),常见的需求场景:
上述的需求,以往一般监听 scroll 事件,利用 getBoundingClientRect()方法获取目标元素的位置信息。由于监听 scroll 事件,不断地触发回流,对性能有一定的影响,不过可以通过函数节流解决,但是 getBoundingClientRect() 方法对性能造成的影响无法有效优化的。
!!!所以,浏览器为了解决上述难题,推出了IntersectionObserver API ,由于方法是异步的,不影响主线程的执行效率。
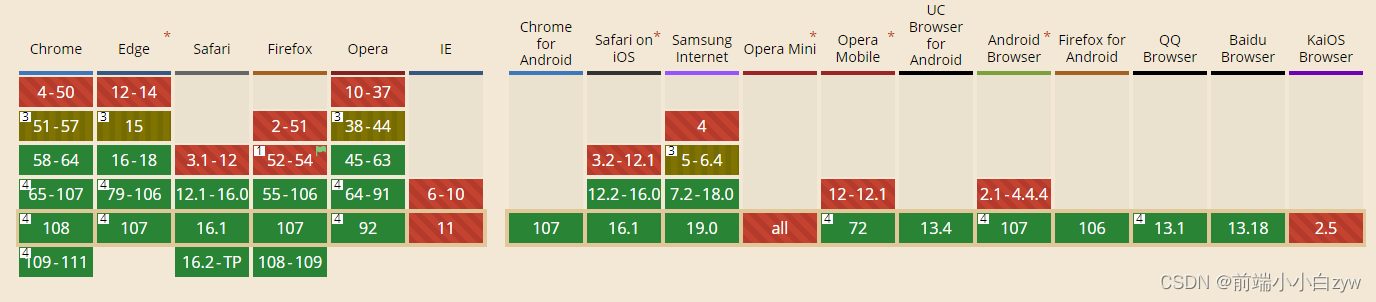
二、兼容性
兼容市面的主流浏览器,总体来说乐观,不过为了代码的严谨,简单判断下:
if (window?.IntersectionObserver) {
let io = new IntersectionObserver(callback, options)
io.observe(targetElement)
}

三、内置方法/属性
let io = new IntersectionObserver(entries => {
// IntersectionObserverEntry 作为一个参数返回
console.log(entries)
}, { root: null, rootMargin: '0px 0px', threshold: [0.5, 1] })
// 开始监听
io.observe(targetElement)
// 停止监听
io.unobserve(targetElement)
// 结束监听器
io.disconnect()
以上我们可以看到,IntersectionObserver 接收一个回调函数,和一个对象options作为参数。
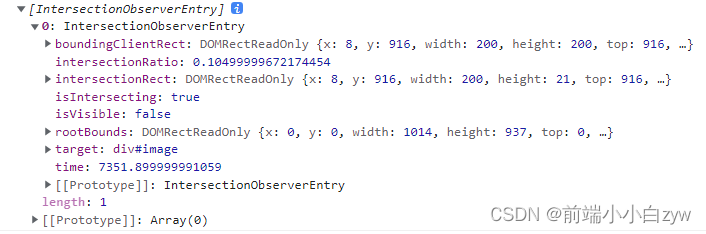
IntersectionObserverEntry 实例作为entries参数被传递到回调函数,提供此时元素的相关信息。

| 属性 | 作用 |
|---|---|
boundingClientRect |
目标元素的矩形区域的信息 |
intersectionRatio |
目标元素的可见比例,即 intersectionRect 占 boundingClientRect 的比例,完全可见时为1,完全不可见时小于等于0 |
intersectionRect |
目标元素与视口(或根元素)的交叉区域的信息 |
isIntersecting |
目标目标元素是否已转换为相交状态(true)或已转换为不相交状态(false) |
rootBounds |
根元素的矩形区域的信息,getBoundingClientRect()方法的返回值,如果没有根元素(即直接相对于视口滚动),则返回null |
target |
被观察的目标元素,是一个 DOM 节点对象 |
time |
可见性发生变化的时间,是一个高精度时间戳,单位为毫秒 |
API 提供的方法/属性:
| 方法 / 属性 | 作用 |
|---|---|
root |
根元素,默认视口(viewport) |
rootMargin |
相对根元素的偏移量,默认值为”0px 0px“ |
threshold |
触发回调函数的门阀值,升序排列,默认0,可选:[0, 0.25, 0.5, 0.75, 1] |
observe(targetElement) |
开始监听,必传 targetElement,可同时观察多个节点 |
unobserve(targetElement) |
停止监听,必传 targetElement |
takeRecords() |
为所有监听目标返回一个IntersectionObserverEntry对象数组并且停止监听这些目标 |
disconnect() |
停止监听器工作 |
四、使用
HTML:
<div class="container">
<div class="item" data-id="1">元素1:不可见</div>
<div class="item" data-id="2">元素2:不可见</div>
<div class="item" data-id="3">元素3:不可见</div>
<div class="item" data-id="4">元素4:不可见</div>
<div class="item" data-id="5">元素5:不可见</div>
</div>
JS: 当目标元素完全暴露/非完全暴露时,修改文字/背景颜色
<script>
if (window?.IntersectionObserver) {
let items = [...document.getElementsByClassName('item')] // 解析为真数组,也可用 Array.prototype.slice.call()
let io = new IntersectionObserver(entries => {
entries.forEach(item => {
// intersectionRatio === 1说明该元素完全暴露出来
if (item.intersectionRatio === 1) {
item.target.style.backgroundColor = 'deeppink'
item.target.innerHTML = `元素${item.target.getAttribute('data-id')}:完全可见`
} else {
item.target.style.backgroundColor = 'deepskyblue'
item.target.innerHTML = `元素${item.target.getAttribute('data-id')}:不可见`
}
})
}, {
root: null,
rootMargin: '0px 0px',
threshold: 1 // 阀值设为1,当只有比例达到1时才触发回调函数
})
items.forEach(item => io.observe(item))
}
</script>
五、相关链接
原文地址:https://blog.csdn.net/Vue2018/article/details/128151898
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32122.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。