一、引言
1.1项目背景
网上购物在线网站致力于提供产品展示及订购为核心的网上购物服务宣传自己商店的产品并将自己的产品展现给客户,让客户通过网站便能对自由的选择地购买产品。
该网站是通过用户注册、登录、浏览商品、按分类搜索、关键字搜索、购买、确定购买、购买等实现用户模块功能。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-awbDqnGq-1666181981467)(C:Users86136AppDataRoamingTyporatypora-user-imagesimage-20221019200439054.png)]](https://img-blog.csdnimg.cn/76042ab0db004df7b017b69c226e394d.png)
1.2 前期工作
我们在编写该需求前,首先是对各大网上销售网站进行了调查,其中包括:网页排版、顾客消费流程、以及后台商家需要进行哪些操作可以更简便的操作商品,这三大块进行了调查。并总结出了有自己特色的设计思路。
二、技术概述
前端技术:将Vue2、ElementUI、html、javaScript、css、echarts等结合起来使用。
后端技术:Node.js,javaScript,SQL,npm的各种包
三、功能需求
3.1 功能块划分
网上商城共分两个部分,一部分是面向用户的部分,包括:顾客在线注册、购物、提交订单、付款等操作;另外一部分是商城管理部分,这部分的内容包括:产品的添加、删除、查询、订单的管理、操作员的管理、注册用户的管理等。
3.2 功能块描述
3.2.1 面向用户部分功能:
- 用户通过输入首页网址进入首页。(操作手册中要提供首页网)
- .在首页右上显示会员中心、登录、退出
- 在首页中分页显示所有商品信息、每一项商品下面都有商品详情
和购买两个功能按钮(或链接)。(提供商品信息数据20条以上) - 在首页左侧显示购物车简要信息和以树状图的方式商品类别
- 后台登录的用户不能进入前台
2. 商品搜索
- 进入首页后,默认分页显示所有商品。
- 用户可根据商品大类、商品小类和关键字(即商品名称)三项或组合
查询商品。关键字模糊匹配商品名称,如果没有商品则显示“查无
商品”。 - 查询后,保留上次查询条件。如选择了大类中的电脑,小类中的笔
记本,输入关键字是lenovo进行查询后,条件依然存在。 - 查得商品分页显示。每一项商品下面都有详细信息和购买两个功能
按钮(或链接)。
3. 购买商品
4. 商品类别显示
5. 显示购物车简要信息
- 在首页点击“注册”进入用户注册页。
- 在用户注册页面输入用户名、密码、确认密码、真实姓名、性别、出
生日期、电子邮箱、电话号码、地址、邮编等信息后,点提交按钮,
进行客户端验证,验证通过后进行注册,如注册失败提示失败原因及
重新提交;
7. 前台用户登录
- 在首页单击登录进入登录页面。
- 输入用户名、密码、验证码后单击登录按钮,首先进行客户验证,验
证通过后进行登录;如登录失败进行相应提示并重新登录; - 不管登录成功与否,都记住登录的用户名,下次登录自动输入用户名。
9. 购物车管理
- 在购物车管理页中,以友好方式显示购物车的商品信息和汇总信息:如
购物车中无商品,则提示:
商品信息包括:商品名称,商品缩略图,商品单价,商品数量,商品小
计
汇总信息包括:商品总价,商品总个数,商品种类数: - 可以修改购物车中某种商品的数量,用户输入的新商品数量需是大于0
的数字,并且不能大于商品库存数。 - 可以删除购物车中某种商品。
- 单击“清空购物车”可以清空购物车。
- 单击“继续购物”可以回到首页继续购物。
- 单击“结算中心”去结算下订单。
- 在购物车管理页中点击“结算并下订单”:如已登录进入结算确认页:
如未登录则进入登录页,用户登录成功后直接进入结算确认页。 - 选择付款方式、收货方式后,用户可点击“确认结算”进入下单页,也
可点击“返回购物车”回到购物车管理页;
注:付款方式、收货方式必选 - 如点击“确认结算”进入下单页,下单页收货人信息默认来自登录用户
的信息但可进行修改;在下单页中点提交订单,进行下订单: - 如下单失败则提示失败原因;下订成功提示成功信息(信息中包括订
单编号,下订单日期)可进入会员中心我的订单页;
3.2.2 后台管理部分功能:
-
该部分的用户有一个超级管理员。超级管理员拥有最高权限,可访问所有订单,可浏览、查询订单,可浏览、修改与新增工作人员。可操作工作人员对于后台系统的可视模块,比如商家只允许查看到商品管理,财务人员可以查看数据可视化模块,分类管理人员可以查看分类模块等等
-
管理订单功能
顾客可通过Web方式取消、修改自己提交的订单(在管理员确认前),查询自己提交的订单(随时)。如订单的状态在一定时限(如12个小时)后仍没有发生变化(“订单关闭”状态除外),系统自动提醒管理员(如该订单变色,弹出提醒窗口等方式。订单状态发生变化,系统自动发E-mail给顾客,“无效订单”、“订单关闭”状态除外)。
-
管理商品功能
四、性能需求
4.1 数据精确度
价格单位保留到分。
4.2 适应性
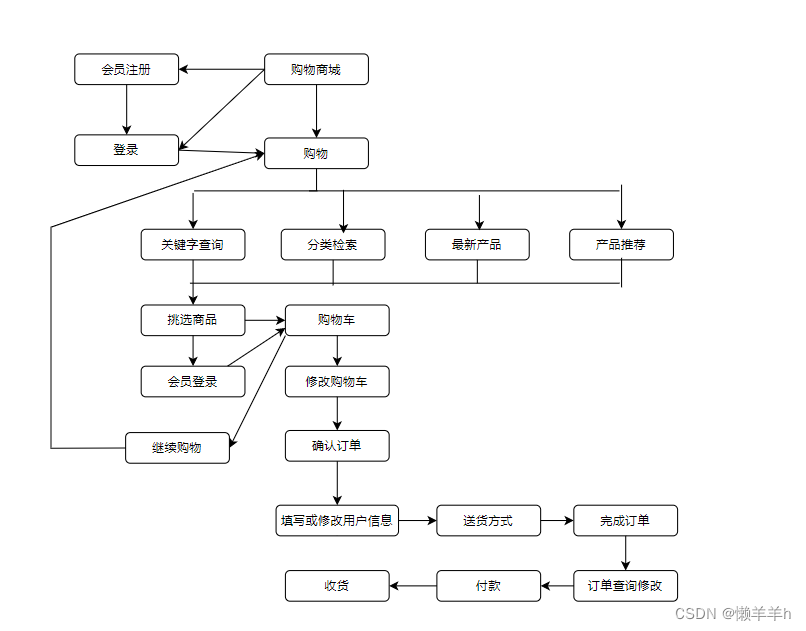
五、系统流程图
5.1 顾客与管理员流程图如下
5.2 订单处理流程说明
-
顾客提交订单。
-
页面显示:“感谢您在网上商城购物,您的订单已成功提交,我们会在12小时内 与您联系。如有问题可拨打网上商城客服热线”。 (3) 订单信息进入系统审核,若审核通过,则将订单入库,并通知顾客付款,若审核失 败(如填写的信息无效或无库存),则将失败原因发给顾客,同时删除订单。
-
订单具备以下几种状态:“提交成功、尚未审核”、“用户取消”、“无效订单”、“已审核,尚未付款”、“付款成功、尚未发货”、“付款不成功”、“已发货”、“订单关闭”等。
-
顾客提交订单,订单入库即为“提交成功、尚未审核”状态;订单管理员在后台 浏览到顾客提交的订单,在确认订单信息有效后,订单的状态为“已审核,尚未付款”,如是无效信息(如收货人信息虚假),则置其状态为“无效订单”;在订单审核前,消费者可在线修改或取消其提交的订单。
-
管理员审核订单后,再由其系统联系顾客,通知他付款,根据结果置订单的状态为“付款成功、尚未发货”、“付款不成功”,付款不成功则继续通知顾客付款,若一定时间内没有付款(如24小时内),则将订单状态置为“订单取消”。
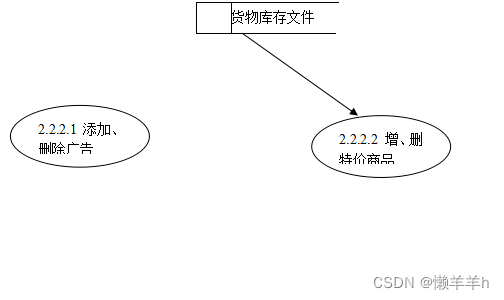
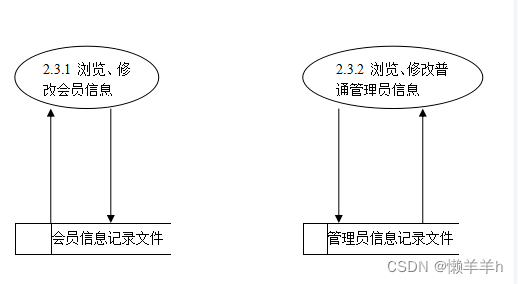
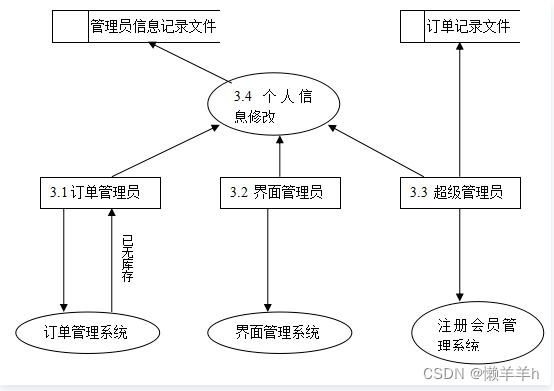
六、数据流图
6.1数据流图如下
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KHcF8e0C-1666181981468)(C:Users86136AppDataRoamingTyporatypora-user-imagesimage-20221019201904133.png)]](https://img-blog.csdnimg.cn/ec767685d6fe4c3693bdb4d4319d7213.png)
6.1.1 网上购物系统顶层图

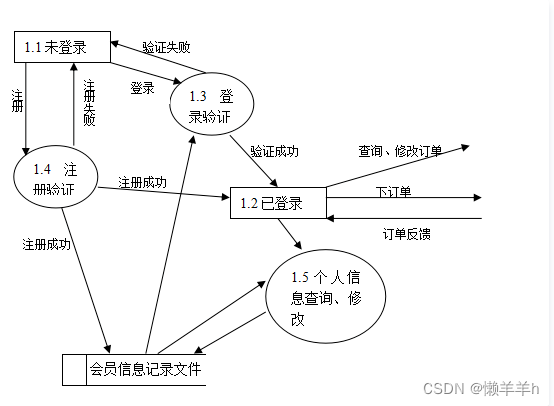
6.1.2 网上购物系统一层图(会员)

6.1.3 网上购物系统一层图(购物系统)

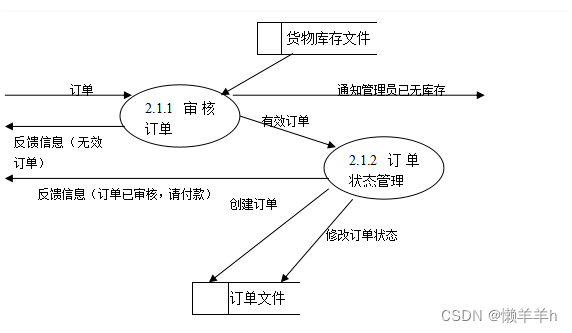
6.1.4 网上购物系统二层图(订单管理系统)

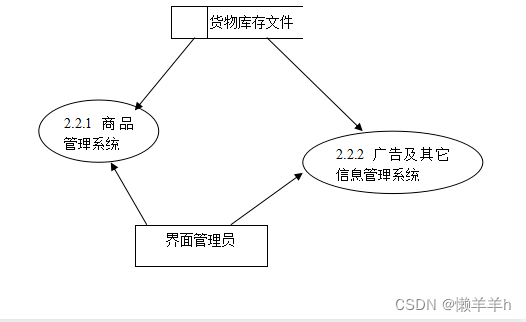
6.1.5 网上购物系统三层图(商品管理系统)

6.1.6 网上购物系统三层图(广告及其它信息管理系统)

6.1.7 网上购物系统二层图(注册会员管理系统)

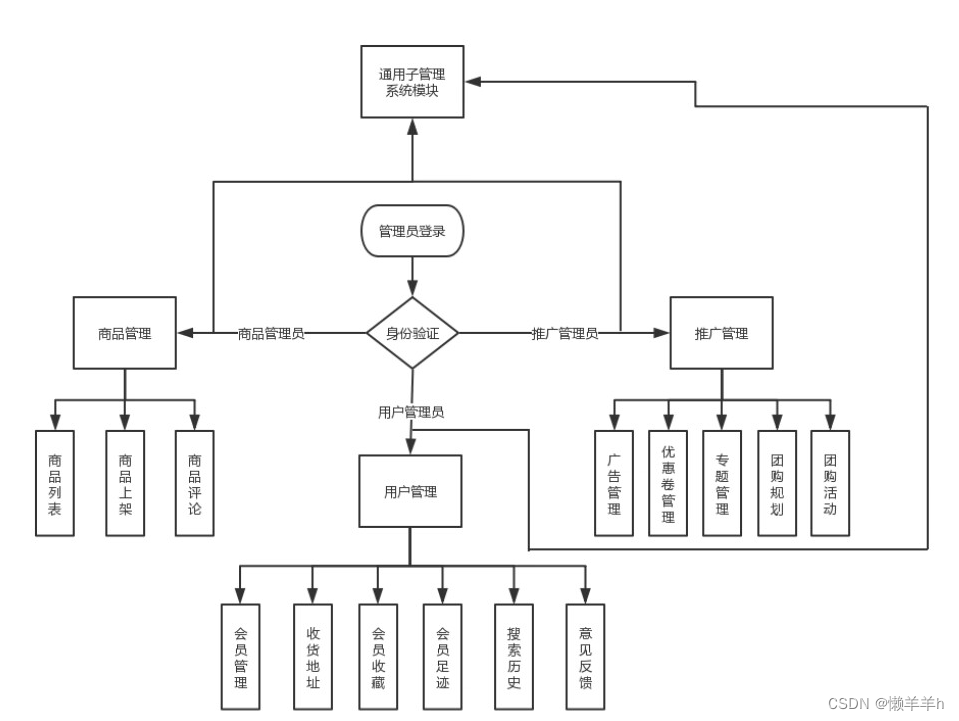
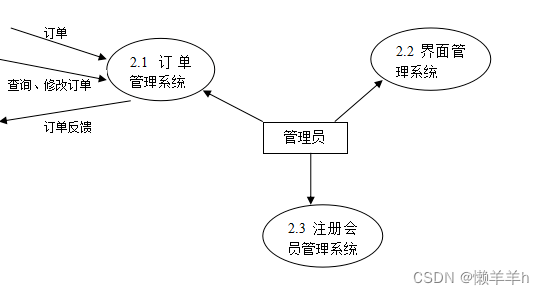
6.1.8 网上购物系统一层图(管理员系统)
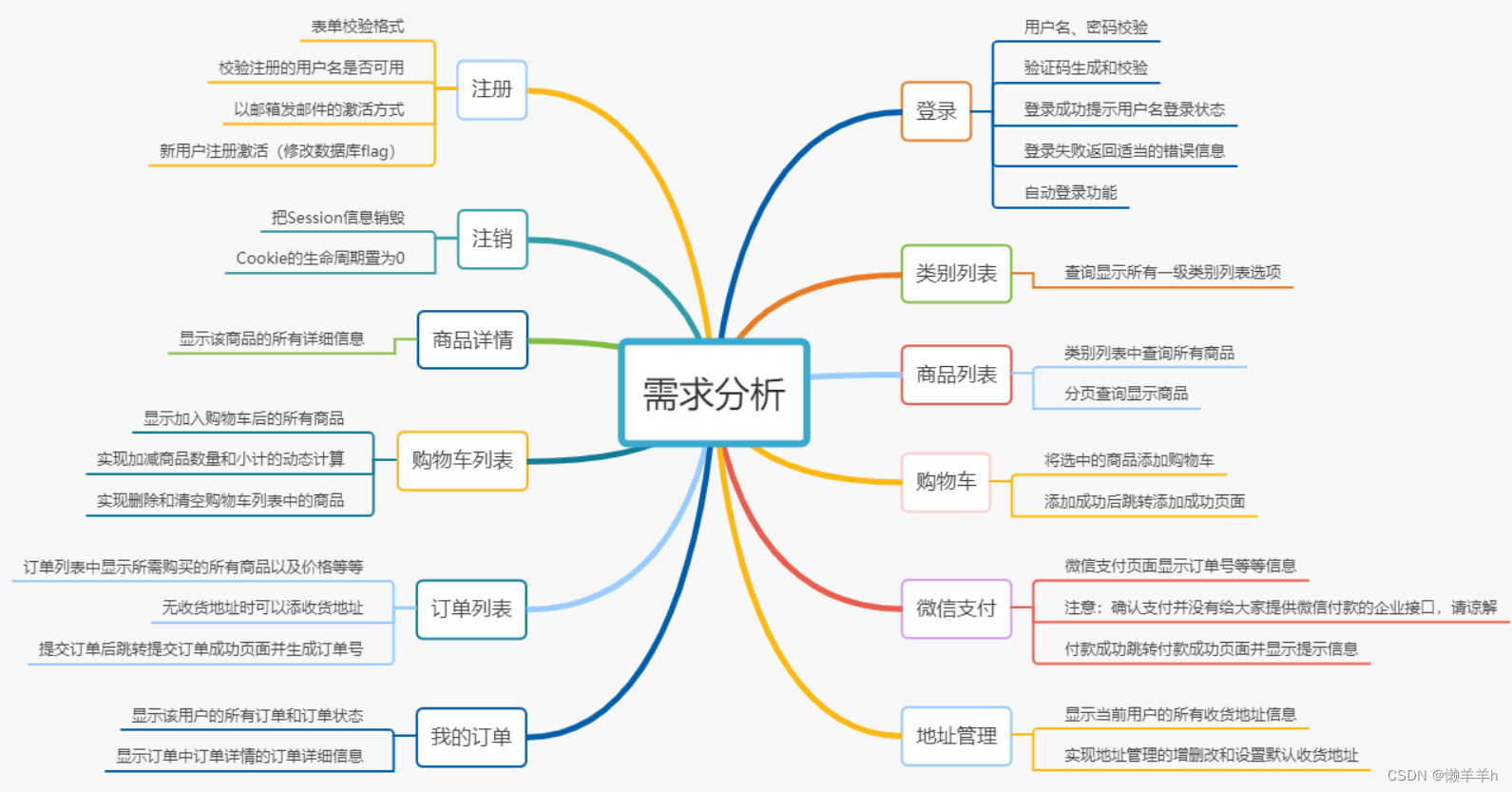
七、需求分析图

原文地址:https://blog.csdn.net/m0_58065010/article/details/127415140
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32172.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!