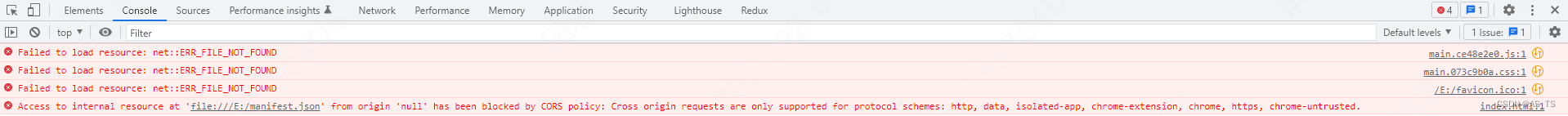
本文介绍: 运行,会打包后会产生dist或build目录一般情况下,直接打开dist 或 build 目录下的index.html会在浏览器看到内容。然而发现网页一片空白,打开了控制台,看到一片404的各种找不到资源,或者出现跨域的提示。
前端打包后生成的dist/build目录,如何在本地启动服务运行
运行npn run build,会打包后会产生 dist 或 build 目录
一般情况下,直接打开dist 或 build 目录下的 index.html会在浏览器看到内容。
然而发现网页一片空白,打开了控制台,看到一片404的各种找不到资源,或者出现跨域的提示

解决方案
- server https://www.npmjs.com/package/server
- http–server https://www.npmjs.com/package/http–serve
- live–server https://www.npmjs.com/package/live–server
- 在本地搭建express服务器
- 使用nginx本地服务器
方案一
npm install -g live-server
live-server
http://www.51sio2.cn//article/334864831.html
方案二
搭建express本地服务器
具体介绍:
https://www.pudn.com/news/63451f42272bb74d44499443.html
方案三
使用nginx本地服务器运行
具体介绍:
https://www.pudn.com/news/63451f42272bb74d44499443.html
方案四
手动起一个本地服务
具体介绍:
https://www.codenong.com/cs109000079/
原文地址:https://blog.csdn.net/AS_TS/article/details/128837272
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32202.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。