1、描述
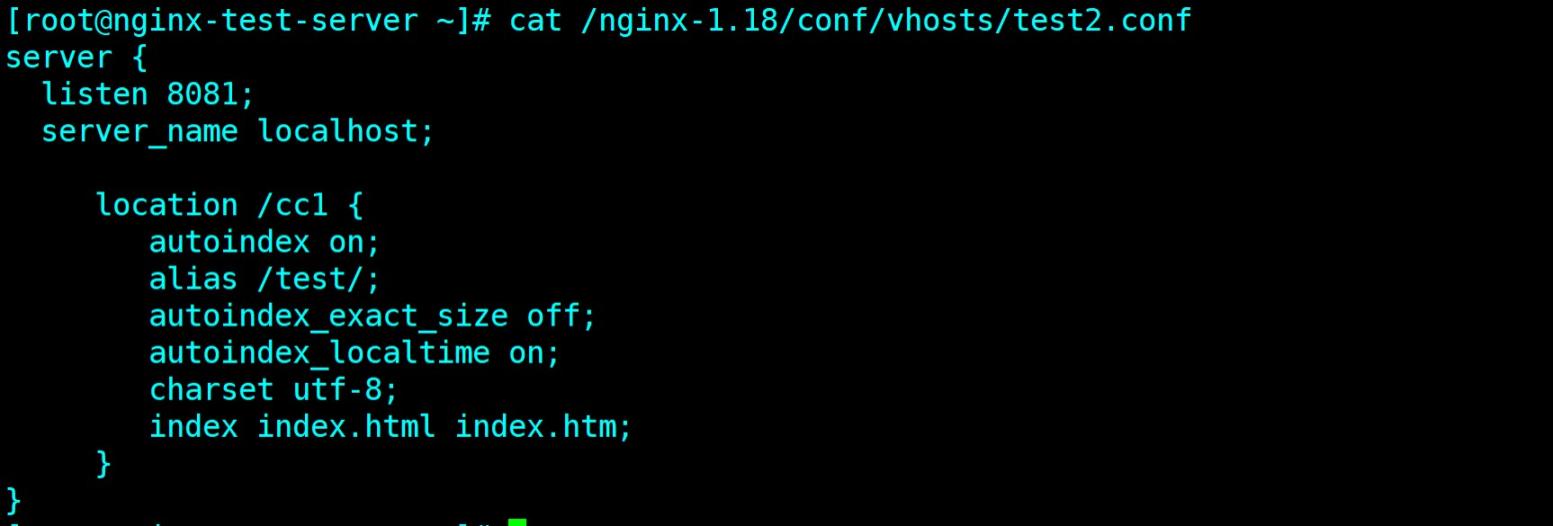
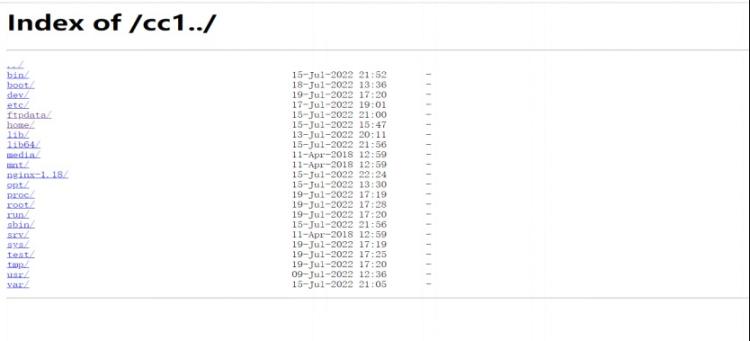
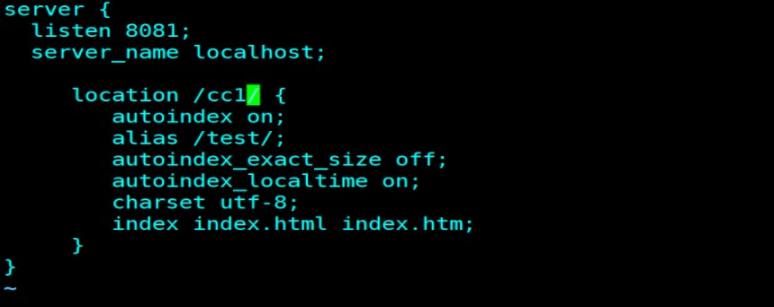
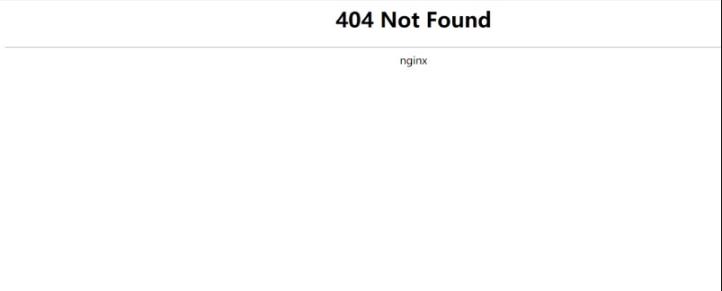
一般在配置Nginx访问静态资源时,需要指定文件在服务器上的路径,一般是在location下配置alias设置文件目录。如果alias路径后配置了/而location路径后未配置/就会出现目录穿越的漏洞,访问者通过调整url的格式就可以查看到alias配置路径的目录的上层目录及文件情况,造成信息泄露。
2、解决方案
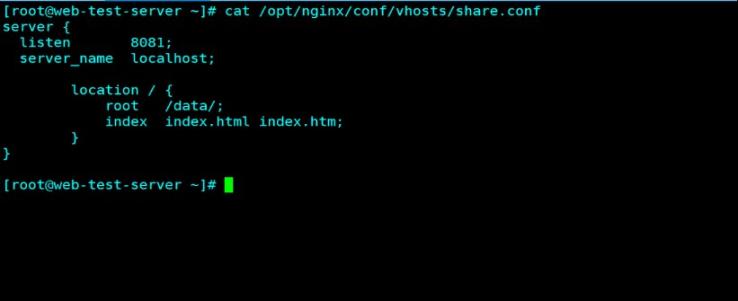
在配置alias目录路径时,location后面的目录路径也要加上/,如:location /files/
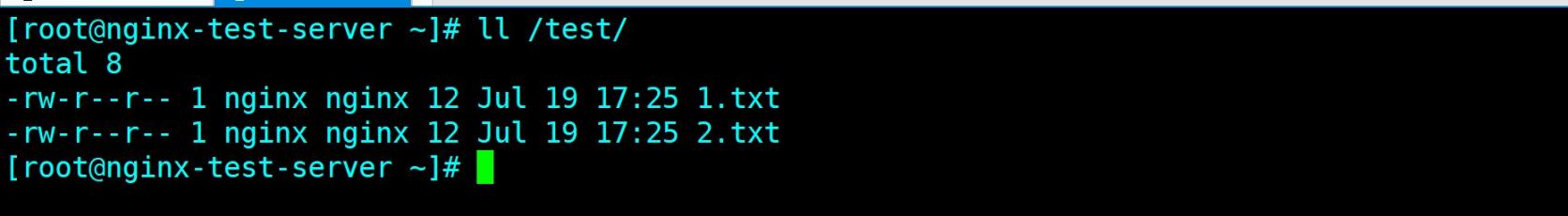
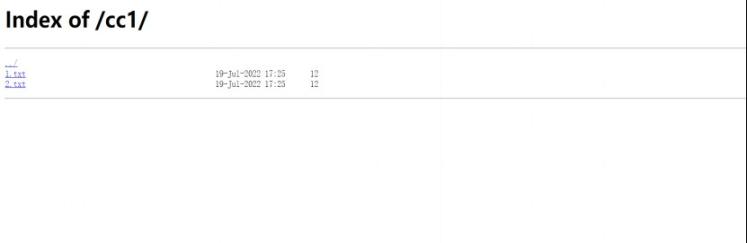
3、配置示例
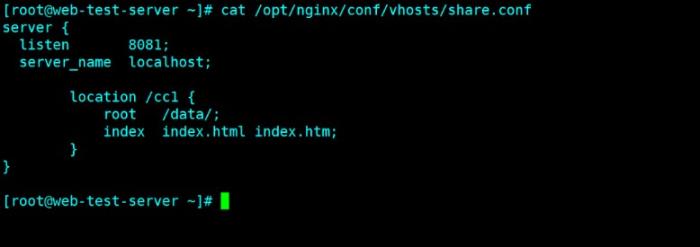
未配置:
个人技术文档分享网站,更多有关于linux运维相关的学习资料:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。