前言
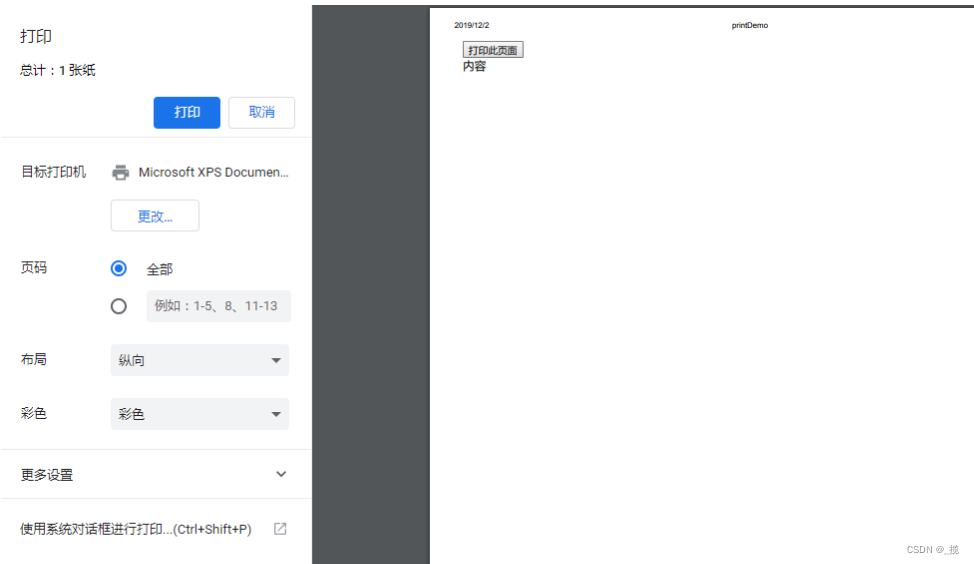
一、print()方法
二、打印样式
2.1使用打印样式表
2.2使用媒介查询
2.3内联样式使用media属性
2.4在css中使用@import引入打印样式表
三、打印指定区域部分内容
3.1方法一
3.2方法二
3.3方法三
四、强制插入分页
4.1page-break–before(指定元素前添加分页符)
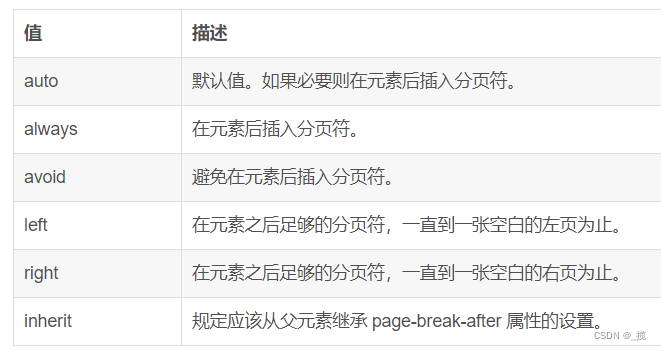
4.2page-break-after(指定元素后添加分页符)
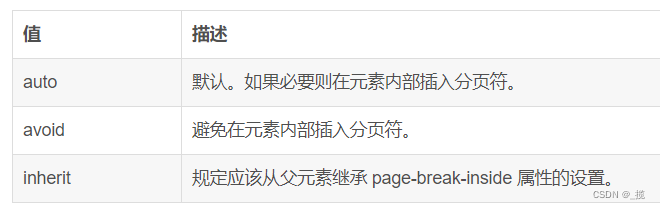
4.3page-break-inside(用于设置是否在指定元素中插入分页符)
4.4注意
五、设置打印布局(横向、纵向、边距)
六、去除浏览器默认页眉页脚
七、打印方法封装
注意:如果有高级的玩法主要有以下
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。