
笔者 | 大澈
大家好,我是大澈!
就在昨天,在家里跑步运动,被楼下人找了上来,说是我整的动静太大,影响到了他们。
虽然事情是我的问题,但还是整的我十分郁闷,毕竟敲代码一天,晚上想在家稍微活动活动,都搞不成了。
说实话程序员太难了,毕竟下班后真的没有时间来做点别的事。不知道大家在下班后这短暂的时间里,是怎样运动的。
ONE
一、需求
详情页有许多文字,在每一行文字前都添加一个黑色实心小圆点,并且要保持与黑色标题左对齐。

二、问题
TWO
如果有切图,这是最高效、最灵活的实现方式,只需一个img元素扔上去,然后让图标和后面的文字垂直水平居中即可。
这种方式不仅可以添加黑色实心小圆点,还可以加任意形状的图标,不过前提是要有人给你切图。
<ul class="blackText"><li><img class="xingIcon" src="images/PromotionIcon.png"><span class="va-middle">The</span></li><li><img class="xingIcon" src="images/PromotionIcon.png"><span class="va-middle">The</span></li></ul>
.xingIcon{width: 8px;height: 8px;vertical-align: middle;margin-right: 10px;}.va-middle{vertical-align: middle;}

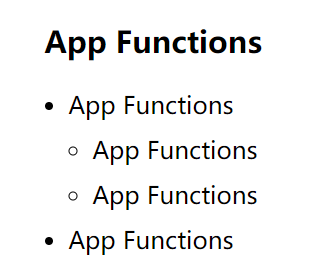
如果没有人给你切图,那只能老老实实自己画了。这里最高效的当然是使用ul元素的list–style–type属性,加上此属性,轻轻松松添加黑色小圆点,还能整个空心的。注意要往左边缩进1rem距离。
<ul class="feature-list"><li>App Functions</li><ul><li>App Functions</li><li>App Functions</li></ul><li>App Functions</li><ul>
.feature-list {font-weight: 400;color: @black-color;font-size: 16px;line-height: 30px;margin-left: 1rem;list-style-type: disc;ul{margin-left: 1rem;list-style-type: circle;}}

THREE
高效,不过不太不灵活,只适用于实心圆、空心圆、实心方块形状的图标。

在需要加点的元素上添加一个伪元素,设置它的content属性为02B,再设置背景颜色和圆角,最后将它的位置和大小调整到恰当的位置即可。这个方式操作比较繁琐,有点花里胡哨。
li::before {content: "02B";background-color: black;border-radius: 50%;display: inline-block;height: 8px;width: 8px;margin-right: 8px;}
1、将小圆点和文字整成行块元素或行元素,然后给两者都加上vertical-align: middle;属性。
2、用margin属性生顶。
– END –
原文地址:https://blog.csdn.net/m0_74802419/article/details/131586615
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32396.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!