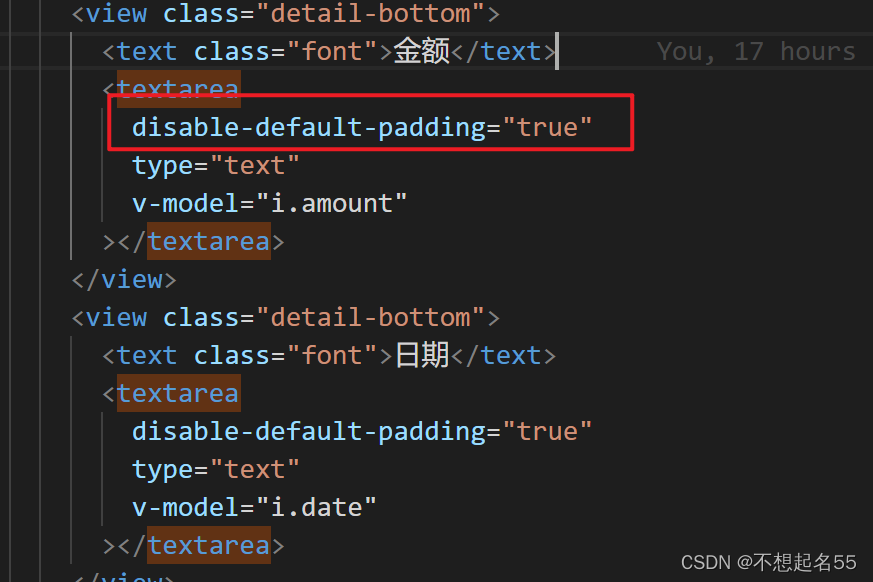
1、背景:日期组件根据当前选中的日期值,要求只能选择当前日期前后三个月的日期,并且支持快捷选项。html代码如下:
2、方案 :在pickeroptions中根据当前的日期配置disabledData属性:
选择一个日期后作为结束日期或者起始日期记录下来,点击事件触发options中的onpick函数,在回调函数中有两个参数,一个偏大日期值一个偏小日期值;记录下之后根据业务要求区间定义pickerRange,这里设置三个月,只能选择该日期前后三个月;
3、注意:快捷键可能会跟自定义onpick事件冲突导致日期都不可选 ,这里根据自身业务具体情况具体分析。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。