1. 使用 /deep/ 深度修改标签样式
/deep/ .el-form-item__content {
margin-left: 40px !important;
.login-btn {
width: 100%;
}
}2. 使用 >>> 进行样式穿透
#btn >>> .el-form-item__content {
margin-left: 40px !important;
.login-btn {
width: 100%;
}
}3. 使用 ::v–deep
::v-deep .el-form-item__content {
margin-left: 40px !important;
.login-btn {
width: 100%;
}
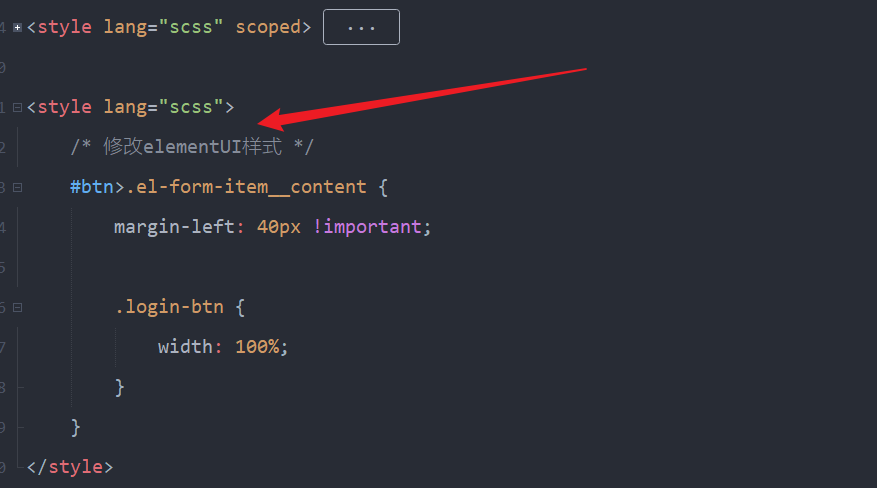
}4.重写style标签

原文地址:https://blog.csdn.net/m0_63067906/article/details/128693847
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32414.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








